“WebMatrix”简介
【原文地址】Introducing WebMatrix
【原文发表日期】 2010/7/6, 12:39 PM
上个星期我发布了几篇关于我们正要发布的一些关于Web开发新技术的博客:
- IIS开发者体验版: 这是一个轻量级的免费Web服务器,安装简便,支持目前所有Windows版本,并且与IIS 7.5服务器完全兼容。
- SQL Server精简版: 一款基于文件的轻量级免费数据库,安装简便,可以集成到ASP.NET应用程序中,支持低成本的宿主环境,并且可以使数据库有选择性地迁移到SQL Server。
- ASP.NET “Razor”: 一种新的ASP.NET视图引擎,为生成HTML优化,采用代码至上原则的模板语法,便于在HTML中嵌入VB或C#。其特点是语法简单,学习和编写都非常容易,可以在任何文本编辑器中使用。
上周的文章提到了怎样在像Visual Studio 2010 和Visual Web Developer 2010 Express这样专业的Web开发工具中充分利用这些技术,以及这些技术如何使得现有的ASP.NET Web窗体和ASP.NET MVC有更好地开发工作流程。
现在我们也将发布一个新的集成了以上技术的轻量级Web开发工具,它使得人们使用ASP.NET进行Web开发变得更加简单。这是一个免费的工具,提供核心代码和数据库支持,集成了一个开源的Web应用程序库,并且便于将站点和应用程序部署到Web主机服务提供商的虚拟主机上。
我们把这个新工具叫做WebMatrix,它的第一个beta版本现在可以在这里下载。
什么是WebMatrix?
WebMatrix下载大小只有15MB(如果没有安装.NET4就是50MB)而且安装快捷。
这15MB的下载包括一个轻量级的开发工具、 IIS Express、SQL Compact Edition、一组可以使用新的Razor语法编写单独ASP.NET页面的ASP.NET扩展程序,以及一系列易用的执行常见Web任务的数据库和HTML辅助程序。WebMatrix可以和Visual Studio 2010 以及 Visual Web Developer 2010 Express同时安装在同一台机器上。
注:在WebMatrix这第一个beta版本,ASP.NET MVC应用程序的Razor支持没有被包含进来—这个月迟些时候发布的ASP.NET MVC预览版会包括它,同时也包含Visual studio的工具支持。
WebMatrix入门
WebMatrix是一个任务导向的工具,为简化Web开发入门而设计。它尽量减少人们为了完成简单的事情而必需学习的知识量,并且包含和集成了快速构建Web站点所需要的组件。
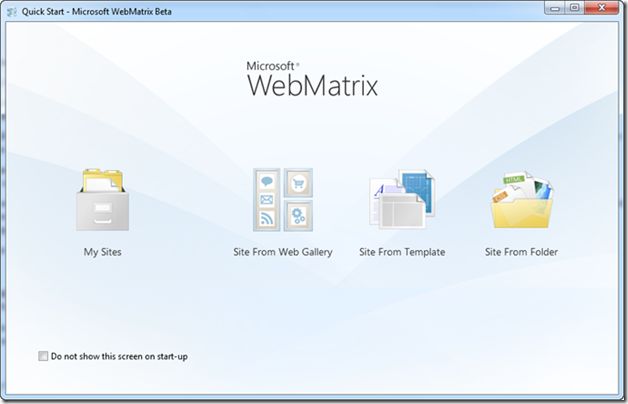
当运行WebMatrix时,启动页面如下图所示。右边的三个图标用来创建新的Web站点:可以使用Web应用程序库现有的开源应用程序,或用包含一些默认页面的站点模板,再者使用磁盘上的空文件夹。

译注:中文版尚未发布,暂用英文版截图
根据Web库里现有的开源应用程序创建站点
我们来创建一个新的Web站点。使用Web库并且充分利用别人已经做好的工作,而不是完全由自己来写整个站点。
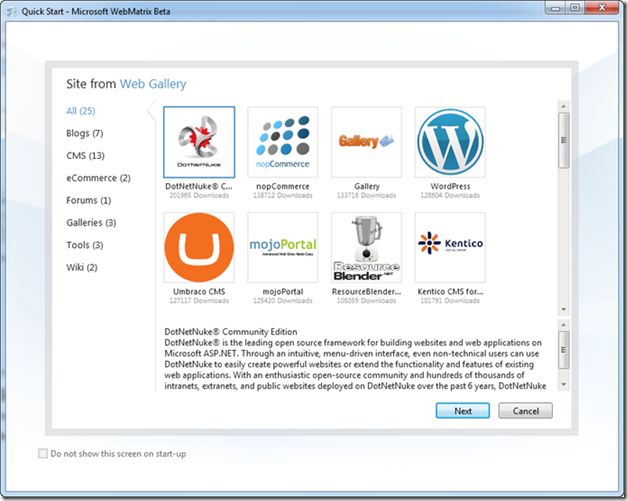
我们从单击WebMatrix主窗口上的“Site from Web Gallery” 链接开始,这样会启动如下图的用户界面 –浏览Web库里流行的开源应用程序,我们可以很容易地从这些程序开始,作一些微调和个性化,然后使用WebMatrix进行部署。Web库包含的程序既有ASP.NET也有PHP应用程序。

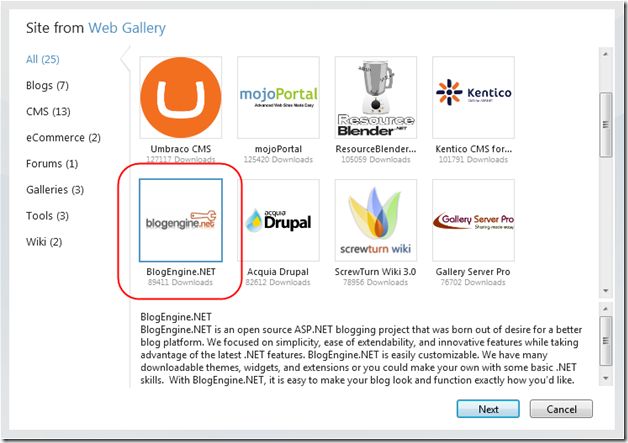
我们可以根据类别(Blog[i], CMS, eCommerce …)过滤,或者简单地使用滚动条浏览整个列表。我们先创建一个博客站点吧,以流行的开源项目BlogEngine.NET为基础开始编写。

当我们选择 BlogEngine.NET 并且点击“Next”, WebMatrix 会识别(并提供下载) BlogEngine.NET运行所需要在本地开发机上安装的组件。
IIS Express 已经包含在WebMatrix里面了,因此我已经有了一个Web服务器(并且不用做任何事情来配置它)。 SQL Compact Edition 也包含在WebMatrix里面, 因此也有了一个轻量级的数据库(并且不用做任何事情来配置它)。因为SQL Compact 是全新的,Web库里的大多数项目都还不支持它,我们期望将来大部分项目也会把它做为一个可选项。如果一个项目需要SQL Express或者MySQL 作为数据库,但是你还没有安装的话,它们就会显示在依赖项列表中,WebMatrix将为你提供自动下载、安装和配置。
Web库里的 PHP应用程序(像 WordPress, Drupal, Joomla 和SugarCRM – 所有这些) 会下载并安装PHP 和MySQL.
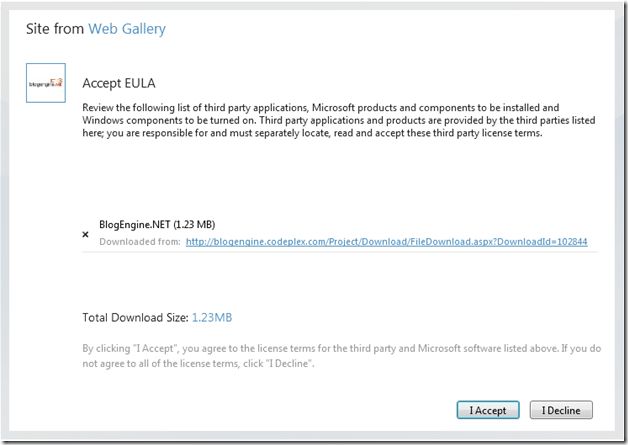
因为我机器上已经安装了SQL Express, 所以在我的下载列表里只有一项BlogEngine.NET:

点击 “I Accept” 按钮后, WebMatrix 会下载所有我们需要的东西并安装到机器上:

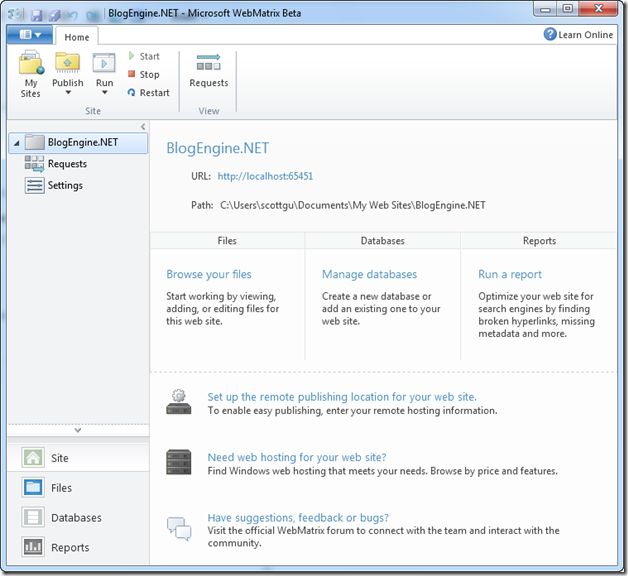
点击 “OK” 按钮后, WebMatrix 会打开新的BlogEngine.NET 项目并显示一个站点概貌页面:

WebMatrix的这个视图提供了项目的概况,以及一些常见任务的快速链接 (等下我们会看到更多) 。
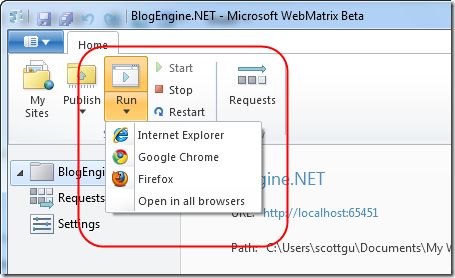
要开始的话,点击上方Ribbon工具栏上的 “Run” 按钮。点击 “Run”按钮会使用系统的默认浏览器启动站点, 或者,你也可以点击展开列表选择任一个已安装的浏览器来运行你的站点。点击 “Open in All Browsers” 选项会一次启动多个浏览器:

因为IIS Express是WebMatrix的一部分,打开项目时,WebMatrix会自动配置IIS Express 来运行它 (没有多余的步骤或配置工作)。
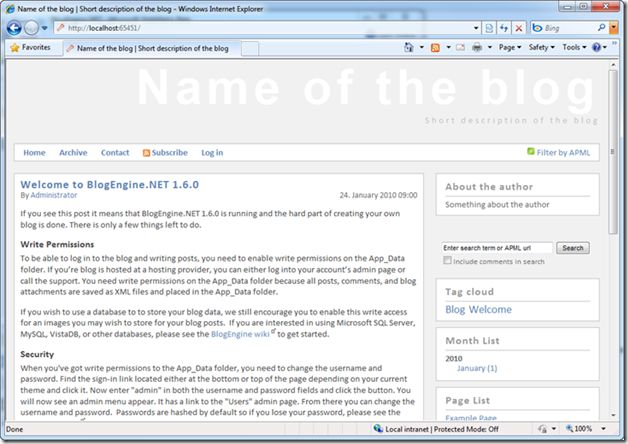
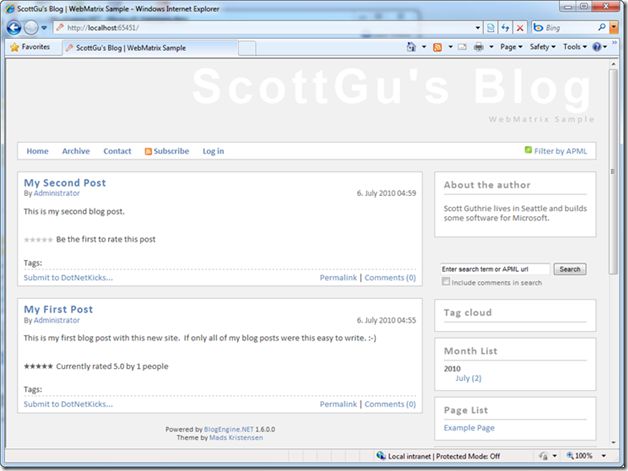
运行 BlogEngine.NET 会启动一个浏览器并加载应用程序的默认页面(如下所示)。 BlogEngine.NET 默认有一个主页,上面有如何个性化站点的一些指导:

如果你读一下内容,你会发现它说明了默认的管理员密码是“admin”/”admin”,登录站点、个性化站点的观感和内容的方法。我们来登录,使用在线管理工具来个性化一些站点的基本设置(名字、作者介绍,等等),并发布两篇日志来启动站点:

美妙之处就是我不需要写任何代码(也不用看任何代码)就能在短时间内建立我们的站点并运行起来。用Web库里的其它所有应用程序时也会有一样的体验。它们都被设计成这样,让你能够通过WebMatrix来快速安装,在本地运行,然后使用他们内置的管理工具微调以及个性化它们的核心内容和结构。
进一步个性化代码和内容
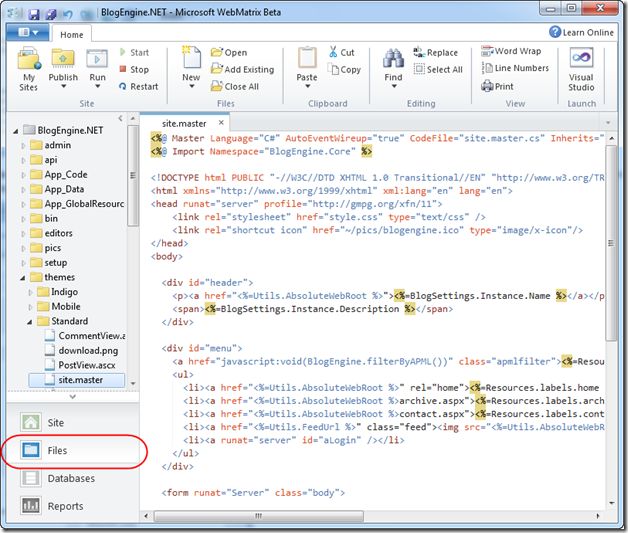
我们已经配置了博客站点的基本设置,现在来看如何进一步个性化。要做这个,让我们先回到WebMatrix并点击工具导航栏左边的 “Files” 节点:

这样会在左边打开一个文件系统资源管理器视图,允许我们浏览站点,并且打开/编辑/添加/删除文件。
Web库里的大部分应用程序支持 “主题”这个概念,使开发者能够微调和个性化应用程序的布局、式样和用户界面。上图中,我已经展开BlogEngine.NET的“主题”文件夹并打开了Site.Master文件来个性化“标准”主题的主要布局。我们可以对它进行微调和个性化,保存,再次运行站点查看我们所做的改变。(注意:F12是重新运行程序的快捷键)。
部署站点到宿主机
WebMatrix提供了一个轻量级的集成工作环境,允许在本地运行和微调站点。在完成个性化操作后,也添加了一些默认内容到数据库里,我们想要把它发布到一个主机提供商上,这样其他人才能访问我们的博客。
WebMatrix内置了发布支持,使得部署Web站点和Web应用程序到远程宿主相当简便。WebMatrix支持使用FTP和FTP/SSL以及微软Web部署(也就是 MSDeploy)技术方便将站点部署到低成本共享主机提供商以及虚拟专用主机提供商。
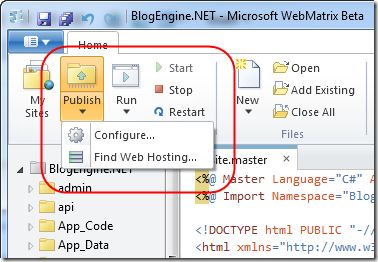
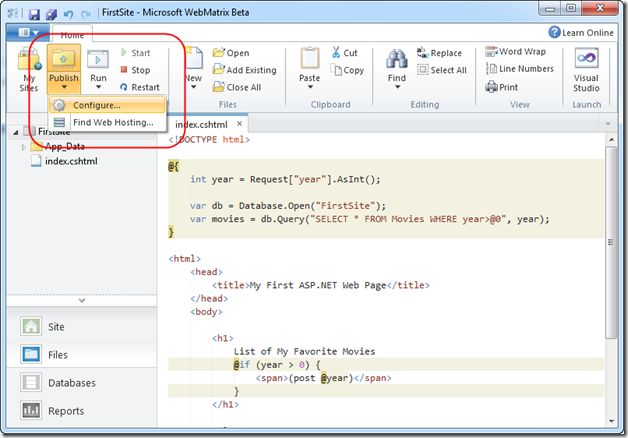
要在 WebMatrix里发布一个站点, 只要展开Ribbon工具栏上的 “Publish” 图标:

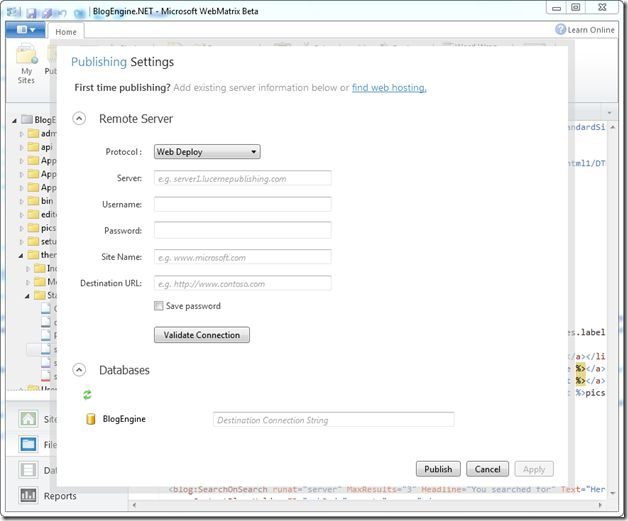
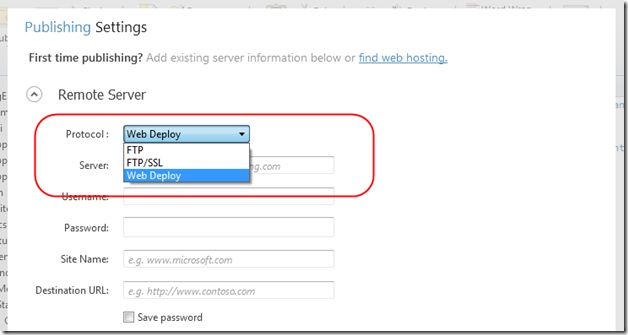
选择 “Configure” 选项,它会打开下面的用户界面,允许我们配置站点要部署的位置:

如果你还没有一个主机提供商,你可以点击发布对话框上方的 “find web hosting”链接打开一个可用的主机提供商列表来选择:

主机提供商现在提供的Windows托管计划包括ASP.NET+SQL Server,便宜到只要3.5美元每月 (并且这些便宜的套餐还包括对ASP.NET 4、ASP.NET MVC 2、Web 部署、URL重写以及其他特性的支持).
这个星期的 “find web hosting”包括一些专为WebMatrix提供免费账号的主机提供商,可以让你免费试用。 (他们也在服务器端把WebMatrix的所有组件安装好,并使用WebMatrix的部署工具测试他们的套餐)。
一旦你注册了一个主机提供商,你就能从众多的方法中任选一个发布你的站点。

FTP 和FTP/SSL便于你发布站点的本地文件到远程服务器上。
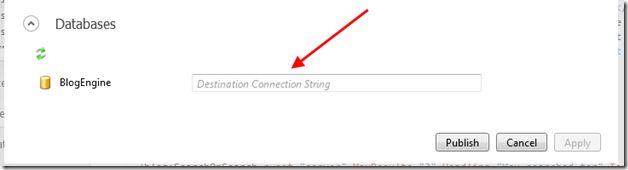
“Web Deploy” 选项可以发布站点文件和数据库内容---如果你的宿主支持它,这是部署的推荐选项。当选择了“Web Deploy”选项,如果需要部署数据库,WebMatrix会列出你项目里所有的本地数据库,并提供一个选项来让你指定远程主机上所需要的数据库连接字符串。

注意:默认情况下BlogEngine.NET使用XML文件存储内容和设置(不需要数据库),Web库里的BlogEngine.NET你仅仅需要输入"Data Source=empty;database=empty;uid=empty;pwd=empty"作为远程数据库连接字符串就不需要建立数据库来发布站点。
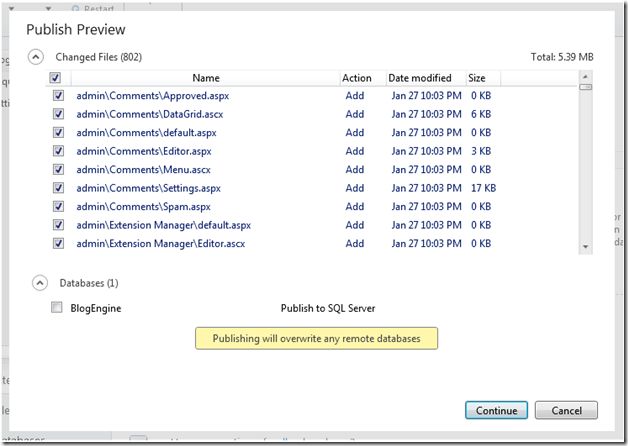
当点击“Publish”, WebMatrix 会显示一个部署时所作变动的预览界面:

注:因为BlogEngine.NET不需要数据库,我们要保持数据库部署复选框为未选中状态。如果我们的确要上传一个数据库我们可以在发布预览页面上选择它,这样WebMatrix会自动上传站点文件和数据库架构+数据到远程宿主。部署数据库到宿主服务器上。然后更新你发布的web.config连接字符串指向产品所在的地方。
一旦点击 “Continue”, WebMatrix就会启动站点的发布进程,结束后我们的站点在因特网上就可以访问了,不需要多余的步骤。
更新站点
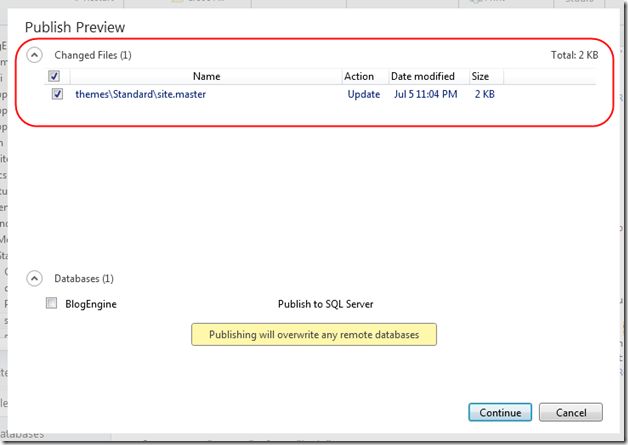
除初步的部署外,WebMatrix还支持后续发布的增量文件更新。更新本地文件,再点击”Publish”按钮,WebMatrix会计算本地站点和发布站点间的不同之处,只上传更新过的文件(注意默认情况下数据库不会被重新部署以避免重写远程宿主上的数据):

点击上图的 “Continue” 按钮只会上传修改过的文件。这使得即使更新大站点也会很快速简便。
使用代码创建一个个性化的Web站点
我已经讲了用Web库里的开源应用程序创建一个新的Web站点。现在来看使用WebMatrix开发一个个性化站点还能做点什么。
WebMatrix主页上最右边的两个图标提供了创建新站点的简便的方法—或者基于简单的模板页面,或者是没有内容的空站点:

我们点击“Site From Template” 图标来创建一个以模板为基础的新站点。然后选择 “Empty Site”模板并把我们要创建的站点命名为 “FirstSite”:

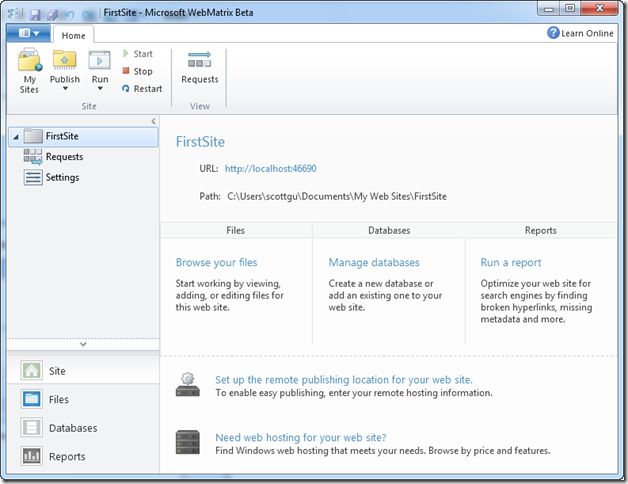
点击 “Ok”按钮后, WebMatrix会为我们加载一个站点,并显示一个包含常见任务链接的站点概览页面:

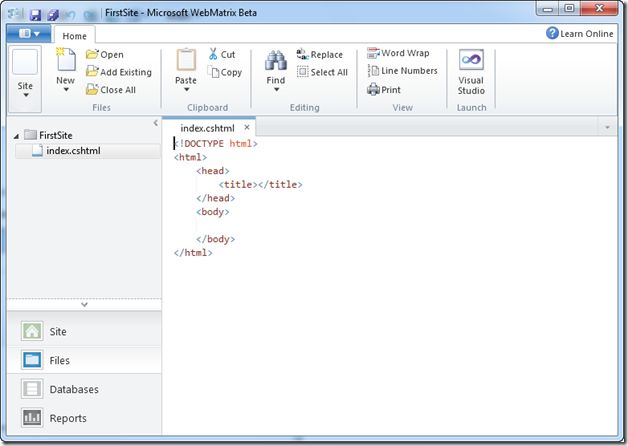
我们点击左边导航栏上的 “Files”图标或者中间概况屏上的“Browse your Files”链接。随便选择哪一项都会显示文件资源管理器。 “Empty Site” 模板实际上默认有一个叫做Index.cshtml的文件。 我们可以双击它以在WebMatrix文本编辑器中打开它。

以 .cshtml 或 .vbhtml 为后缀的文件是一些使用在上周博客提到新的 “Razor” 模板语法的文件。 你可以使用Razor文件作为基于ASP.NET MVC的应用程序的视图文件,或者作为ASP.NET Web站点的单独的页面。 我们把这些页面简单地叫做 “ASP.NET Web 页面” – 你可以添加它们到新的项目中,也可以选择性地加到已经存在的ASP.NET Web窗体和 ASP.NET MVC应用程序中。
为什么用 ASP.NET网页?
使用Razor编写ASP.NET网页提供了一种简单,浅显的方法来开发网站。很多人可能会争辩说,作为一个基于ASP.NET Web窗体或ASP.NET MVC的应用程序,它们并不强大,也没有很多功能。的确,他们没有很多的功能,也没有丰富的编程模型。
但它的概念易于理解,上手容易,而且对很多人来说,提供了最简单的方式来理解.NET、VB或C#开发的基础知识,学习编程。当你需要的仅仅是一些基本的服务端脚本和数据显示和操作的话,而且想要快速创建一个网站时,它也很方便。
创建我们第一个简单的 ASP.NET网页
让我们建一个简单的页面,该网页用来列出存储在数据库中的内容。
如果你是一个做了几年.NET开发的专业程序员,看完下面的步骤很可能会想‑‑这种场景太基础了—建立一个“真正的”应用程序仅仅了解这些步骤是远远不够的。为什么不说一些封装业务逻辑,数据访问层,ORMs等等?好吧,如果你正在建立一个重要的商业应用程序,并且希望在未来的几年内都易于维护,你的确应该考虑以上那些技术。
想象一下,如果你正在尝试教你的朋友或者孩子建立他们第一个简单的应用程序,而他们刚刚接触编程,变量,if语句,循环以及陈旧的HTML对于他们来说都是要努力去掌握的东西,类和对象是他们听都没有听过的概念。帮助他们在这种情况下更快的建立和运行应用程序(不需要他们去掌握很多的新概念和步骤),将使得他们更容易成功—进而引导他们想要学习更多的知识。
我们正在努力用WebMatrix帮助被前面那些步骤吓倒,挣扎着想要开始学习的初学者,最后会成为一个高级的VS/.NET开发者。
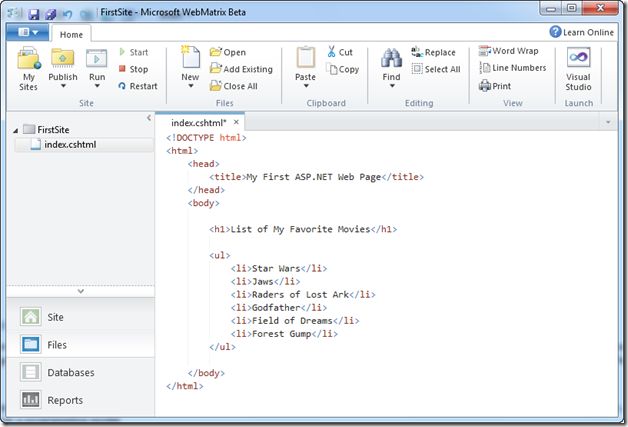
我们先从添加一些HTML到我们的页面开始。ASP.NET网页通常以HTML文件开始。本示例我们只添加一个静态的列表到页面中:

跟之前的场景一样,为运行我们正在编辑的项目,IIS Express已经自动配置好了—-我们不需要配置网站服务器或者安装任何东西来运行我们的网站。
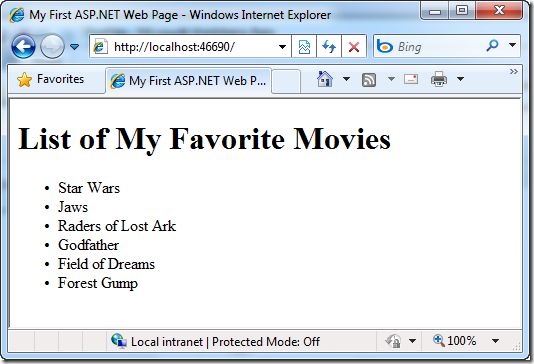
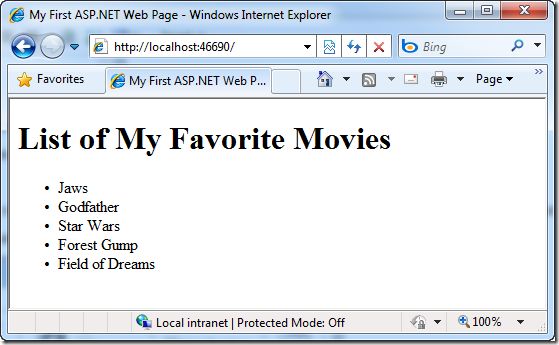
可以按“F12”或者从Ribbon工具栏上的“运行”按钮来在浏览器中启动。正如所期望的,这将为我们的电影列表生成一个简单的静态页面:

处理数据
到目前为止都是相当基本的东西。让我们现在使用数据库转来转换此页,并且让电影列表动态呈现而不是静态呈现。
创建一个数据库
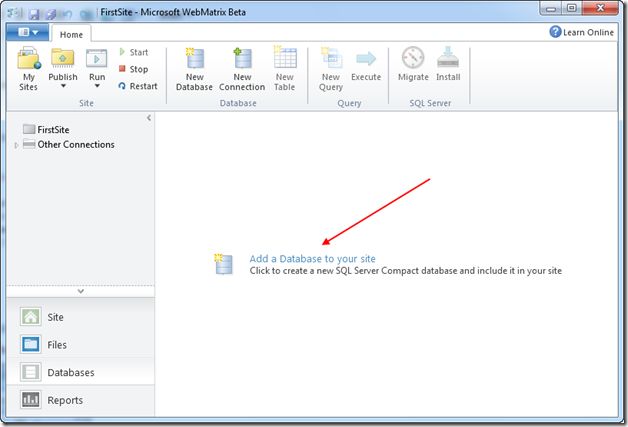
我们首先点击WebMatrix左侧导航栏中的“数据库”选项卡。这将弹出一个简单的数据库编辑器:

SQL Server精简版附带在WebMatrix里面—在项目里面一直都可用。因为它可以嵌入在一个应用程序内部,所以容易复制并且应用在远程主机环境(不需要额外的部署或安装步骤---只需要通过FTP或者网络部署来发布数据库文件就可以了)。
注:除了支持SQL CE,以下的WebMatrix数据库工具同样适用于SQL Express,SQL Server以及MySQL。
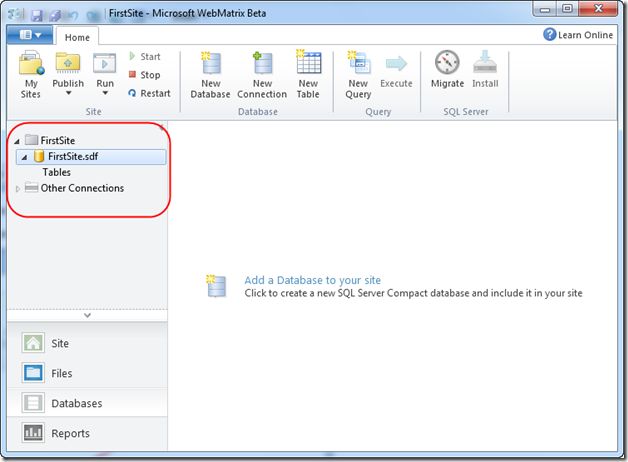
我们可以通过点击“Add a Database to your site”链接(或者点击屏幕中间再或者点击Ribbon上方的的“New Database” 图标)来创建一个新的SQL CE数据库。这将在我们应用程序的App_Data目录中添加一个“FirstSite.sdf”数据库文件。

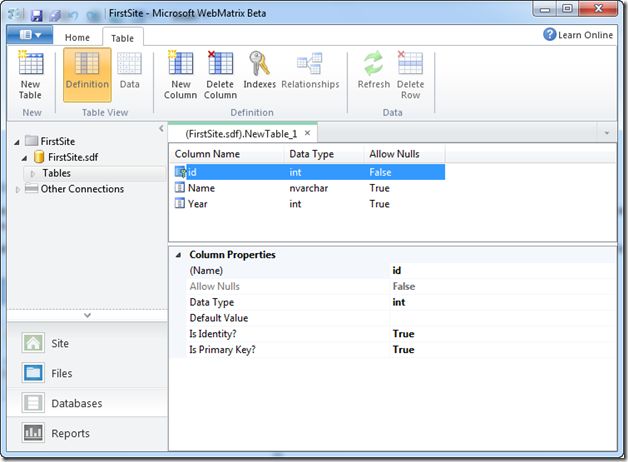
然后我们可以点Ribbon上的““New Table”图标创建一个新表来存储我们的电影数据。然后使用Ribbon里的“New Column”按钮添加三列----ID,姓名和年龄。
注:在第一个Beta版中,必须使用在屏幕底部的属性网格编辑器来配置列---更丰富的数据库编辑功能将会出现在下一个Beta版中。
我们通过设置“Is Primary Key”属性为true,把ID设为主键。

然后点击“Save”并将表命名为“Movies”。做完后,它就会显示在左手边的表节点下面。
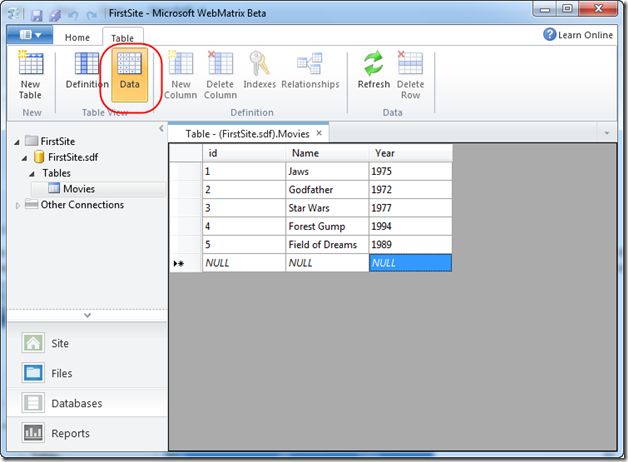
再点击Ribbon的“Data”图标,编辑刚创建的表中的数据,并且添几行数据进去。

现在我们拥有一个数据库、一张表、以及一些电影数据。
在ASP.NET网页里使用我们的数据库
ASP.NET 网页可以使用任何.NET API或者VB/C#语言功能。这就意味着你可以在任何网站或应用程序中使用完整的.NET功能。WebMatrix还包括一些额外的.NET库和辅助程序,便于你完成一些常见任务。
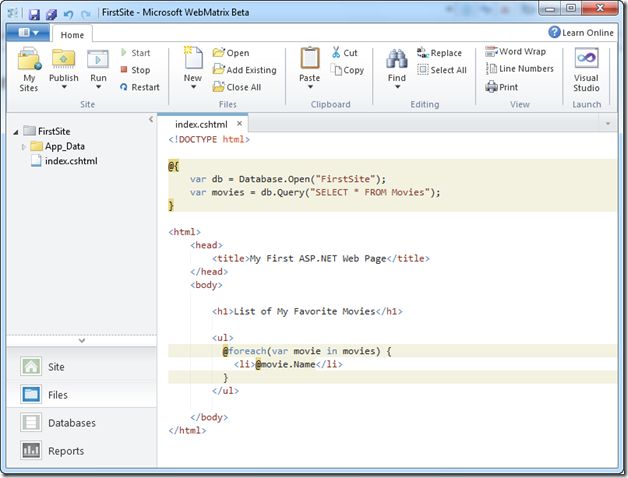
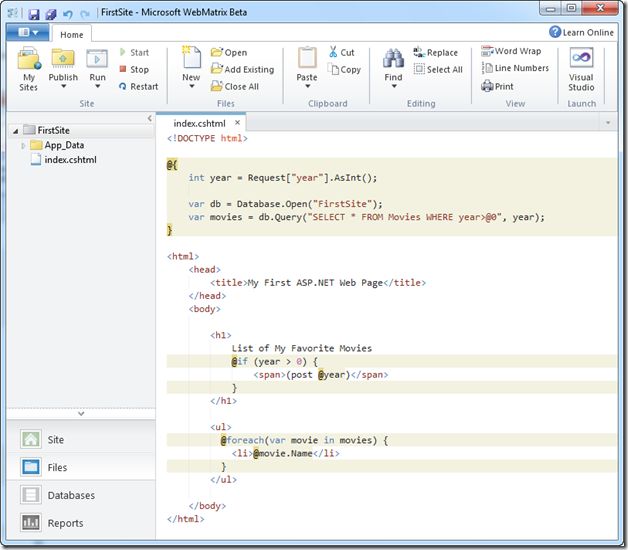
其中有个辅助函数是简单的数据库API,可以允许你对数据库编写SQL代码。让我们在网页上用它查询Movies数据表,并显示所有包含在内的电影。要做这件事情,回到WebMatrix的Files选项卡,并且将以下代码添加到Index.cshtml文件中。

正如你看到的那样---页面的概念相当简单(并且不需要理解任何深奥的面向对象的概念)。我们在文件的最顶上有两行代码。
第一行代码打开数据库。Database.Open()首先查看在web.config文件中是否有一个名为“FirstSite”的连接字符串---如果有,连接并使用这个数据库(注:目前我们没有任何web.config文件)。另外,它在\App_Data文件夹中查找一个名为“FirstSite.mdf”的SQL Express数据库或者一个名为“FirstSite.sdf”的SQL Compact数据库。如果找到两者之一,就会打开这个文件。第二行的代码执行对数据库的查询和加载所有的电影。Database.Query()返回一个动态列表---列表中每个动态对象都根据SQL查询条件返回。
然后,我们在<ul>元素中进行一个foreach循环,它可以简单的遍历电影列表,并将每个影片名称输出为<li>元素。因为movies是一个动态对象的集合,我们可以写@movie.Name而不必写movies[“Name”].
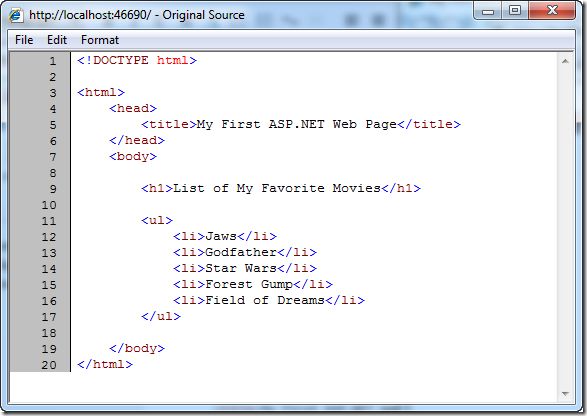
当我们重新运行这个页面(或者在浏览器中刷新),查看返回到客户端的HTML代码,我们可以看到以下内容:

以上的影片列表是从我们的数据库中提出来的,并且是动态的。
添加一个简单的过滤器
最后一个我们可以使应用程序更有活力的步骤是,根据页面参数(Query String)传送进来的字符串参数,添加简单的支持来筛选Movie列表。
我们可以通过在Index.cshtml文件中增加一些代码来实现这个功能:

以上我们添加了一行代码从Request对象中来获取“year”这个页面参数。采用WebMatrix新提供的一个 “Aslnt()”扩展辅助函数。这个函数要么返回一个整数值,要么返回空值。然后,我们引入一个WHERE参数作为变量来修改我们的SELECT查询语句。这种语法,可以确保我们避免SQL注入攻击。
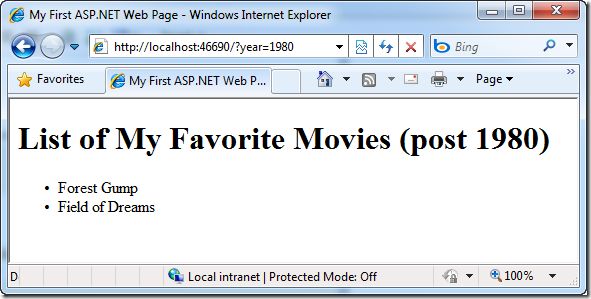
最后,我们在<h1>内增加一个If语句,如果一个年份过滤器被指定了,它可以追加一条信息(post 1975)到<h1>。现在要是我们再次运行这个页面,默认情况下,我们可以看到所有的影片:

同时,我们可以通过使用一个“year”页面参数,来仅仅显示这年之后的影片。

其他有用的网页辅助函数
在前面简单的影片列表示例中,我使用了WebMatrix附带的数据库辅助函数库。
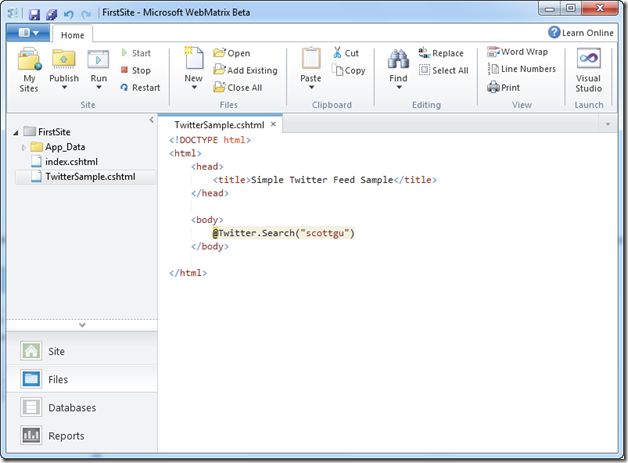
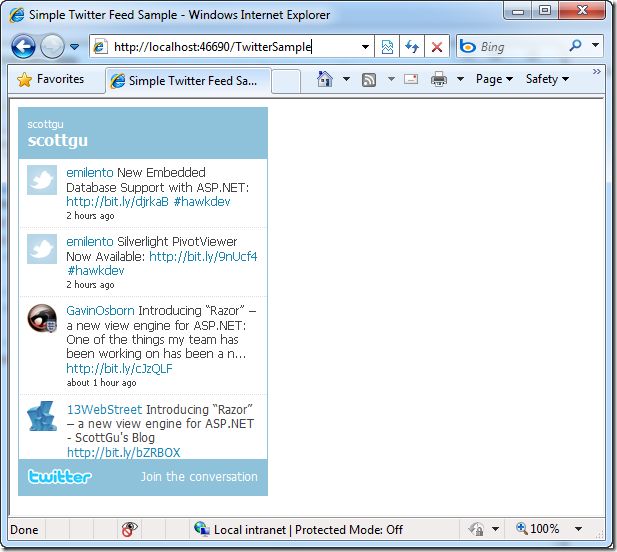
WebMatrix还附带其他有用的Web辅助函数。我们不仅仅在ASP.NET网页中支持这些函数—在ASP.NET MVC 和ASP.NET Web 窗体应用程序中也支持。例如,要在应用程序中嵌入一个在线推特(Twitter)搜索面板,你可以编写以下的代码来搜索微博(Tweets):

这将显示一个关于”scottgu”的推特微博列表。

其他内置的辅助函数,包括整合脸谱网(Facebook)和谷歌分析(Google Analytics)的函数,创建和整合验证码(Captcha)和全球通用头像(Gravatars)的函数,执行服务器端的动态图表(使用新的内置于ASP.NET 4的图表功能)等等。
所有这些辅助函数不仅可以在ASP.NET网页中使用,而且也可以在ASP.NET Web窗体和ASP.NET MVC程序中应用。
部署简单
一旦我们完成站点的个性化,我们就可以部署它,就可以像部署BlogEngine.NET一样部署它。所有我们需要做的就是点击WebMatrix中的“Publish“按钮,选择一个主机供应商,这样我们简单的应用程序就发布到因特网上了。

在Visual Studio中打开
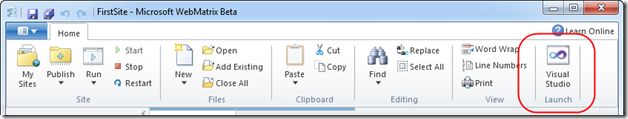
用WebMatrix创建的项目也可以在Visual Studio 2010和Visual Web Developer 2010中打开(免费的),这些工具都为网页开发提供了一个更加丰富的功能,并且工作环境更侧重于专业开发。WebMatrix项目可以通过点击Ribbon工具栏右上角的“Visual Studio“图标来在Visual Studio中打开。

这将启动VS2010或Visual Web Developer 2010 Express,打开并编辑当前WexMatrix中的网站。将来,我们会发布VS 2010/VWD 2010的一个补丁,使它们支持IIS Express, SQL CE和新的Razor语法。
进一步的学习
点击这里 来学习更多关于WebMatrix的知识。一个早期的WebMatrix Beta版本可以在这里下载。
你可以访问www.asp.net 网站观看关于WebMatrix的在线教程和视频。 今天的测试版是这项技术的第一次预演,今后的几周内会陆续改进文档和示例程序,当然我们也会根据您的反馈进行完善它的功能。
总结
IIS Express, SQL CE 以及新的ASP.NET “Razor”语法给使用Visual Studio,ASP.NET Web窗体和 ASP.NET MVC的开发人员带来很多的功能改进.
我们认为WebMatrix将能够利用这些技术的优势,简化Web开发工作,这对于非专业开发领域上非常有用—并让更多的开发人员能够学习并将ASP.NET来应用在更广泛的领域。
希望这能对您有所帮助。
Scott