谷粒商城之分布式基础篇p1-p50
2021年8月11日 准备把谷粒商城这个项目笔记大概记录一下!
2022年7月21日晚上23:30,二刷谷粒商城!!!
当前进度:P17
坚持就是胜利!!!
P1-P4
主要是介绍项目使用了哪些技术,以及介绍项目是前后端分离模式开发,前端是使用vue开发,后端使用springcloud+spirngcloud alibaba,项目分为三篇 基础篇 高级篇 架构篇
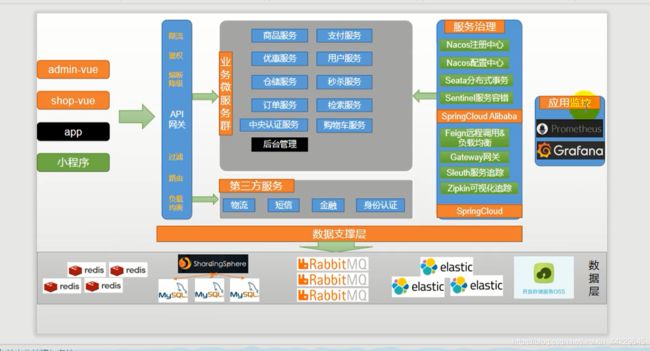
P5 项目结构图
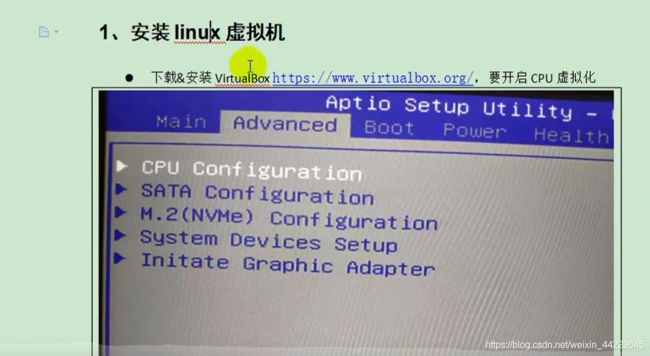
p6 虚拟机环境搭建
安装虚拟机软件
安装linux
可以下载镜像 再用virtualbox一步步创建 ,但是有更简单的方式
使用vagrant

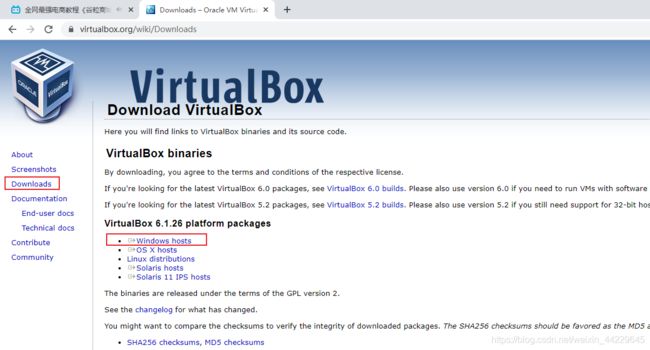
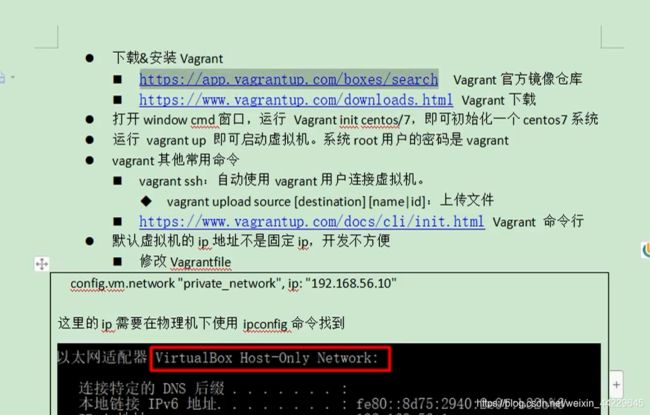
下载安装vagrant

安装后cmd敲 vagrant能出相关命令即安装成功!
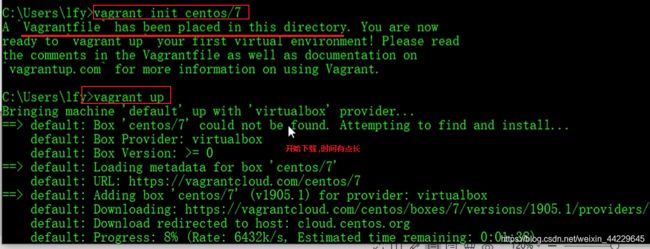
cmd再使用vagrant init centos/7

这时会在用户下面出现一个文件

再使用vagrant up命令

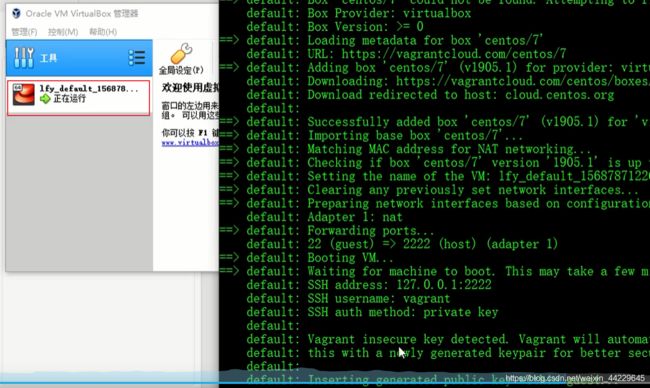
这个时候,vartualbox已经有了虚拟机了

使用vagrant ssh即可连接虚拟机 ,因为系统已经默认有一个vagrant用户(这里不用像以前还装一个crt或者xshell之类的远程软件,直接使用cmd就能连接)
启动虚拟机 可以在virtual box上启动,也可以直接cmd使用命令 vagrant up
root用户密码也是vagrant
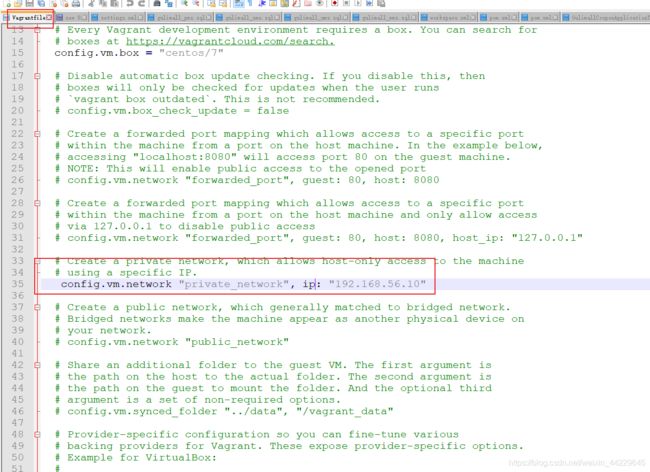
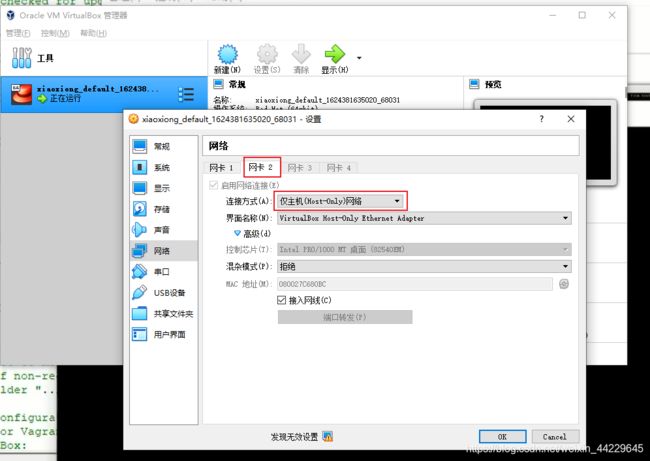
p7 虚拟机网络设置
为了不用端口映射,我们这里没有用 NAT模式(网络地址转换模式)
而是采用仅主机 模式

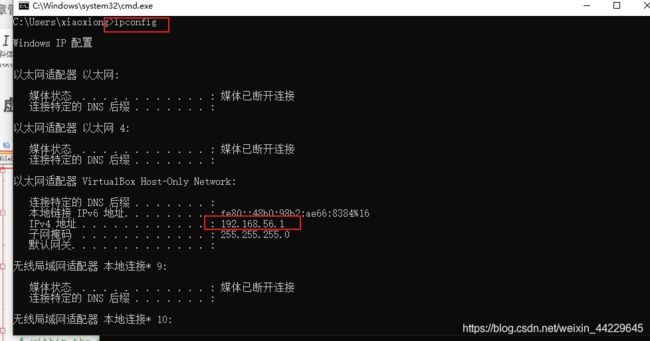
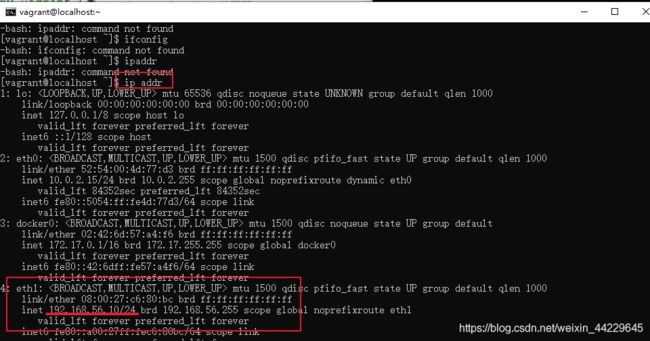
vargrant ssh登陆后查看虚拟机ip

互相ping一下 主机和虚拟机 看是否都能ping通,能ping通即可!
p8 安装docker
以后我们的redis和mysql 等安装在docker
之前下载过docker的,使用命令先移除
下载依赖等
sudo yum install -y yum-utils device-mapper-persistent-data lvm2

sudo yum-config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo

sudo yum install docker-ce docker-ce-cli containerd.io

启动docker

开机自启 sudo systemctl enable docker
p9 docker配置阿里云镜像
四条命令
sudo mkdir -p /etc/docker
sudo tee /etc/docker/daemon.json <<-‘EOF’
{
“registry-mirrors”: [“https://chqac97z.mirror.aliyuncs.com”]
}
EOF
sudo systemctl daemon-reload
sudo systemctl restart docker
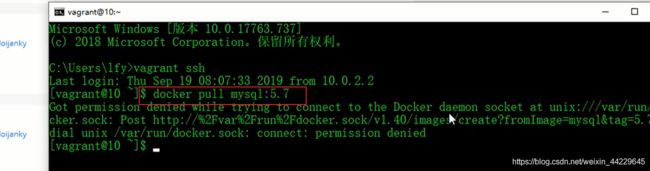
p10 docker 安装mysql
下载mysql镜像

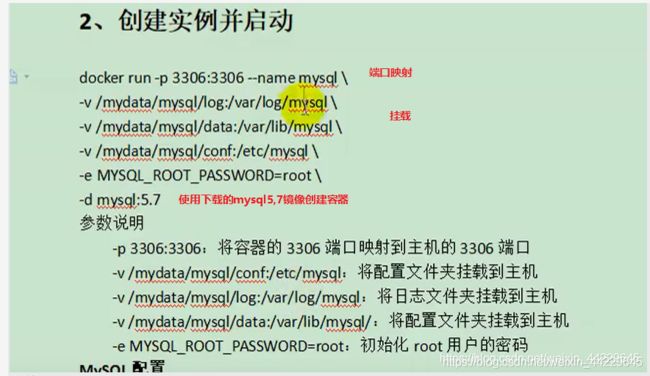
创建容器
–p是虚拟机与容器端口映射
–name是给容器取名
挂载相当于一个快捷方式 左边是虚拟机文件 右边是容器文件

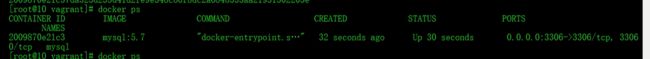
查看容器

进入容器

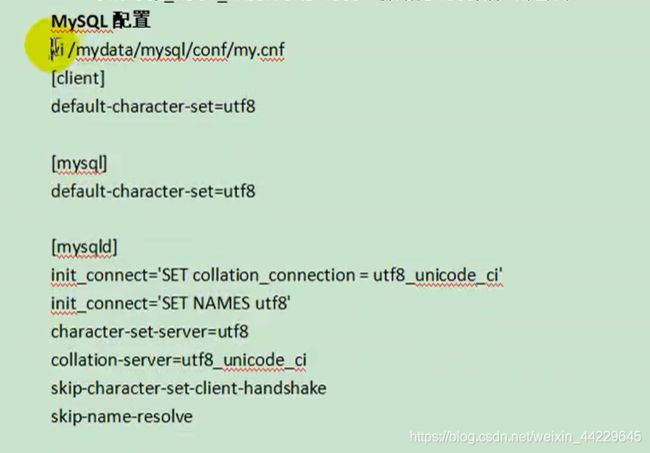
在挂载目录配置

设置开机自启动:sudo docker update mysql --restart=always
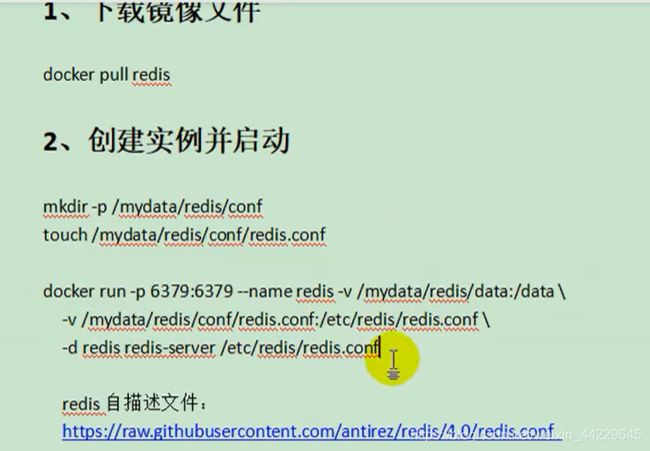
p11安装redis
进入redis的docker容器 直接进入客户端
![]()
编辑配置文件,启用aof持久化

p12 开发环境配置
jdk 1.8
配置maven 镜像加速
下载vscode,安装插件 写前端代码
p13配置git
p14 使用码云创建项目
新建仓库 ,用idea拉取代码
新建5个服务

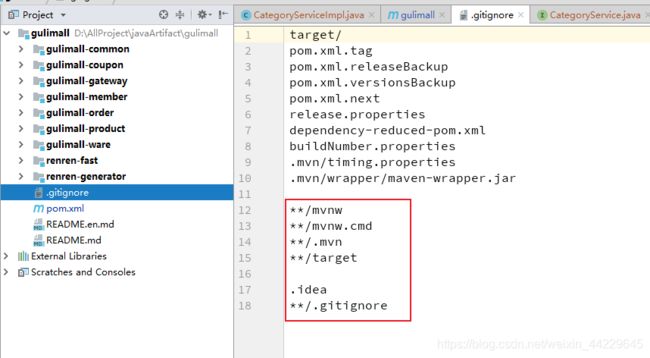
设置git忽略 文件
 push到码云
push到码云
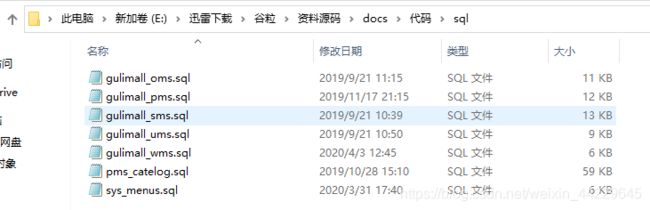
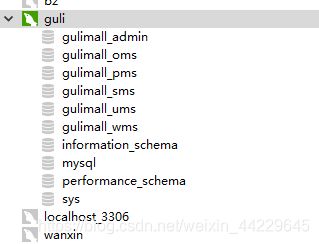
p15数据库初始化
p16快速搭建人人开源 后台系统
从 码云上导入 人人开源的 后台与前台系统,快速搭建
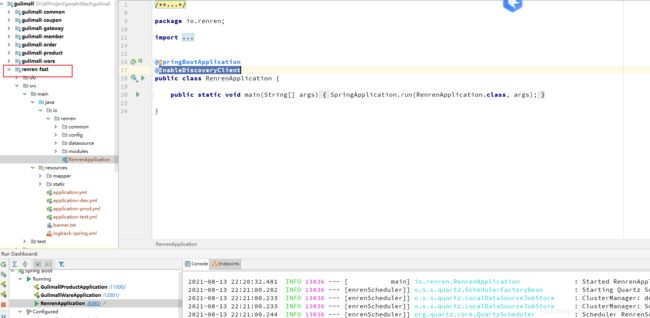
renren-fast

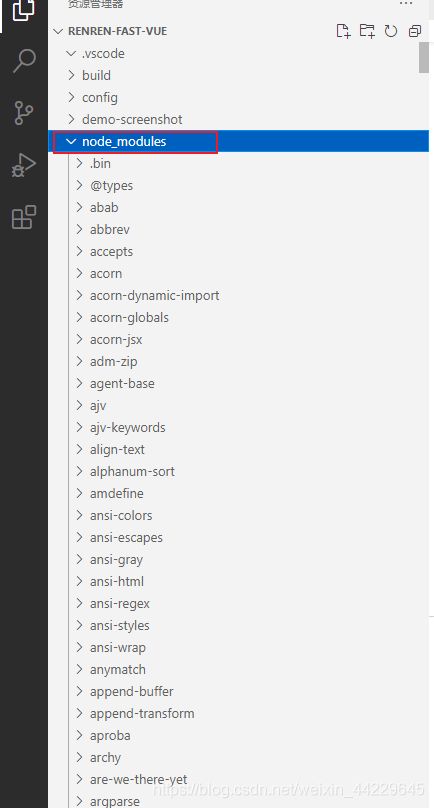
renren-fast-vue

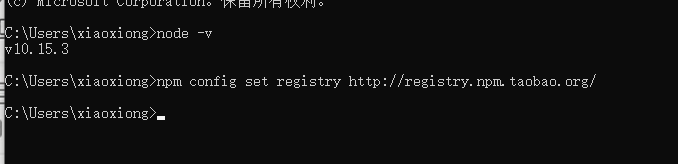
前端需要安装node.js环境 npm类似后端的maven

设置npm淘宝镜像

控制台 npm install
npm run dev启动项目
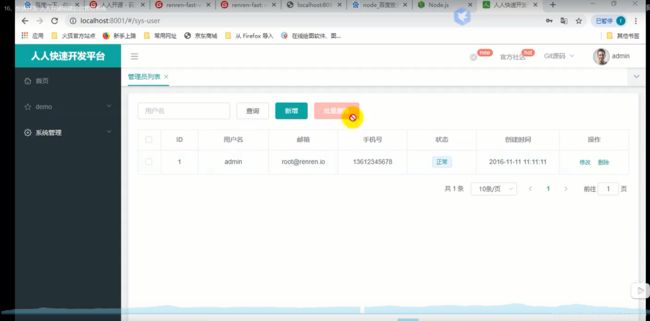
即可跳出登陆页面,登陆 前后端联调

注意:这里有坑,有时候node和saas版本不支持,要匹配版本
这里我用的node是

sass版本是

具体参考https://blog.csdn.net/hancoder/article/details/113821646
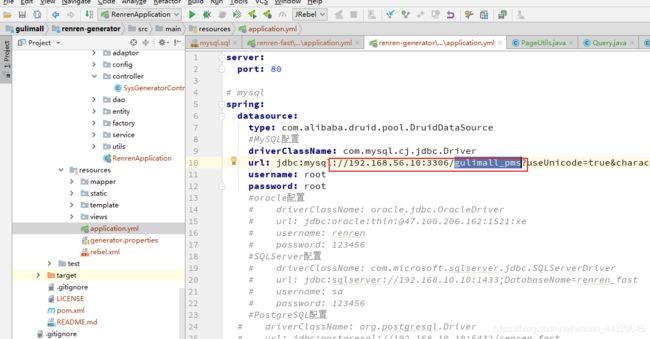
p17使用人人 逆向工具项目

配置逆向数据库,生成代码复制到项目中

生成的代码有些报错的少了依赖和工具类,
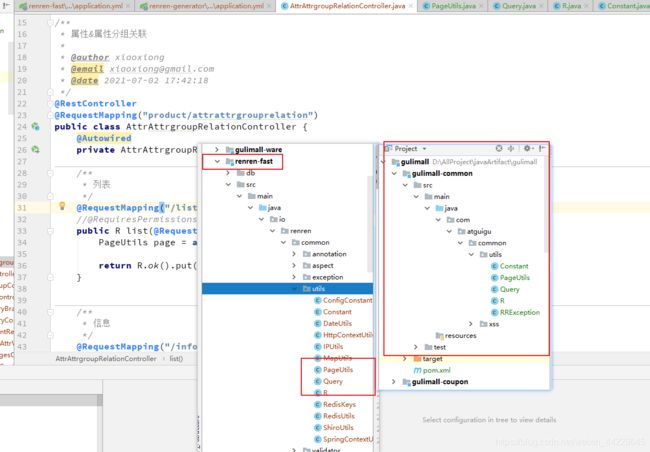
1.common添加依赖
2.把renren-fast的工具类复制到我们项目的 common

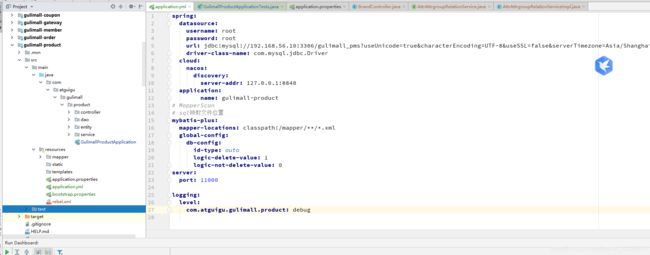
p18 配置与测试crud
p19逆向生成各个模块并测试
把多个服务都逆向生成
p20 介绍要使用的分布式组件
我们要使用 springcloud +springcloud alibaba组件
p 21 nacos注册中心
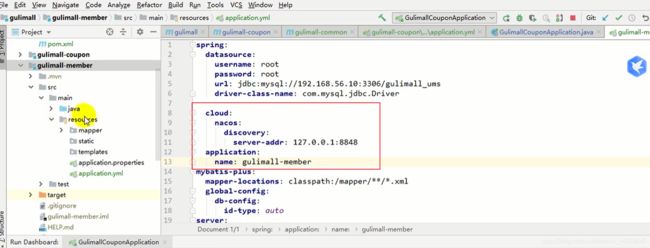
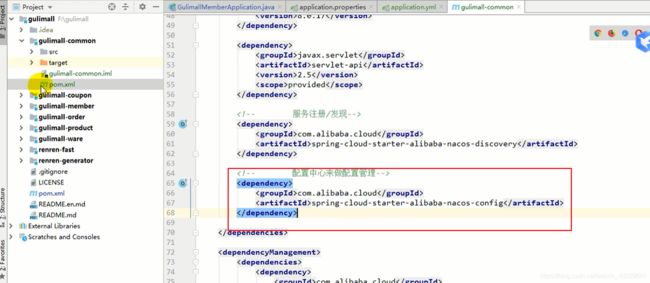
在我们自己的common服务中添加nacos依赖,
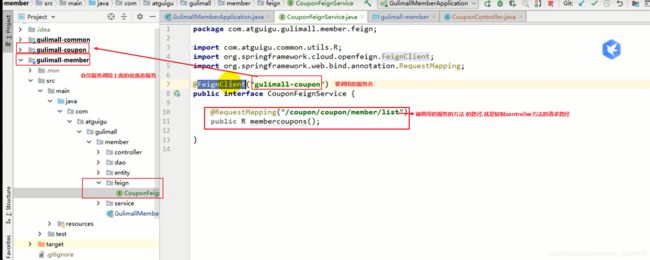
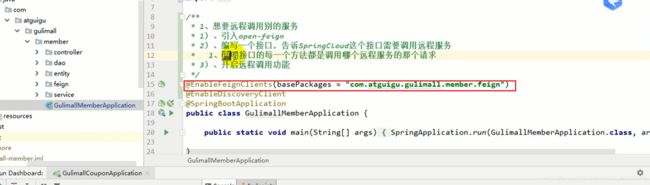
p22 openFeign远程调用
p23 nacos配置中心
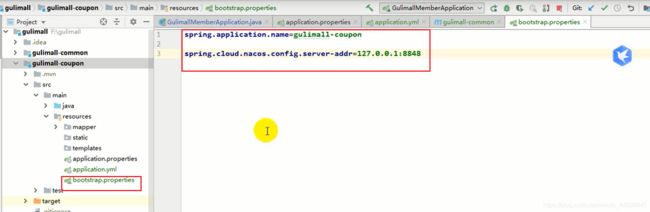
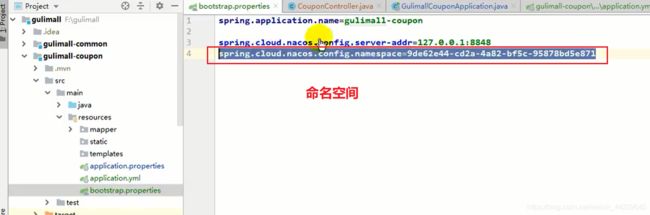
新建配置文件bootstrap.优先级比application高

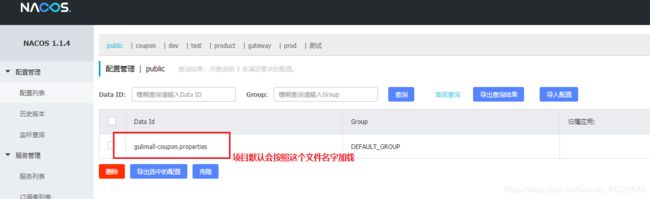
在配置中心新建一个配置文件
![]()

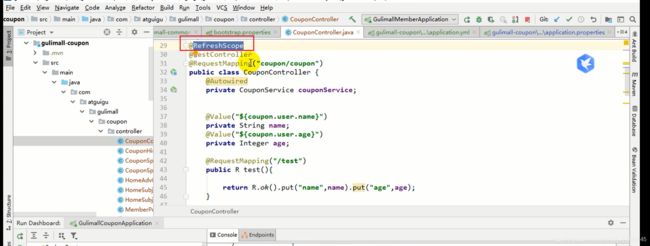
使用@value 结合 @RefreshScope即可动态获取配置中心配置

![]()
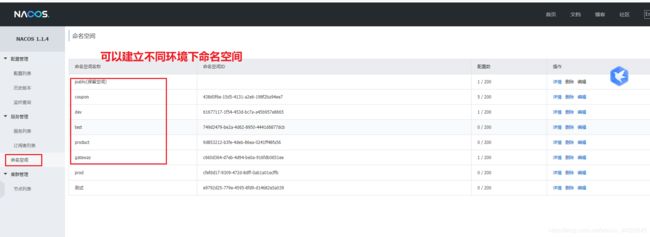
p24 nacos 命名空间 分组
命名空间
可以基于环境 比如开发dev 测试test 生产环境配置,也可以基于不同服务来设置 比如建立一个 商品product服务的命名空间
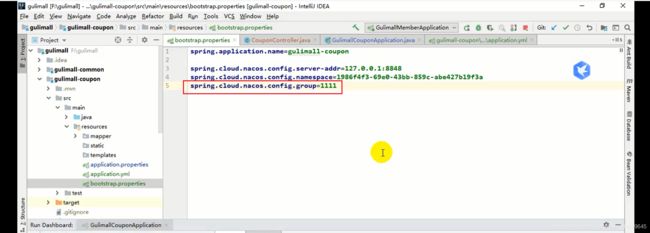
命名空间有对应的ID,在idea bootstrap配置文件中使用id


配置命名空间的id

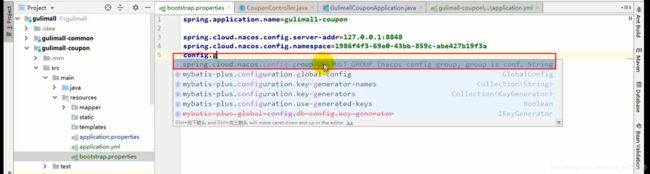
配置集
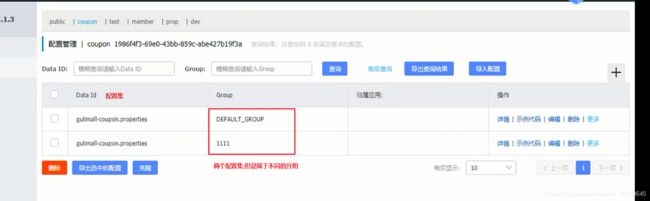
分组

配置默认使用的是default分组

使用下面的 1111 分组

我们的项目以服务名 为命名空间,以分组为不同环境
p25 nacos多配置集
p26网关gateway
介绍了网关 route功能,还有过滤器filter功能
p27创建测试网关
讲解了一下网关配置
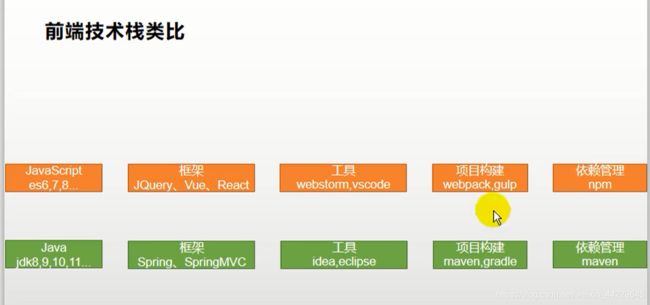
p28 前端技术栈
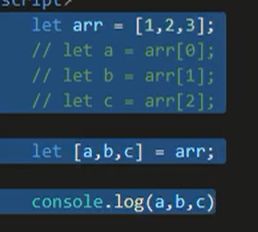
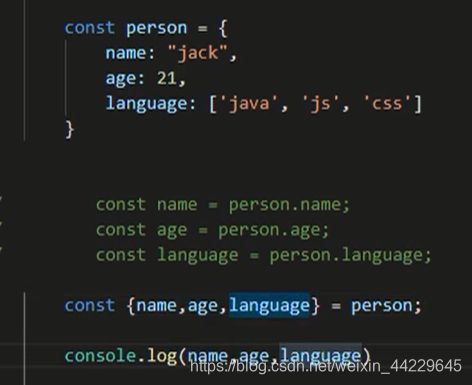
p29 解构
对象解构

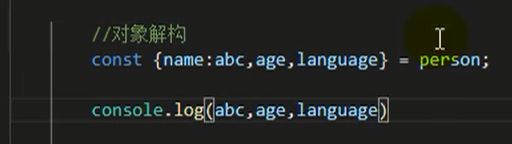
另外一种解构,将person的name属性赋值给abc

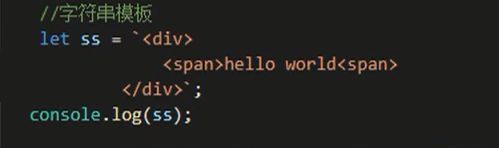
字符串


表达式

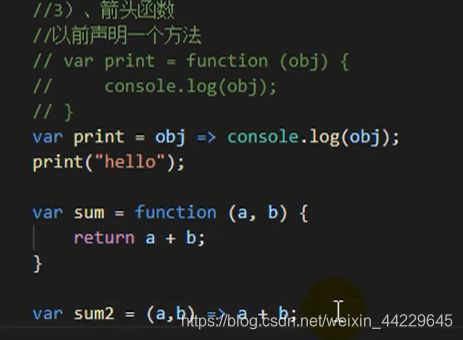
p31 es6箭头函数
箭头函数结合解构表达式
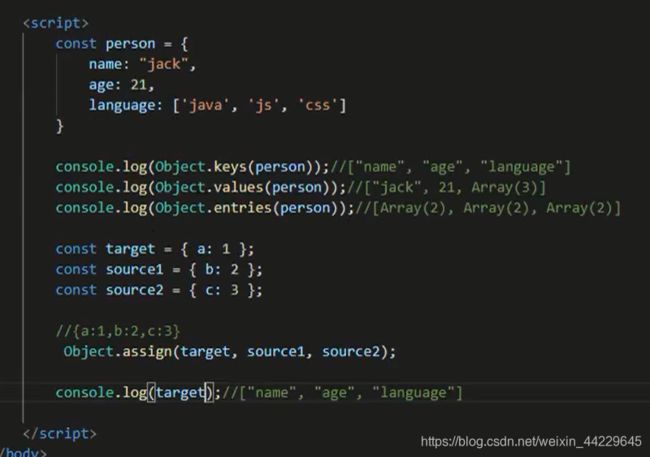
p32 es6对象优化
第一个 object类似java 的map集合方法
第二个 assign 把属性复制到第一个参数

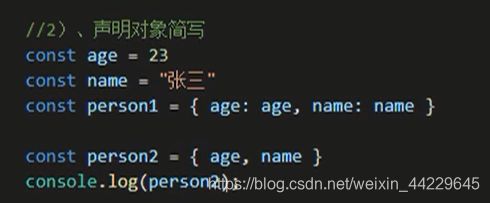
声明对象,有点反解构的意思


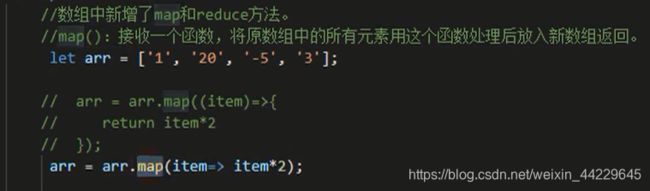
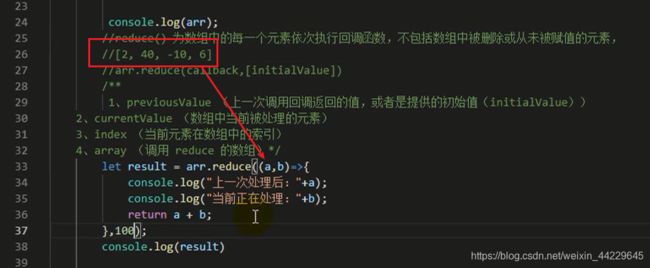
p33 es6 map reduce
map就是映射处理数组中每一个元素的意思

reduce就是接着map的返回结果,进行进一步的处理

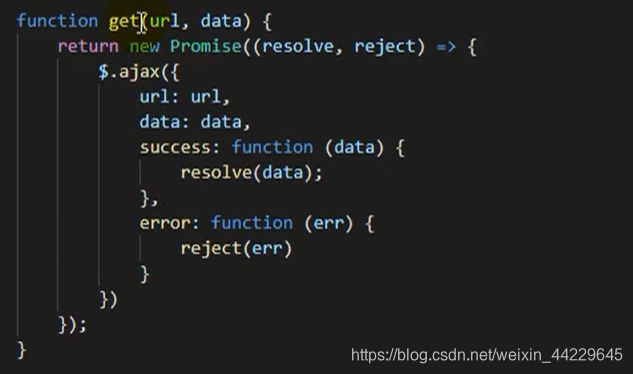
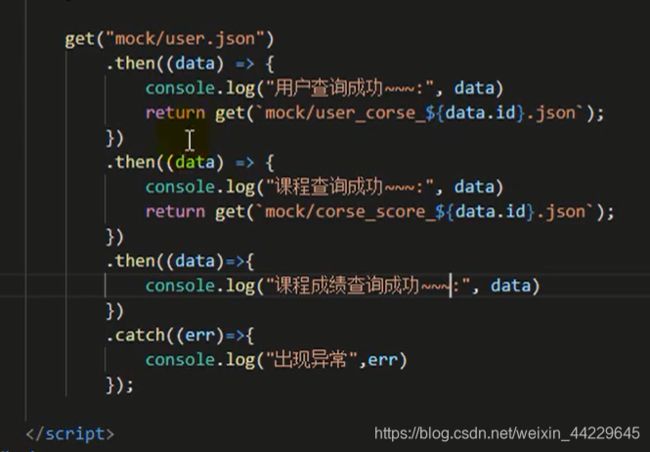
p34 promise异步编排
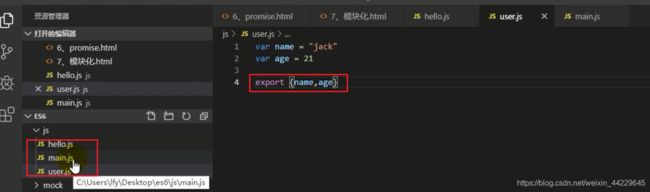
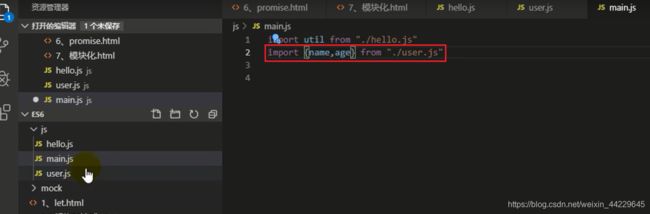
p35模块化
类似java中的导包
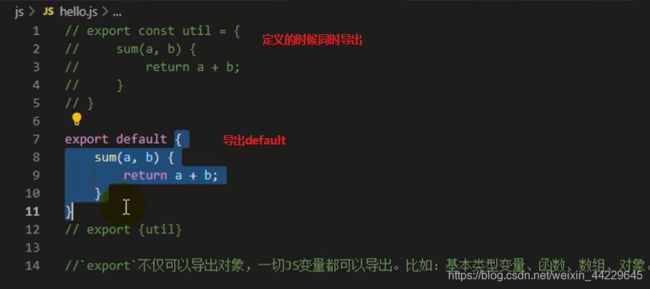
先导出

要用这个变量的模块导入即可

不取名字,直接export default

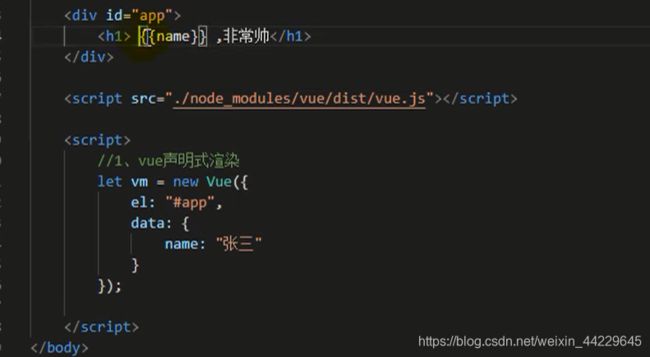
p36 Vue
p37 vue基本语法和插件
主要简单讲了一下语法 ,浏览器安装插件,vscode安装插件
p38 vue单向绑定和双向绑定
v-bind v-model
p39 vue指令
v-on 简写

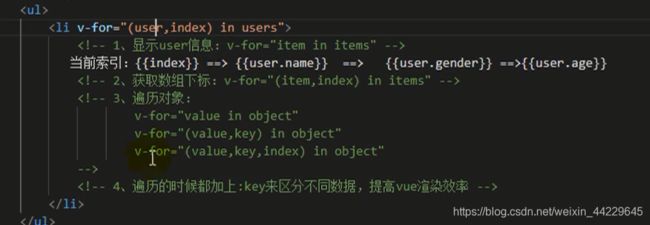
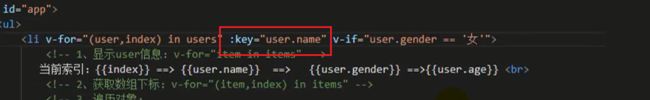
v-for

v-if v-show 展示
key是唯一值,可以加快渲染

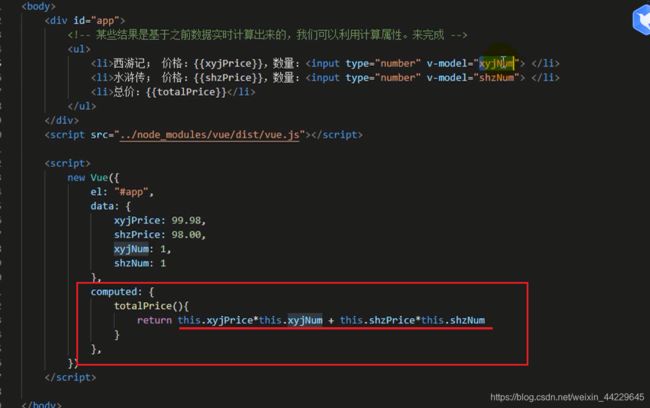
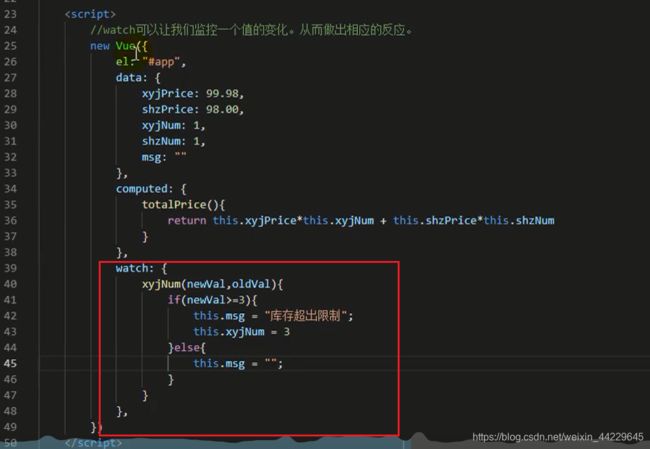
p40 计算属性和侦听器
计算属性
监听器
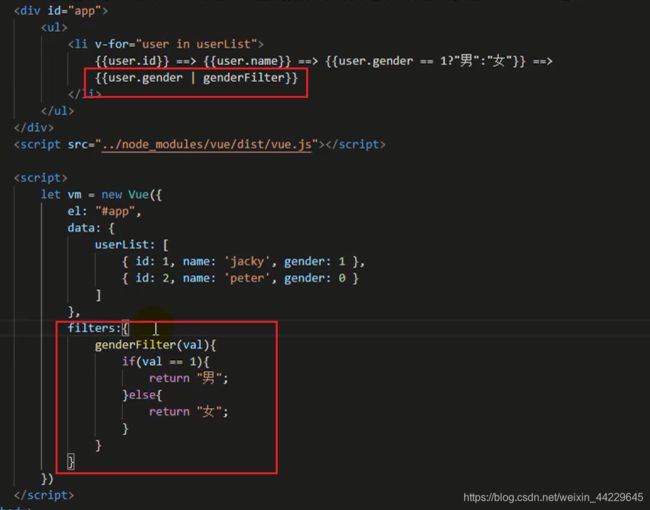
过滤器(还可以设置全局过滤器)
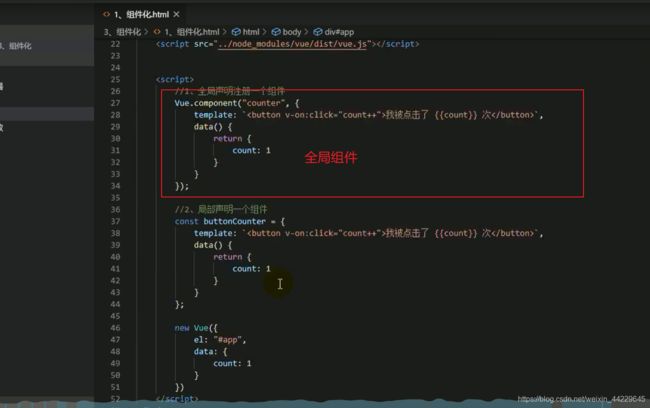
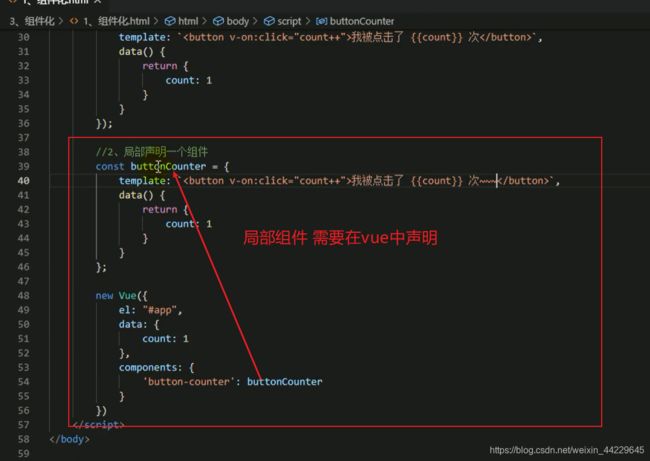
p41组件化
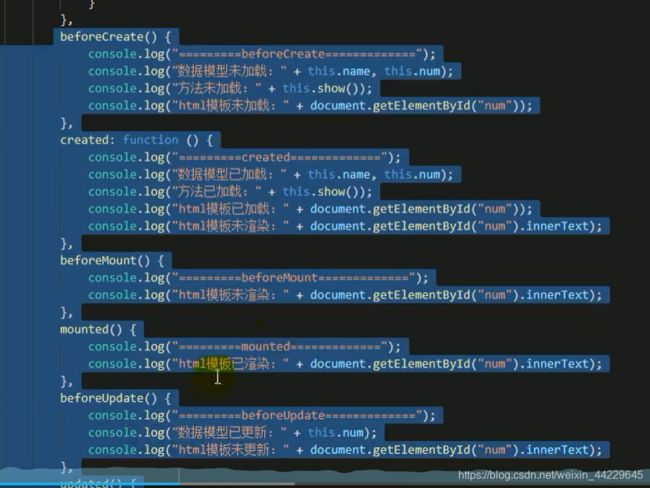
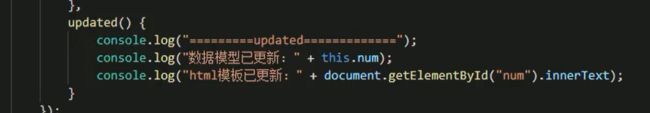
p42 vue声明周期和钩子函数
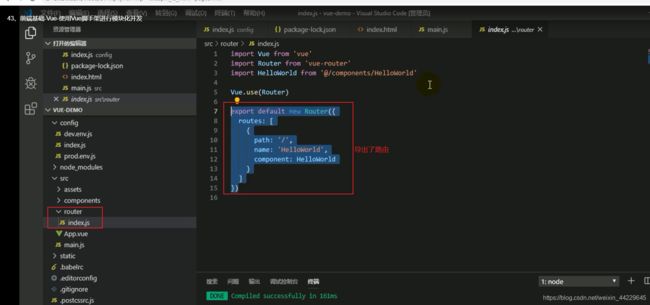
p43 vue脚手架模块化开发
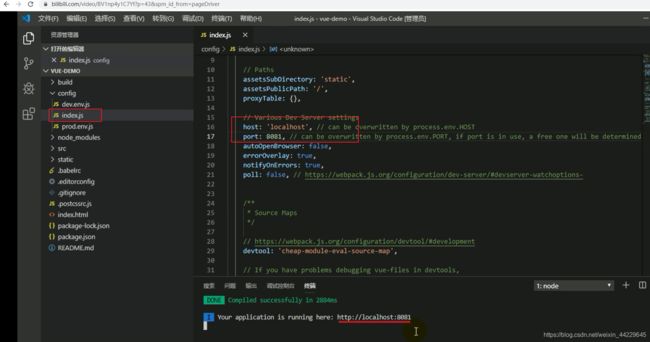
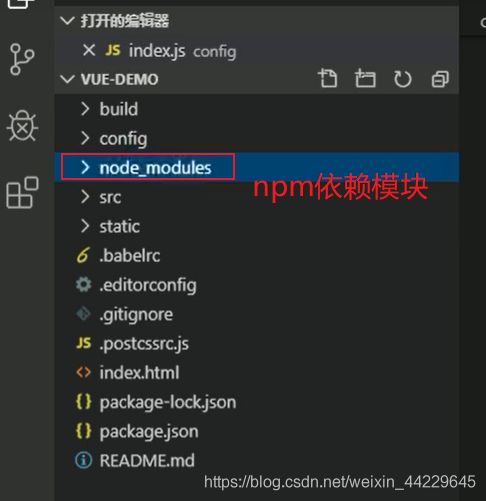
项目结构
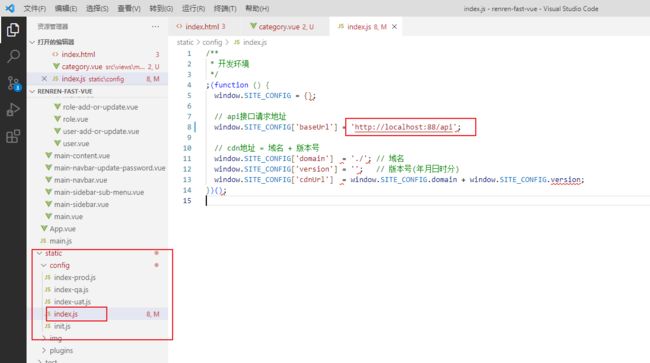
config下的index.js可以配置端口等


代码主要在src下

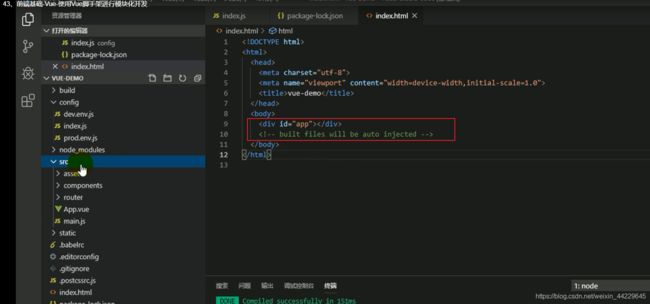
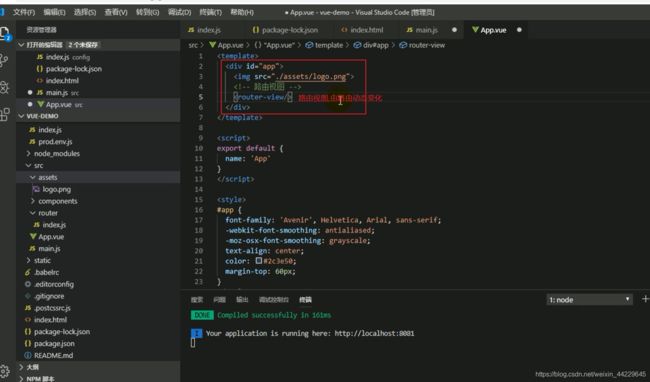
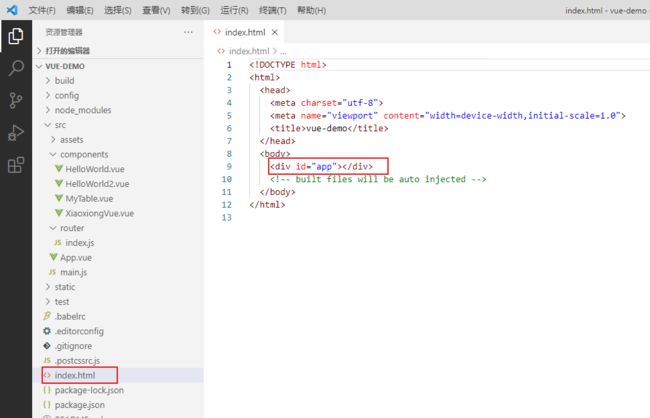
index.html

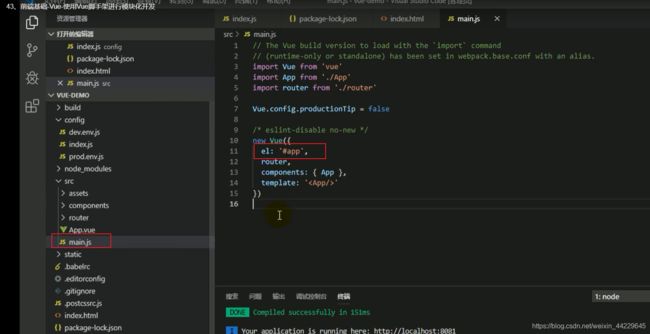
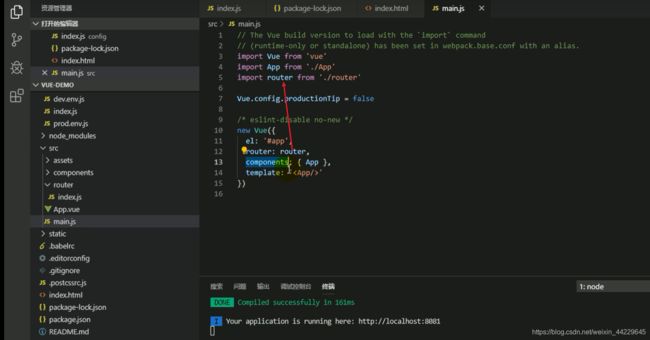
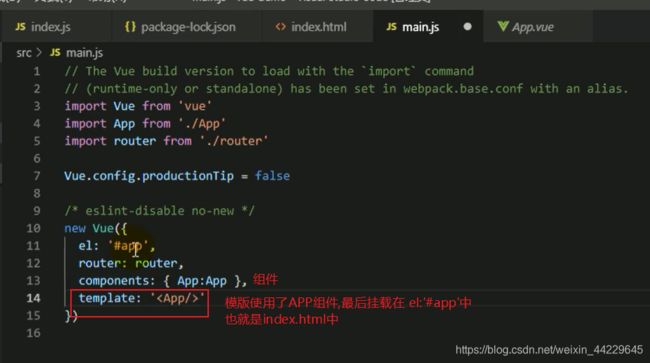
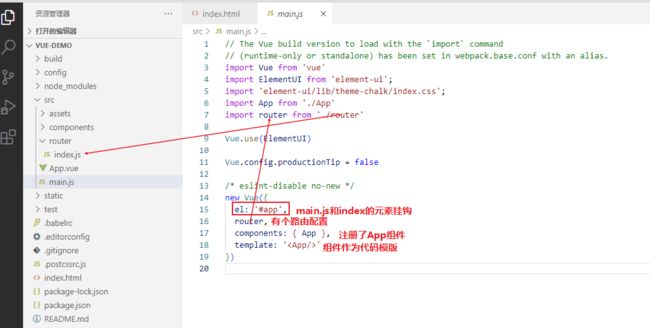
main.js挂载了index.html

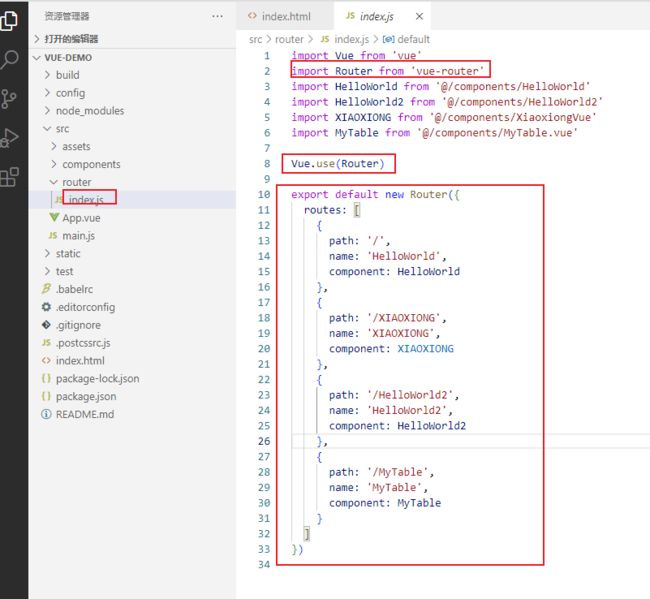
main.js的router是router包下的index.js导出的


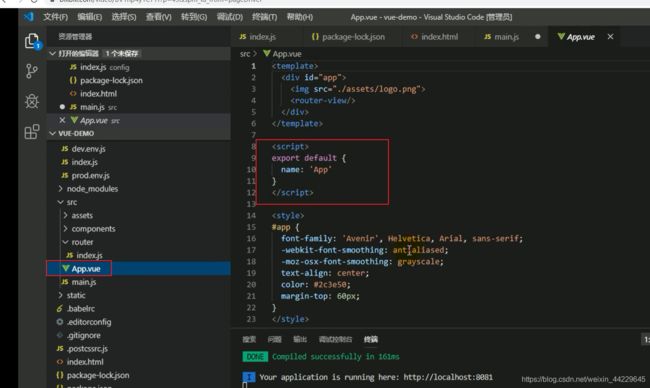
main.js引用的comment组件 App



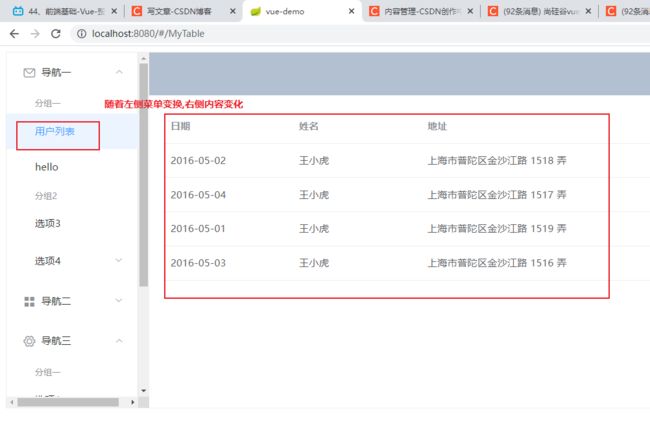
路由里面配置了各种路径,路由视图根据路径匹配不同的组件,这hello组件是我们自己定义的




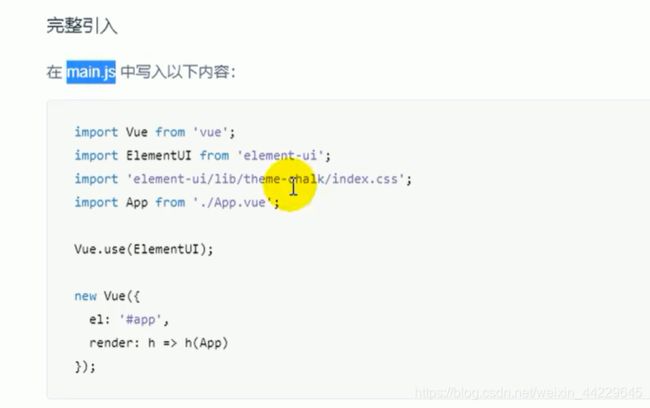
p44 使用elementUI
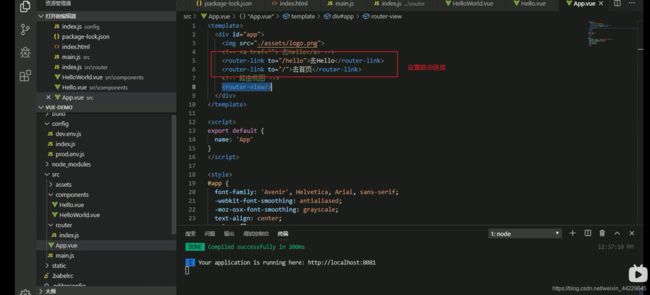
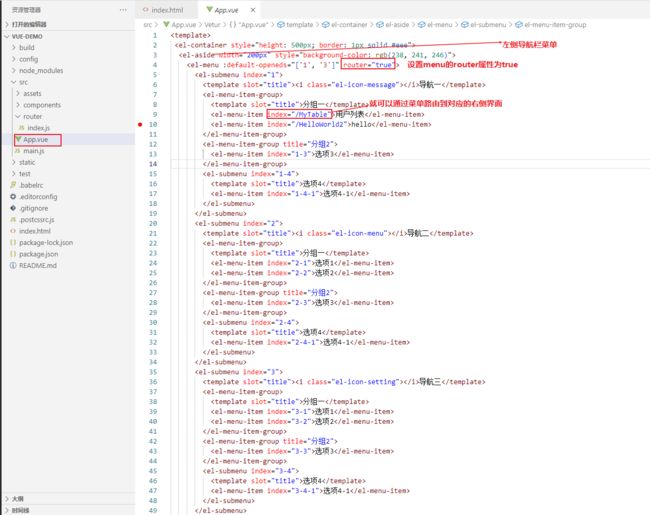
菜单路由设置:
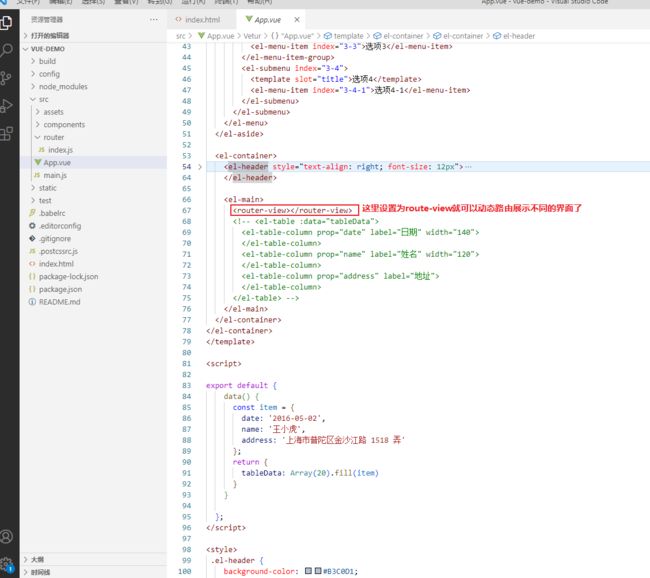
这里是单页面应用,只有一个html界面 index.html


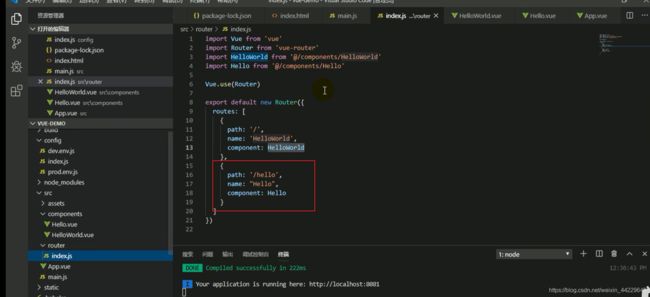
路由配置:



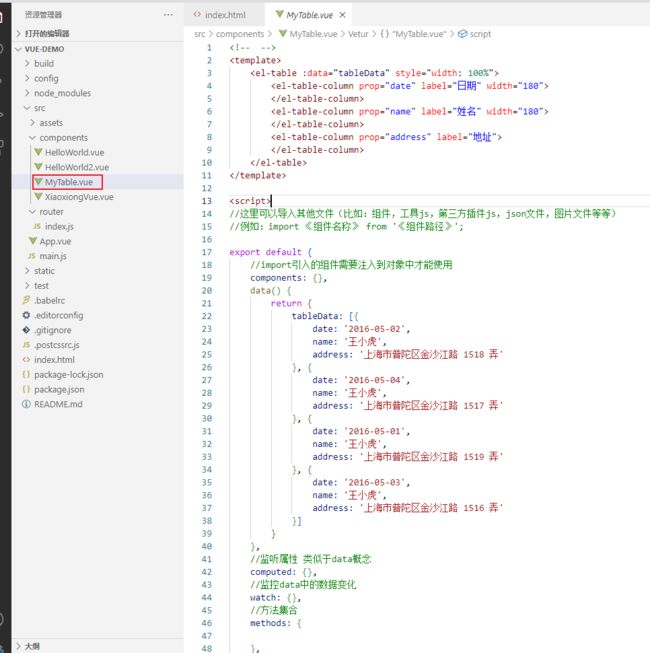
单文件组件:

p45 商品服务 三级分类-查询-递归树
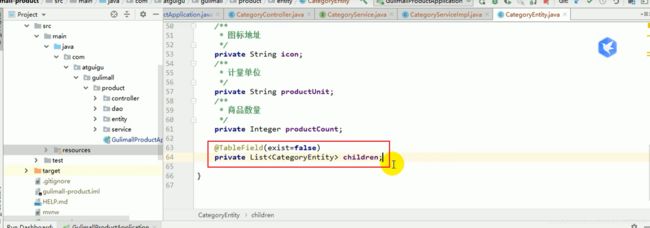
每个父级分类下面有多个子分类,mybatis plus中使用@tableField注解声明表中不存在这个字段

拿到一级分类,并设置一级分类的子分类
@Override
public List<CategoryEntity> cateTree2() {
List<CategoryEntity> categoryEntities = baseMapper.selectList(null);
List<CategoryEntity> level1List = categoryEntities.stream().filter(categoryEntity -> categoryEntity.getParentCid() == 0)//先过滤出一级分类
.map(categoryEntity -> {
categoryEntity.setChildren(getChildren(categoryEntity, categoryEntities));
return categoryEntity;//对一级分类的每个分类实体,添加子级分类
}).sorted((cat1, cat2) -> {
return cat1.getSort() - cat2.getSort();//排序
}).collect(Collectors.toList());
return level1List;
}
这一步,子分类还有子分类 ,用到了递归
//拿到父元素的子级分类
private List<CategoryEntity> getChildren(CategoryEntity root, List<CategoryEntity> all) {//传入的root是一级分类,以及all 所有的分类
List<CategoryEntity> childrens = all.stream().filter(categoryEntity -> {
return categoryEntity.getParentCid().equals(root.getCatId());//拿到了二级分类
}).map(categoryEntity -> {//二级分类下面有又有三级分类
categoryEntity.setChildren(getChildren(categoryEntity, all));
return categoryEntity;
}).sorted((cat1, cat2) -> {
return (cat1.getSort() == null ? 0 : cat1.getSort()) - (cat2.getSort() == null ? 0 : cat2.getSort());//排序
}).collect(Collectors.toList());
return childrens;
}
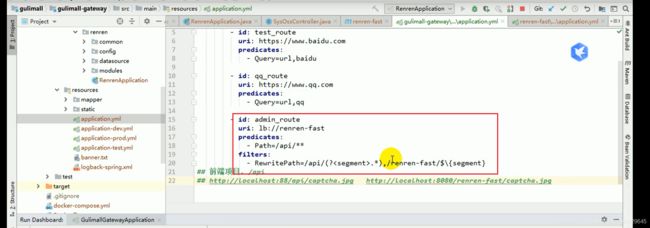
p46 三级分类-配置网关路由与路径重写
在前端建立了 商品菜单->商品分类管理 菜单

前端配置接口路径,所有请求直接路由到网关

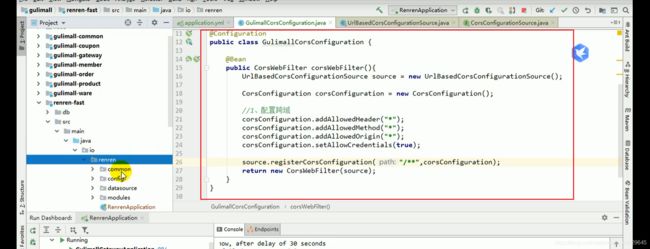
p47 配置跨域
nginx可以设置跨域
网关配置跨域
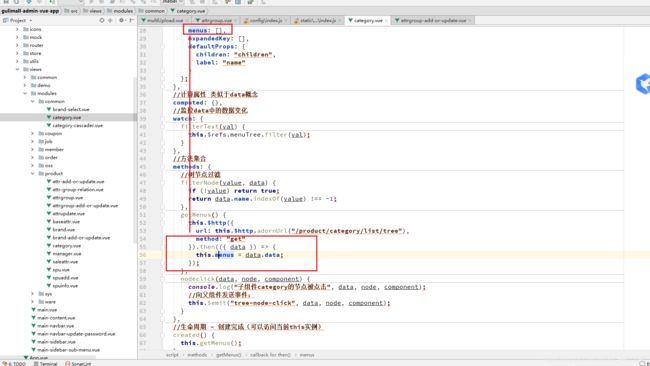
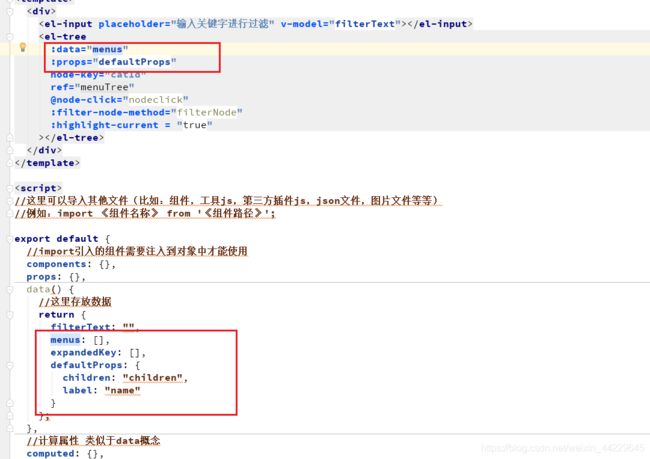
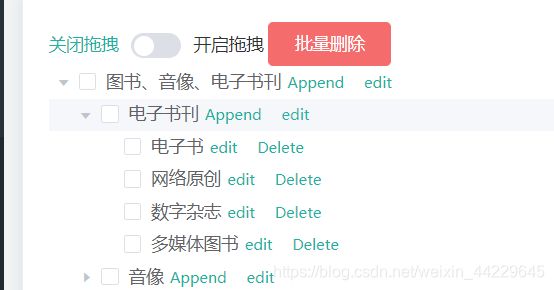
p48前端树形展示三级分类
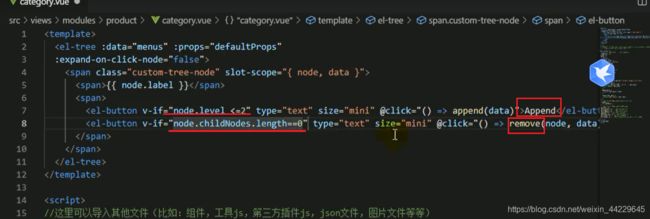
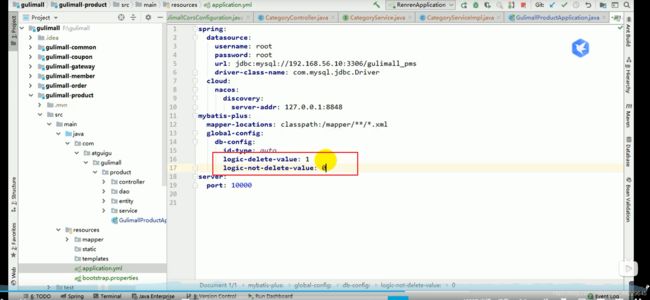
p49删除菜单
给每个分类下面添加append remove按钮

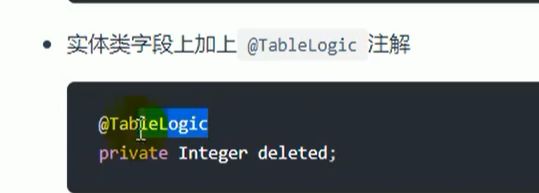
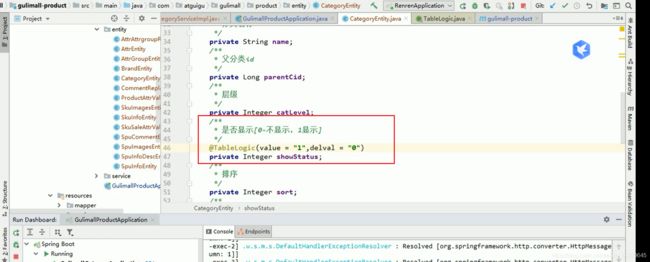
根据条件判断显示不显示