【CSS】transition、transform以及animation
1.CSS transition
介绍
通常当 CSS 的属性值更改后,浏览器会立即更新相应的样式。
在 CSS3 中加入了一项过渡功能,通过该功能,我们可以将元素从一种样式在指定时间内平滑的过渡到另一种样式,类似于简单的动画,但无需借助 flash 或 JavaScript。
CSS3 中,提供了4个相关属性来实现过渡效果:
- transition-property — 用于指定应用 transition 效果的 CSS 属性名
- transition-duration — 指定 transition 效果需要多久完成
- transition-timing-function — 指定 transition 效果的动画曲线
- transition-delay — 指定设置过渡效果延迟的时间
当然这些属性可以通过 transition 统一设置:
.transition {
transition: property duration timing-function delay;
}
其中,要成功实现过渡效果,必须定义 transition-property、transition-duration 属性。
下面对四个属性进行详细说明.
1.transition-property
transition-property 属性用来设置元素中参与过渡的属性名称,语法格式如下:
transition-property: none | all | property;
各参数如下:
- none — 没有属性参与过渡效果
- all — 表示该元素上的所有属性都参与过渡效果
- property — CSS 属性名称列表,多个属性名称之间使用逗号进行分隔。
2.transition-duration
transition-duration 属性用来设置过渡需要花费的时间(单位为秒或者毫秒),语法格式如下:
transition-duration: time;
如果有多个参与过渡的属性,也可以依次按transition-property中声明的顺序,为这些属性设置过渡需要的时间,多个属性之间使用逗号进行分隔,例如transition-duration: 1s, 2s, 3s;。
当然,也可以使用一个时间来为所有参与过渡的属性设置过渡所需的时间。
现在,我们了解了成功实现过渡效果的两个必要属性,下面可以尝试实现一个过渡效果:
在业务场景中,transition 往往会与 :hover 一同使用。
如下
DOCTYPE html>
<html>
<head>
<style>
div {
width: 100px;
height: 100px;
border: 3px solid black;
margin: 10px 0px 0px 10px;
transition-property: width, background;
transition-duration: .25s, 1s;
}
div:hover {
width: 200px;
background-color: blue;
}
style>
head>
<body>
<div>div>
body>
html>
效果如下:
3.transition-timing-function
transition-timing-function 属性用来设置过渡动画的类型,属性的可选值如下:
默认值为linear。
示例如下:
DOCTYPE html>
<html>
<head>
<style>
div {
width: 100px;
height: 100px;
border: 3px solid black;
margin: 10px 0px 0px 10px;
transition-property: width, background;
transition-duration: 5s, 1s;
}
div:hover {
width: 1500px;
background-color: blue;
}
style>
head>
<body>
<div>div>
body>
html>
现在为其加上transition-timing-function 属性:
div {
width: 100px;
height: 100px;
border: 3px solid black;
margin: 10px 0px 0px 10px;
transition-property: width, background;
transition-duration: 5s, 1s;
transition-timing-function: linear;
}
效果如下:
下面是各属性值的动画运动曲线:
4.transition-delay
transition-delay 属性用来设置过渡效果何时开始,属性的语法格式如下:
transition-delay: time;
5.用 transition 同时设置过渡、设置多组属性的过渡
transition 属性是上面四个属性的简写形式,通过该属性可以同时设置上面的四个属性。
另外,通过 transition 属性也可以设置多组过渡效果,每组之间使用逗号进行分隔,示例代码如下:
DOCTYPE html>
<html>
<head>
<style>
div {
width: 100px;
height: 100px;
border: 3px solid black;
margin: 10px 0px 0px 10px;
transition: width .25s linear 1.9s, background 1s 2s, transform 2s;
}
div:hover {
width: 200px;
background-color: blue;
transform: rotate(180deg);
}
style>
head>
<body>
<div>div>
body>
html>
其中设置了三组 transition 效果,各组之间通过逗号分隔:
width .25s linear 1.9sbackground 1s 2stransform 2s
效果如下:
2.CSS transform - 2D变换
介绍
transform 是CSS3中具有颠覆性的特征之一,可以实现元素的位移、旋转、倾斜、缩放,甚至支持矩阵方式,配合过渡和动画,可以取代大量之前只能靠 Flash 才可以实现的效果。
1.移动 — translate
translate属性值用于定义二维平移。
例如:translate(50px, 50px)效果如下
可以看到,translate的效果就是将元素在水平和垂直方向上分别移动一定的距离
当然我们也可以单独指定某一方向上的偏移,translate的相关语法如下:
translate(x,y) --- X轴和Y轴同时移动
translateX(x) --- 仅X轴移动
translateY(Y) --- 仅Y轴移动
2.缩放 — scale
scale属性值对元素进行二维缩放。
例如:transform:scale(0.5,1);效果如下
可以看到,在x轴方向上,元素被缩放为原来的 0.5 倍,即scale属性值可以对元素进行水平和垂直方向的缩放。
scale属性值的相关语法如下:
scale(X,Y) --- X轴和Y轴同时缩放
scaleX(x) --- X轴缩放
scaleY(y) --- Y轴缩放
scale()的取值默认的值为1,当值设置为0.01到0.99之间的任何值,作用使一个元素缩小;而任何大于或等于1.01的值,作用是让元素放大。
3.旋转 — rotate
rotate属性用于对元素进行旋转,正值表示顺时针旋转,负值表示逆时针旋转。
例如:transform:rotate(45deg);效果如下
deg 表示 degree,即旋转的度数。
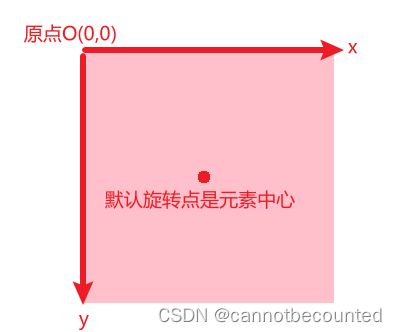
另外,我们可以使用transform-origin属性调整元素转换的基点。
div{
transform-origin: left top;
transform: rotate(45deg);
}
效果如下,改变元素原点到左上角,然后进行顺时旋转45度
如果要粗略的通过元素的4个边角作为基点,可以使用上面的方式,但如果想要精确地确定基点的位置,可以用 px 指定其精确位置:
div{
transform-origin: 50px 100px;
transform: rotate(45deg);
}
效果如下:
即将x轴上50px、y轴上100px处作为旋转的基点。
可以看下面这张图:
4.倾斜 — skew
skew 属性值用于将元素沿 x 轴、y 轴倾斜。
例如:
div{
transform: skew(20deg, 10deg);
}
效果如下:
未指定第二个参数时,默认为0。另外,这两个参数值可以为负值!
5.matrix
…
3.CSS transform - 3D变换
CSS transform 还支持3D转换。要实现3D转换,首先需要了解 CSS 中的三维坐标系。
CSS 中的三维坐标系与左手3D坐标系有一定区别,CSS 中的三维坐标系相当于将左手3D坐标系绕其x轴旋转180度:
可以看到,坐标轴y轴负方向在上方,z轴的负方向在后方,所以可以这样记:
- x 轴向左为负值,向右为正值
- y 轴向上为负值,向下为正值
- z 轴向内为负值,向外是正值
以 rotateX 为例:
.div1 {
width: 100px;
height: 100px;
/* border: 3px solid black; */
background-color: yellow;
color: red;
margin: 10px 0px 0px 10px;
position: absolute;
left: 50%;
top: 50%;
transition: all 0.5s ease 0s;
}
.div1:hover {
transform: rotateX(180deg);
}
即绕坐标系的 X 轴旋转
其他属性可参考:
CSS 3D
4.CSS animation - 动画
参考:https://zhuanlan.zhihu.com/p/456713454
这篇文章里面对于CSS动画的介绍相当全面,其中还有不少有意思的实例