前端开发人员的远程调试
Front-end development used to be (kind of) easy. You could install a bunch of browsers on a couple of different computers / operating systems, physical or virtual, and use the developer tools built in almost every browser to solve compatibility problems, or work around different implementations of web standards. This is no longer the case, not since cellular networks became faster, phones became smarter and light “tablet” devices offered yet another way to connect people to the internet from wherever they are. Debugging in these (mostly) mobile devices is a different kind of game, and the fact that more than a dozen different mobile browsers exist is not making the job any easier. This is where remote debugging comes in handy.
前端开发曾经很(容易)。 您可以在物理或虚拟的不同计算机/操作系统上安装一堆浏览器,并使用几乎每个浏览器中内置的开发人员工具来解决兼容性问题,或解决Web标准的不同实现。 情况不再如此,因为蜂窝网络变得越来越快,电话变得更加智能,轻便的“平板”设备提供了另一种方式,使人们无论身在何处都可以连接到Internet。 在这些(大多数)移动设备中进行调试是另一种游戏,并且存在十几种不同的移动浏览器这一事实并没有使这项工作变得更加容易。 这是方便进行远程调试的地方。
威纳 (Weinre)
WEb INspector REmote was built to enable remote inspection and debugging of web pages across different devices. It’s a useful tool, especialy when you need to debug a ”UIWebView” or Safari on iOS while developing on Linux or Windows. weinre reuses the user interface code from the Web Inspector project at WebKit so most front-end developers should already be familiar with the toolbox.
WEb INspector REmote的构建是为了实现跨不同设备的网页的远程检查和调试。 这是一个有用的工具,尤其是当您在Linux或Windows上进行开发时需要在iOS上调试“ UIWebView ”或Safari时。 weinre 重用WebKit上Web Inspector项目中的用户界面代码,因此大多数前端开发人员应该已经熟悉该工具箱。
安装 (Installation)
Installing weinre is documented at the official site. It is a node.js module, so you will have to install that first. On Mac OSX and Linux, after installing Node.js, installation is as simple as running:
官方站点记录了如何安装weinre。 这是一个node.js模块,因此您必须首先安装它。 在Mac OSX和Linux上,安装Node.js之后,安装就像运行一样简单:
sudo npm -g install weinreThe documentation is not quite as clear on how to use weinre on Windows, so I will provide a bit more information on the Windows side of the process. The first thing you should know is your IP address, because visiting the pages on localhost or 127.0.0.1 won’t do. You can find out your IP using ifconfig on Linux or Mac OS and ipconfig on Windows. A static IP address would be ideal for developers using weinre, otherwise you may have to discover your IP every time you boot your computer! How to obtain a specific IP address from your local network is beyond the scope of this article, but here is a guide for Windows, a guide for Mac OSX and one for Ubuntu.
关于如何在Windows上使用weinre的文档尚不十分清楚,因此我将在Windows方面提供更多信息。 您应该知道的第一件事就是您的IP地址,因为将无法访问localhost或127.0.0.1上的页面。 您可以使用Linux或Mac OS上的ifconfig和Windows上的ipconfig来查找IP。 对于使用weinre的开发人员来说,静态IP地址是理想的选择,否则,每次启动计算机时,您可能都必须找到IP! 如何从本地网络获取特定IP地址不在本文的讨论范围之内,但是这里是Windows 指南,Mac OSX指南和Ubuntu指南 。
You will then need a HTTP server, since you cannot load HTML files on a mobile device (which is why you have to know the IP address of your computer!). You can use node.js, Apache, IIS, or a static site generator like Middleman or Jekyll — whatever suits your workflow best. There is also a RubyGem that adds a simple helper method to Middleman. I will use Apache, and serve the following -not particularly interesting- static HTML file, with just enough styles to have something to remotely inspect:
然后,您将需要一个HTTP服务器,因为您无法在移动设备上加载HTML文件(这就是为什么您必须知道计算机的IP地址!)。 您可以使用node.js , Apache , IIS或诸如Middleman或Jekyll之类的静态站点生成器-最适合您的工作流程。 还有一个RubyGem ,它向Middleman添加了一个简单的辅助方法。 我将使用Apache,并提供以下(不是特别有趣的)静态HTML文件,其中的样式足以进行远程检查:
WEb INspector REmote
Remote Debugging for Front-end Developers
Front-end development used to be (kind of) easy.
One could easily install a bunch of browsers on a couple
of different computers / operating systems, physical
or virtual, and use the developer tools built in almost
every browser to solve compatibility problems, or work
around different implementations of web standards.
This is no longer the case, not since cellular networks
became faster, phones became smarter and light “tablet”
devices offered a new way to connect people to the internet
from wherever they are. Debugging in these (mostly)
mobile devices is a different kind of game, and the fact
that more than a dozen different mobile browsers
exist is not making the job any easier.
weinre is WEb INspector REmote. Pronounced like
the word “winery”. Or maybe like the word “weiner”. Who
knows, really.
WEb INspector REmote was built to enable remote inspection
and debugging of web pages across different devices. It’s a
useful tool, especially when you need to debug a ”UIWebView”
or Safari on iOS while developing on Linux or Windows. weinre
*reuses the user interface code from the Web Inspector project
at WebKit* so most front-end developers should already be
familiar with the toolbox.
跑步威纳 (Running Weinre)
If you don’t want to configure weinre every time you run it, you should make a server.properties file in a .weinre directory. Open a command prompt in your profile directory (Windows users: you must use the console to make a folder with that name! Press Win + R and type “cmd” or press the “Windows” key, type a few characters from “command prompt”, then press enter) and type mkdir .weinre to make a new directory. The resulting path for Windows users, should be something like C:\Users\YOU_USER_NAME\.weinre.
如果不想每次运行都配置weinre ,则应在.weinre目录中创建一个server.properties文件。 在您的配置文件目录中打开命令提示符(Windows用户:您必须使用控制台来创建具有该名称的文件夹!按Win + R并键入“ cmd”或按“ Windows”键,然后从“命令提示符”中键入一些字符”,然后按enter )并键入mkdir .weinre来创建一个新目录。 Windows用户的最终路径应类似于C:\Users\YOU_USER_NAME\.weinre 。
Once this folder is ready, create a new text file inside named server.properties, with the following contents:
准备好此文件夹后,在名为server.properties内部创建一个新的文本文件,其内容如下:
boundHost: -all-
httpPort: 8081
reuseAddr: true
readTimeout: 1
deathTimeout: 5Feel free to change the httpPort, if that one is occupied. You should now be able run weinre by typing weinre on the command prompt, and the weinre server will listen to the selected port. Add the following line in the page you need to debug (or the above test HTML file we provided above):
如果httpPort已被占用,请随时更改。 现在,您应该可以通过在命令提示符下键入weinre来运行weinre,并且weinre服务器将侦听所选端口。 在您需要调试的页面(或我们上面提供的上述测试HTML文件)中添加以下行:
Start your favorite webkit-based browser and type the address of the weinre server: http://YOUR_IP_ADDRESS:8081/client/. This is your debugger! Now open the web page that you just added the script into on your smartphone/tablet, a different browser, computer, or even a virtual OS/device — it doesn’t make any difference. You should be able to see this client on the weinre debugger and use those dev tools to inspect the page on the device! You can view (most) applied CSS on any DOM element, add, remove or change inline styles and see any JavaScript messages in the console. You can also run JavaScript commands in the console and manipulate the DOM. That should be more than enough to help pinpoint any rendering errors or unexpected behaviour!
启动您最喜欢的基于Webkit的浏览器,然后输入Weinre服务器的地址: http://YOUR_IP_ADDRESS:8081/client/ 。 这是您的调试器! 现在,打开您刚刚将script添加到智能手机/平板电脑,其他浏览器,计算机甚至虚拟OS /设备上的网页,这没有任何区别。 您应该能够在weinre调试器上看到此客户端,并使用那些开发工具来检查设备上的页面! 您可以查看(最多)在任何DOM元素上应用CSS,添加,删除或更改内联样式,并在控制台中查看任何JavaScript消息。 您还可以在控制台中运行JavaScript命令并操作DOM。 这应该足以帮助查明任何渲染错误或意外行为!
行动中 (Weinre in Action)
Here is an example of inspecting the default browser in Android 4.1.2:
这是检查Android 4.1.2中默认浏览器的示例:
We can change the text color using the JavaScript console:
我们可以使用JavaScript控制台更改文本颜色:
Along with any other JavaScript commands:
连同任何其他JavaScript命令:
使用Weinre的应用程序 (Applications Using Weinre)
Prepros is a tool to compile Less, Sass, Compass, Stylus, Jade and more with automatic CSS prefixing, a built-in server for cross browser testing and remote debugging capabilities. It even works cross platform!
Prepros是使用自动CSS前缀(用于跨浏览器测试和远程调试功能的内置服务器)来编译Less,Sass,Compass,Stylus,Jade等工具。 它甚至可以跨平台工作!
价 (Valence)
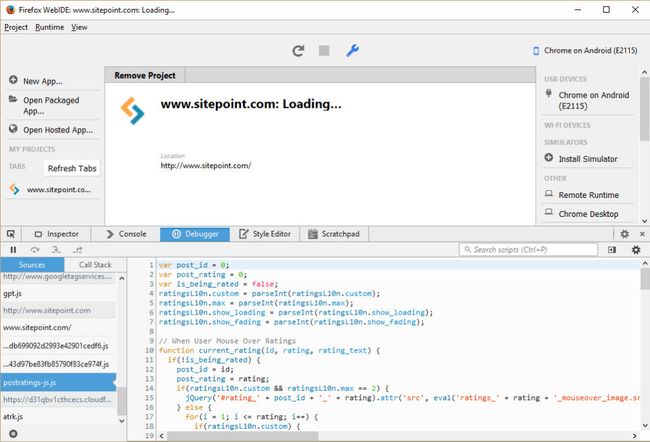
Valence is an add-on for Firefox that enables the Firefox Developer Tools to remotely inspect / debug Gecko-based browsers, Chrome, and Safari on iOS. The debug “target” can be an iOS device or a Chrome desktop browser (using the --remote-debugging-port=9222 special “flag” to allow remote inspection — see the Chrome Desktop setup paragraph on the Valence site for instructions) or Firefox OS. Valence, unfortunately, cannot inspect Android device emulators, or older Android devices, but UIWebViews and Simulators on iOS can be inspected — although I haven’t tried it, since I don’t own an Apple computer.
Valence是Firefox的附加组件,它使Firefox开发人员工具可以在iOS上远程检查/调试基于Gecko的浏览器,Chrome和Safari。 调试“目标”可以是iOS设备或Chrome桌面浏览器(使用--remote-debugging-port=9222特殊的“标志”以允许进行远程检查-有关说明,请参阅Valence网站上的Chrome桌面设置段落)或Firefox操作系统。 不幸的是,Valence无法检查Android设备模拟器或较旧的Android设备,但是可以检查iOS上的UIWebViews和Simulators-尽管我没有尝试过,因为我没有苹果计算机。
The smartphone / tablet must be physically connected to your computer and if you are using Windows, you will probably need to install USB drivers for your device, which may or may not even exist! Windows users will also have to install iTunes if they need to inspect iOS. Lastly, developer mode and/or USB debugging must be enabled — please remember to deactivate the settings when your work is done! Valence is rather limited at the moment, and somewhat unstable as an early beta can be, but it is a promising tool.
智能手机/平板电脑必须已物理连接到计算机,如果使用Windows,则可能需要为设备安装USB驱动程序 ,该驱动程序可能存在,甚至可能不存在! Windows用户如果需要检查iOS,也将必须安装iTunes 。 最后,必须启用开发人员模式和/或USB调试 -请记住在完成工作后停用设置! 目前的价位相当有限,并且像早期的beta一样有些不稳定,但这是一个很有前途的工具。
效价 (Valence in Action)
Inspecting the HTML source and styles of a Chrome browser on an Android 5 smartphone:
在Android 5智能手机上检查HTML源和Chrome浏览器的样式:
Any site can be inspected:
可以检查任何站点:
Adding color attributes to SVG paths, to change the logo:
将颜色属性添加到SVG路径,以更改徽标:
Ok React… thank you for leaving the console message for me below!
好的React…感谢您在下面为我留下控制台消息!
Here is an example of debugging JavaScript:
这是调试JavaScript的示例:
结论 (Conclusion)
Debugging any CSS rendering inconsistencies or different JavaScript behavior on desktop browsers is relatively easy — and rarely needed these days, since most modern browsers are updated regularly and support a large set of web standards. But mobile browsers are not that easy to develop for. There are literally dozens of them, and while the Can I Use database provides valuable information on CSS and JavaScript API support in different platforms, knowing about support of a given feature on a given browser is sometimes different than seeing it, or not seeing it at all! Weinre and Valence can greatly help front-end developers, providing tools to remotely inspect / debug mobile devices.
在桌面浏览器上调试任何CSS渲染不一致或不同JavaScript行为相对容易-如今已很少需要,因为大多数现代浏览器会定期更新并支持大量的Web标准。 但是移动浏览器并不是那么容易开发。 实际上有数十种,虽然“ 我可以使用”数据库在不同平台上提供了有关CSS和JavaScript API支持的有价值的信息,但是了解给定浏览器对给定功能的支持有时与查看或不查看它有所不同。所有! Weinre和Valence可以极大地帮助前端开发人员,提供远程检查/调试移动设备的工具。
翻译自: https://www.sitepoint.com/remote-debugging-for-front-end-developers/