【vue会员管理系统】篇五之系统首页布局和导航跳转
一、效果图
1.首页
 2.会员管理,跳转,跳其他页面也是如此,该页的详细设计会在后面的章节完善
2.会员管理,跳转,跳其他页面也是如此,该页的详细设计会在后面的章节完善
二、代码
新增文件
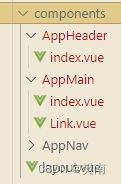
components下新增文件
view下新增文件:
1.componets下新建layout.vue
放入以下代码:
2.在componets下新建AppHeader、AppMain、AppNav文件夹
2.1在AppHeader下新建index.vue
放入以下代码,这是头部的代码。
图标资源需自己准备![]()
 会员管理系统
会员管理系统
admin
修改密码
退出登录
2.2在AppMainr下新建index.vue
存放主界面代码
2.3在AppMain下新建Link.vue
存放面包屑代码
{{
$route.meta.title
}}
2.4在AppNav下新建index.vue
存放左侧菜单栏代码
3.在views下新建文件夹
在每个index.vue里都放入简单的代码,后续我们再进行优化修改。
如:
会员管理
4.修改路由
在router的index.js文件下添加路由
import Vue from "vue";
import VueRouter from "vue-router";
import Login from "../views/login/index.vue"; //引入组件
import Layout from "../../src/components/layout.vue";
import Home from "../views/home/index.vue";
import Member from "../views/member/index.vue";
import Supplier from "../views/supplier/index.vue";
import Staff from "../views/staff/index.vue";
import Goods from "../views/goods/index.vue";
Vue.use(VueRouter);
//注意:是export,不是exports
export default new VueRouter({
//注意:是没有r的,不是routers
routes: [
{
path: "/login",
name: "login", //路由名称
component: Login, //组件名称
},
{
path: "/",
component: Layout,
redirect: "/home",
children: [
{
path: "/home",
component: Home,
meta: { title: "首页" },
},
],
},
{
path: "/member",
component: Layout,
children: [
{
path: "/",
component: Member,
meta: { title: "会员管理" },
},
],
},
{
path: "/supplier",
component: Layout,
children: [
{
path: "/",
component: Supplier,
meta: { title: "供应商管理" },
},
],
},
{
path: "/goods",
component: Layout,
children: [
{
path: "/",
component: Goods,
meta: { title: "商品管理" },
},
],
},
{
path: "/staff",
component: Layout,
children: [
{
path: "/",
component: Staff,
meta: { title: "员工管理" },
},
],
},
],
});
三、运行
运行 npm run serve