2019独角兽企业重金招聘Python工程师标准>>> ![]()
GitLab 8.17 发布,社区版也支持 GitLab Pages 了
是的,版本帝 GitLab 上周不仅仅只是怒刷版本号了,还为大家带来了重大更新版本的 GitLab 8.17。最受欢迎的更新莫过于现在已支持在 GitLab 社区版使用 GitLab Pages,此前该功能仅在 GitLab.com 和 GitLab 企业版中可用。但在用户的强烈要求下,他们决定将 GitLab Pages 移植到 GitLab 社区版上。
有关 GitLab Pages 功能配置的使用教程 ——
GitLab Pages 文档涵盖从开始使用不同的静态网站生成器到高级 CI 和 SSL 配置的所有内容。要了解如何将 GitLab 页面设置为你自己的 GitLab 实例,请阅读管理文档或观看视频教程。
@左蓝 也为大家带来了使用经验:
教程:https://docs.gitlab.com/ce/administration/pages
快速启动:sudo docker run --detach \ --hostname localhost \ --publish 2443:443 --publish 2080:80 --publish 2022:22 \ --name gitlab \ --restart always \ --volume ~/gitlab/config:/etc/gitlab \ --volume ~/gitlab/logs:/var/log/gitlab \ --volume ~/gitlab/data:/var/opt/gitlab \ gitlab/gitlab-ce:latest修改配置文件:
~/gitlab/config/gitlab.rb
在第 872 行,取消注释,改成你的域名就可以了。
用户使用教程:https://docs.gitlab.com/ce/user/project/pages/
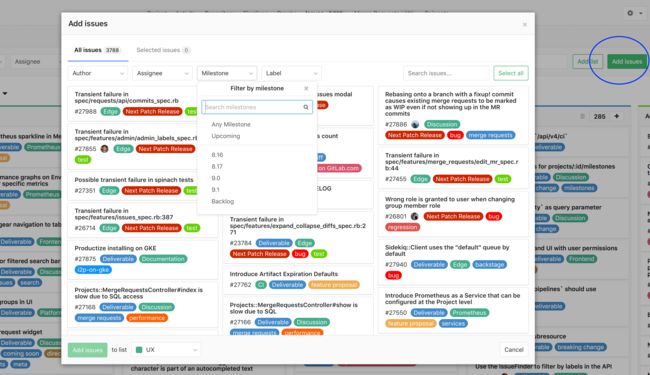
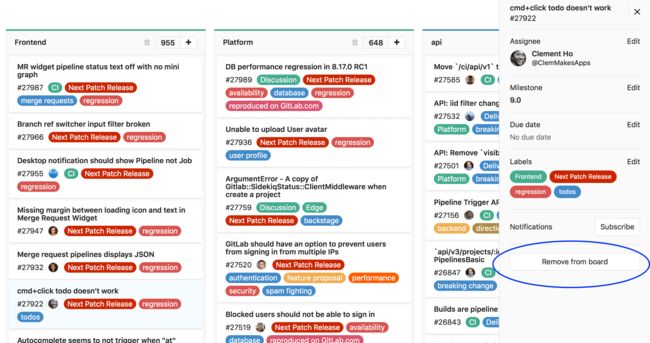
还有就是 issue 看板的更新,现在可轻松在 issue 看板中查找和添加 issue。
使用 8.17,现在可通过专用的模态框(Modal)添加 issue。点击右上角的 Add issues 按钮,会弹出一个模态框来查找和过滤你关心的 issue。选择一个或多个 issue,甚至选择你想要放至其中的列表,然后将它们添加到看板,只需要点击和拖拽就可进行保存。如果要从看板中删除 issue,选择它并移至侧边栏,然后点击 Remove from board。
查看 issue 看板文档以了解更多信息。
iView 1.0 正式版发布,43 个 UI 组件助力中后台业务开发
iView 已经从最初的高质量 UI 组件库,逐步过渡到了从工程构建、主题定制、多语言、设计规范的一整套的前端解决方案。主要服务于中后台业务,目的就是让网站快速成型上线。
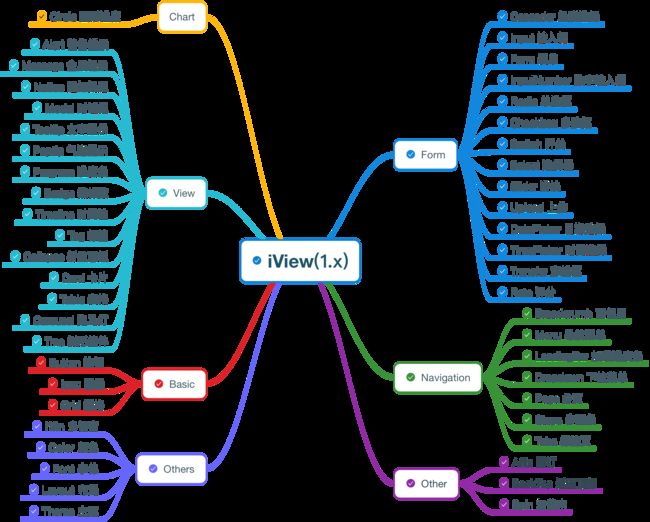
目前支持的组件情况
常用的组件包括了:Grid 栅格、提醒类(Message、Notice)、模态 Modal、表格 Table、级联选择、输入框、表单验证、单选、多选、下拉选择、滑块、上传、日期时间选择、分页、导航菜单等。
除了基本组件外,1.0 还加了很多新东西:
- 常用布局 Layout
- 定制主题 查看,及主题构建工具 https://github.com/iview/iview-theme
- 支持 vue-cli 的模板 https://github.com/iview/webpack
- 支持 Mac 和 Windows 的可视化脚手架软件 iview-cli
基于 Vue.js 2.x 的 iView 2.x 也会很快开始开发,初步预计开发时间为 2~3 个月。
卡巴斯基首款操作系统 Kaspersky OS 发布 兼容 x86/ARM
杀毒软件厂商今天跳出老本行,发布了名为 Kaspersky OS 的操作系统,主要使用对象为网络设备、工业控制系统和物联网设备。
据卡巴斯基 CEO Eugene Kaspersky 透露,这款操作系统已经秘密研发了 14 年,内部开发代号 11-11,因为最初的原型系统是在 11 月 11 日这天诞生的。
Kaspersky OS 采用了 Flux 高级安全内核架构(FLASK),安全性大大提升。因为开发者只允许操作系统执行被指定的操作,而其它操作将统统被禁止。目前,除了 Kaspersky OS 之外,卡巴斯基还配套推出了独立的安全超级服务器(KSH)和用于 Kaspersky OS 组件之间安全交互的系统(KSS)。
嗯,那有哪位 oscer 能解答 @您亲爱的宝宝 的困惑吗?
所以,卡巴斯基和巴基斯坦到底有什么关系?
@席尔瓦 也十分信达雅地将这个系统的名字翻译成了中文 ——
中文名称单身狗操作系统
PyCharm 2017.1 EAP 8 发布,支持 Vue.js
这个版本最值得关注的更新莫过于对 Vue.js 的支持,不过该功能目前仅限在专业版上使用。
要使用该功能,需要先安装 Vue.js 插件。可通过 Settings | Plugins | Install JetBrains Plugins,然后选择 Vue.js 进行安装。
Chrome 57 Beta 新特性 改进了 Add to Home Screen
这次的更新适用于最新 Chrome Beta 渠道版(Android、Chrome 操作系统、Linux、Mac 和 Windows)。
值得关注的更新是,改进了 Add to Home Screen ——
从早期版本的 Chrome(Android 版)起,用户就可以将网站添加到主屏幕,实现快速而又方便的访问。该功能利用 Android 快捷方式添加图标,这意味着网络应用在整个 Android 系统内的呈现方式不同于安装的本机应用。
从此版本开始,当用户将一个 Progressive Web App 添加到其主屏幕时,Chrome 将其集成到 Android 中时会大幅提高集成深度。例如,Progressive Web App 现在会出现在启动器的应用抽屉式导航栏部分以及 Android 设置中,并且可以接收来自其他应用传入的 intent。长按其通知还会显示标准 Android 通知管理控件而非适用于 Chrome 的通知管理控件。
ReactOS 0.5 将支持 msstyles 系统主题外观更改
React OS 上周刚推出 0.4.4 版本,而根据开发组透露,ReactOS 0.5 将增加 msstyles 系统主题外观文件的修改支持,通过对该文件的支持 ReactOS 0.5 能够变换许多主题外观元素,更像 Vista 或者其它操作系统。
目前,社区的 Giannis 正在解决和增加 ReactOS 的 msstyles 支持,ReactOS 有许多活跃的无私奉献的贡献者,不断地完善 ReactOS 系统。
说来 ReactOS 生命力也是十分顽强,从首次发布到现在已经 20 年了,却依然在活跃着。
Percona XtraBackup 2.3.7 发布,数据库备份工具
新版本的 Percona XtraBackup 实现了一个新的 --remove-original 选项,一旦那些加密和压缩文件已被解密/解压,可以用于删除它们。当然还包括一些 bug 的修复。
发行说明和 Percona XtraBackup 2.3.7 的所有错误修复可在在线文档查看。也可在 launchpad bug tracker 报告 bug。
评论中各位 oscer 对它也是交口称赞,没用过的朋友不妨尝试一下~
其他热门软件更新:
- Swoole 1.9.6 发布,增加高性能序列化模块
- TypeScript 2.2 发布,微软脚本编程语言
- Ubuntu 17.04 Beta 1 发布,现可下载
- 轻量级开源聊天解决方案喧喧发布 1.0 版本
- Java 开源博客 Solo 1.9.0 发布 - 新皮肤
- layui 1.0.8 发布,传统模块化前端 UI 框架
- Semantic UI 2.2.8 和 2.2.9 发布,前端框架
- Android Studio 2.3 RC 1 发布
- DBeaver 4.0 发布,数据库管理工具
- Linux Kernel 4.10, 4.9.11 和 4.4.50 正式发布
- HBuilder 8.0 正式发布,大幅强化了 HTML5 性能体验
本周开源项目推荐:
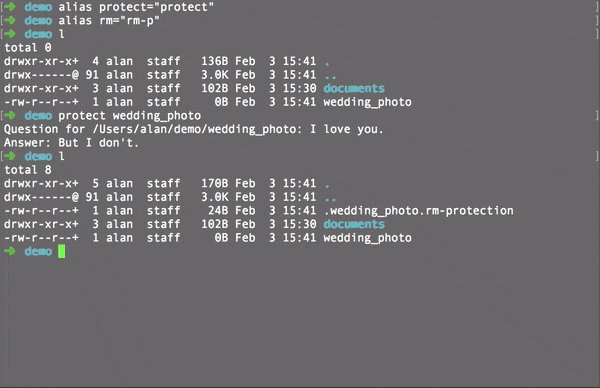
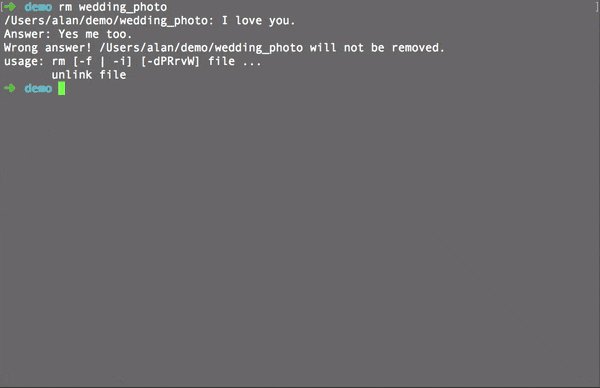
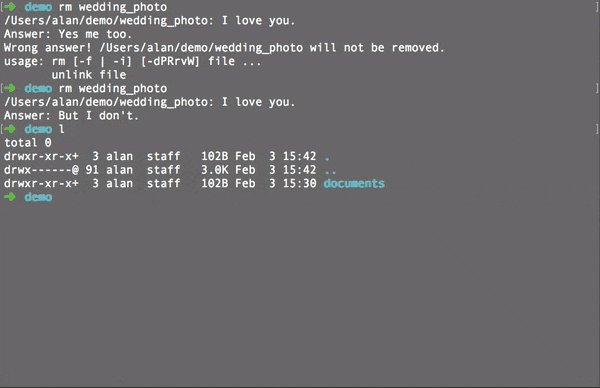
rm-protection — “rm” 的安全替代品
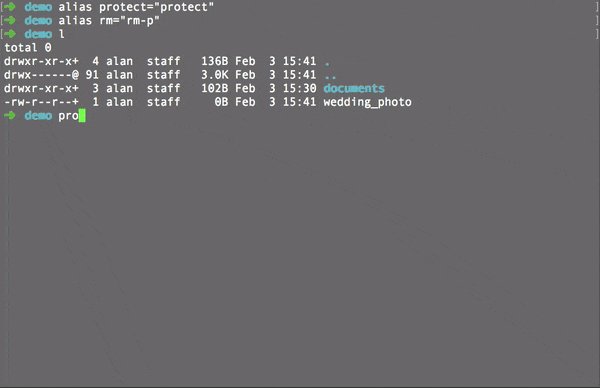
rm-protection:一个尽可能从根源防止误删的 rm 替代品。
rm-protection 与原生 rm 完全兼容(事实上它会将参数原封不动地传递给 rm),唯一不同的是,它在执行 rm 前将检查你要删的每一个文件或者目录是否被「保护」。rm-protection 提供了一个命令 protect 来保护文件或者目录,通过这个命令你可以为一个文件或者目录设置一个安全问题与回答。
若是 GitLab 管理员提前将数据库目录保护起来,设置问题和回答为分别「你在删哪个数据库?」「生产」。当管理员回答「测试」时,就会自动中止并提示,防止酿成惨剧。
原文链接:https://my.oschina.net/editorial-story/blog/846346
责任编辑:开源中国 – 局长
转载必须在正文中标注并保留原文链接和作者等信息