双11狂欢节模板 让大屏“闪电”起来
双11狂欢节的闪电️特效大屏模板+全新的 3D地球(2018)组件,在DataV中正式和大家见面了。
还记得2017-2018年双11狂欢节那天,在各大媒体及社交平台上霸屏的“剁手闪电图”吗?每条闪电模拟了宝贝沿着真实路网从卖家发向买家的过程,看着 bling bling 的闪电️在屏幕上蔓延,实在是太!喜!庆!了!
更喜庆的是,这块闪电️特效大屏模板,连同全新的3D地球(2018)组件,在DataV中正式和大家见面了。
除了拥有惊人的颜值和全新地图组件,这个新模板还是第一个运用交互事件的模板。还没有使用正确姿势打开DataV交互事件的小伙伴们,敲黑板了!总之这块模板能让你的大屏闪瞎观众,赶紧学学怎么使用吧。
Overview
闪电️大屏的官方名字叫作”2017双11区域购买力及物流看板“,整个模板分为两部分,左侧是 3D地球(2018) 组件,右侧是图表栏,两者可根据 Tab 导航栏按钮的切换而联动。
模板的初始状态下,地图显示全国视角,散点气泡表示双11当天全国各地(精确到区县)的订单;右侧常规图表显示全国综合数据,包括历年双11消费对比、最受欢迎商品、最畅销土特产、买家分布等信息。
点击大标题下 Tab 导航栏上的不同按钮,即可切换并查看”全国“、”北京“、”上海“这三个地方的详细信息。如上图中,当点击”北京”按钮后,
- 左侧地球的视觉中心切换到北京;
- 左侧地球上出现闪电特效的3D轨迹层,表示北京区域国内订单情况
- 左侧地球上出现飞线,由海外飞向北京,表示北京人民的全球购买力
- 右侧图表栏内所有的小图表显示北京数据
因此,要玩转这块模板,需要掌握两大技能:交互配置和 3D地球(2018) 组件配置。以下教程将以在模板基础上新增“广州”的数据为例。
交互配置
这个屏幕中,Tab组件其实是交互事件触发方,每当用户点击标签,都会向外抛出某个Tab数据对象。
而 3D地球(2018) 中的的轨迹层、飞线层、地球视觉中心,连同右侧统计图表,均是响应这个事件的回应方。
实现交互效果,需要配置 (a) 交互触发方的数据源、(b) 交互触发方的交互事件、(c) 交互回应方的数据源。详细步骤如下:
1. 选中大屏上的”Tab列表“组件,进入”数据“配置卡
2. 参考前面的数据,新增”广州“参数:
这样就可以看到Tab列表里出现了“广州-Guangzhou”标签。
而当点击”广州-Guangzhou“时,Tab组件向外抛出的数据是:
{ "adcode": 440100, "content": "广州-Guangzhou" }
请注意,交互事件除了可以使用默认的“id”作为交互关键字来调用其他组件,也可以使用自定义的字段。这个例子中,我们就使用了自定义的”adcode“作为图表联动的回调关键字(也称回调id)。
3. 进入Tab组件的交互选项卡,添加一个新的字段名称 adcode,并绑定变量 adcode。
4. 配置交互事件回应方组件的数据源,这里以轮播列表为例。
交互回应方(即此处的轮播列表),接收到 Tab 组件抛出的字段来改变数据,从而联动。这要求首先准备一个能够接收参数的数据源,例如 api 或者 sql 语句。模板中轮播列表的数据源是 api 形式:
[全国] -> http://service.datav.aliyun.com/datav-mock-data/apis/chart-1?adcode=100000
[北京] -> http://service.datav.aliyun.com/datav-mock-data/apis/chart-1?adcode=110000
大家可以发现,这些 api 基本一致,区别只是参数 adcode 不同。我们可以通过这个参数值来区分区域。
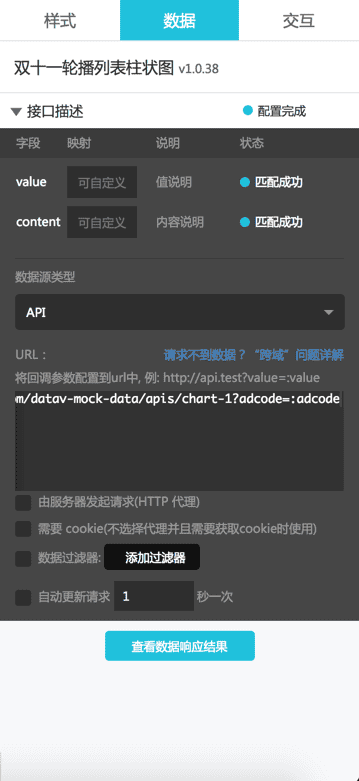
点击数据源类型 -> API ,如下图所示,填入URL:
http://service.datav.aliyun.com/datav-mock-data/apis/chart-1?adcode=:adcode
这其中的:adcode就是动态的。当屏幕在预览或发布状态下,点击Tab,adcode就从Tab组件中抛出,被轮播列表接收到,并以此作为参数改变 api,得到不同的数据,最后产生不同的渲染结果。
5. 按照上述方式,配置 Tab 列表组件和 3D地球(2018) 内的轨迹层、飞线层、场景管理器的交互事件即可。
3D地球(2018)
学会交互配置以后,再来看下 3D地球(2018) 组件怎样使用。
这是一个全新的地图组件,与闪电️模板一同上线。3D地球(2018) 组件的功能非常强大,它总共包含12个子组件(如下图所示)。而且父组件的全局参数设置也更加详细。
篇幅有限,接下来的教程里,将着重介绍如何配置闪电️大屏模板里用到的子组件:场景管理器和轨迹层。
轨迹层
如前文所述,闪电️大屏上,每条闪电其实是货物沿着真实的公路网络从卖家发向买家的路线,在DataV里通过轨迹层实现。
1. 获取轨迹数据
双11闪电大屏这个案例中,使用的轨迹数据是全国各城市间的行车导航路径。这部分数据已经过预先处理,示例如下:
[北京] -> http://service.datav.aliyun.com/datav-mock-data/apis/lightnings?adcode=110000
[上海] -> http://service.datav.aliyun.com/datav-mock-data/apis/lightnings?adcode=310000
依次类推,参考adcode映射表可以找到广州的adcode并得到从广州出发的轨迹数据如下:
[广州] -> http://service.datav.aliyun.com/datav-mock-data/apis/lightnings?adcode=440100
2. 点选 3D地球(2018) 组件 -> 数据源 -> API ,粘贴广州的数据,即可得到下图的效果
3. 调整轨迹样式
点选 3D地球(2018) 组件 -> 样式 -> 轨迹层 ,可以在这里修改轨迹的样式,例如播放速度、播放间隔、轨迹颜色和透明度等。
需注意的是,轨迹粗细是根据数据源中的每条轨迹的value值绘制的。这里采用 自然间断点分级法 Jenks 对value值进行分层,用户可以通过数据分级来设定层数,并通过轨迹粗细来调整各层value显示的轨迹的粗细。类型1控制最细值,类型N控制最粗值。
4. 配置轨迹层与Tab交互
模板中,轨迹和 Tab 组件是绑定交互的,因此我们这里需要设置一下轨迹层的数据源。选中3D地球(2018)-> 轨迹层-> 数据 选项卡 -> 数据源类型 -> API ,粘贴如下接口至输入框
http://service.datav.aliyun.com/datav-mock-data/apis/lightnings?adcode=:adcode
这样就能实现通过Tab列表的点击事件调取地图轨迹层跳出相应的轨迹数据了。
5. 更多
轨迹层数据支持不同程度的自定义。例如小明想制作从首都国际机场出发飞向欧洲各机场的航线轨迹, 那么 只需要获取相应航线的 geojson 数据,发布成 API 形式或使用数据库,并添加进轨迹层的数据源中即可。自定义的轨迹层数据,数据格式可参考如下示例:
{ "type": "FeatureCollection", "features": [ { "type":"Feature", "id":-2133983229, "properties":{ "id":8,"originid":"110000", "destinationid":"820000", "origin_province":"110000", "destination_province":"820000", "value": 12345}, "geometry":{ "type":"LineString", "coordinates":[ [116.405281,39.904991],[116.115181,39.734646],[116.019218,39.432556],[115.543007,38.787655],[114.762291,38.356239],[114.782608,38.035988],[114.640869,37.688007],[114.55233,36.587379],[114.395035,36.267551],[114.41967,35.993198],[113.822952,34.935974],[113.801102,34.316414],[113.89241,33.958614],[114.118553,33.580078],[114.112465,32.47477],[114.308411,31.967369],[114.050171,31.361954],[114.040276,30.85622],[114.043945,30.508211],[114.245842,30.319845],[114.283752,29.983866],[114.147949,29.827374],[113.453339,29.461761],[113.247292,29.204695],[113.264175,28.627113],[113.073532,28.265961],[113.031067,27.365952],[112.886734,27.206224],[112.82386,26.86157],[112.939369,26.597509],[112.885193,26.184822],[113.084763,25.891535],[112.956238,25.329653],[113.313156,25.116867],[113.4049,24.989111],[113.406525,24.780893],[113.57959,24.602726],[113.168007,23.858585],[113.319527,23.517635],[113.197784,23.146645],[113.335526,22.805283],[113.281548,22.497831],[113.467316,22.173393],[113.567856,22.136253],[113.549141,22.199059] ] } } ]}
场景管理器
闪电图模板中,每当点击 Tab,3D地球都会连带着滚动,将视觉中心切换到所选中的区域。这个效果就是靠“场景管理器”实现的。
场景管理器,GIS领域称之为三维场景轨迹飞行模拟。3D地球 (2018) 组件中的场景管理器子组件,可以控制大屏自动轮播和视角切换。这个例子中,仅使用到了视角切换功能,具体操作如下。
1. 获取场景数据
[全国] -> http://service.datav.aliyun.com/datav-mock-data/apis/province?adcode=100000
[北京] -> http://service.datav.aliyun.com/datav-mock-data/apis/province?adcode=110000
[上海] -> http://service.datav.aliyun.com/datav-mock-data/apis/province?adcode=310000
[广州] -> http://service.datav.aliyun.com/datav-mock-data/apis/province?adcode=440100
这里的数据控制视觉中心所在的点,包括它的经纬度、高度、角度信息。
2. 配置场景管理器与Tab交互
设置场景管理器数据源:3D地球(2018)-> 轨迹层-> 数据 选项卡 -> 数据源类型 -> API
数据url填写 http://service.datav.aliyun.com/datav-mock-data/apis/province?adcode=:adcode
这样就实现了场景管理器和Tab列表的绑定;后续,点击Tab栏内容切换的时候,就可以根据不同adcode调用不同的场景管理器,实现轨迹飞行模拟。
3. 场景管理器的使用小技巧:
a. 场景管理器的样式面板中必须启动;
b. 场景管理器可以自己轮播,而不靠Tab组件触发,可以在其他场景中使用此技能,当想使用场景管理器的自我轮播功能时,数据必须是多个视角对象的数组;
c. 场景管理器可以在样式中调节轮播的持续时间和延迟时间,当然这些也可以配置在数据中。在配置和数据都存在持续时间的时候,以数据的为准。
区域热力层
3D地球(2018) 组件中的区域热力层,与其他地图组件相同。
默认使用全国范围内省直辖市特别行政区的 geojson 数据来配置对应的区域热力层数据,格式如下图所示。其中,对应的adcode和value分别为每个省直辖市特别行政区对应的adcode和权重值。adcode可以借鉴省市区adcode与经纬度映射表.csv。
假如,您需要设置行政区划范围为某个省范围内的所有地级市、某个地级市范围内的所有区县范围,可以通过DATAV.GeoAtlas 下载对应geojson数据源,然后在将对应的geojson数据通过静态数据或者API等方式接入区域热力层的地理边界图层作为新的数据源,并配置好对应的区域热力图的adcode和value权重值。
特效子组件
3D地球 (2018) 组件里,还加入了许多新的子组件,可以帮助大家给地图加加特效:
a、大气层:地球表层大气效果
b、天空盒层:背景天空特效(图中星空背景)
c、扫描线层:扫描特效(图中从左下角扫去右上角的特效)
d、平行光层、环境光层:光特效(图中光照)
结语
最后补充一点,使用这个模板尤其是3D地球组件,对硬件配置要求较高。推荐配置为:独立显卡1G显存以上+ 内存4G以上。
好了,双11狂欢节区域经济及物流看板就是你的了!
合作交流WX:2556674733
扫描二维码寻求更多的合作与交流
电话:15517519854QQ:2556674733