2022Vue高频面试题
点击查看HTML+CSS高频面试题
点击查看JavaScript高频面试题
Vue面试题
- 请简述你对vue的理解
- 请简述vue的单向数据流
- Vue中指令有哪些
- 常用的修饰符
- v-text与{{}}与v-html区别
- v-on可以绑定多个方法吗
- Vue循环的key作用(重点)
- 什么是计算属性
- Vue单页面的优缺点
- Vuex是什么?怎么使用?在那种场景下使用
- Vue中路由跳转方式(声明式/编程式)
- 路由中name属性有什么作用?
- vue跨域的解决方式
- Vue的生命周期请简述
- Vue路由模式hash和history,简单讲一下
- Vue生命周期的作用
- Vue路由传参的两种方式,params和query方式与区别
- Vue数据绑定的几种方式
- Vue注册一个全局组件
- vue.component 与vue.extend的区别
- 钩子函数/路由守卫有哪些
- Vue中如何进行动态路由设置?有哪些方式?怎么获取传递过来的数据?
- Elementui中的常用组件有哪些?请简述你经常使用的 并且他们的属性有哪些?
- Vue如何定义一个过滤器
- 对vue 中keep-alive的理解
- 如何让组件中的css在当前组件生效
- Mvvm与mvc的区别
- Vue组件中的data为什么是函数(重点)
- Vue双向绑定的原理
- Vue中组件怎么传值
- vuex的优势
- vue中你常用到哪些从插件
- watch与computed的区别
- Axios的请求响应拦截器
- Vue懒加载
- Vue如何自定义指令
- v-if与v-show的区别
- Jquery与Vue对比
- nextTick
- Proxy 相比于 defineProperty 的优势
- v-for 与 v-if 的注意点
- 如何在父组件里调用子组件的方法
- 如何在子组件调用父组件的方法
- vue 页面级组件之间传值
- $route 和 $router 的区别是什么?
- Vue.js 中 ajax 请求代码应该写在组件的 methods 中还 是 vuex 的 actions 中
- Vue里的插件如何使用
- vue-loader 是什么?使用它的用途有哪些?
- 说一下什么是 virtual dom
- 更多面试题敬请期待(不定期更新)
请简述你对vue的理解
Vue是一套构建用户界面的渐进式的自底向上增量开发的MVVM框架,核心是关注视图层,vue的核心是为了解决数据的绑定问题,为了开发大型单页面应用和组件化,所以vue的核心思想是数据驱动((视图的内容随着数据的改变而改变))和组件化(可以增加代码的复用性,可维护性,可测试性,提高开发效率,方便重复使用,体现了高内聚低耦合),这里也说一下MVVM思想,MVVM思想是 模型 视图 vm是v和m连接的桥梁,当模型层数据修改时,VM层会检测到,并通知视图层进行相应修改。
渐进式代表的含义是:主张最少。每个框架都不可避免会有自己的一些特点,从而会对使用者有一定的要求,这些要求就是主张,主张有强有弱,它的强势程度会影响在业务开发中的使用方式。大概意思就是你可以只用我的一部分,而不是用了我这一点就必须用我的所有部分。
比如说,Angular,它两个版本都是强主张的,如果你用它,必须接受以下东西:必须使用它的模块机制,必须使用它的依赖注入。
自底向上设计是一种设计程序的过程和方法,就是先编写出基础程序段,然后再逐步扩大规模、补充和升级某些功能,实际上是一种自底向上构造程序的过程。
高内聚低耦合:内聚标志一个模块内各个元素彼此结合的紧密程度,聚是从功能角度来度量模块内的联系,一个好的内聚模块应当恰好做一件事。模块间的耦合度是指模块之间的依赖关系,。模块间联系越多,其耦合性越强,同时表明其独立性越差。
请简述vue的单向数据流
父级prop的更新会向下流动到子组件中,每次父组件发生更新,子组件所有的prop都会刷新为最新的值
数据从父组件传递给子组件,只能单向绑定,子组件内部不能直接修改父组件传递过来的数据,(可以使用data和computed解决)
Vue中指令有哪些
1.v-for:循环数组,对象,字符串,数字2.v-on:绑定事件监听3.v-bind:动态绑定一个或者多个属性4.v-model:表单控件或者组件上创建双向绑定5.v-if v-else v-else-if 条件渲染6.v-show 根据表达式真假,切换元素的display7.v-html 更新元素的innerhtml8.v-text 更新元素的textcontent9.v-pre 跳过这个元素和子元素的编译过程10.v-clock 这个指令保持在元素上知道关联实例结束编译11.v-once 只渲染一次
常用的修饰符
1.v-model修饰符(绝大多数用在input输入框type=text或者password上)
①.lazy 改变后触发,光标离开input输入框的时候值才会改变②.number 将输出字符串转为number类型③.trim 自动过滤用户输入的首尾空格,他们使用在在v-bind上无效,如:
2.事件修饰符:
①.stop 阻止点击事件冒泡,相当于原生js中的event.stopPropagation()②.prevent 防止执行预设的行为,相当于原生js中event.preventDefault()③.capture 添加事件侦听器时使用事件捕获模式,就是谁有该事件修饰符,就先触发谁④.self 只会触发自己范围内的事件,不包括子元素⑤.once 只执行一次,他要配合b-on指令一块使用;
如:<div @click.once="log1">我是aaa点我出触发事件修饰符</div>
再如:<a @click.prevent="log1" href="www.baidu.com">www.baidu.com</a>
3.键盘修饰符:
.enter 回车键 .tab 制表键 .esc返回键 space 空格键 .up向上键 .down 向下键 .left向左建 .right向右键 如
他可以配合其它的修饰符如prevent阻止默认行为
2.系统修饰符:
.ctrl .alt .shift .meta
使用方法和修饰符一样,他要按着这个键,再按其它的键才可以生效。
v-text与{{}}与v-html区别
{{}} 将数据解析为纯文本,不能显示输出html
v-html 可以渲染输出html
v-text 将数据解析为纯文本,不能输出真正的html,与花括号的区别是在页面加载时不显示双花括号
v-text 指令:
作用:操作网页元素中的纯文本内容。{{}}是他的另外一种写法
v-text与{{}}区别:
v-text与{{}}等价,{{}}叫模板插值,v-text叫指令。
有一点区别就是,在渲染的数据比较多的时候,可能会把大括号显示出来,俗称屏幕闪动:
v-on可以绑定多个方法吗
可以 如果绑定多个事件,可以用键值对的形式 事件类型:事件名
如果绑定是多个相同事件,直接用逗号分隔,然后方法名加上括号就可以了
Vue循环的key作用(重点)
点击查看详情
什么是计算属性
计算属性是用来声明式的描述一个值依赖了其他的值,当它依赖的这个值发生改变时,就更新DOM
每个计算属性都包括一个getter和setter,读取时触发getter,修改时触发setter
Vue单页面的优缺点
单页面应用(SPA),通俗一点说就是指只有一个主页面的应用,浏览器一开始要加载所有必须的 html, js, css。所有的页面内容都包含在这个所谓的主页面中。
多页面(MPA),就是指一个应用中有多个页面,页面跳转时是整页刷新。
优点:1、用户体验好,快,内容的改变不需要重新加载整个页面,对服务器压力较小。2、前后端分离,比如vue项目3、完全的前端组件化,前端开发不再以页面为单位,更多地采用组件化的思想,代码结构和组织方式更加规范化,便于修改和调整;
缺点1、首次加载页面的时候需要加载大量的静态资源,这个加载时间相对比较长。2、不利于 SEO优化,单页页面,数据在前端渲染,就意味着没有 SEO。3、页面导航不可用,如果一定要导航需要自行实现前进、后退。(由于是单页面不能用浏览器的前进后退功能,所以需要自己建立堆栈管理)
Vuex是什么?怎么使用?在那种场景下使用
Vuex是一个专为vue.js应用程序开发的状态管理模式,通过创建一个集中的数据存储,方便程序中的所有组件进行访问,简单来说 vuex就是vue的状态管理工具,这里的状态就是数据。
Vuex有五个属性 state getters mutations actions modules
State就是数据源存放地,对应一般vue对象的data,state里面存放的数据是响应式的,state数据发生改变,对应这个数据的组件也会发生改变 用this.$store.state.xxx调用
Getters 相当于store的计算属性,主要是对state中数据的过滤,用this.$store.getters.xxx调用
Mutations 处理数据逻辑的方法全部放在mutations中,当触发事件想改变state数据的时候使用mutations,用this.$store.commit(‘方法名’,params)调用。
Actions 异步操作数据,但是是通过mutation来操作 用this.$store.dispatch(‘actions中的方法名’,params)来触发,actions也支持载荷。
使用场景:当你在构建一个中大型单页用的时候,需要在组件外部管理状态,这个时候vuex就是最好的选择。组件之间的状态,登录状态,加入购物车,音乐播放。
Vuex使用流程:略
Vue中路由跳转方式(声明式/编程式)
Vue中路由跳转有两种,分别是声明式和编程式
用js方式进行跳转的叫编程式导航 this. r o u t e r . p u s h ( ) , t h i s . router.push(),this. router.push(),this.router.replace(),this.$router.go()
用router-link进行跳转的叫声明式 ,比如写上的push,replace。
路由中name属性有什么作用?
1.在router-link中使用name进行声明式导航到对应路由
2.使用name导航的同时,给子路由传递参数
vue跨域的解决方式
1.后台更改header
2.使用jq提供jsonp
3.用http-proxy-middleware(配置代理服务器的中间件)
Vue的生命周期请简述
略
Vue路由模式hash和history,简单讲一下
Hash模式地址栏中有#,history没有,history模式下刷新,会出现404情况,需要后台配置
使用 JavaScript 来对 loaction.hash 进行赋值,改变 URL 的 hash 值
可以使用 hashchange 事件来监听 hash 值的变化
HTML5 提供了 History API 来实现 URL 的变化。其中最主要的 API 有以下两个:history.pushState() 和 history.repalceState()。这两个 API 可以在不进行刷新的情况下,操作浏览器的历史纪录。唯一不同的是,前者是新增一个历史记录,后者是直接替换当前的历史记录。
Vue生命周期的作用
给了用户在不同阶段添加自己的代码的机会
DOM渲染在那个生命周期阶段内完成
DOM渲染在mounted周期中就已经完成
Vue路由传参的两种方式,params和query方式与区别
略
Vue数据绑定的几种方式
1.单向绑定 双大括号 {{}} html内字符串绑定2.v-bind绑定 html属性绑定3.双向绑定 v-model4.一次性绑定 v-once 如
Vue注册一个全局组件
Vue.component(‘counter’, {
data: function () {
return { count: 0 }
},
template: ‘点击计算点击次数:{{count}}次’
})
还可以使用Vue.extend()
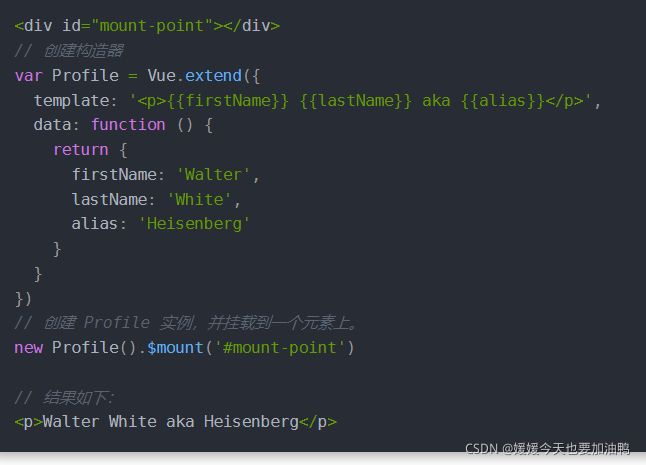
vue.component 与vue.extend的区别
Vue.extend 属于 Vue 的全局 API,在实际业务开发中我们很少使用,因为相比常用的 Vue.component 写法使用 extend 步骤要更加繁琐一些。但是在一些独立组件开发场景中,Vue.extend + $mount 这对组合是我们需要去关注的。

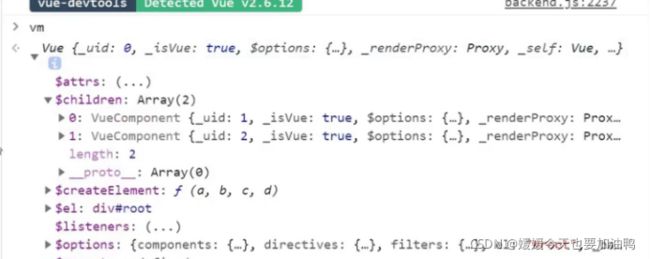
在html页面中:当我们调用Vue.entend()去创建一个组件后,他会返回一个VueComponent构造函数,然后我们就可以把他挂载到Vue中,当我们在这个模板中打印this,他的值并不是vm(Vue实例对象),而是VueComponent实例对象,这个就是我们常说的的vc,他的意思就是组建的实例对象,vc是vm的孩子,大眼一看,其实她们身上的东西都一样,但是vm可以使用el指定根模板,而vm却没有,在介绍一个很重要的关系:VueComponent.prototype.proto===Vue.prototype他们的结果为true,证明如下:

然后对于Vue.extend()他可以进行简写,形式如下,在vue-cli中就是这样的形式,虽然他被简写了,不过他的内部还是调用了Vue.extend()方法

然后在脚手架中就是这样
的:像我们这样不通过vue-cli,而是通过.vue单文件模块的导入与导出,再搭配main.js,index.html按理说就可以运行vue文件了,不过浏览器不认识这种es6的模块化,有一个webpack可以和好的帮助他,因此vue-cli就出来了,具体的例子可以去看p60。
钩子函数/路由守卫有哪些
全局守卫:beforeEach(to,from,next)和afterEach(to,from)
路由独享守卫:beforeEnter
组件内的守卫:路由进入/更新/离开之前 beforeRouterEnter/update/leave
Vue中如何进行动态路由设置?有哪些方式?怎么获取传递过来的数据?
动态路由也可以叫路由传参,再去查一下
Elementui中的常用组件有哪些?请简述你经常使用的 并且他们的属性有哪些?
Table 表格,Tabs 标签页,Form 表单,Pagination 分页,Message 消息提示,cascader级联选择框,container布局容器等等
Vue如何定义一个过滤器
有局部过滤器和全局过滤器,笔记上有
对vue 中keep-alive的理解
概念:keep-alive是vue的内置组件,当它动态包裹组件时,会缓存不活动的组件实例,它自身不会渲染成一个DOM元素也不会出现在父组件链中,作用:在组件切换过程中将状态保留在内存中,防止重复渲染DOM,减少加载时间以及性能消耗,提高用户体验。生命周期函数:Activated在keep-alive组件激活时调用,deactivated在keep-alive组件停用时调用
如何让组件中的css在当前组件生效
在styled中加上scoped
Mvvm与mvc的区别
Mvc模型视图控制器,视图是可以直接访问模型,所以,视图里面会包含模型信息,mvc关注的是模型不变,所以,在mvc中,模型不依赖视图,但是视图依赖模型
Mvvm 模型 视图 和vm vm是作为模型和视图的桥梁,当模型层数据改变,vm会检测到并通知视图层进行相应的修改
Vue组件中的data为什么是函数(重点)
如果是引用类型(对象),当多个组件共用一个数据源时,一旦某一个组件修改了data的值,那么所有的组件数据都会改变,所以要利用函数通过return返回对象的拷贝,(返回一个新数据),让每个实例都有自己的作用域,相互不影响。也就是只有Data是一个函数时,每个组件实例才有自己的作用域,每个实例相互独立,不会相互影响
Vue双向绑定的原理
实现思路:vue实现数据双向绑定主要是:采用数据劫持结合发布者-订阅者模式的方式,通过 Object.defineProperty() 来劫持各个属性的setter,getter,在数据变动时发布消息给订阅者,触发相应监听回调。当把一个普通 Javascript 对象传给 Vue 实例来作为它的 data 选项时,Vue 将遍历它的属性,用 Object.defineProperty() 将它们转为 getter/setter。用户看不到 getter/setter,但是在内部它们让 Vue追踪依赖,在数据变动时发布消息给订阅者,触发相应的监听回调。
原理:vue的数据双向绑定将MVVM作为数据绑定的入口,整合Observer,Compile和Watcher三者,通过Observer能够对数据对象进行监听,如果有变化就可以拿到最新的值并通知订阅者,通过Compile对每个元素的节点进行解析(vue中是用来解析 {{}}),将模板中的变量替换成数据,然后初始化渲染页面视图,并将每个指令对应的节点绑定更新函数,添加监听数据的订阅者,一旦数据有变动,收到通知,更新视图,最终利用watcher搭起observer和Compile之间的通信桥梁,能够订阅并接收到每个属性变动的通知,从而达到Vue的双向绑定。
Vue中组件怎么传值
正向:父传子 父组件把要传递的数据绑定在属性上,发送,子组件通过props接收
逆向:子传父 子组件通过this.KaTeX parse error: Expected '}', got 'EOF' at end of input: … This.bus.KaTeX parse error: Expected 'EOF', got '}' at position 88: …); }̲ } 接受事件…bus. o n " i n c r e m e n t e d " , ( p a r a m s ) = > . . . . . . ) ; 销 毁 事 件 总 线 t h i s . on"incremented", (params) => { ...... }); 销毁事件总线 this. on"incremented",(params)=>......);销毁事件总线this.bus.$off(‘incremented’, {})
通过Vuex
vuex的优势
优点:解决了非父子组件的通信,减少了ajax请求次数,有些可以直接从state中获取
缺点:刷新浏览器,vuex中的state会重新变为初始状态,解决办法是vuex-along,得配合计算属性和sessionstorage来实现
vue中你常用到哪些从插件
vue-router,vuex,axios,moment.js,lodash,element-ui,echars,nprogress,less与less-loader,sass-loader等等
watch与computed的区别
解题思路:可以从两者的写法上有何不同进行展开:先介绍watch的函数式写法与对象式写法,再介绍一下这两者的特点以及它是否能接收异步程序;再说说计算属性的写法与getter,setter,再说一下它是依赖缓存的。’
分析如下:
计算属性与watch的常规写法如下:
计算属性是没有oldval与newval的,他需要将结果return出来

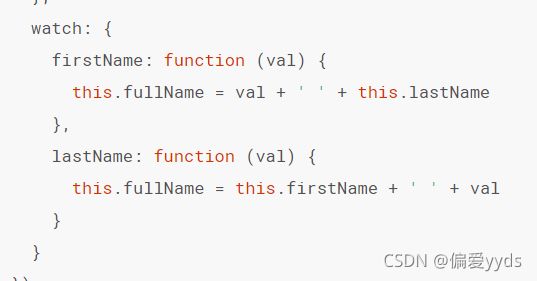
Watch的两种写法:对象形式与函数形式
函数形式如下:他无法进行深度监视与立即监听

对象形式如下:他有一个handler函数与immediate与deep属性
对于计算属性:1.写法上跟写methods一样,有返回值。函数名直接在页面模板中渲染,不加小括号,计算属性有getter,setter,而watch没有。
2.计算属性基于响应式依赖进行缓存。如果他所依赖的值没有发生变化,他就不会再计算一次,因此可以提高程序的性能。
3.计算属性初始化的时候就可以被监听到并且计算 但是watch是发生改变的时候才会触发,也就是在页面第一次加载的时候是不会立即执行的,如果想要立即触发可以使用immediate为true,它还可以进行深度监视:deep:true,handler:处理具体的逻辑。当需要执行异步或开销较大的操作时,你可以使用 watch。
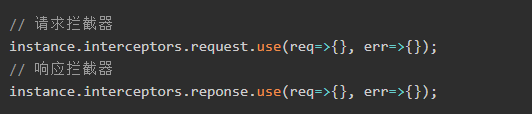
Axios的请求响应拦截器
一般分为两种:请求拦截器、响应拦截器
请求拦截器:在请求发送前进行必要操作处理,例如添加统一cookie、请求体加验证、设置请求头等,相当于是对每个接口里相同操作的一个封装。响应拦截器:只是在请求得到响应之后,对响应体的一些处理,通常是数据统一处理等,也常来判断登录失效等。
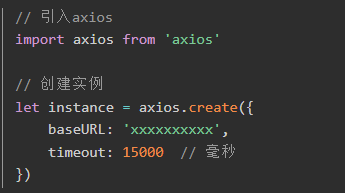
使用步骤:
先创建axios实例,然后使用请求响应拦截


Vue懒加载
图片懒加载
可以安装vue-lazyload的插件,然后使用Vue.use(),然后就多了一个v-lazy的指令,使用方式如下:

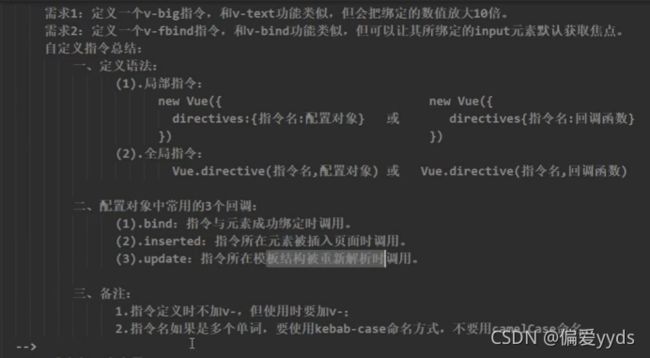
Vue如何自定义指令

第一个参数是为一个真真实实的DOM,第二个参数是一个对象,可以使用点value来获取指定里面的数据

v-if与v-show的区别
v-if的原理是根据判断条件来动态的进行增删DOM元素他的开销比v-if大很多,它适合哪些不需要频繁创建与隐藏的元素,v-show是通过设置DOM元素的display属性,开销很小,适合那些频繁创建与隐藏的元素
Jquery与Vue对比
1.jquery封装原生JS的库,而Vue则是最近几年流行的MVVM框架
2.Jquery将数据与视图混在一块可读性比较差,Vue实现了数据与视图相分离,用户只需要重点关注数据层即可,对于视图层只需要vm进行同步即可。
3.jquery学习成本比较低,历史比较久,曾经风靡一时,现实也有很多人使用,vue要学习的成本比较高,比如node,es6,webpack,等等
4.vue内置了虚拟dom与diff算法,节省性能。
5.vue实现了模块化开发,有利益后期的维护
nextTick
在下次 dom 更新循环结束之后执行延迟回调,可用于获取更新后的 dom 状态,一个例子如下
Proxy 相比于 defineProperty 的优势
Object.defineProperty无法监控到数组下标的变化,导致直接通过数组的下标给数组设置值,不能实时响应。 为了解决这个问题,经过vue内部处理后可以使用以下几种方法来监听数组
Vue 2.x里,是通过 递归 + 遍历 data 对象来实现对数据的监控的,如果属性值也是对象那么需要深度遍历,显然如果能劫持一个完整的对象是才是更好的选择。
let p = new Proxy(target, handler);
可以劫持整个对象,并返回一个新对象
有13种劫持操作
v-for 与 v-if 的注意点
v-for 的优先级比 v-if 高,我们可以使用过滤器或者计算属性去替代他们,这样也能达到相同的效果
当 v-if 与 v-for 一起使用时,v-for 具有比 v-if 更高的优先级,这意味着 v-if 将分别重复运行于每个 v-for 循环中
如何在父组件里调用子组件的方法
1.使用 c h i l d r e n , 他 可 以 获 取 子 实 例 : t h i s . children,他可以获取子实例:this. children,他可以获取子实例:this.children[0].log1()
2.使用子组件向父组件传值,子组件使用方法接收
3.使用refs获取组件的引用在调用方法:this.$refs.myone.log1()
如何在子组件调用父组件的方法
1.使用 p a r e n t , 他 可 以 获 取 父 实 例 : t h i s . parent,他可以获取父实例:this. parent,他可以获取父实例:this.children[0].log1()
2.使用refs获取组件的引用在调用方法:this.$refs.myone.log1()
vue 页面级组件之间传值
1.使用 vue-router 通过跳转链接带参数传参。
2.使用本地缓存 localStorge。
3.使用 vuex 数据管理传值。
$route 和 $router 的区别是什么?
$router 为 VueRouter 的实例,是一个全局路由对象,包含了路由跳转的方法、钩子函数等。
$route 是路由信息对象||跳转的路由对象,每一个路由都会有一个route对象,是一个局部对象,包含 path,params,hash,query,fullPath,matched,name 等路由信息参数。
Vue.js 中 ajax 请求代码应该写在组件的 methods 中还 是 vuex 的 actions 中
一、如果请求来的数据是不是要被其他组件公用,仅仅在请求的组件内使用,就不需要放入 vuex 的 state 里。
二、如果被其他地方复用,这个很大几率上是需要的,如果需要,请将请求放入
action 里,方便复用,
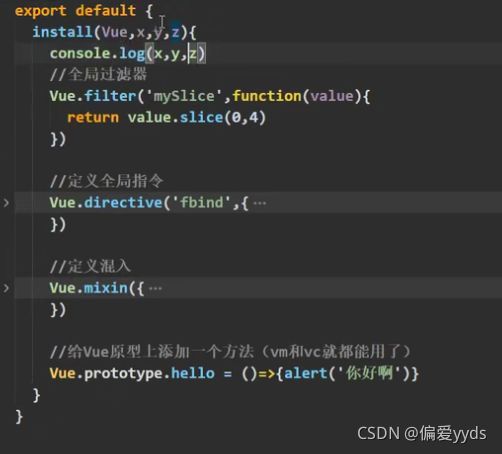
Vue里的插件如何使用
新建一个文件,将它报漏出来,然后里面有个固定的函数为install,里面的第一个参数为Vue构造函数,在使用的时候,在main.js里通过import引入
定义:

使用:

vue-loader 是什么?使用它的用途有哪些?
解析.vue 文件的一个加载器。
用途:js 可以写 es6、style 样式可以 scss 或 less、template 可以加 jade 等
说一下什么是 virtual dom
虚拟DOM就是为了解决浏览器性能问题而被设计出来的。如前,若一次操作中有10次更新DOM的动作,虚拟DOM不会立即操作DOM,而是将这10次更新的diff内容保存到本地一个JS对象中,最终将这个JS对象一次性attch到DOM树上,再进行后续操作,避免大量无谓的计算量。所以,用JS对象模拟DOM节点的好处是,页面的更新可以先全部反映在JS对象(虚拟DOM)上,操作内存中的JS对象的速度显然要更快,等更新完成后,再将最终的JS对象映射成真实的DOM,交由浏览器去绘制。




