必知小技巧:微信小程序this.setData修改对象中某个属性的值
前言
关于“微信小程序 this.setData 修改对象中某个属性的值”,这是一个非常常见且有用的操作。在本文中,我将模拟各种使用场景介绍如何使用 this.setData 方法来实现相关的操作。从而帮助大家更好地了解和掌握这一技巧。
常规写法
做过微信小程序的同学都知道,this.setData() 方法可以修改或者更新 data 中的值 。那不知道大家有没有遇到这么一种情况,我要修改对象中某个属性的值该怎么办呢?是不是第一想到的就是这样写:
结果是在编译器中就直接报错,很显然,肯定是不能这样写的,那如果我就是想要修改对象中某个属性的值呢?
一、在其外面套一层数组
['对象.属性']: 修改的值
.wxml
<view>
<view class="tabsBox">
<text>性别:</text>
<text>{{objs.sex}}</text>
</view>
<view class="tabsBox">
<text>年龄:</text>
<text>{{objs.age}}</text>
</view>
<button bindtap="btnClick">点击修改</button>
</view>
.js
const app = getApp()
Page({
data: {
// 默认的数据
objs: {
sex: "女",
age: "18",
},
},
// 点击事件
btnClick() {
this.setData({
['objs.sex']: "男",
['objs.age']: "20",
})
},
})
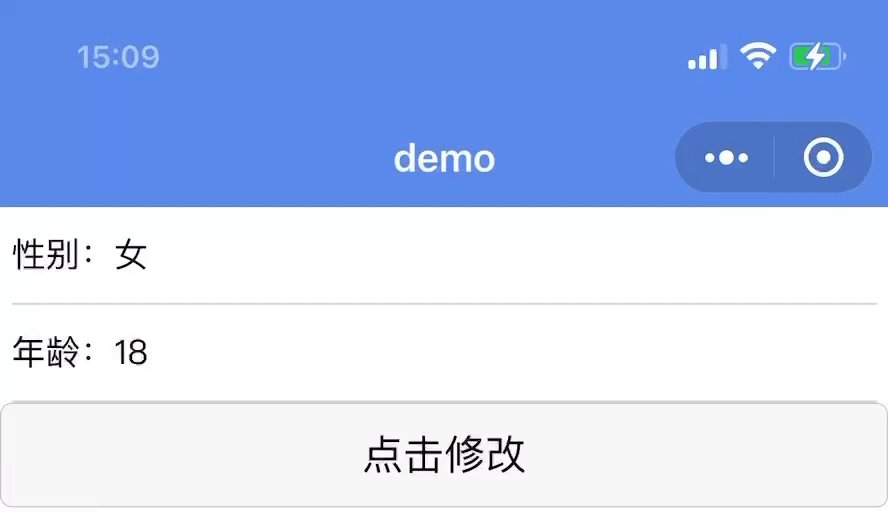
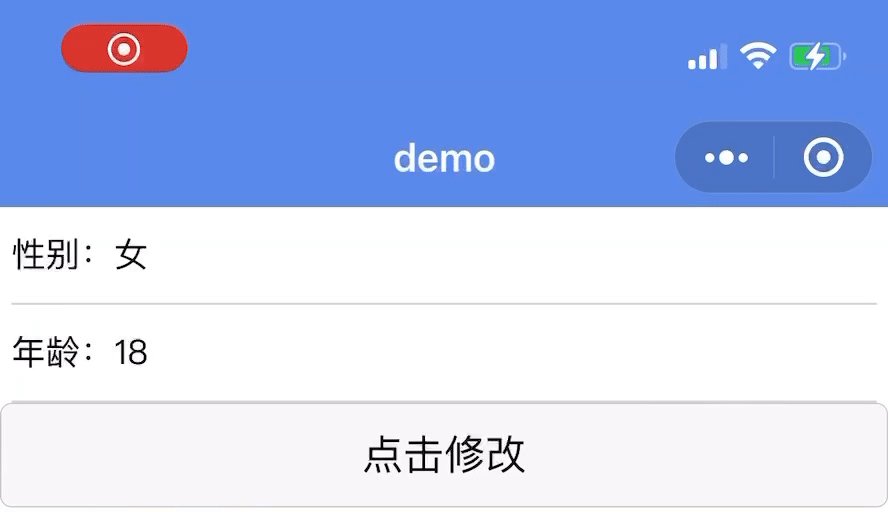
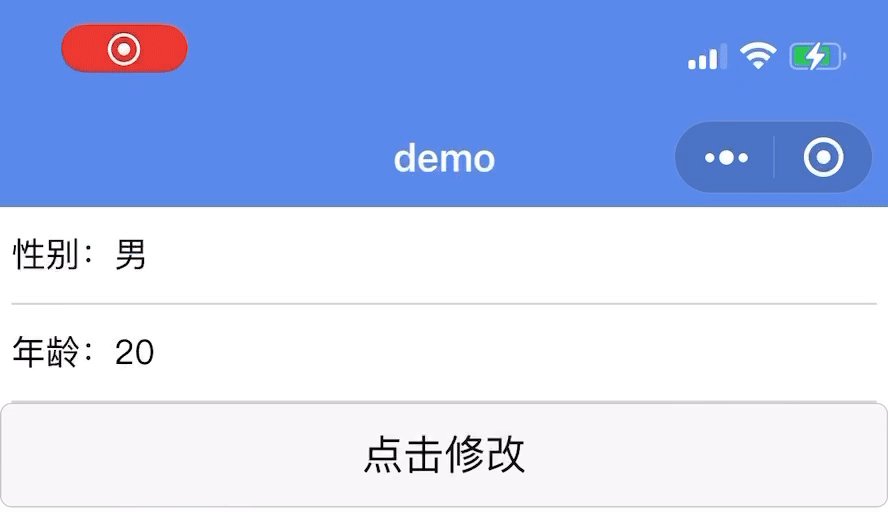
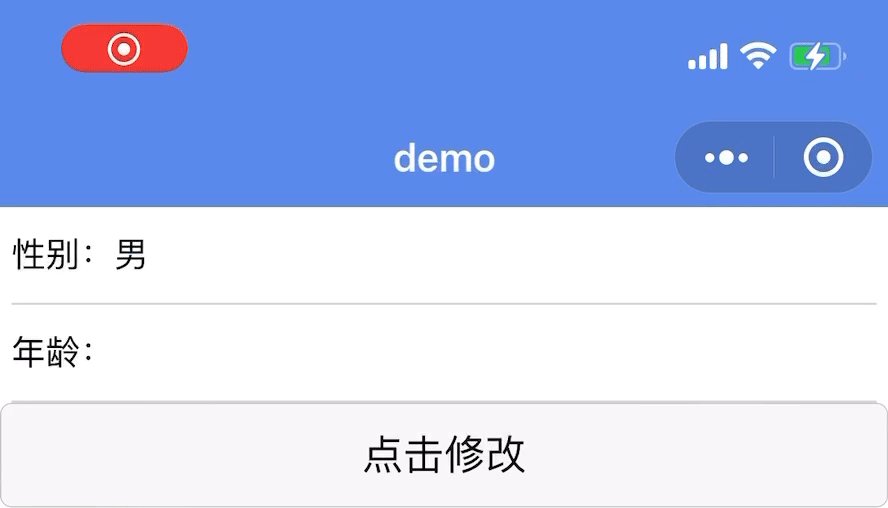
实现效果
二、放在对象中
对象: {属性: '值'}
.wxml
<view>
<view class="tabsBox">
<text>性别:</text>
<text>{{objs.sex}}</text>
</view>
<view class="tabsBox">
<text>年龄:</text>
<text>{{objs.age}}</text>
</view>
<button bindtap="btnClick">点击修改</button>
</view>
.js
const app = getApp()
Page({
data: {
// 默认的数据
objs: {
sex: "女",
age: "18",
},
},
// 点击事件
btnClick() {
this.setData({
objs: {
sex: "男",
},
})
},
})
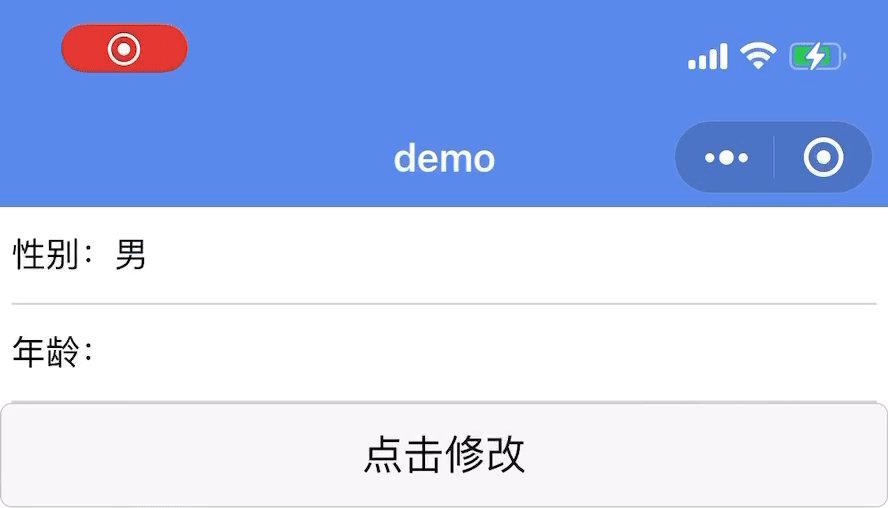
实现效果
可以看到一个很明显的问题,我明明只修改了性别字段的值,但是默认存在的年龄字段的值却消失了,因为这种写法会导致该对象的其他属性全部消失,所以要慎重选择,尽量使用第一种写法就好啦。
.wxss文件
.tabsBox {
margin: 0rpx 10rpx;
padding: 20rpx 0rpx;
font-size: 30rpx;
border-bottom: 1px solid gainsboro;
}
- 拓展延伸
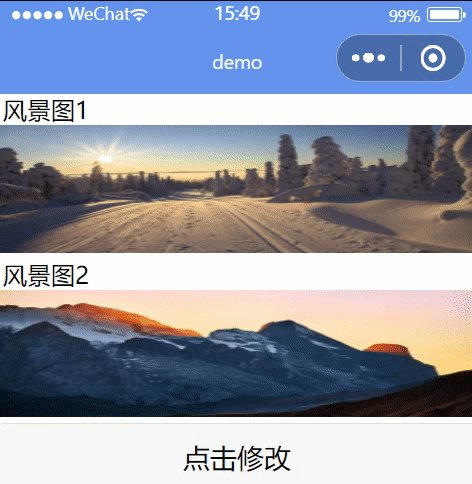
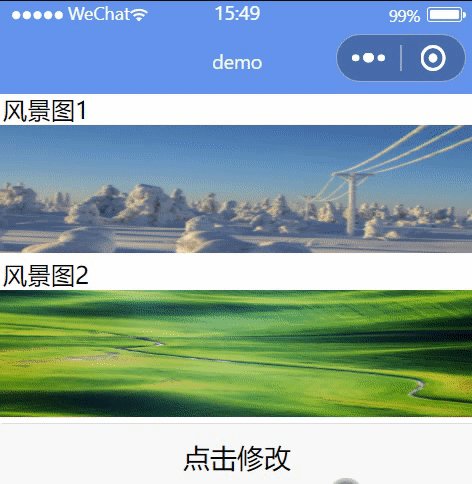
修改数组中某个对象的属性值
.wxml
<view>
<view wx:for="{{imgData}}" wx:key="index">
<view>{{item.imgTit}}</view>
<view>
<image src="{{item.imgUrl}}"></image>
</view>
</view>
<button bindtap="btnClick">点击修改</button>
</view>
.js
const app = getApp()
Page({
data: {
// 默认的数据
imgData: [{
imgTit: "风景图1",
imgUrl: "https://img0.baidu.com/it/u=530426417,2082848644&fm=253&app=138&size=w931&n=0&f=JPEG&fmt=auto?sec=1656522000&t=0050fe01b5db9476166821b30d44655c",
}, {
imgTit: "风景图2",
imgUrl: "https://img1.baidu.com/it/u=700675537,3936578503&fm=253&app=138&size=w931&n=0&f=JPEG&fmt=auto?sec=1656522000&t=54182c0a2d3f1d8d22d9c24e8556a12e",
}],
},
// 点击事件
btnClick() {
//数组动态赋值
const imgOne = "imgData[0].imgUrl";
const imgTwo = "imgData[1].imgUrl";
this.setData({
[imgOne]: "https://img0.baidu.com/it/u=3643895624,2552772604&fm=253&fmt=auto&app=120&f=JPEG?w=1200&h=675",
[imgTwo]: "https://img2.baidu.com/it/u=63249423,2260265143&fm=253&fmt=auto&app=120&f=JPEG?w=889&h=500",
})
},
})