基于SpringBoot+Vue的毕业生信息招聘平台设计与实现
博主介绍:
大家好,我是一名在Java圈混迹十余年的程序员,精通Java编程语言,同时也熟练掌握微信小程序、Python和Android等技术,能够为大家提供全方位的技术支持和交流。
我擅长在JavaWeb、SSH、SSM、SpringBoot等框架下进行项目开发,具有丰富的项目经验和开发技能。我的代码风格规范、优美、易读性强,同时也注重性能优化、代码重构等方面的实践和经验总结。
我有丰富的成品Java毕设项目经验,能够为学生提供各类个性化的开题框架和实际运作方案。同时我也提供相关的学习资料、程序开发、技术解答、代码讲解、文档报告等专业服务。文末获取联系方式
精彩专栏推荐订阅 不然下次找不到哟
Java项目精品实战案例(200套)
毕业生信息招聘平台源码下载地址:
https://download.csdn.net/download/weixin_54828627/87670073
一、效果演示
基于SpringBoot+Vue的毕业生信息招聘平台演示视频
二、前言介绍
随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。
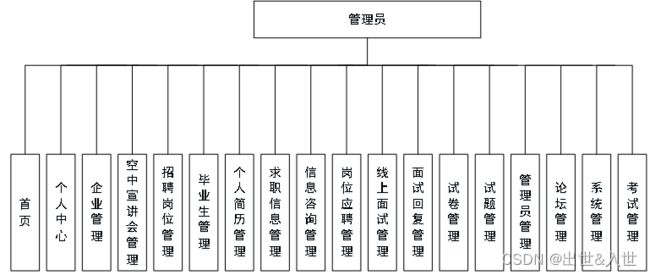
毕业生信息招聘平台,主要的模块包括查看管理员;首页、个人中心、企业管理、空中宣讲会管理、招聘岗位管理、毕业生管理、个人简历管理、求职信息管理、信息咨询管理、岗位应聘管理、线上面试管理、面试回复管理、试卷管理、试题管理、管理员管理、论坛管理、系统管理、考试管理等功能。系统中管理员主要是为了安全有效地存储和管理各类信息,还可以对系统进行管理与更新维护等操作,并且对后台有相应的操作权限。
三、主要技术
| 技术名 | 作用 |
|---|---|
| SpringBoot | 后端框架 |
| Vue | 前端框架 |
| MySQL | 数据库 |
四、系统设计(部分)
4.1、主要功能模块设计
4.1.1、管理员功能结构图
4.1.2、毕业生功能结构图
4.1.3、企业功能结构图
4.2、系统登录流程设计
五、运行截图
5.1、管理员功能模块
管理员登录,管理员通过输入用户名、密码、角色等信息进行系统登录,如图5-1所示。
图5-1管理员登录界面图
管理员登录进入毕业生信息招聘平台可以查看首页、个人中心、企业管理、空中宣讲会管理、招聘岗位管理、毕业生管理、个人简历管理、求职信息管理、信息咨询管理、岗位应聘管理、线上面试管理、面试回复管理、试卷管理、试题管理、管理员管理、论坛管理、系统管理、考试管理等内容,如图5-2所示。
图5-2管理员功能界面图
空中宣讲会管理,在空中宣讲会管理页面可以填写企业编号、企业名称、规模、性质、图片、联系人、联系电话、宣传视频、办公地址等内容,并可根据需要对空中宣讲会管理进行添加,修改或删除等操作,如图5-3所示。
图5-3空中宣讲会管理界面图
招聘岗位管理,在招聘岗位管理页面可以填写岗位名称、行业、岗位要求、专业要求、岗位性质、图片、薪资待遇、工作时间、城市、企业编号、企业名称、联系人、联系电话等内容,并可根据需要对招聘岗位管理进行添加,修改或删除等操作,如图5-4所示。
图5-4招聘岗位管理界面图
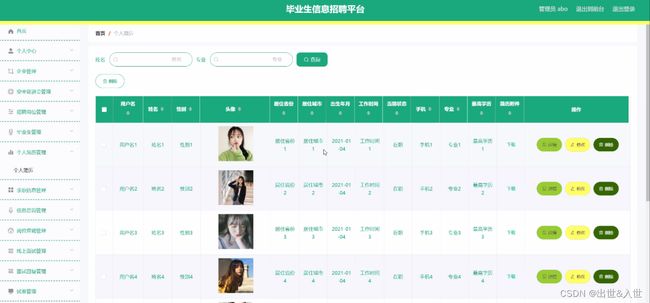
毕业生管理,在毕业生管理页面可以填写用户名、密码、姓名、性别、头像、专业、手机、邮箱等进行添加,修改,删除或查看详细内容等操作,如图5-5所示。
图5-5毕业生管理界面图
个人简历管理,在个人简历管理页面可以查看用户名、密码、姓名、性别、头像、居住省份、居住城市、出生年月、工作时间、当前状态、手机、专业、最高学历、简历附件等内容,并可根据需要对个人简历管理信息进行添加,修改,删除或详细内容等操作,如图5-6所示。
图5-6个人简历管理界面图
信息咨询管理 ,在信息咨询管理页面可以查看咨询标题、企业编号、企业名称、咨询日期、备注、用户名、姓名、手机、审核回复等内容,并可根据需要对信息咨询管理进行添加,修改,删除或详细内容等操作,如图5-7所示。
图5-7信息咨询管理界面图
线上面试管理 ,在线上面试管理页面可以查看面试标题、面试附件、企业编号、企业名称、联系电话、日期、用户名、姓名、手机、专业等内容,并可根据需要对线上面试管理进行添加,修改,删除或详细内容等操作,如图5-8所示。
图5-8线上面试管理界面图
面试回复管理 ,在面试回复管理页面可以查看面试标题、回复附件、回复时间、备注、企业名称、用户名、姓名、手机、审核回复等内容,并可根据需要对面试回复管理进行添加,修改,删除或详细内容等操作,如图5-9所示。
图5-9面试回复管理界面图
论坛管理 ,在论坛管理页面可以查看帖子标题、用户名、状态等内容,并可根据需要对论坛管理进行添加,修改,删除或详细内容等操作,如图5-10所示。
图5-10论坛管理界面图
5.2、企业功能模块
企业登录进入毕业生信息招聘平台可以查看首页、个人中心、空中宣讲会管理、招聘岗位管理、信息咨询管理、岗位应聘管理、线上面试管理、面试回复管理、试卷管理、试题管理、考试管理等内容,如图5-11所示。
图5-11企业功能界面图
个人信息,在个人信息页面通过填写企业编号、密码、企业名称、图片、规模、性质、联系人、联系电话等内容并可根据需要对个人信息进行查看、修改,如图5-12所示。
图5-12个人信息界面图
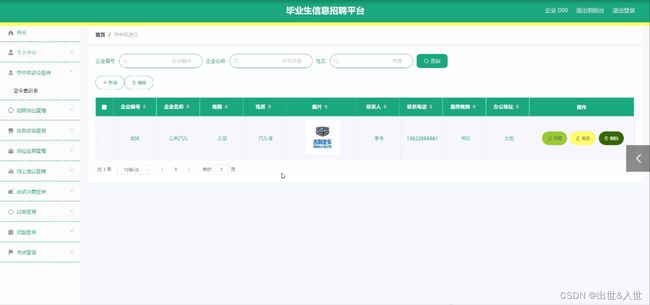
空中宣讲会管理,在空中宣讲会管理页面可以填写企业编号、企业名称、规模、性质、图片、联系人、联系电话、宣传视频、办公地址等内容,并可根据需要对空中宣讲会管理详细内容进行详情、修改、删除操作,如图5-13所示。
图5-13空中宣讲会管理界面图
招聘岗位管理,在招聘岗位管理页面可以查看岗位名称、行业、岗位要求、专业要求、岗位性质、图片、薪资待遇、工作时间、城市、企业编号、企业名称、联系人、联系电话等内容,并可根据需要对招聘岗位管理进行详情、修改、删除等操作,如图5-14所示。
图5-14招聘岗位管理界面图
信息咨询管理,在信息咨询管理页面可以查看咨询标题、企业编号、企业名称、咨询日期、备注、用户名、姓名、手机、审核回复等内容,并可根据需要对信息咨询管理进行详情等操作,如图5-15所示。
图5-15信息咨询管理界面图
线上面试管理,在线上面试管理页面可以查看面试标题、面试附件、企业编号、企业名称、联系电话、日期、用户名、姓名、手机、专业等内容,并可根据需要对线上面试管理进行详情等操作,如图5-16所示。
图5-16线上面试管理界面图
试卷管理,在试卷管理页面可以查看试卷名称、考试时长、试卷状态等内容,并可根据需要对试卷管理进行详情、修改、删除等操作,如图5-17所示。
图5-17试卷管理界面图
考试记录,在考试记录页面可以查看用户ID、试卷、考试得分等内容,并可根据需要对考试记录进行查看详情等操作,如图5-18所示。
图5-18考试记录界面图
5.3、毕业生功能模块
毕业生登录进入毕业生信息招聘平台可以查看首页、个人中心、个人简历管理、求职信息管理、信息咨询管理、岗位应聘管理、线上面试管理、面试回复管理、我的收藏管理、考试管理等内容,如图5-19所示。
图5-19毕业生功能界面图
线上面试管理,在线上面试管理页面通过填写面试标题、面试附件、企业编号、企业名称、联系电话、日期、用户名、姓名、手机、专业等内容并可根据需要对线上面试管理进行详情、面试回复,如图5-20所示。
图5-20线上面试管理界面图
面试回复管理,在面试回复管理页面可以填写面试标题、回复附件、回复时间、备注、企业名称、用户名、姓名、手机、审核回复等内容,并可根据需要对面试回复管理详细内容操作,如图5-21所示。
图5-21面试回复管理界面图
我的收藏管理,在我的收藏管理页面可以查看收藏ID、表名、收藏名称、收藏图片等内容,并可根据需要对我的收藏管理进行详情、删除等操作,如图5-22所示。
图5-22我的收藏管理界面图
考试管理,在考试管理页面可以查看用户ID、试卷、考试得分等内容,并可根据需要对考试管理查看详情等操作,如图5-23所示。
图5-23考试管理界面图
5.4、前台首页功能模块
毕业生信息招聘平台首页、空中宣讲会、招聘岗位、求职信息、论坛信息、试卷列表、招聘资讯、个人中心、后台管理功能。网站首页效果图如图5-24所示:
图5-24首页界面
登录、毕业生注册,在毕业生注册页面通过填写用户名、密码、姓名、专业、手机、邮箱等信息进行登录、毕业生注册,如图5-25所示。
图5-25登录、毕业生注册界面图
招聘岗位,在招聘岗位页面通过填写专业、岗位要求、专业要求、岗位性质等内容进行咨询、应聘,如图5-26所示。
图5-26招聘岗位界面图
空中宣讲会,在空中宣讲会页面通过填写企业编号、规模、性质、联系人、联系电话、办公地址等信息进行点我收藏,如图5-27所示。
图5-27空中宣讲会界面图
求职信息,在求职信息页面可以查看求职标题、图片、期望职位、期望行业、工作城市、薪资要求等信息并可以进行提交,如图5-28所示:
图5-28求职信息界面图
六、数据库设计(部分)
在规划这一部分以前,首先要了解和掌握数据类型和每一个数据类型长度范畴,毕竟在一个特定数据表中,为了更好地了解,这里有一个典型的例子。比如,用户信息内容表中字段名是用户实体的属性。这时,必须设定字段名的数据类型和字段长度,并配有外键约束做为用户情况表的唯一鉴别。这都是数据库表结构设计方案要完成内容。依据仓储管理系统的功能分析和概念模型设计规定,显示设备的数据表构造。
数据库实体图(部分)如下:
企业管理实体属性图
招聘岗位信息实体属性图
七、技术交流
大家点赞、收藏、关注、评论啦 、查看文章结尾获取联系方式
精彩专栏推荐订阅:在下方专栏
Java项目精品实战案例(200套)
![]()
![]()