- 从零基础开始实现一个Spring Boot + Vue 项目的详细步骤指南
软件职业规划
springspringbootvue.js后端
一、准备工作1.开发环境搭建安装JDK(JavaDevelopmentKit):前往Oracle官网(https://www.oracle.com/java/technologies/javase-jdk11-downloads.html,以JDK11为例)下载适合你操作系统的JDK安装包,按照安装向导完成安装。安装完成后,配置系统环境变量,确保在命令行中能通过java-version命令查看到正
- 策略模式-简单工具包
冥王 • 雷利
技术经验设计模式策略模式策略
策略是大家开发中用的很多模式,特别在解决相同流程多场景的模式下显得尤为的重要,其标准的结构就是一个加载多钟场景的上下文context,一个标准的处理接口handler及若干个根据不同场景的实现。举一个实际中碰到的场景,我要获取用户登录态中的登录信息,因为种种原因,需要根据不同的登录端,从不同环境或是请求域中获取登录态信息,例如APP端,H5,PC,那么根据不同端获取登录态信息就可以通过策略模式实现
- Java开发高频英语单词800+,熟悉后英文障碍又少了
万小猿En
程序员英语学习指北javajava英语英文单词语法
高频词就是出现频率很高的单词,它们是我用软件从JavaAPI中常用的5个包(lang,util,io,net,sql)整理的,涉及的文档有1702个。单词的意思大多不是通用的,已经选取了计算机软件开发语境下的含义。你可能也发现了,翻译过来的JavaAPI文档有些表述不好理解或信息有损耗,所以不如直接看英文版JavaAPI文档,而这些高频词可以帮到你。学习建议:熟悉的快速过,不熟悉的多记一下。序号频
- spring security配置详解
anzai561156
java
1.IS_AUTHENTICATED_ANONYMOUSLY表示的是匿名用户也可以访问。转载于:https://www.cnblogs.com/Aaronqcd/p/4848517.html
- 基于ARM的智能灯光控制系统(1)项目介绍
国产化创客
嵌入式项目Linux应用Linux驱动armhtmlc语言linux驱动网络编程
基于ARM的智能灯光控制系统(1)项目介绍项目实践说明:本实践项目是嵌入式开发培训(阶段2)底层系统开发视频课程的综合实践项目。项目开发使用的技术知识点包括:C语言编程,文件编程,串口编程,网络编程,多线程编程,进程间通信,嵌入式交叉开发,嵌入式Web服务器开发,HTML编程,Linux驱动程序开发。嵌入式开发培训(阶段2)底层系统开发视频地址智能灯光控制系统视频地址系统功能智能灯光系统是对灯光进
- JS在HTML页面内动态创建SVG元素
一粒马豆
html5JavaScript数据可视化SVGJSD3WEB
最近在学习数据可视化,深入了解了如何在网页上实现数据的动态可视化。比如D3.JS主要应用JS在HTML页面内动态生成SVG元素并绑定数据。以下是我的例程://通过createElementNS创建svg元素并设置属性varsvg=document.createElementNS('http://www.w3.org/2000/svg','svg');svg.setAttribute("style"
- 初识 内嵌iframe
家里有只小肥猫
iframevue前端
iframe的基本介绍与使用介绍iframe(内嵌框架)是HTML中一种用于将一个网页嵌入到另一个网页中的标签,它可以在一个页面中显示来自其他页面的内容。在网页中,使用标签可以将一个网页嵌套在另一个网页中,实现网页间的互联互通。基础使用标签的基本用法如下:例如:属性除了src属性,还可以使用其他属性来设置iframe的行为和样式,如allow、allowfullscreen、class、frame
- ASP.NET Core MVC
AAA猪饲料批发李师傅
.NETmvc.netcorec#
项目结构控制器由Controller类实现,视图一般是扩展名为cshtml的文件,而模型则是只有属性的普通C#类。控制器类的名字一般以Controller结尾,并且被放到Controllers文件夹下。控制器的名字为控制器的类名去掉Controller。视图一般被放到Views文件夹下的控制器名字的文件夹下。视图→浏览器端提交的请求→模型→控制器→处理→模型→视图。渲染:Render。案例演示一个
- CSS快速入门
Annaday
前端css前端
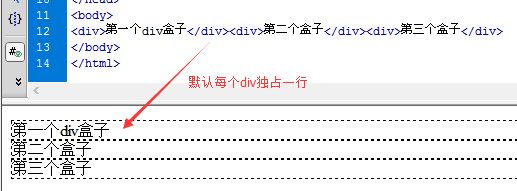
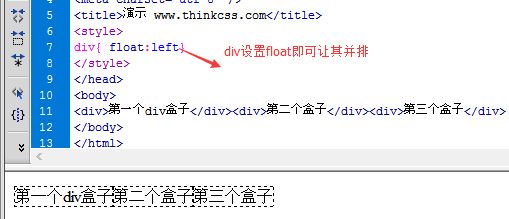
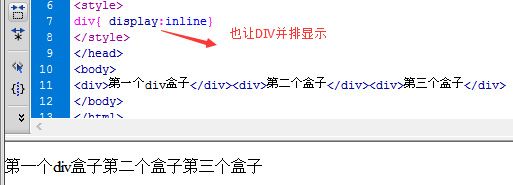
CSS引入方式CSS样式文件有两种引入方式,既可以写在HTML文件内,也可以作为独立的以.css结尾的文件存在方式一:使用独立的CSS文件引入当CSS样式作为单独的文件时,需要在HTML文件的标签中使用link标签来引入该CSS文件。例如,假设有一个名为styles.css的CSS文件,要将其引入到HTML文件中,需按以下方式在标签内添加link标签:在上述代码中:rel="stylesheet"
- 高频词汇背诵 Day1
promising-w
英语学习
systemn.系统;制度socialadj.社会的;交际的individualadj.个人的,单独的;独特的n.个人faradj.远的,遥远的,久远的adv.远地,遥远地,久远地;到......程度,......很多solvev.解决,解答culturen.修养,教养;文化,文明nuclearadj.核心的,中心的;原子核的,核的risev.起床,起立,上升,上涨,增长n.起源,发生,上升,上涨
- 桌面应用程序开发:跨平台方案方案有什么?
柚米汇
开发语言
目前市面上最流行的桌面开发程序框架和工具包括以下几种:1.Electron简介:使用Web技术(HTML、CSS、JavaScript)开发跨平台桌面应用,结合Node.js和Chromium。优点:广泛使用的Web技术,开发门槛低。丰富的插件和生态系统支持。许多成功的应用案例(如VisualStudioCode、Slack、Discord)。工具:VisualStudioCode、Atom。2.
- 性能优化案例:通过合理设置spark.default.parallelism参数的值来优化PySpark程序的性能
weixin_30777913
大数据sparkpython
在PySpark中,spark.default.parallelism是一个关键参数,直接影响作业的并行度和资源利用率。通过合理设置spark.default.parallelism并结合数据特征调整,可显著提升PySpark作业的并行效率和资源利用率。建议在开发和生产环境中进行多轮基准测试以确定最优值。以下是如何通过调整此参数优化性能的详细说明,结合案例和最佳实践:1.参数作用与问题场景参数意义
- PHP htmlspecialchars()函数详解
小彭爱学习
phpphp
PHPhtmlspecialchars()函数详解htmlspecialchars函数多常用于防止xss攻击,htmlspecialchars函数要转义单引号需要设置第二个参数为ENT_QUOTES,转义双引号需要设置第二个参数为ENT_NOQUOTES一、定义和用法htmlspecialchars()函数把一些预定义的字符转换为HTML实体。预定义的字符是:&(&符号)=============
- 编译器概述
Tiantangbujimo7
编译原理学习编程语言
什么是编译器:编译器是一个程序,核心功能是把源代码翻译成目标代码。源代码:c/c++,Java,c#,html,sql,…目标代码:x86,IA64,ARM,MIPS,…编译器的核心功能:源代码经过编译器的翻译,生成了目标代码,这里的静态计算意思是编译器在对目标程序进行编译的过程中并不去执行这个代码,而是尝试以静态的方式对目标程序进行理解,理解的原因是编译器所生成的目标程序和源程序必须语义相同。生
- P5学习笔记
无涯学徒1998
pythonpytorch
本文为365天深度学习训练营中的学习记录博客原作者:K同学啊运动鞋品牌识别设置GPU导入数据构建CNN模型编写训练函数编写测试函数设置动态学习率等间隔动态调整自定义调整多间隔调整余弦退火正式训练结果可视化使用模型进行预测个人总结设置GPUimporttorchimporttorch.nnasnnimporttorchvision.transformsastransformsimporttorchv
- TB抢购购程序
无涯学徒1998
pythonchrome
fromseleniumimportwebdriverimportdatetimeimporttimedeflogin():#打开淘宝首页,扫码登陆淘宝driver.get("https://www.XXXXXX.com")time.sleep(3)ifdriver.find_element_by_xpath("//*[@id='J_SiteNavLogin']/div[1]/div[1]/a[1
- 视频系统网络架构和相关计算
乌鹊月
弱电设计音视频网络架构
目录内容简介一、视频系统的经典架构1.1不同交换机1.2推荐(仅参考)二、摄像机编码方式2.1摄像机码流值三、交换机带宽选择3.1接入层交换机3.2汇聚层交换机3.3核心层交换机四、存储容量的计算4.1带宽、网速、流量区分4.2视频存储容量五、上传宽带5.1双码流技术5.2用户读取数目5.3计算参考内容简介这里只关注视频系统的网络架构和存储。关于经典三层架构的网络交换机的选择,不同摄像机的码流是多
- Spark>sql练习题
BigMoM1573
Sparkspark
练习题-------------------------------以下使用StructuredStreaming:-------------------------------1、请使用StructuredStreaming读取Socket数据,统计出每个单词的个数2、请使用StructuredStreaming读取student_info文件夹写的csv文件,2.1、统计出文件中的男女生各有多
- 【Pytest】基础到高级功能的理解使用
卜及中
Python基础pytest学习python开发语言python3.11
文章目录第一部分:Pytest简介1.1什么是Pytest?1.2Pytest的历史1.3Pytest的核心概念1.4Pytest的特点1.5为什么选择Pytest?第二部分:Pytest的基本使用2.1安装Pytest2.2编写第一个测试用例2.2.1创建一个简单的测试函数2.2.2运行测试2.3测试报告和输出2.3.1简单输出2.3.2显示详细的失败信息2.3.3生成HTML报告2.4组织和运
- Codeforces Round 971 (Div. 4) ABCD题详细题解(C++,Python)
多思考少编码
Codeforcesdiv3+div4题解算法c++python算法竞赛codeforces
前言:本文为CodeforcesRound971(Div.4)ABCD题的题解,包含C++,Python语言描述,觉得有帮助或者写的不错可以点个赞比赛打了没一半突然unrated了就不是很想继续写了,早起写个题解(之前的div3也没复盘,哎真菜)目录题A:题目大意和解题思路:代码(C++):代码(Python):题B:题目大意和解题思路:代码(C++):代码(Python):题C:题目大意和解题思
- 转帖-在Eclipse中开发JSF
ren_z_q
JSFEclipseBeanJSPOracle
(转自http://www.blogjava.net/gaofeng/articles/127842.html作者:Java.net)Eclipse3.3刚刚发布,正在学习JSF,于是使用Eclipse3.3做了一个JSF的Demo,很简单,主要是页面的跳转、组件和Bean的绑定等基础...1、工具准备:Eclipse3.3WTP2.0(最好下载一个all-in-one的版本..省的麻烦)...依
- 龙珠训练营机器学习task04
a_little_pig_
python
学习笔记为阿里云天池龙珠计划机器学习训练营的学习内容,学习链接为:https://tianchi.aliyun.com/competition/entrance/231702/introduction?spm=5176.20222472.J_3678908510.8.8f5e67c2RKrT98总体思路:分别使用LightGBM,xgboost,gbdt,catboost建立多个个体学习器(加入b
- Vue.js如何阻止事件冒泡
JhzDev
vue.js前端javascriptVue.Js
事件冒泡是指当一个元素上的事件被触发时,该事件会从该元素开始向上层元素逐级触发,直至到达文档根节点。在Vue.js中,我们可以使用事件修饰符来阻止事件冒泡。下面我将详细介绍如何在Vue.js中实现事件冒泡的阻止。首先,让我们创建一个简单的Vue.js应用程序,以便演示事件冒泡的问题和解决方案。在HTML中,我们将创建一个包含两个嵌套元素的div,每个元素都绑定了点击事件。当点击内部元素时,我们希望
- Python爬虫技术 第16节 XPath
hummhumm
python爬虫开发语言flaskjavamavenjava-ee
XPath是一种在XML文档中查找信息的语言,尽管XML和HTML在语法上有区别,但XPath同样适用于HTML文档的解析,尤其是在使用如lxml这样的库时。XPath提供了一种强大的方法来定位和提取XML/HTML文档中的元素和属性。XPath基础XPath表达式由路径表达式组成,它们指定了文档中的位置。下面是一些基本的XPath语法:根节点:/表示绝对路径的开始,指向文档的根节点。//表示从当
- 应急管理响应决策智能体
由数入道
人工智能
1.功能定位决策智能体在应急场景中扮演“政府指挥中枢”或“联合指挥部”角色,负责整合多源数据、统筹跨部门资源,并下达关键指令。它的精确度与及时性对整体救援成效和灾害应对速度具有决定性影响。宏观指挥核心全局视角:实时汇总灾情(洪水范围、地震烈度、火情位置)、物资库存、交通负载、舆情指标等信息;多智能体协作:根据策略或规则,对资源执行智能体、对抗智能体的防御环节、舆情管理子系统等发布指令;跨级别应急部
- 分享wind量化交易平台接口编程代码
「已注销」
python开发语言
相信做股票投资的的人对于wind应该很熟悉,它是一个比较高端的金融数据服务商,有很多人做数据分析之前,一定都需要到wind上看看相关资料,但是wind上面的信息非常多,如果可以通过量化交易接口进行筛选,操作起来就会方面很多了,今日我们就来分享一组wind量化交易平台接口的编程代码。importpandasaspdfromWindPyimport*fromdatetimeimport*importt
- Python Web开发
twc829
Python
Web开发介绍一、Web开发概述1C/S结构和B/S结构C/S—Client/Server,即客户机/服务器结构B/S—Browse/Server,即浏览器/服务器结构2B/S结构的优势2.1不用通知客户端安装某个软件2.2不用通知客户端升级2.3可轻松地实现跨平台3访问网站过程用户向服务器发起请求,服务器将HTML文件返回给用户,浏览器将HTML文件渲染成用户看到的网站;4分类4.1静态网站用户
- 【学习笔记】手把手教你使用Autoware标定SICK-2D激光雷达和相机
Masec
学习笔记Autoware标定二维雷达
2019/06/21更新说明:很多小伙伴反应从github上下载的Autoware没有CalibrationToolkit,是作者在github的新源码和我用的版本不一样了。该教程仅针对2018年11月7日的发布版本。网上Autoware的教程不多,而且都是关于多线的威力登雷达和相机的联合标定。自己摸索使用Autoware标定SICKTIM561单线激光雷达和相机的方法,写一个详细的教程,希望可以
- 高清(200万像素)多灯红外防水枪型网络摄像机 DH-IPC-HFW5200-IRA
weixin_30846599
php
DH-IPC-HFW5200-IRA-0722Ahttp://download.dahuatech.com/instruction_download.php?classOne=3907&classTwo=3912&keyword=DH-IPC-HFW5200-IRA-0722Ahttp://www.dahuatech.com/product_detail-449.html转载于:https://w
- 2024 年 MathorCup 数学应用挑战赛——大数据竞赛 赛道 B:电商品类货量预测及品类分仓规划 思路和代码 持续更新中
2025年数学建模美赛
数学建模2024年大数据第五届MathorCupB题
2024年所有数学建模类比赛的个人思路和代码都会发布到专栏内,会结合最新的chatgpt发布思路,开赛一天后恢复原价99,不代写论文,不回复私信.没有群,只需订阅一次目录问题分析与解决思路问题1:货量预测模型问题2:一品一仓分仓规划问题3:一品多仓分仓规划总结这类大数据竞赛的重点在于构建一个全面的预测和优化模型,通过数据处理、时间序列分析以及运筹优化来完成货量预测和分仓规划。下面是一个解决问题的整
- 多线程编程之join()方法
周凡杨
javaJOIN多线程编程线程
现实生活中,有些工作是需要团队中成员依次完成的,这就涉及到了一个顺序问题。现在有T1、T2、T3三个工人,如何保证T2在T1执行完后执行,T3在T2执行完后执行?问题分析:首先问题中有三个实体,T1、T2、T3, 因为是多线程编程,所以都要设计成线程类。关键是怎么保证线程能依次执行完呢?
Java实现过程如下:
public class T1 implements Runnabl
- java中switch的使用
bingyingao
javaenumbreakcontinue
java中的switch仅支持case条件仅支持int、enum两种类型。
用enum的时候,不能直接写下列形式。
switch (timeType) {
case ProdtransTimeTypeEnum.DAILY:
break;
default:
br
- hive having count 不能去重
daizj
hive去重having count计数
hive在使用having count()是,不支持去重计数
hive (default)> select imei from t_test_phonenum where ds=20150701 group by imei having count(distinct phone_num)>1 limit 10;
FAILED: SemanticExcep
- WebSphere对JSP的缓存
周凡杨
WAS JSP 缓存
对于线网上的工程,更新JSP到WebSphere后,有时会出现修改的jsp没有起作用,特别是改变了某jsp的样式后,在页面中没看到效果,这主要就是由于websphere中缓存的缘故,这就要清除WebSphere中jsp缓存。要清除WebSphere中JSP的缓存,就要找到WAS安装后的根目录。
现服务
- 设计模式总结
朱辉辉33
java设计模式
1.工厂模式
1.1 工厂方法模式 (由一个工厂类管理构造方法)
1.1.1普通工厂模式(一个工厂类中只有一个方法)
1.1.2多工厂模式(一个工厂类中有多个方法)
1.1.3静态工厂模式(将工厂类中的方法变成静态方法)
&n
- 实例:供应商管理报表需求调研报告
老A不折腾
finereport报表系统报表软件信息化选型
引言
随着企业集团的生产规模扩张,为支撑全球供应链管理,对于供应商的管理和采购过程的监控已经不局限于简单的交付以及价格的管理,目前采购及供应商管理各个环节的操作分别在不同的系统下进行,而各个数据源都独立存在,无法提供统一的数据支持;因此,为了实现对于数据分析以提供采购决策,建立报表体系成为必须。 业务目标
1、通过报表为采购决策提供数据分析与支撑
2、对供应商进行综合评估以及管理,合理管理和
- mysql
林鹤霄
转载源:http://blog.sina.com.cn/s/blog_4f925fc30100rx5l.html
mysql -uroot -p
ERROR 1045 (28000): Access denied for user 'root'@'localhost' (using password: YES)
[root@centos var]# service mysql
- Linux下多线程堆栈查看工具(pstree、ps、pstack)
aigo
linux
原文:http://blog.csdn.net/yfkiss/article/details/6729364
1. pstree
pstree以树结构显示进程$ pstree -p work | grep adsshd(22669)---bash(22670)---ad_preprocess(4551)-+-{ad_preprocess}(4552) &n
- html input与textarea 值改变事件
alxw4616
JavaScript
// 文本输入框(input) 文本域(textarea)值改变事件
// onpropertychange(IE) oninput(w3c)
$('input,textarea').on('propertychange input', function(event) {
console.log($(this).val())
});
- String类的基本用法
百合不是茶
String
字符串的用法;
// 根据字节数组创建字符串
byte[] by = { 'a', 'b', 'c', 'd' };
String newByteString = new String(by);
1,length() 获取字符串的长度
&nbs
- JDK1.5 Semaphore实例
bijian1013
javathreadjava多线程Semaphore
Semaphore类
一个计数信号量。从概念上讲,信号量维护了一个许可集合。如有必要,在许可可用前会阻塞每一个 acquire(),然后再获取该许可。每个 release() 添加一个许可,从而可能释放一个正在阻塞的获取者。但是,不使用实际的许可对象,Semaphore 只对可用许可的号码进行计数,并采取相应的行动。
S
- 使用GZip来压缩传输量
bijian1013
javaGZip
启动GZip压缩要用到一个开源的Filter:PJL Compressing Filter。这个Filter自1.5.0开始该工程开始构建于JDK5.0,因此在JDK1.4环境下只能使用1.4.6。
PJL Compressi
- 【Java范型三】Java范型详解之范型类型通配符
bit1129
java
定义如下一个简单的范型类,
package com.tom.lang.generics;
public class Generics<T> {
private T value;
public Generics(T value) {
this.value = value;
}
}
- 【Hadoop十二】HDFS常用命令
bit1129
hadoop
1. 修改日志文件查看器
hdfs oev -i edits_0000000000000000081-0000000000000000089 -o edits.xml
cat edits.xml
修改日志文件转储为xml格式的edits.xml文件,其中每条RECORD就是一个操作事务日志
2. fsimage查看HDFS中的块信息等
&nb
- 怎样区别nginx中rewrite时break和last
ronin47
在使用nginx配置rewrite中经常会遇到有的地方用last并不能工作,换成break就可以,其中的原理是对于根目录的理解有所区别,按我的测试结果大致是这样的。
location /
{
proxy_pass http://test;
- java-21.中兴面试题 输入两个整数 n 和 m ,从数列 1 , 2 , 3.......n 中随意取几个数 , 使其和等于 m
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
import java.util.Stack;
public class CombinationToSum {
/*
第21 题
2010 年中兴面试题
编程求解:
输入两个整数 n 和 m ,从数列 1 , 2 , 3.......n 中随意取几个数 ,
使其和等
- eclipse svn 帐号密码修改问题
开窍的石头
eclipseSVNsvn帐号密码修改
问题描述:
Eclipse的SVN插件Subclipse做得很好,在svn操作方面提供了很强大丰富的功能。但到目前为止,该插件对svn用户的概念极为淡薄,不但不能方便地切换用户,而且一旦用户的帐号、密码保存之后,就无法再变更了。
解决思路:
删除subclipse记录的帐号、密码信息,重新输入
- [电子商务]传统商务活动与互联网的结合
comsci
电子商务
某一个传统名牌产品,过去销售的地点就在某些特定的地区和阶层,现在进入互联网之后,用户的数量群突然扩大了无数倍,但是,这种产品潜在的劣势也被放大了无数倍,这种销售利润与经营风险同步放大的效应,在最近几年将会频繁出现。。。。
如何避免销售量和利润率增加的
- java 解析 properties-使用 Properties-可以指定配置文件路径
cuityang
javaproperties
#mq
xdr.mq.url=tcp://192.168.100.15:61618;
import java.io.IOException;
import java.util.Properties;
public class Test {
String conf = "log4j.properties";
private static final
- Java核心问题集锦
darrenzhu
java基础核心难点
注意,这里的参考文章基本来自Effective Java和jdk源码
1)ConcurrentModificationException
当你用for each遍历一个list时,如果你在循环主体代码中修改list中的元素,将会得到这个Exception,解决的办法是:
1)用listIterator, 它支持在遍历的过程中修改元素,
2)不用listIterator, new一个
- 1分钟学会Markdown语法
dcj3sjt126com
markdown
markdown 简明语法 基本符号
*,-,+ 3个符号效果都一样,这3个符号被称为 Markdown符号
空白行表示另起一个段落
`是表示inline代码,tab是用来标记 代码段,分别对应html的code,pre标签
换行
单一段落( <p>) 用一个空白行
连续两个空格 会变成一个 <br>
连续3个符号,然后是空行
- Gson使用二(GsonBuilder)
eksliang
jsongsonGsonBuilder
转载请出自出处:http://eksliang.iteye.com/blog/2175473 一.概述
GsonBuilder用来定制java跟json之间的转换格式
二.基本使用
实体测试类:
温馨提示:默认情况下@Expose注解是不起作用的,除非你用GsonBuilder创建Gson的时候调用了GsonBuilder.excludeField
- 报ClassNotFoundException: Didn't find class "...Activity" on path: DexPathList
gundumw100
android
有一个工程,本来运行是正常的,我想把它移植到另一台PC上,结果报:
java.lang.RuntimeException: Unable to instantiate activity ComponentInfo{com.mobovip.bgr/com.mobovip.bgr.MainActivity}: java.lang.ClassNotFoundException: Didn't f
- JavaWeb之JSP指令
ihuning
javaweb
要点
JSP指令简介
page指令
include指令
JSP指令简介
JSP指令(directive)是为JSP引擎而设计的,它们并不直接产生任何可见输出,而只是告诉引擎如何处理JSP页面中的其余部分。
JSP指令的基本语法格式:
<%@ 指令 属性名="
- mac上编译FFmpeg跑ios
啸笑天
ffmpeg
1、下载文件:https://github.com/libav/gas-preprocessor, 复制gas-preprocessor.pl到/usr/local/bin/下, 修改文件权限:chmod 777 /usr/local/bin/gas-preprocessor.pl
2、安装yasm-1.2.0
curl http://www.tortall.net/projects/yasm
- sql mysql oracle中字符串连接
macroli
oraclesqlmysqlSQL Server
有的时候,我们有需要将由不同栏位获得的资料串连在一起。每一种资料库都有提供方法来达到这个目的:
MySQL: CONCAT()
Oracle: CONCAT(), ||
SQL Server: +
CONCAT() 的语法如下:
Mysql 中 CONCAT(字串1, 字串2, 字串3, ...): 将字串1、字串2、字串3,等字串连在一起。
请注意,Oracle的CON
- Git fatal: unab SSL certificate problem: unable to get local issuer ce rtificate
qiaolevip
学习永无止境每天进步一点点git纵观千象
// 报错如下:
$ git pull origin master
fatal: unable to access 'https://git.xxx.com/': SSL certificate problem: unable to get local issuer ce
rtificate
// 原因:
由于git最新版默认使用ssl安全验证,但是我们是使用的git未设
- windows命令行设置wifi
surfingll
windowswifi笔记本wifi
还没有讨厌无线wifi的无尽广告么,还在耐心等待它慢慢启动么
教你命令行设置 笔记本电脑wifi:
1、开启wifi命令
netsh wlan set hostednetwork mode=allow ssid=surf8 key=bb123456
netsh wlan start hostednetwork
pause
其中pause是等待输入,可以去掉
2、
- Linux(Ubuntu)下安装sysv-rc-conf
wmlJava
linuxubuntusysv-rc-conf
安装:sudo apt-get install sysv-rc-conf 使用:sudo sysv-rc-conf
操作界面十分简洁,你可以用鼠标点击,也可以用键盘方向键定位,用空格键选择,用Ctrl+N翻下一页,用Ctrl+P翻上一页,用Q退出。
背景知识
sysv-rc-conf是一个强大的服务管理程序,群众的意见是sysv-rc-conf比chkconf
- svn切换环境,重发布应用多了javaee标签前缀
zengshaotao
javaee
更换了开发环境,从杭州,改变到了上海。svn的地址肯定要切换的,切换之前需要将原svn自带的.svn文件信息删除,可手动删除,也可通过废弃原来的svn位置提示删除.svn时删除。
然后就是按照最新的svn地址和规范建立相关的目录信息,再将原来的纯代码信息上传到新的环境。然后再重新检出,这样每次修改后就可以看到哪些文件被修改过,这对于增量发布的规范特别有用。
检出