微信公众号,仿照企业号的思路,增加了标签管理的功能,对关注的粉丝可以设置标签管理,实现更加方便的分组管理功能。开发者可以使用用户标签管理的相关接口,实现对公众号的标签进行创建、查询、修改、删除等操作,也可以对用户进行打标签、取消标签等操作。本篇随笔主要介绍如何利用C#对公众号这个较新的特性进行封装,实现对标签的管理功能。
1、标签功能介绍
1)标签功能替代分组功能,支持多维度定义用户属性
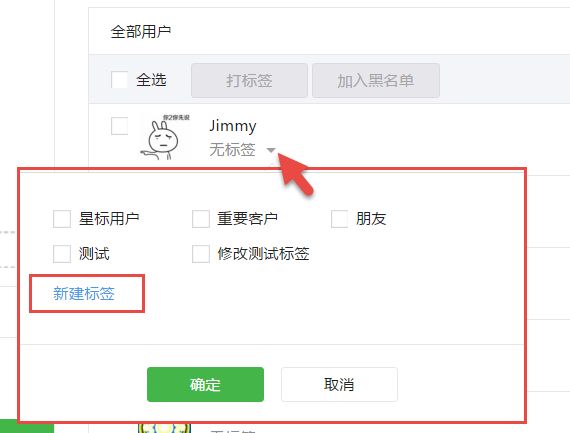
运营者可登录公众平台后台,点击左侧菜单“用户管理”后管理已关注用户,点击其中一个用户右侧的“标签”小角标可弹出复选框快速为该用户添加标签,且添加标签复选框内已支持直接新建标签。
另外,标签功能接口也已更新,开发者可调用接口,实现对标签和用户操作。同时,高级群发接口和个性化菜单接口等已支持根据标签实现操作。详情可查看微信公众平台开发者文档。
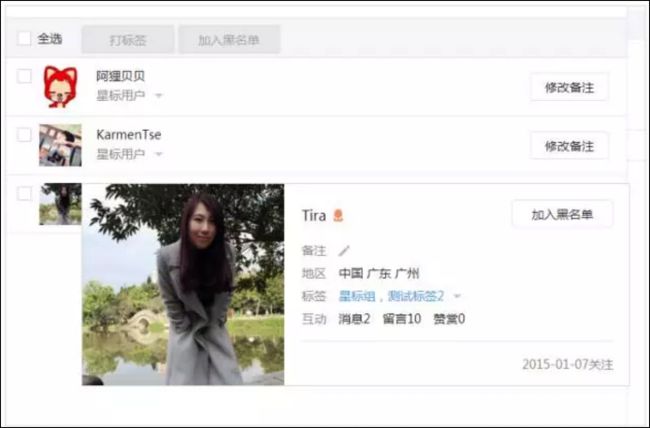
2)优化用户卡片,支持多场景查看用户头像大图与互动数据,增强运营者对用户熟悉度与管理效率
本期新增消息数、留言数和赞赏数等互动数据,且显示用户关注时间和支持查看用户头像大图,有利于拉近运营者与用户的距离。另外, 支持“赞赏功能”和“留言管理”场景直接管理用户,提升管理效率。
2、标签的接口封装
标签的接口分为两部分:标签管理和用户管理,一个公众号,最多可以创建100个标签。标签功能目前支持公众号为用户打上最多三个标签。
其中标签管理包括:
1) 创建标签 2)获取公众号已创建的标签 3)编辑标签 4)删除标签 5)获取标签下粉丝列表
标签的用户管理包括:
1)批量为用户打标签 2)批量为用户取消标签 3)获取用户身上的标签列表
下面分别为几种接口封装进行相关的介绍。
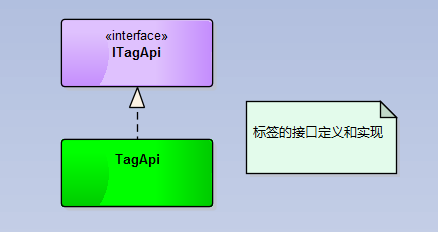
首先按照常规的方式 ,我们定义好相关的接口和实现关系,如下图所示。
根据相关的接口说明,我们可以实现标签接口的定义,C#代码如下所示。
////// 微信标签管理的API接口 /// 开发者可以使用用户标签管理的相关接口,实现对公众号的标签进行创建、查询、修改、删除等操作,也可以对用户进行打标签、取消标签等操作。 /// public interface ITagApi { /// /// 创建标签 /// 一个公众号,最多可以创建100个标签。 /// /// 调用接口凭证 /// 标签名(30个字符以内) /// TagJson CreateTag(string accessToken, string name); /// /// 获取公众号已创建的标签 /// /// 调用接口凭证 /// List GetTagList(string accessToken); /// /// 编辑标签 /// /// 调用接口凭证 /// 标签ID /// 标签名称 /// CommonResult UpdateTag(string accessToken, int id, string name); /// /// 删除标签 /// /// 调用接口凭证 /// 标签ID /// CommonResult DeleteTag(string accessToken, int id); /// /// 获取标签下粉丝列表 /// /// 调用接口凭证 /// 标签ID /// 标签名称 /// GetTagResult GetTag(string accessToken, int id, string next_openid = null); /// /// 批量为用户打标签 /// 标签功能目前支持公众号为用户打上最多三个标签。 /// /// 调用接口凭证 /// 标签ID /// 粉丝列表 /// CommonResult BatchTagging(string accessToken, int tagid, List<string> openid_list); /// /// 批量为用户取消标签 /// 标签功能目前支持公众号为用户打上最多三个标签。 /// /// 调用接口凭证 /// 标签ID /// 粉丝列表 /// CommonResult BatchUntagging(string accessToken, int tagid, List<string> openid_list); /// /// 获取用户身上的标签列表 /// /// 调用接口凭证 /// 用户OpenID /// List<int> GetIdList(string accessToken, string openid); }
具体我们来看看几个接口的官方定义数据。
1)创建标签的接口
接口调用请求说明
http请求方式:POST(请使用https协议) https://api.weixin.qq.com/cgi-bin/tags/create?access_token=ACCESS_TOKEN POST数据格式:JSON POST数据例子: { "tag" : { "name" : "广东"//标签名 } }
返回说明(正常时返回的json数据包示例)
{ "tag":{ "id":134,//标签id "name":"广东" } }
这样我们就可以定义一个实体类来承载这个返回的数据了。
////// 标签信息 /// public class TagJson { /// /// 标签id,由微信分配 /// public int id { get; set; } /// /// 标签名,UTF8编码 /// public string name { get; set; } }
这样,创建标签的完整实现代码如下所示
////// 创建标签 /// 一个公众号,最多可以创建100个标签。 /// /// 调用接口凭证 /// 标签名(30个字符以内) /// public TagJson CreateTag(string accessToken, string name) { var url = string.Format("https://api.weixin.qq.com/cgi-bin/tags/create?access_token={0}", accessToken); var data = new { tag = new { name = name } }; var postData = data.ToJson(); var result = JsonHelper .ConvertJson(url, postData); return result != null ? result.tag : null; }
2)获取公众号已创建的标签
接口调用请求说明
http请求方式:GET(请使用https协议) https://api.weixin.qq.com/cgi-bin/tags/get?access_token=ACCESS_TOKEN
返回数据格式:JSON
返回的数据例子: { "tags":[{ "id":1, "name":"黑名单", "count":0 //此标签下粉丝数 },{ "id":2, "name":"星标组", "count":0 },{ "id":127, "name":"广东", "count":5 } ] }
这样我们就可以定义其返回值为List
////// 标签信息和统计数量 /// public class TagCountJson : TagJson { /// /// 此标签下粉丝数 /// public int count { get; set; } }
这样我们就可以通过JSON的解析返回对应的数据了,相关操作和上面的接口类似,不在赘述。
本篇提供了一个管理标签的相关接口思路和相关实现代码,希望大家可以有所启发和帮助。
如果对这个《C#开发微信门户及应用》系列感兴趣,可以关注我的其他文章,系列随笔如下所示:
C#开发微信门户及应用(38)--微信摇一摇红包功能
C#开发微信门户及应用(37)--微信公众号标签管理功能
C#开发微信门户及应用(36)--微信卡劵管理的封装操作
C#开发微信门户及应用(35)--微信支付之企业付款封装操作
C#开发微信门户及应用(34)--微信裂变红包
C#开发微信门户及应用(33)--微信现金红包的封装及使用
C#开发微信门户及应用(32)--微信支付接入和API封装使用
C#开发微信门户及应用(31)--微信语义理解接口的实现和处理
C#开发微信门户及应用(30)--消息的群发处理和预览功能
C#开发微信门户及应用(28)--微信“摇一摇·周边”功能的使用和接口的实现
C#开发微信门户及应用(27)-公众号模板消息管理
C#开发微信门户及应用(26)-公众号微信素材管理
C#开发微信门户及应用(25)-微信企业号的客户端管理功能
C#开发微信门户及应用(24)-微信小店货架信息管理
C#开发微信门户及应用(23)-微信小店商品管理接口的封装和测试
C#开发微信门户及应用(22)-微信小店的开发和使用
C#开发微信门户及应用(21)-微信企业号的消息和事件的接收处理及解密
C#开发微信门户及应用(20)-微信企业号的菜单管理
C#开发微信门户及应用(19)-微信企业号的消息发送(文本、图片、文件、语音、视频、图文消息等)
C#开发微信门户及应用(18)-微信企业号的通讯录管理开发之成员管理
C#开发微信门户及应用(17)-微信企业号的通讯录管理开发之部门管理
C#开发微信门户及应用(16)-微信企业号的配置和使用
C#开发微信门户及应用(15)-微信菜单增加扫一扫、发图片、发地理位置功能
C#开发微信门户及应用(14)-在微信菜单中采用重定向获取用户数据
C#开发微信门户及应用(13)-使用地理位置扩展相关应用
C#开发微信门户及应用(12)-使用语音处理
C#开发微信门户及应用(11)--微信菜单的多种表现方式介绍
C#开发微信门户及应用(10)--在管理系统中同步微信用户分组信息
C#开发微信门户及应用(9)-微信门户菜单管理及提交到微信服务器
C#开发微信门户及应用(8)-微信门户应用管理系统功能介绍
C#开发微信门户及应用(7)-微信多客服功能及开发集成
C#开发微信门户及应用(6)--微信门户菜单的管理操作
C#开发微信门户及应用(5)--用户分组信息管理
C#开发微信门户及应用(4)--关注用户列表及详细信息管理
C#开发微信门户及应用(3)--文本消息和图文消息的应答
C#开发微信门户及应用(2)--微信消息的处理和应答
C#开发微信门户及应用(1)--开始使用微信接口