js 数组对象sort()排序(升序降序)
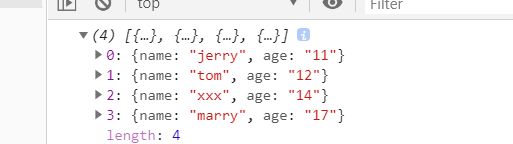
升序
let testArr = [{ name: 'tom', age: '12' },
{ name: 'marry', age: '17' },
{ name: 'xxx', age: '14' },
{ name: 'jerry', age: '11' }]
console.log(testArr.sort((a, b) => a.age < b.age ? -1 : a.age > b.age ? 1 : 0));
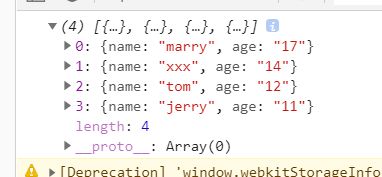
降序
let testArr = [{ name: 'tom', age: '12' },
{ name: 'marry', age: '17' },
{ name: 'xxx', age: '14' },
{ name: 'jerry', age: '11' }]
console.log(testArr.sort((a, b) => a.age < b.age ? 1 : a.age > b.age ? -1 : 0));
---------------------------------------------手动分割------------------------------------
PS:
sort() 用来对元素进行排序
默认情况下,sort()会按照升序重新排列数组元素,即最小的值在前面,最大的值在后面。为此,sort()会在每一项上调用 String()转型函数,然后比较字符串来决定顺序。即使数组的元素都是数值,也会先把数组转换为字符串再比较、排序
看个例子
let values = [0, 1, 5, 10, 15];
values.sort();
console.log(values); // 0,1,10,15,5
这里预期得到的结果应该是 0, 1, 5, 10, 15;
即使 5 小于 10,但字符串"10"在字符串"5"的前头,所以 10 还是会排到 5 前面。很明显,这在多数情况下都不是最合适的。
为此,sort()方法可以接收一个比较函数,用于判断哪个值应该排在前面
比较函数接收两个参数,如果第一个参数应该排在第二个参数前面,就返回负值;如果两个参数相等,就返回 0;如果第一个参数应该排在第二个参数后面,就返回正值。
// 数组排序 - 降序
function delSort(val1, val2) {
if (val1 < val2) {
return -1;
} else if (val1 > val2) {
return 1;
} else {
return 0;
}
}
let values = [0, 1, 10, 5, 15];
values.sort(delSort);
console.log(values); // [0, 1, 5, 10, 15]
通过比较前后值就能拿到符合预期的结果
简写方式
let values = [0, 1, 10, 5, 15];
console.log(values.sort((a, b) => a < b ? -1 : a > b ? 1 : 0));