Ant Design pro入门
Ant Design pro入门
-
- 前言
- 一、了解Ant Design pro
- 二、使用步骤
-
- 1.快速入门
- 2.ant pro菜单+路由
前言
读此文章需要优先掌握知识
1、React
2、ts
3、Ant Design
一、了解Ant Design pro
Ant Design pro是基于ant design开箱即用的,企业级中后台前端/设计解决方案
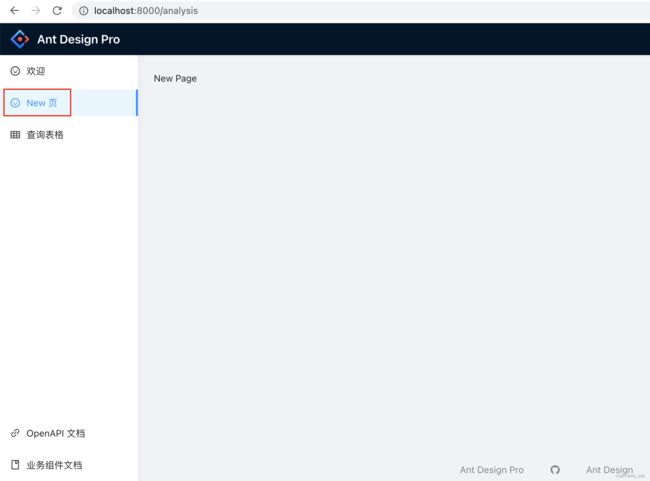
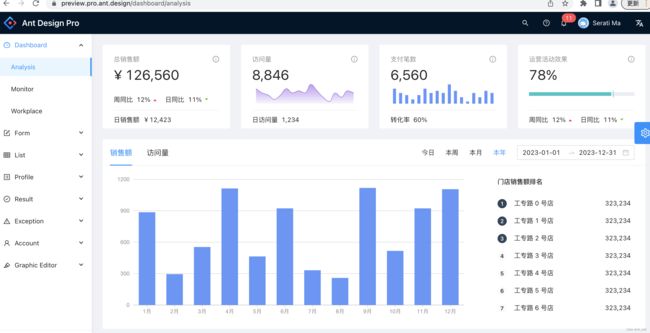
效果:

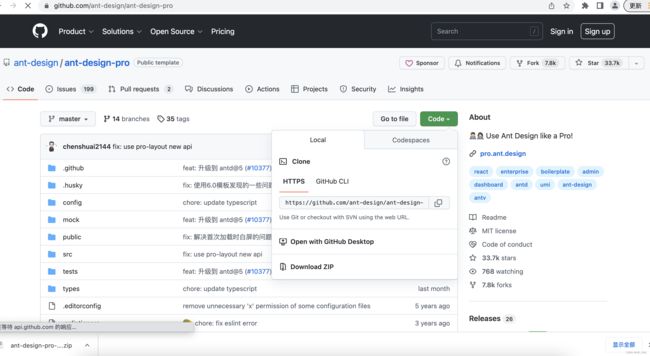
源码地址:https://github.com/ant-design/ant-design-pro
特性:
优雅美观:基于ant design体系精心设计
常见设计模式:提炼中后台应用的典型页面和场景
最新技术栈:使用React/umi/dva/antd等前端前沿技术开发
响应式:针对不同屏幕大小设计
主题:可配置的主题满足多样化的品牌诉求
国际化:内建业界通用的国际化方案
最佳实践:良好的工程实践助您持续产出高质量代码
mock数据:实用的本地数据调试方案
ui测试:自动化测试保障前端产品质量
二、使用步骤
参考文档 https://pro.ant.design/zh-CN/docs/getting-started
初始化
我们提供了 pro-cli 来快速的初始化脚手架。
# 使用 npm
npm i @ant-design/pro-cli -g
pro create myapp
选择 umi 的版本
?使用 umi@4 还是 umi@3 ? (Use arrow keys)
❯ umi@4
umi@3
如果选择了 umi@4 版本,暂时还不支持全量区块。
如果选择了 umi@3,还可以选择 pro 的模板,pro 是基础模板,只提供了框架运行的基本内容,complete 包含所有区块,不太适合当基础模板来进行二次开发
? 要全量的还是一个简单的脚手架? (Use arrow keys)
❯ simple
complete
安装依赖:
$ cd myapp && tyarn
// 或
$ cd myapp && npm install
开发
脚手架初始化成功之后就可以开始进行开发了,我们提供了一些命令来辅助开发。
start
运行这个脚本会启动服务,自动打开默认浏览器展示你的页面。当你重新编辑代码后,页面还会自动刷新。
1.快速入门
部署安装
下载地址:https://github.com/ant-design/ant-design-pro
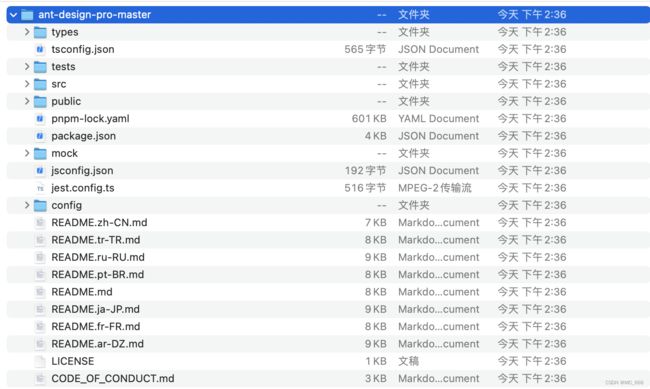
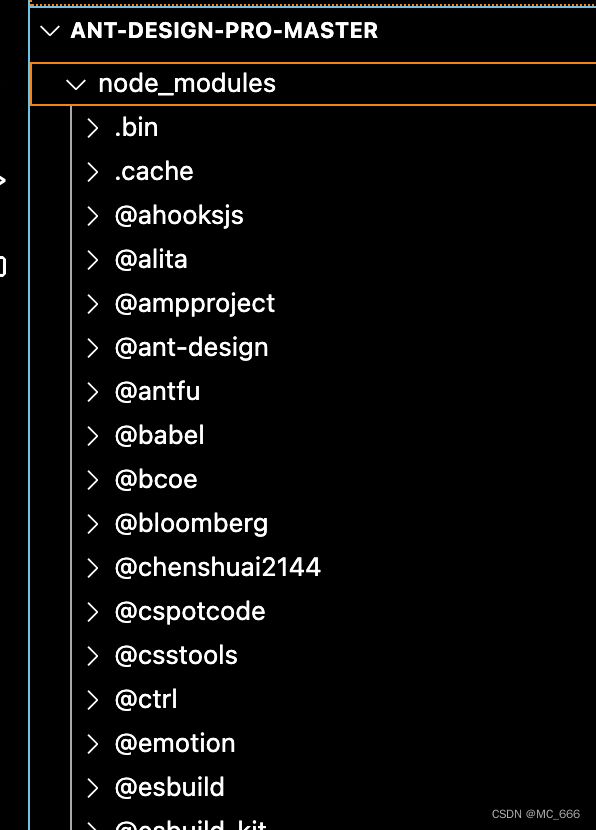
|-config #umi配置,包含路由,构建等配置
|-mock #本地模拟数据
|-public
-favicon.png #favicon
|-src
|-assets #本地静态管理
|-components #业务通用组件
|-e2e #集成测试用例
|-layouts #通用布局
|-models #全局 dva model
|-pages #业务页面入口和常用模版
|-service #后台接口服务
|-utils #工具库
|-locals #国际化资源
|-global.less #全局化样式
|-global.js #全局js
|-test #测试工具
|-readme.md
|-package.json
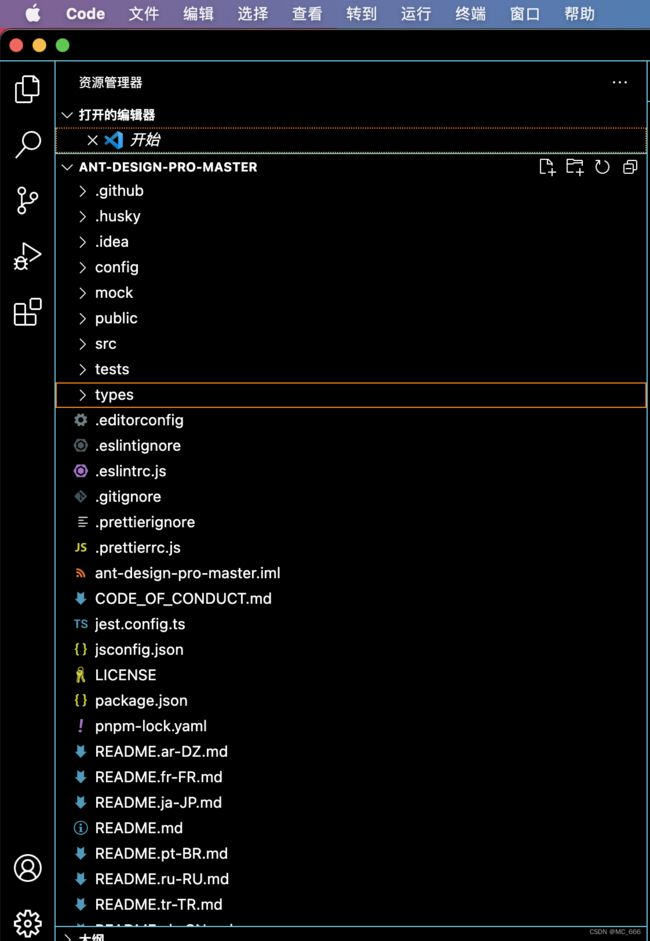
导入项目到idea中
project form existing sources->creat project from exsiting source

或者用vscode打开

安装包文件
yingyantekimbp:ant-design-pro-master yingyan$ npm install
2.ant pro菜单+路由
默认的菜单是不能投入到项目开发的,所以,我们需要搞清楚如何自定义菜单和路由。在pro中,菜单和路由在router.ts配置文件中进行管理。
参考文档:新增页面 https://pro.ant.design/zh-CN/docs/new-page
代码如下(示例):
/ant-design-pro-master/myapp/src/pages/New/NewAnalysis.js
export default () => {
return <div>New Page</div>;
};
/ant-design-pro-master/myapp/config/routes.ts
export default [
{
path: '/user',
layout: false,
routes: [
{
name: 'login',
path: '/user/login',
component: './user/Login',
},
{
component: './404',
},
],
},
{
path: '/welcome',
name: 'welcome',
icon: 'smile',
component: './Welcome',
},
{
path: '/admin',
name: 'admin',
icon: 'crown',
access: 'canAdmin',
routes: [
{
path: '/admin/sub-page',
name: 'sub-page',
icon: 'smile',
component: './Welcome',
},
{
component: './404',
},
],
},
**新增页面代码**
{
name: 'analysis',
icon: 'smile',
path: '/analysis',
component: './New/NewAnalysis',
},
{
name: 'list.table-list',
icon: 'table',
path: '/list',
component: './TableList',
},
{
path: '/',
redirect: '/welcome',
},
{
component: './404',
},
];
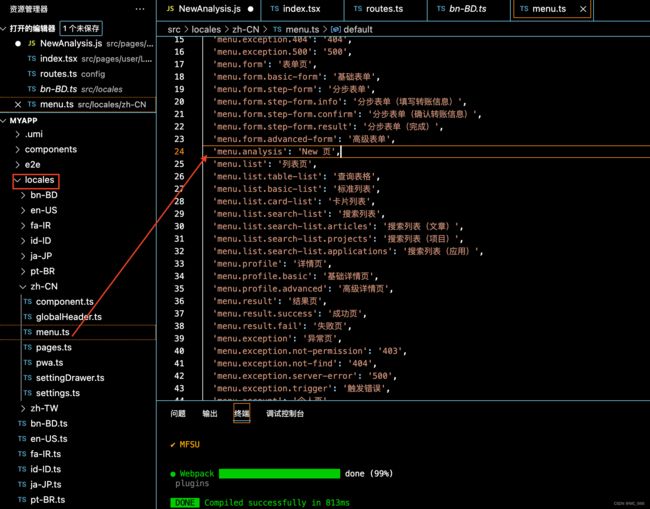
国际化
/ant-design-pro-master/myapp/src/locales/zh-CN/menu.ts

结果