2020年房价趋势
重点 (Top highlight)
Many design trends posts act like art directors — practically guiding your hands on the mouse. This year, we’re doing trends different, by focusing on what actually matters. From accessibility to truth, no-code to role, these are the web design trends to focus on if your definition of beauty includes functionality, accessibility, and psychological safety.
许多设计趋势文章的行为都像美术指导一样,实际上是在用鼠标指导您。 今年,我们将重点放在实际问题上,以实现与众不同的趋势。 从可访问性到真理,从无代码到角色,这些都是Web设计趋势,如果您对美的定义包括功能性,可访问性和心理安全性,那么这些趋势将成为重点。
Web设计的2020年最大趋势 (Web design’s biggest trends for 2020)
Each year, I share my take on the web design trends that will shape the coming year, often incorporating the opinions of my fellow designers at Webflow, as well as those of well-known names in the broader design community. I’ve always included a mix of concrete design details and interaction models as well as higher-level concepts, which helped fill out my self-imposed constraint of adding one more trend than the number of the year (19 web design trends for 2018, for example).
每年,我都会分享将影响来年的Web设计趋势的观点,经常结合我在Webflow上的设计师同仁以及更广泛的设计社区中知名人士的意见。 我一直都结合了具体的设计细节和交互模型以及更高层次的概念,这有助于填补我的自我约束,即增加的趋势比年度数量多(2018年有19种网络设计趋势,例如)。
This year, I’m breaking the mold.
今年,我正在努力。
Because 2020 is going to be a different year for design, to my mind. A year when we’re all going to focus a little less on this layout, that color scheme, and whichever nifty animation mode caught our eye last week, and instead consider the deeper underlying concerns of design.
我认为,2020年将是设计的另一年。 一年的时间里,上周我们将全神贯注于这种布局,配色方案以及任何漂亮的动画模式,而我们则要考虑更深层次的设计关注点。
So I’m ditching the same ole design specifics we see year after year (broken grids, anyone?!) to focus on the bigger picture. To ask far more significant questions like:
因此,我放弃了我们年复一年看到的相同的OLE设计细节(破碎的网格,有人吗?!),而是着眼于更大的图景。 提出更重要的问题,例如:
How do we design to make information clear, while still making it easily consumable?
我们如何设计以使信息清晰,同时又使之易于消耗?
- How do we make design universal, ensuring that no one feels excluded or erased by our decisions? 我们如何使设计通用化,确保没有人被我们的决定所排斥或抹去?
- And, perhaps most significantly, how will a new generation of tools, built upon a paradigm that’s simultaneously brand-new, yet old as spreadsheets, change not only the way we work, but also what we produce? 而且,也许最重要的是,基于同时全新但又像电子表格一样古老的范例的新一代工具将如何不仅改变我们的工作方式,而且改变我们的生产方式?
But more on that last point later. Let’s dive into the 9 web design trends we’ll see in 2020:
但是稍后会讨论最后一点。 让我们深入探讨2020年我们将看到的9种网页设计趋势:
1.设计真相 (1. Designing truth)
It’s no secret that we’ve entered what many are calling the “post-truth” era, with myriad instances of deepfakes, misinformation campaigns, and outright lies popping up, gaining viral traction, and ultimately shaping the decision-making of millions — all too often driven by prominent individuals who will here go unnamed.
众所周知,我们已经进入了许多人所说的“后真相”时代,出现了无数的假冒伪劣,错误的信息宣传活动和彻头彻尾的谎言,获得了广泛的关注,最终塑造了数百万人的决策体系。常常是由杰出人士驱动,而这些人在这里将不具名。
The major social media platforms have each come out with policies — and in some cases, designs — to account for this new flourishing of untruths.
每个主要的社交媒体平台都提出了政策,在某些情况下还制定了政策,以应对这种新的不真实现象。
Facebook has decided that it simply won’t intervene with political untruths. To support its stance, the platform has cited everything from the First Amendment to the FCC’s similar stance on political advertising on the TV. Conveniently forgetting that it is neither a) the government (the one that’s actually restricted from censorship by freedom of speech) nor b) the increasingly anachronistic technology that is television.
Facebook已经决定,它根本不会干预政治上的不实行为 。 为了支持其立场,该平台引用了从第一修正案到FCC在电视上进行政治广告的类似立场的所有内容。 方便地忘记它既不是a)政府(实际上是由于言论自由而不受审查限制的政府),也不是b)越来越不合时宜的电视技术。
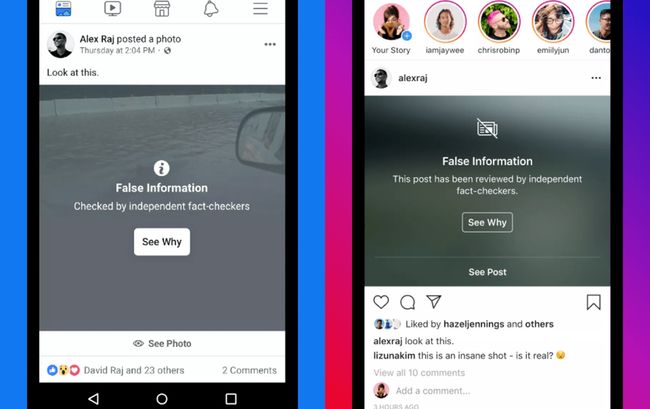
Facebook’s been (apparently) trying to combat fake news on its platform since 2015, doing so in classic Silicon Valley iterative design style. It first tried to encourage individual users to flag content as “false news” — an odd half-borrowing from President Trump — then by marking some stories as “disputed” — which, according to what it called “academic” research, backfired by reinforcing some users’ belief in the content — then, most recently overlaying the content with a straightforward notice reading:
自2015年以来,Facebook一直(显然)一直试图以其经典的硅谷迭代设计风格来打击其平台上的虚假新闻。 它首先试图鼓励个人用户将内容标记为“虚假新闻”(从特朗普总统那里借来的一个奇怪的一半),然后将某些故事标记为“有争议的”,根据它所谓的“学术”研究,由于强化而适得其反一些用户对内容的信任-然后,最近,内容以简单易懂的通知内容覆盖:
False Information
虚假信息
Checked by independent fact-checkers.
由独立的事实检查员检查。
The Verge 边缘The overlay also provides a prominent CTA to view the fact-checkers’s findings — as well as a secondary button to go ahead and view the false content.
叠加层还提供了醒目的CTA以查看事实检查人员的发现,并提供一个辅助按钮以继续查看虚假内容。
At present, there’s still no plan to flag paid political posts as false.
目前,仍没有计划将带薪政治职位标记为虚假。
One interesting thing to note is that Facebook started trying to remedy sharing of false information only after it was shared — the original poster was given no alerts to the fact that the content they wanted to share was disputed. They’ve amended this in subsequent designs to be more proactive in alerting the original sharer — but it’s still intriguing that the notifications focus on the fact that there’s “additional reporting” on the content.
需要注意的一件有趣的事情是,Facebook仅在共享后才开始尝试纠正错误信息的 共享 -最初的发布者没有警告他们要共享的内容存在争议的事实。 他们在后续设计中对此进行了修改,以更加主动地警告原始共享者,但仍然令人感兴趣的是,通知着重于内容“附加报告”这一事实。
This strategy focuses on encouraging what we call “curiosity clicks.” This encourages engagement with the information, but that’s also its flaw: you have to care enough that there’s “additional reporting” to click through. As a content designer, I have to wonder if it wouldn’t be more effective to name the fact checkers and pull a significant quote on the content. Snopes, for example, does a great job of highlighting what the specific claim is and giving it a straightforward “true” or “false” (with a range of fuzziness between) rating.
该策略的重点是鼓励我们称之为“好奇心点击”。 这鼓励了对信息的参与,但这也是它的缺点:您必须足够注意要单击“附加报告”。 作为内容设计师,我想知道命名事实检查器并在内容上加上大量引号是否会更有效。 例如,斯诺佩斯(Snopes)出色地突出了特定要求的含义,并给它一个简单的“正确”或“错误”(介于两者之间的模糊程度)评级。
Twitter has taken a rather more straightforward (and cheerworthy) stance of simply disallowing political advertising on its platform. Though as many people have commented, it’s just not that easy. All kinds of misinformation “earns” its way into our feeds daily, a reality that Twitter seems to have done little to nothing to address.
Twitter采取了一种更为直接(和愉快的态度)的态度,即仅在其平台上禁止政治广告。 尽管有很多人评论,但这并不是那么容易。 每天都有各种各样的错误信息“渗入”到我们的提要中,这是Twitter似乎几乎没有采取任何行动的现实。
In the end, what really matters here is not so much what the major platforms are doing to bring clarity and trustworthiness to their platforms, but what you might do to bring more of that into your own work.
最后,真正重要的不是主要平台为了使平台更加清晰和可信赖而正在做的事情,而是您可以做些什么来将更多的东西引入自己的工作中。
Here are a few thoughts on doing that:
这方面有一些想法:
标签更加醒目和清晰 (Label more prominently and clearly)
In a 2016 report on a Stanford study of students’ ability to determine the veracity of information found online, the Wall Street Journal stated:
《华尔街日报》在2016年关于斯坦福大学学生确定在线发现信息准确性的能力的研究报告中指出:
Some 82% of middle-schoolers couldn’t distinguish between an ad labeled “sponsored content” and a real news story on a website, according to a Stanford University study of 7,804 students from middle school through college.
斯坦福大学对来自中学到大学的7,804名学生进行的一项研究显示,大约82%的中学生无法区分标有“赞助内容”的广告和网站上的真实新闻报道。
Much of the “optimization” of ad formats like “sponsored content” has gone into … well, hiding the fact that they’re ads. Just look at the name: “sponsored content.” On a content-driven site, that simply implies that the content was “sponsored” by someone, much as race car drivers are sponsored by various corporations.
广告格式(例如“赞助内容”)的大多数“优化”都已经进入……嗯,掩盖了它们是广告这一事实。 只要看一下名称:“赞助内容”。 在内容驱动的网站上,这仅表示该内容是由某人“赞助”的,就像赛车手是由多家公司赞助的一样。
The reality, of course, is that these are ads, even if they’re not as direct as banners. And we should label them as such.
当然,现实是这些都是广告 ,即使它们不如横幅广告那么直接。 我们应该这样标记它们。
And it’s not just our language that could be clearer. Our design work could use some improvements too. Just look at the screenshot above (taken on Dec 3, 2019). Every single story in that shot is a piece of sponsored content, hosted on a different website, but seamlessly integrated into Slate’s own homepage.
不仅我们的语言更清晰。 我们的设计工作也可以使用一些改进。 请看上面的截图(于2019年12月3日拍摄)。 该镜头中的每个故事都是赞助内容,它们托管在不同的网站上,但无缝集成到Slate自己的首页中。
The title font for the native news articles and the sponsored stories is the same. But note what’s quite different: the font size and location of the “author.” In the native stories, the author’s name is set reasonably large, above the title. You definitely still see the title first, but the author name cries out for your attention in these real stories.
本地新闻文章和赞助故事的标题字体相同 。 但是请注意完全不同的地方:“作者”的字体大小和位置。 在本地故事中,作者的名字设置在标题上方较大的位置。 您肯定仍然会首先看到标题,但是作者的名字在这些真实的故事中引起了您的注意。
The sponsored posts, on the other hand? The “author” — or brand, actually — is set much smaller. The fact that the “author” is listed as a brand, rather than as an individual writing for the brand, is telling as well: While we have someone to follow up with (or blame or praise) for real reporting, the sponsored stories are attributed to faceless brands.
另一方面,赞助职位? “作者”或品牌实际上要小得多。 “作者”被列为品牌,而不是作为该品牌的个人作品这一事实也说明了这一事实:尽管我们需要有人跟进(或指责或称赞)进行真实报道,但赞助的故事却是归因于不知名的品牌。
Perhaps even more significantly: note that the real articles are practically emblazoned with a category title (e.g., News & Politics). The sponsored stories? Oddly lacking that prominent header.
也许更显著:请注意,真正的文章几乎与类别标题(例如,新闻与政治) 字样 。 赞助故事? 奇怪的是缺少那个突出的标题。
使来源更加明显 (Make sources more obvious)
In the world of journalism, you’ll often hear the mantra:
在新闻界,您经常会听到这一口头禅:
Consider the source.
考虑来源。
Which is not something most students do these days, according to the study:
这项研究表明,如今大多数学生都没有这样做:
Many students judged the credibility of newsy tweets based on how much detail they contained or whether a large photo was attached, rather than on the source.
许多学生是根据新闻推文的可信程度来判断其可信度的,而不是根据其来源,而是根据它们所包含的详细程度或是否附有一张大照片。
And while that maxim is stressed to young and aspiring journos as a core practice, it could also help us designers help the rest of the world out. What if, for example, every organization’s Twitter profile included a link to their Wikipedia page, or a Google search of their name? What if publications featured an about page that clarified their political stance, history, management, and funding sources? One better: what if they linked to independent commentators on the publication?
尽管这一原则以年轻和有抱负的记者为核心准则,但它也可以帮助我们的设计师帮助世界其他地区。 例如,如果每个组织的Twitter个人资料都包含指向其Wikipedia页面的链接,或者对他们的名字进行Google搜索,该怎么办? 如果出版物的“关于”页面上阐明了他们的政治立场,历史,管理和资金来源,该怎么办? 一个更好的选择:如果他们链接到出版物的独立评论员怎么办?
These, of course, are just ideas — if nothing else, prompts to consider more deeply how we might encourage readers to act more like journalists and consider their sources in a more objective manner.
当然,这些只是想法-如果没有别的,那就促使人们更深入地思考我们如何鼓励读者更像记者那样行事,并以更客观的方式考虑他们的消息来源。
But we can also consider carefully the criteria young students are using to evaluate credibility, and encourage our social media teams to make updates information-dense, and pair them with large, engaging graphics.
但是,我们也可以仔细考虑青少年学生使用 ,以评估信誉的标准,并鼓励我们的社交媒体团队进行更新,信息密集,与大,配合显卡配对。
Finally, and to bring this closer to home for web designers crafting publishing experiences (that is, any designer who works on a site with a blog, case studies, etc.): consider making your authors and their credentials much more obvious in your content-driven experiences. This can not only boost your site’s credibility and give readers a point of contact, but also arm readers to better evaluate your authors’ content. A thoughtfully curated list of contributors then becomes a marketing asset, akin to the list of blurbs on every mass-market book cover.
最后,为了使网络设计师更容易掌握发布经验(也就是说,在带有博客,案例研究等的网站上工作的任何设计师),请考虑:使您的作者及其凭据在内容中更加明显驱动的经验。 这不仅可以提高您网站的信誉并为读者提供联系点,还可以帮助读者更好地评估您作者的内容。 然后,精心策划的贡献者列表就成为一种营销资产,类似于每个大众市场书籍封面上的简短内容列表。
使用“相关内容”提供上下文和对比 (Use “related content” to provide context and contrast)
Related content — a familiar content pattern often appearing in the middle or at the end of blog posts and news articles, often under a heading like “You might also like…” — gives designers a powerful tool for adding easily accessible nuance to a reader’s understanding of a topic.
相关内容(一种常见的内容模式,通常出现在博客文章和新闻的中部或结尾,通常在“您可能也喜欢...”这样的标题下)为设计师提供了一种强大的工具,可为读者的理解增加容易接近的细微差别一个主题。
How? By ensuring two things:
怎么样? 通过确保两件事:
- That opinion pieces are contextualized by the stories they comment on, or by contrasting opinions 通过评论的故事或对比的观点将这些观点片段进行上下文化
- That news stories get additional color through the opinion pieces through the pieces that comment on them 新闻报道通过评论文章和评论文章而增添色彩
Using related content to provide extra context on fact- and opinion-based pieces helps work against our age’s increasingly obvious preference for “bite-sized” information. Bite-sized data helps us quickly get a basic understanding of issues in a world fraught with issues — but it also means that we often lack a nuanced understanding of said issues.
使用相关内容在基于事实和观点的文章上提供额外的背景信息,有助于克服我们这个时代日益明显的偏爱“小规模”信息的问题。 咬合大小的数据有助于我们在一个充满问题的世界中快速获得对问题的基本了解,但这也意味着我们经常对上述问题缺乏细微的了解。
When we rely solely on our favorite “influencers’” hot-takes on Twitter, we start to look a lot like a pitchfork-and-torch wielding mob, all too ready to take one charismatic voice for the font of truth. But the more that content creators and designers can point readers to extra information and contrasting opinions, the more we can encourage nuanced understandings that rely more on information and reason than on emotion.
当我们仅依靠Twitter上我们最喜欢的“影响者”热点时,我们开始看起来很像挥舞着叉子和火把的暴民,他们都已经准备好为真相采取一种有魅力的声音。 但是,内容创建者和设计师能够为读者提供更多的信息和相反的见解的机会越多,我们就越能鼓励细微的理解,这种理解更多地依赖信息和理性,而不是情感。
Label your content types clearly to help readers create a mental model of your content and better distinguish between organic and promotional materials
清楚标记您的内容类型,以帮助读者建立您内容的思维模式,并更好地区分有机材料和宣传材料
Contextualize and promote your sources so readers know where your content comes from and can better evaluate its credibility
关联化和宣传您的资源,以便读者了解您内容的来源并可以更好地评估其可信度
Use related content to add context and promote nuanced understandings of topics
使用相关内容来添加上下文并促进对主题的细微理解
All the above said, it’s worth remembering that misinformation isn’t a fixed target, a fact captured beautifully by Tom Rosenstiel, director of the American Press Institute and senior fellow at the Brookings Institution:
综上所述,值得记住的是错误信息不是固定的目标,美国新闻学院院长,布鲁金斯学会高级研究员汤姆·罗森斯蒂尔(Tom Rosenstiel)很好地抓住了这一事实:
Whatever changes platform companies make, and whatever innovations fact checkers and other journalists put in place, those who want to deceive will adapt to them. Misinformation is not like a plumbing problem you fix. It is a social condition, like crime, that you must constantly monitor and adjust to. Since as far back as the era of radio and before, as Winston Churchill said, ‘A lie can go around the world before the truth gets its pants on.’
平台公司所做的任何改变,以及事实检查员和其他新闻工作者的创新,想要欺骗的人都将适应他们。 错误信息并不像您解决的管道问题。 这是一种社会条件,例如犯罪,您必须不断监控和适应。 正如温斯顿·丘吉尔(Winston Churchill)所说,自广播时代以来,“在真相大白之前,谎言可以传播到世界各地。”
Which is to say: if you want to play a role in fighting misinformation in 2020, prepare for the long haul, and be ready to update your strategies and tactics as the information landscape continues to change.
这就是说:如果您想在2020年消除错误信息中发挥作用,请做好长远的准备,并准备随着信息环境的不断变化而更新自己的策略和策略。
2.辅助功能(最终)是关键 (2. Accessibility is (finally) key)
Before I dive in here, I have to offer a confession on behalf of Webflow: We did not build Webflow with accessibility in mind. But we’ve recently hired two accessibility specialists and formed a team around the effort to make accessibility a first-class citizen in Webflow. Stay tuned for more on that.
在我潜入这里之前,我必须代表Webflow坦白:我们在构建Webflow时并未考虑可访问性。 但是,我们最近聘请了两位可访问性专家,并围绕着使可访问性成为Webflow一流公民的努力而组成了一个团队。 敬请期待更多。
Web accessibility — the practice of ensuring that websites and web applications are usable by everyone, regardless of their abilities — has long been a vital part of the web design and development process in mature organizations. Particularly in governmental and publicly funded institutions, where Americans with Disabilities Act (ADA) compliance has long been a legal requirement.
Web无障碍访问是一种确保每个人都可以使用网站和Web应用程序的实践,无论其能力如何,长期以来一直是成熟组织中Web设计和开发过程的重要组成部分。 特别是在政府和公共资助机构中,长期以来,《残疾人法案》(ADA)的遵守一直是法律要求。
But with high-profile cases like the Domino’s lawsuit and others gaining broad notice, the writing is on the wall: soon, all websites will be required to meet ADA requirements — making accessibility a compliance issue, not just a “nice to have.”
但是随着诸如Domino的诉讼之类的备受瞩目的案件以及其他引起广泛关注的案件 , 一切都在墙上:很快, 所有网站都将被要求满足ADA的要求-使可访问性成为合规性问题,而不仅仅是“好事”。
And while I don’t want to overplay the impact this will have on our profession — as numerous relatively minor interventions in our processes and skillsets will have significant impact on the accessibility of our products — I don’t think we can afford to underplay this fact either. Because while relatively small efforts will have significant impact, the changes required of us to make more accessible sites will affect literally every step of the design process, and the workflows of every participant in that process.
而且,尽管我不想夸大其对我们职业的影响,因为对我们的流程和技能集进行的许多相对较小的干预将对我们产品的可访问性产生重大影响,但我认为我们无力承担不起这种负担事实也是如此。 因为尽管付出相对较小的努力就会产生重大影响,但我们为使站点更易于访问而需要进行的更改实际上会影响设计过程的每个步骤以及该过程中每个参与者的工作流程。
Don’t believe me? Check out Vox’s accessibility checklist, which outlines the ways every web professional, from designers to QAs to editors, can contribute to building more accessible websites and applications.
不相信我吗 查阅Vox的可访问性清单 ,其中概述了从设计人员到质量检查人员再到编辑人员的每位Web专业人士可以如何构建更易访问的网站和应用程序。
But the work of accessibility requires far more than checklists and automated checks via browser plugins. Because much of the work of accessible website design can’t be checked via software. And because web design, outside of web app development, is essentially all about publishing, accessible web design means reconsidering the ways we publish too. If we create videos for the web, we need to consider captioning, transcripts, and other non-visual equivalents we can offer. If we host podcasts, we’ll need to think about how we can make our content available to those with low or non-existent hearing. If we publish infographics and charts, we’ll need to think about how we can make the content of these mediums available to those who can’t see them.
但是可访问性的工作远远不止清单和通过浏览器插件自动检查。 因为许多无障碍网站设计工作无法通过软件检查。 而且由于Web应用程序开发之外的Web设计本质上都是关于发布的,因此可访问性Web设计也意味着重新考虑我们的发布方式。 如果我们为网络创建视频,则需要考虑字幕,成绩单以及我们可以提供的其他非视觉等效内容。 如果我们主持播客,我们将需要考虑如何使听力低或不存在的人可以使用我们的内容。 如果发布图表和图表,则需要考虑如何使看不见的人可以使用这些媒体的内容。
And designers, long used to relying on visual formats and low-contrast aesthetics to do their work, will have to stretch to account for this more inclusive paradigm. We’ll have to think long and hard about the limitations of visual formats not only for the differently abled, but for those for whom visuals aren’t nearly as transparently legible as they are to designers (myself included!).
长期以来依靠视觉格式和低对比度美学来完成工作的设计师将不得不努力解决这一更具包容性的范式。 我们不仅要考虑能力不同的人,还要考虑那些视觉效果不如设计师清晰易读的视觉格式(包括我自己!)。
Blind spots abound in the design process, and these holes are often based on our disciplines. As a writer, I often find it difficult to account for those with a less broad vocabulary, as well as those who prefer visual formats. (Even the turn of phrase I opened this paragraph with could be seen as ableist.) Designers, similarly, tend to overlook the value and power of a single sentence, especially when paired with an equally powerful visual.
在设计过程中到处都是盲点,而这些漏洞通常是基于我们的纪律。 作为作家,我经常发现很难解释那些词汇量较少的人以及那些喜欢视觉格式的人。 (即使我打开本段时的措辞转向也可以看作是能力强者。)类似地,设计师往往会忽略单个句子的价值和功能,尤其是在与同样强大的视觉效果搭配使用时。
The reality is: we learned our skills in a context that assumed there was such a thing as a “normal.” That you could apply your skills to communicate to “everyone” in your preferred format because “most people” can process your preferred format just fine.
现实情况是:我们在假定存在“正常”情况的情况下学习了我们的技能。 您可以运用自己的技能以首选格式与“所有人”进行交流,因为“大多数人”可以很好地处理您的首选格式。
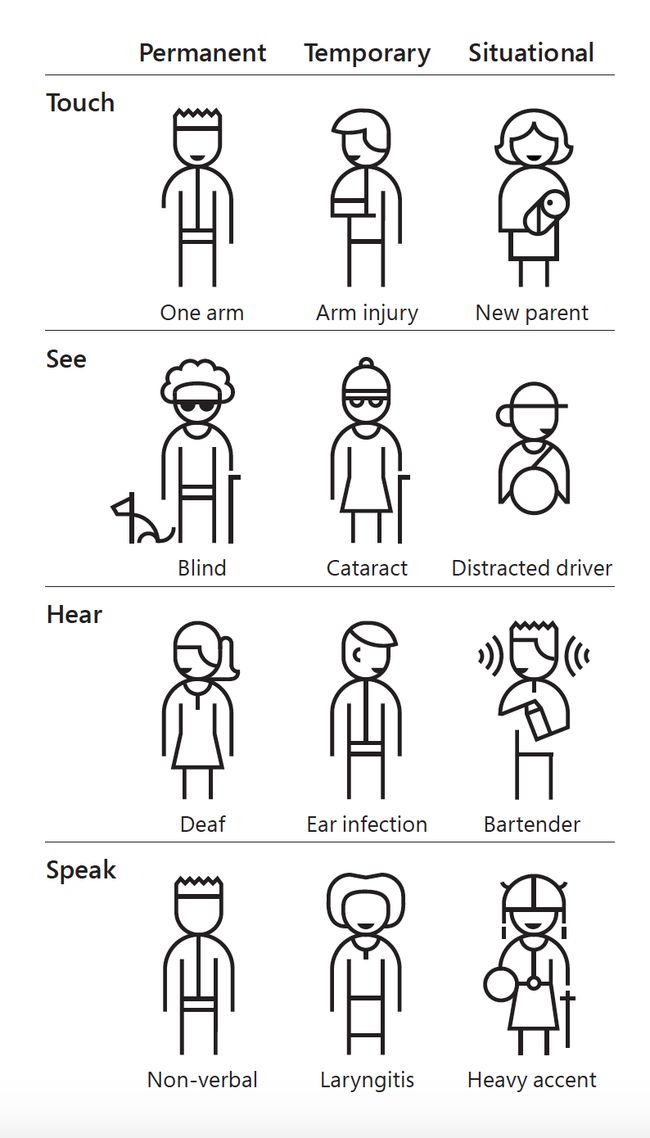
Microsoft Inclusive Design Microsoft Inclusive DesignBut the fact is that is much as 26% of the United States’ population experiences some form of disability, according to the Centers for Disease Control and Prevention (CDC). And as Microsoft has so eloquently communicated via their inclusive design content, 100% of the population may experience temporary or situational disabilities. And the fact is that none of us are getting any younger, and the older we get, the higher the chance we’ll experience a more or less permanent disability becomes.
但事实是,根据疾病控制与预防中心(CDC) 的数据,美国多达26%的人口患有某种形式的残疾。 而且,由于Microsoft通过其包容性设计内容雄辩地进行了交流,因此100%的人口可能会遇到暂时性或状况性障碍。 事实是,我们谁都没有变得年轻,而且年龄越大,我们经历或多或少永久性残疾的机会就越大。
There is no health; physicians say that weAt best enjoy but a neutrality.
没有健康; 医生说我们充其量只能享受中立。
–John Donne, “An Anatomy of the World,” 1611
约翰·多恩(John Donne),《世界解剖》,1611年
The world (and its advertising) may turn around the healthy and young, but we can no longer afford to design solely for them.
这个世界(及其广告)可能会扭转健康和年轻的时代,但是我们再也不能只为他们设计。
3.内容在Web和产品设计中得到应有的重视 (3. Content gets its due in web and product design)
I’ve been a content professional working on the web since 2006, and in those (almost) 14 years, one debate has defined my experience of the profession:
自2006年以来,我一直是网络上的内容专业人士,在那(近)14年中,一场辩论确定了我对该专业的经验:
Does design or content come first?
设计或内容优先吗?
This so-called debate has never failed to flummox me, for several reasons. And it’s incredibly relieving to me to see that designers are increasingly coming to understand what has always seemed obvious to me: that the “content,” or rather, the “message,” has to come before the design. Because, otherwise, there’s literally nothing to design.
出于几个原因,这种所谓的辩论从未使我困惑。 而且,令我感到无比欣慰的是,设计师越来越多地了解对我而言似乎总是显而易见的东西:“内容”(或更确切地说,“消息”) 必须先于设计。 因为,否则,根本没有什么可设计的 。
On the other hand, this debate is confusing and frustrating because, in reality, it’s not even the real question. Neither content nor design come first. Because you really can’t create content or design till you have a strategy. And you can’t have a strategy until you have a goal: a purpose that the thing you want to publish should fulfill.
另一方面,这场辩论令人困惑和沮丧,因为实际上,这甚至不是真正的问题。 内容和设计都不是第一位的。 因为只有有了战略 ,你才能创造内容或设计。 在拥有目标之前,您将无法制定战略:要发布的东西应该实现的目的。
To clarify this, I like to point back to web design and publishing’s predecessor: print publishing. Before you can design a book, you need a book to design. And before you can write a book, you need a point: an idea or truth that you wish to convey to your audience.
为了澄清这一点,我想回顾一下网页设计和出版的前身:印刷出版。 在设计书籍之前,需要先进行书籍设计。 在写书之前,您需要指出一点 :希望传达给听众的想法或真理。
It’s important to point out here that a website is not, in fact, a book. Its material expression, functionality, and distribution are vastly different than a book. But in terms of purpose, a book and a website are very much the same: they both exist to convey information to an audience. (No, I’m not talking about web apps here.*)
重要的是在这里指出一个网站实际上不是一本书。 它的实质表达,功能和发行方式与一本书完全不同。 但是就目的而言,一本书和一个网站几乎是相同的:它们的存在都是为了向受众传达信息。 (不,我这里不是在谈论网络应用。*)
The core difference is that the website hopes to gather some information from its audience in exchange for the information (or functionality) it offers: typically, an email, that uniquely modern key to an individual’s identity, and to communication with that person.
核心区别在于,该网站希望从其受众那里收集一些信息,以换取其提供的信息(或功能):通常是一封电子邮件,该电子邮件是个人身份的唯一现代密钥,并用于与该人进行通信。
But to get, you have to give. You need to offer some value, and even the teams behind the world’s most popular digital products realize that quality content makes for an incredible source of value, allowing you to draw the attention of even those your product (isn’t yet) for.
但是要得到,就必须付出。 您需要提供一些价值,甚至全球最受欢迎的数字产品背后的团队也会意识到,优质的内容可以创造令人难以置信的价值来源,从而使您甚至可以吸引那些尚未使用的产品的注意力。
Of course, content isn’t just blog posts. (Nor is it just words, but that’s a whole other post.) Content also plays a key role in your product’s overall user experience, and increasingly, platforms are feeling the pain of getting content wrong.
当然,内容不只是博客文章。 (也不只是文字,但这是另一回事。)内容在产品的整体用户体验中也起着关键作用,而且越来越多的平台开始感到犯错内容的痛苦。
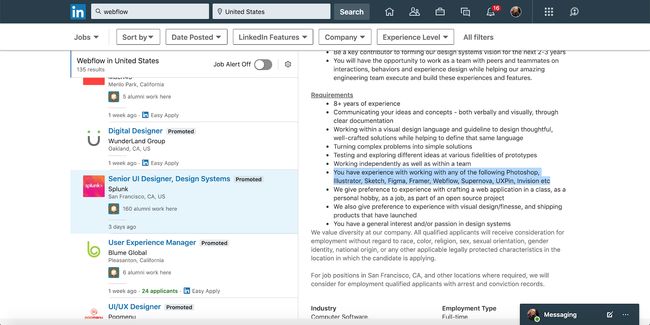
Here’s an example I ran across just the other day, on LinkedIn (where I once worked, for transparency):
这是前几天我在LinkedIn(我曾经工作过,以提高透明度)上遇到的一个示例:
Notice anything? I sure do! And I could go on and on about the flaws of this interface, but I’ll restrict myself to the single most important one:
注意到什么了吗? 我确定! 我可以继续探讨该接口的缺陷,但是我将自己局限于最重要的一个:
What the heck do I do if that’s not my “correct” or “active” email address?
如果这不是我的“正确”或“活动”电子邮件地址,该怎么办?
I’m being asked to take action on this information if necessary, but there’s no obvious way for me to do anything but “remove” my phone number! The content and the interface are completely misaligned, ensuring that — at best — LinkedIn might get an accurate, current phone number from me.
我被要求对这些信息采取必要的措施,但是除了“删除”我的电话号码外,我没有其他明显的方法! 内容和界面完全不对齐,从而确保(最好)LinkedIn 可能会从我那里获得准确的当前电话号码。
But, ironically, what this UI does best for me, the user, is to remind me that LinkedIn has my phone number (why tho?!) and, better yet, give me a chance to dissociate it from my profile. (I originally wrote “delete it from their database,” but a colleague rightly pointed out … it almost certainly doesn’t do that.)
但是,具有讽刺意味的是,该用户界面最适合我(用户)的是提醒我,LinkedIn拥有我的电话号码(为什么?!),并且更好的是,给我一个将其与个人资料分离的机会。 (我最初写的是“从他们的数据库中删除它,”但是一位同事正确地指出了……几乎可以肯定它没有这样做。)
I’m just going to guess that wasn’t their goal.
我只是猜测这不是他们的目标。
But I’m not here to complain about LinkedIn’s content. I’m here to stress the centrality of content to the overall user experience of any digital environment. Hopefully the above does the trick, but to reinforce my point, here are a few content-related highs and lows from 2019:
但是我不是在这里抱怨LinkedIn的内容。 我在这里强调内容在任何数字环境中对整体用户体验的重要性。 希望上面的方法可以解决问题,但是为了强调我的观点,以下是2019年与内容相关的一些高潮和低谷:
Tone can make or break a relationship. 语调可以建立或破坏一段关系。 I don’t, personally, share Alicia’s praise here. That pun on Alaska is … rough. 我个人在这里不赞扬艾丽西亚的赞美。 对阿拉斯加的双关语是……很粗糙。Most telling, perhaps, is the increasing prominence of content strategy and UX writing in the brands of some of today’s most recognizable brands. Just look to the design publications and publicly-shared design systems of brands like Facebook, Dropbox, Google, and Shopify and you’ll see the word content — and its dedicated creators — getting their fair share of name drops.
也许最能说明问题的是,在当今一些最知名的品牌中,内容策略和UX写作日益重要。 只需看看Facebook,Dropbox,Google和Shopify等品牌的设计出版物和公共共享的设计系统,您就会看到内容一词及其忠实的创作者一应俱全。
Facebook Design is talking about content. Facebook Design正在谈论内容。*But a content-first viewpoint still has dramatic effects on web apps: Just look at Twitter, where a single content decision — limiting character count — has done everything to define both the glory and horror of that platform.
*但是,内容优先的观点仍然会对Web应用程序产生巨大影响:看看Twitter,其中一个内容决定(限制字符数)已经做出了一切来定义该平台的荣耀和恐怖。
4.包容性很重要 (4. Inclusivity matters)
We designers, for all our focus on empathy, remain human beings. We aim relentlessly to take others’ views and experiences into account through user research, critique sessions, A/B testing, and myriad other methods. But at the end of the day, we’re all subject to a very human propensity: an unconscious assumption that what works for us will work for everyone else.
我们的设计师尽管专注于同理心,但仍然是人类。 我们不懈地努力通过用户研究,评论会议,A / B测试以及多种其他方法来考虑他人的观点和经验。 但是,归根结底,我们所有人都有一种非常人性化的倾向:一个无意识的假设,即对我们有用的东西对其他所有人也都有用。
Just look at the language we use every day: Reach out. I see that. We hear you.
只需看看我们每天使用的语言即可: 伸出手 。 我明白了 。 我们听到你的声音 。
We assume these phrases are universal — equally meaningful to everyone who hears or reads them. We blithely conflate the concrete, sensory basis of these phrases with their emotional register and intent.
我们认为这些短语是通用的,对每个听或读它们的人都同样有意义。 我们巧妙地将这些短语的具体感官基础与他们的情感表达和意图混为一谈。
But it’s a faulty assumption. The blind cannot see that. The deaf do not hear you. Those with cerebral palsy may struggle to reach out.
但这是一个错误的假设。 不是瞎子都能看得出来。 聋哑人听不到你的声音。 患有脑瘫的人可能很难伸出援手。
Of course, inclusivity is about far more than accounting for disability. It’s about accounting for difference. It means that we can’t limit ourselves to “male” and “female” when we ask someone’s gender in a form. It means realizing that a “happy Father’s day!” email won’t mean the same thing to the child of a deadbeat dad as it does to one who grew up in a “normal” nuclear family. Hell, it means realizing that even the one from the “normal” family might have a bad relationship with their father — or have, not a father and a mother, but two mothers.
当然,包容性远不止于解决残疾问题。 这是考虑差异。 这意味着当我们以某种形式询问某人的性别时,我们不能将自己局限于“男性”和“女性”。 这意味着要意识到“父亲节快乐!” 电子邮件对一个无心父亲的孩子来说,和在一个“正常”的核心家庭中长大的孩子的意义不同。 地狱,这意味着要意识到,即使是来自“正常”家庭的人,也可能与父亲有坏关系-或者,不是父亲和母亲,而是两个母亲。
To enjoy and find value in a product, an individual needs to see themselves reflected within it. Without that glimpse of themselves, what a person sees instead is a refusal. The message is: you don’t belong here.
为了享受并在产品中找到价值,个人需要看到自己在产品中的体现。 没有他们自己的一瞥,一个人所看到的就是拒绝。 信息是:您不属于这里。
Designing for inclusivity — and ultimately, for UX — then means making space for our audience within the products we build.
因此,为包容性而设计(最终是为UX设计)意味着在我们制造的产品中为我们的受众腾出空间。
I want to expand on that link between inclusive design and user experience design. Because I think that inclusivity — which is ultimately the idea that we should treat “others” not as others, but as part of us — is built right into the very notion of user experience design, and I want to take a moment to explain why.
我想扩展包含性设计和用户体验设计之间的联系。 因为我认为包容性(最终是我们不应将“其他”视为他人,而应作为我们的一部分的想法)是建立在用户体验设计概念的基础上的,我想花点时间解释一下为什么。
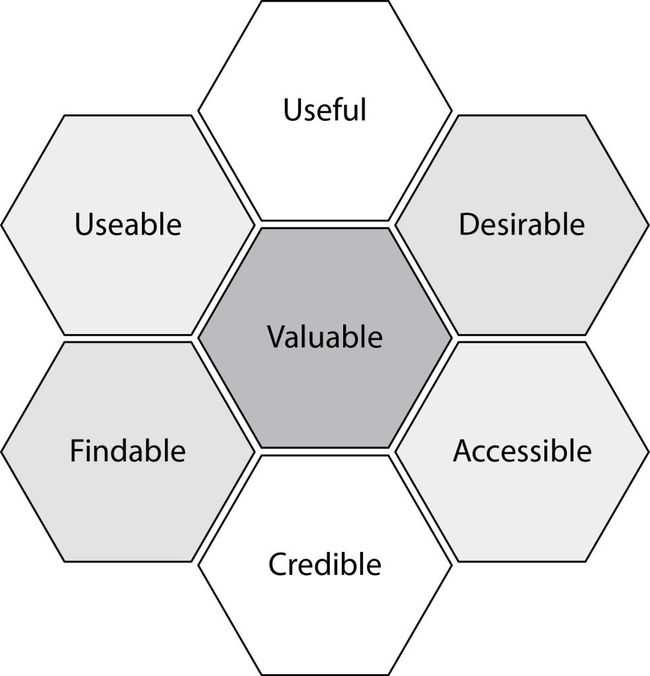
Let’s start by looking at Peter Morville’s “user experience honeycomb”:
让我们先来看一下Peter Morville的“用户体验蜂窝”:
The user experience honeycomb. 用户体验蜂窝。The honeycomb aims to depict the interlinked characteristics that form a user experience — good or bad. The overall user experience is a gestalt — a sum total — of all these facets, arrived at via a kind of mental math we perform automatically and without deep consideration of the individual values we might assign to one or the other.
蜂窝旨在描绘形成用户体验的相互关联的特征(好坏)。 总体用户体验是所有这些方面的格式塔(总和),是通过我们自动执行的一种思维数学得出的,而无需深入考虑我们可能分配给一个或另一个的各个值。
Note that each is a characteristic in the eye of the beholder. And who the beholder is, whether “us” or “other,” isn’t part of the graph. That is: the honeycomb doesn’t say who the product is credible, valuable, accessible, etc., for.
请注意,每一个都是情人眼中的特征 。 旁观者是谁,无论是“我们”还是“其他”,都不在图表中。 这就是:蜂窝并没有说谁的产品是可靠的,有价值的,访问等, 为 。
We can, of course, assume that the beholder is “our audience”: the group of people we most want to appeal to and turn into paying customers.*
当然,我们可以假设情人是“我们的听众”:我们最想吸引并转变为付费客户的人群。*
Now, audiences may seem homogenous insofar as, for, say, a web design platform, all members of the audience are interested in designing websites. But that’s one, relatively minor, characteristic when we look at the whole of what makes up a human being.
现在,就网络设计平台而言,听众似乎是同质的,例如,所有听众成员都对设计网站感兴趣。 但这是一个相对较小的特征,当我们观察构成人类的全部事物时。
Within that seemingly homogeneous crowd there’s a multitude of identities. Different races, creeds, religions, gender identities, gender expressions, socioeconomic classes, family backgrounds, cultures, and dozens of other facets of selfhood — they all want to build, manage, and grow websites.
在那看似同质的人群中,有许多身份。 不同的种族,信条,宗教,性别认同,性别表达,社会经济阶层,家庭背景,文化以及许多其他的自尊面-他们都希望建立,管理和发展网站。
Therefore, excluding people exhibiting any one particular flavor of any of those backgrounds poses a threat to the overall user experience. Which translates directly to a business risk — especially in the modern day, when a single tweet can mobilize massive numbers of people to either lionize or villainize a company. (Or, let’s face it: both.)
因此,排除表现出任何那些背景中任何一种特定风味的人会对整体用户体验构成威胁。 这直接转化为业务风险-尤其是在现代时代,当一条推文可以动员大量人来对公司进行虚假化或反恶意化时。 (或者,让我们面对现实:两个。)
Exclusionary design, then, has a direct impact on not only the user experience, but also the bottom line.
因此,排他性设计不仅直接影响用户体验,而且直接影响利润。
Of course, you could argue that being inclusive poses its own business risk, in that it might alienate your more conservative users. But when you look at the size and prominence of companies that are now more than happy to take “progressive,” inclusive stances on any number of issues — from LGBTQ+ pride to toxic masculinity, it’s pretty easy to see the writing on the wall: These businesses have done the math, and they’ve come to the conclusion that the reward of inclusivity far outweighs the risk.
当然,您可能会争辩说,包容性会带来自身的业务风险,因为这可能会疏远您更为保守的用户。 但是,如果您现在看一下那些乐于接受“进步”,包容性立场的公司的规模和知名度,无论是LGBTQ +骄傲还是有毒的男性气质,在许多问题上,您都可以很容易地看到墙上写着:企业已经进行了数学计算,他们得出的结论是,包容性的回报远大于风险。
I would, then, posit that the definition of user experience design should be:
然后,我认为用户体验设计的定义应为:
The practice of designing experiences to be as useful, usable, findable, credible, accessible, desirable, and valuable as possible for any user, regardless of their identity.
将体验设计为对任何用户而言都 尽可能有用,可用,可找到,可信,可访问,期望和有价值的实践 ,无论其身份如何。
When we set out to design for others, we often end up designing for ourselves. (Especially when we do so without the constraints of a framework or design system.) We can, of course, make assumptions about who we’re designing for, and more specifically, who we want to design for — but our biases still lead the way.
当我们开始为他人设计时,我们常常最终会为自己设计。 (特别是在没有框架或设计系统约束的情况下这样做。)我们当然可以对要为谁设计的对象(尤其是要为谁设计的对象)进行假设,但是我们的偏见仍然导致方式。
It’s important to note that this isn’t a recrimination. We can’t avoid biased thinking because it’s been built into us from day 1 and become largely unconscious. What we can do is to work to consciously limit or overcome our biases. That’s what makes user research so fundamental. Without exploring the differing viewpoints, cognitive habits, and identities of our audiences, we end up designing to fit our expectations — and for every web professional, that’s a weakness.
重要的是要注意,这不是指责。 我们无法回避有偏见的想法,因为它从第一天开始就已经融入我们体内,并且在很大程度上变得无意识。 我们所能做的就是工作, 自觉地限制或克服我们的偏见。 这就是使用户研究如此重要的原因。 如果不探索观众的不同观点,认知习惯和身份,我们最终会进行设计以满足我们的期望-对于每个网络专业人员来说,这都是一个缺点。
Writers will tend to assume that written content is the most likely to be effective. Designers will lean heavily on the visual and/or interactive. And devs and engineers … well, my biases prevent me from easily filling in that blank.
作家会倾向于认为书面内容最有可能是有效的。 设计师将主要依靠视觉和/或互动。 开发人员和工程师……好吧,我的偏见使我无法轻松填补这一空白。
Point is: when we stretch beyond our boundaries and defaults to incorporate others’ perspectives, we strengthen our work, making it more accessible and comprehensible to others. Which makes it that much more likely to work well for everyone.
重点是:当我们超越自己的界限并违约并融入他人的观点时,我们会加强我们的工作,使他人更容易理解和理解。 这使得它更适合每个人。
*Because, of course, UX design is, as most commonly practiced, a capitalist discipline. Capitalism being, of course, a political philosophy.
*因为,当然,UX设计是最常实践的资本主义学科。 资本主义当然是一种政治哲学。
5。 无码革命已经到来 (5. The no-code revolution has arrived)
No big deal. Just over 10 billion results. 没什么大不了的。 结果刚好超过100亿。When it comes to democratizing the power of software, it’s hard to think of an industry making more of an impact.
在使软件功能民主化时,很难想到一个行业会产生更大的影响。
–Caleb Kaiser, Growth at AngelList
–Caleb Kaiser,AngelList的成长
If you’re at all aware of Webflow, you know that we’re all-in on no-code, a new way of thinking about web and software development that’s ditching the traditional coding paradigm, in which code can only “properly” be produced in a text editor, written by hand, in favor of a new visual modality.
如果您完全了解Webflow,那么您就会知道我们全神贯注于无代码,这是一种新的Web和软件开发思路,它摆脱了传统的编码范例,在传统的编码范例中,代码只能“适当地”被使用手工编写的文本编辑器制作,以支持新的视觉方式。
The reasons for our enthusiasm for no-code are many, but they’re ultimately driven by a desire to make coding accessible. Not simply so that “everyone can code,” of course, but so that everyone can enjoy the power to bring their ideas to life.
我们热衷于无代码的原因有很多,但最终是由于人们希望使代码可访问而产生的。 当然,不仅仅是让“每个人都可以编码”,还可以使每个人都可以享受将自己的想法变为现实的力量。
Instead of taking the coding bootcamp or early-childhood coding education route, we’re redesigning the very way that code is made.
我们没有采用编码训练营或早期的编码教育路线,而是重新设计了编码的方式。
In other words, we believe it’s time to refactor coding itself.
换句话说,我们认为是时候重构编码本身了。
You don’t have to look far back in history to find analogous transformations. Just look back to the first graphical user interface (GUI) itself.
您不必回首历史就可以找到类似的转换。 只需回顾第一个图形用户界面(GUI)本身。
Before the first GUI, computing was keyboard-driven. The primary user interface (UI) was the terminal — a primitive text editor where computer users literally “told” the computer what to do through an arcane language of commands and responses. This interface model required a great deal of knowledge of its users, meaning that truly savvy computer users were few and far between. (And yes, those of you just returning from the Thanksgiving onslaught of IT support requests from computer-illiterate family members: it was worse back then.)
在第一个GUI之前,计算是由键盘驱动的。 主要的用户界面(UI)是终端-一个原始的文本编辑器,计算机用户可以在其中通过命令和响应的一种不可思议的语言从字面上“告诉”计算机要做什么。 这种界面模型需要大量的用户知识,这意味着真正精通计算机的用户很少而且相差甚远。 (是的,你们中那些刚刚从感恩节猛攻的计算机文盲家庭成员返回的IT支持请求中回来了:那时情况更糟。)
This also limited computers’ applicability to real-world problems. Sure, they sprang up in all sorts of high-knowledge environments, but they were anything but the ubiquitous engines of knowledge work they’ve become today.
这也限制了计算机对实际问题的适用性。 当然,它们出现在各种各样的高知识环境中,但它们绝非是如今已成为无处不在的知识工作引擎。
Then came the mouse (along with almost a dozen other game-changing technologies), introduced in what’s now known as the “Mother of All Demos.”
然后是鼠标(以及几乎其他十多种改变游戏规则的技术),该鼠标在现在称为“万物之母”的产品中引入。
As the demo’s Wikipedia page puts it, this demo sparked the revolution that would transform computers from mere “number-crunching” tools into “communication and information retrieval” hubs. And while it would take years for this demo to turn into a functional reality, that reality is what made computers sufficiently accessible to a sufficiently large population to make them the definitive technology of the 20th (and now 21st) century.
正如该演示的Wikipedia页面所说,该演示引发了一场革命,该革命将使计算机从单纯的“数字处理”工具转变为“通信和信息检索”中心。 虽然此演示需要数年的时间才能变成功能性现实,但正是这种现实使足够多的计算机可以充分使用计算机,从而使计算机成为20世纪(现在是21世纪)的权威技术。
No-code now aims to take that sea-change a step further by empowering an even broader swath of people to not only use computers, but to build the software that makes computers so powerful, without coding it.
现在,无代码旨在通过使更广泛的人们不仅使用计算机,而且能够构建使计算机如此强大而无需编写代码的软件,来进一步推动这一巨变。
Today, Webflow occupies a particular niche of the no-code movement, which we call “visual web development.” Since 2013, we’ve been relentlessly focused on making the primary tools of front-end web development — HTML, CSS, and JavaScript — dramatically more accessible to dramatically more people. And we’re proud to say that, here in late 2019, we’ve enabled thousands upon thousands of folks who would never have thought of themselves as web developers to build beautiful, powerful websites using technologies like CSS grid, JavaScript-controlled Lottie files, and semantic HTML5.
如今,Webflow占据了无代码运动的特殊领域,我们称之为“可视化Web开发”。 自2013年以来,我们一直在不懈地致力于使前端Web开发的主要工具(HTML,CSS和JavaScript)变得更加易于人们使用。 我们很自豪地说,在2019年末,我们已经使成千上万从未想到自己成为Web开发人员的人们使用CSS网格,JavaScript控制的Lottie文件等技术来构建美观,功能强大的网站以及语义HTML5。
In 2015, we began to take that mission a step further with the launch of Webflow CMS, a GraphQL-powered database and publishing tool that gives designers and developers the power to create custom schema — then design around those data fields — visually.
2015年,我们通过推出Webflow CMS进一步实现了这一使命,Webflow CMS是一种基于GraphQL的数据库和发布工具,使设计人员和开发人员能够创建自定义架构,然后围绕这些数据字段进行可视化设计。
Here in 2019, database management and publishing tools like Webflow CMS have become the core of all kinds of powerful web-based applications, and we couldn’t be more excited to lend our voice to the continued revolution that is no-code.
Here in 2019, database management and publishing tools like Webflow CMS have become the core of all kinds of powerful web-based applications, and we couldn't be more excited to lend our voice to the continued revolution that is no-code.
Of course, we’re far from the only no-code tool out there. So we’d like to take this opportunity to shout out to our fellow travelers in the no-code future:
Of course, we're far from the only no-code tool out there. So we'd like to take this opportunity to shout out to our fellow travelers in the no-code future:
6. The rise of the visual developer (6. The rise of the visual developer)
Of course, technologies mean little without the human beings who use them.
Of course, technologies mean little without the human beings who use them.
And so, to parallel the wave of no-code tooling comes the rise of the no-code tool user, or, “visual developer.”
And so, to parallel the wave of no-code tooling comes the rise of the no-code tool user, or, “visual developer.”
Just as the desktop publishers who used tools like Microsoft Word/Publisher, Adobe InDesign, and other tools may have known little to everything about picas and PostScript, visual developers may be anything from code experts to pure novices — but they’ve learned to master the machines of translation that turn design decisions into functional code.
Just as the desktop publishers who used tools like Microsoft Word/Publisher, Adobe InDesign, and other tools may have known little to everything about picas and PostScript, visual developers may be anything from code experts to pure novices — but they've learned to master the machines of translation that turn design decisions into functional code.
At the time of writing (December 16, 2019 — a slow time in hiring), 135 jobs mention Webflow. And we’re just one visual web development tool! At the time of writing (December 16, 2019 — a slow time in hiring), 135 jobs mention Webflow. And we're just one visual web development tool!In doing so, they act as force multipliers to the traditionally trained coders who have built websites and apps for decades, and continue to do so. They automate tasks that used to take tedious hours of manual work. They transform static wireframes and mockups into fully functional web experiences that not only present content to visitors, but then take in visitor’s data, pipe it into email service providers and customer databases, and nurture them into leads and, ultimately, paying customers.
In doing so, they act as force multipliers to the traditionally trained coders who have built websites and apps for decades, and continue to do so. They automate tasks that used to take tedious hours of manual work. They transform static wireframes and mockups into fully functional web experiences that not only present content to visitors, but then take in visitor's data, pipe it into email service providers and customer databases, and nurture them into leads and, ultimately, paying customers.
And most concretely, in modern web design workflows, they enable brand, growth, and marketing teams to move much, much faster. In one dramatic example, they turn the website update cycle from an 8-year process into an 8-minute one, as car-sharing startup Getaround’s Camille Esposito told us in her No Code Conf talk, “Taking back your website.”
And most concretely, in modern web design workflows, they enable brand, growth, and marketing teams to move much, much faster. In one dramatic example, they turn the website update cycle from an 8-year process into an 8-minute one, as car-sharing startup Getaround's Camille Esposito told us in her No Code Conf talk, “Taking back your website.”
As the no-code landscape becomes more and more mature and powerful, we expect to see “visual developer” becoming as common a sight in job postings as “web developer” and “web designer” are now — and in the latter case, we can honestly see “visual developer” taking their place entirely.
As the no-code landscape becomes more and more mature and powerful, we expect to see “visual developer” becoming as common a sight in job postings as “web developer” and “web designer” are now — and in the latter case, we can honestly see “visual developer” taking their place entirely.
7. Design has its seat at the table. 怎么办? (7. Design has its seat at the table. Now what?)
Ever heard the phrase “careful what you wish for”?
Ever heard the phrase “careful what you wish for”?
Design has been pushing for a so-called “seat at the table” — that is, a voice in higher-level decision-making at companies — for years now. And increasingly, we’re seeing that happen. At least, according to the zeitgeist. Every day, more and more articles suggest that design is the key differentiator at [insert hot startup name here]. Design-focused content seems to be gaining more and more prominence in popular culture, with documentary series like Abstract popping up in watercooler conversations almost as often as [insert whatever the kids are watching these days here]. Every time I grab a seat in a cafe, the word “UX” resounds around the room at least half a dozen times every hour — granted, I live in the heart of UX country, but still.
Design has been pushing for a so-called “seat at the table” — that is, a voice in higher-level decision-making at companies — for years now. And increasingly, we're seeing that happen. At least, according to the zeitgeist. Every day, more and more articles suggest that design is the key differentiator at [insert hot startup name here]. Design-focused content seems to be gaining more and more prominence in popular culture, with documentary series like Abstract popping up in watercooler conversations almost as often as [insert whatever the kids are watching these days here]. Every time I grab a seat in a cafe, the word “UX” resounds around the room at least half a dozen times every hour — granted, I live in the heart of UX country, but still.
And yet, how much traction has design really gained in the top echelons of businesses? The question wells up in me every time I see another Facebook scandal grabbing headlines, or hear the latest on the Domino’s accessibility lawsuit. I wonder about it every time the question or Uber or Airbnb’s impact on communities pops back up in the Twittersphere.
And yet, how much traction has design really gained in the top echelons of businesses? The question wells up in me every time I see another Facebook scandal grabbing headlines, or hear the latest on the Domino's accessibility lawsuit. I wonder about it every time the question or Uber or Airbnb's impact on communities pops back up in the Twittersphere.
The thing is: it’s a false question. Design has always and already been at every table in “The Business.”
The thing is: it's a false question. Design has always and already been at every table in “The Business.”
They just don’t call themselves designers. Or, in some cases, value the things we’ve come to expect designers to value. They aren’t necessarily fighting for users, or even trying to balance user goals and experience with business value. In many cases, the business value — i.e., shareholder gains — is what’s truly paramount in their minds.
They just don't call themselves designers. Or, in some cases, value the things we've come to expect designers to value. They aren't necessarily fighting for users, or even trying to balance user goals and experience with business value. In many cases, the business value — ie, shareholder gains — is what's truly paramount in their minds.
Now, this isn’t meant as an excoriation of these folks. Without wading into the morass of ethics, I get why they’re focused on shareholder value, and why evocations of “freedom of speech” tend to crop up in their arguments (misplaced as they are).
Now, this isn't meant as an excoriation of these folks. Without wading into the morass of ethics, I get why they're focused on shareholder value, and why evocations of “freedom of speech” tend to crop up in their arguments (misplaced as they are).
It’s merely intended as a corrective. “Design” as such doesn’t need a previously unassigned seat at the table. What we’re often arguing for is instead a different view of design. A principled and conscious approach to the design of systems (i.e., businesses) that takes into account the myriad other systems each business impacts, from the political landscape to the local housing market.
It's merely intended as a corrective. “Design” as such doesn't need a previously unassigned seat at the table. What we're often arguing for is instead a different view of design. A principled and conscious approach to the design of systems (ie, businesses) that takes into account the myriad other systems each business impacts, from the political landscape to the local housing market.
So, to return to Amy’s point above: the thing to focus on while you’re fighting for your seat at the table is the development of your strategy for making use of that seat. And to my mind, a key starting point for the development of that strategy is the acknowledgement that design is very much happening at that seat. It’s up to you to, in the words of Mad Men’s Don Draper, change the conversation about design that’s already happening there.
So, to return to Amy's point above: the thing to focus on while you're fighting for your seat at the table is the development of your strategy for making use of that seat . And to my mind, a key starting point for the development of that strategy is the acknowledgement that design is very much happening at that seat. It's up to you to, in the words of Mad Men's Don Draper, change the conversation about design that's already happening there.
Because, like it or not, everyone truly is a designer. (Yep!) But more on that in the next section.
Because, like it or not, everyone truly is a designer. (Yep!) But more on that in the next section.
Or course, as Maxim Leyzerovich notes here:
Or course, as Maxim Leyzerovich notes here:
Design’s gaining of a seat at the table isn’t purely a one-sided affair. Both brands that want to give design a seat at the table and the designers who want to give it one need to be thinking about how design will thrive within an organization if it wants to attract and keep talent.
Design's gaining of a seat at the table isn't purely a one-sided affair. Both brands that want to give design a seat at the table and the designers who want to give it one need to be thinking about how design will thrive within an organization if it wants to attract and keep talent.
And, in confirmation of design’s potential to positively influence “from the table,” each of these things aren’t design-specific — they’re necessities for any modern org, which will shape perception of a brand for any professional, but also for the broader public.
And, in confirmation of design's potential to positively influence “from the table,” each of these things aren't design-specific — they're necessities for any modern org, which will shape perception of a brand for any professional, but also for the broader public.
So, if you’ve been fighting for a seat at the table, it’s past time to be asking yourself: What are you going to do with that seat?
So, if you've been fighting for a seat at the table, it's past time to be asking yourself: What are you going to do with that seat?
Speaking with the voice of experience here: org design is an incredible — and fun — challenge. Working in the media of identities and careers is far more dynamic than pixels.
Speaking with the voice of experience here: org design is an incredible — and fun — challenge. Working in the media of identities and careers is far more dynamic than pixels.
8. Role is not identity (8. Role is not identity)
Is everyone a designer? Yes, just as everyone is a writer.
Is everyone a designer? Yes, just as everyone is a writer.
(Trust me: I’m a professional writer. And the more I try to deny others that role, the higher my stress levels and the harder my work gets. The more I include other writers’ perspectives, regardless of their individual skill levels, the better my work tends to get. Though it sure does make line edits more complicated.)
(Trust me: I'm a professional writer. And the more I try to deny others that role, the higher my stress levels and the harder my work gets. The more I include other writers' perspectives, regardless of their individual skill levels, the better my work tends to get. Though it sure does make line edits more complicated.)
The difference between you, titled designer, and any other person who designs without the title, is not one of kind, but of degree. Writing and design are skills, not identities, so “being” a writer or designer is more like occupying a spot on a spectrum. (A lot like gender, ya know?).
The difference between you, titled designer, and any other person who designs without the title, is not one of kind, but of degree . Writing and design are skills, not identities, so “being” a writer or designer is more like occupying a spot on a spectrum. (A lot like gender, ya know?).
The difference is in skill level, primarily, but also in education and context. Just because we all design doesn’t mean we’re all good at it.
The difference is in skill level, primarily, but also in education and context. Just because we all design doesn't mean we're all good at it.
The important thing to realize, however, is that your role is not your identity. Not who you are. The claim that a writer, lawyer, or product manager designs shouldn’t feel like a threat to your identity not only because it’s simply a skill, but because it’s not your identity.
The important thing to realize, however, is that your role is not your identity . Not who you are . The claim that a writer, lawyer, or product manager designs shouldn't feel like a threat to your identity not only because it's simply a skill, but because it's not your identity.
The problem with overidentifying with a skill — with considering it a part of your identity — is that your identity can then be threatened by all sorts of small attacks. Whenever your work is criticized, you become the subject of that criticism. Whenever a “non-designer” (or non-whatever) applies their skill better than you did, you were outdone not in skill, but in identity. Makes you wonder if this sort of overidentification has a part to play in our industry’s ongoing struggle with impostor syndrome …
The problem with overidentifying with a skill — with considering it a part of your identity — is that your identity can then be threatened by all sorts of small attacks. Whenever your work is criticized, you become the subject of that criticism. Whenever a “non-designer” (or non-whatever) applies their skill better than you did, you were outdone not in skill, but in identity . Makes you wonder if this sort of overidentification has a part to play in our industry's ongoing struggle with impostor syndrome …
But actor Sam Neill says all this much better than I. So, over to you, Sam:
But actor Sam Neill says all this much better than I. So, over to you, Sam:
9. Okay, one visual trend: marquee is back, baby! (9. Okay, one visual trend: marquee is back, baby!)
And I know we’re all excited by excited by excited by that.
And I know we're all excited by excited by excited by that.
A vision for web design we can all (hopefully) get behind (A vision for web design we can all (hopefully) get behind)
When I read back over this post, I for one can’t help but feel a stirring of hope. Because these 9 trends all suggest a future for website design that I can’t help but love.
When I read back over this post, I for one can't help but feel a stirring of hope. Because these 9 trends all suggest a future for website design that I can't help but love.
A web design devoted to helping people understand what’s true and what isn’t. A web design for all, regardless of ability, or identity. A web design that’s inclusive of creators who do things a little differently — that is, code visually.
A web design devoted to helping people understand what's true and what isn't. A web design for all, regardless of ability, or identity. A web design that's inclusive of creators who do things a little differently — that is, code visually.
None of this is going to be easy. There will be pushback. There will be those who don’t want to sacrifice numbers for the sake of making principled stands.
None of this is going to be easy. There will be pushback. There will be those who don't want to sacrifice numbers for the sake of making principled stands.
Originally published at https://webflow.com.
Originally published at https://webflow.com .
翻译自: https://blog.prototypr.io/9-web-design-trends-for-2020-cf229c0245d4
2020年房价趋势