xss漏洞
xss漏洞
目录
- 前言
- 简介
- 环境搭建
- 反射型XSS
-
- 介绍
- 实操
-
- 反射-GET
- 反射-POST
- 存储型XSS
-
- 介绍
- 实操
- DOM型XSS
-
- 介绍
- 实操
-
- 反射-POST
- 反射-GET
- xss平台和工具
- xss的防护
-
- 代码过滤
- http only
- WAF拦截
- xss的绕过
-
- 代码过滤
- http only
- WAF拦截
- 自动化工具说明(XSStrike)
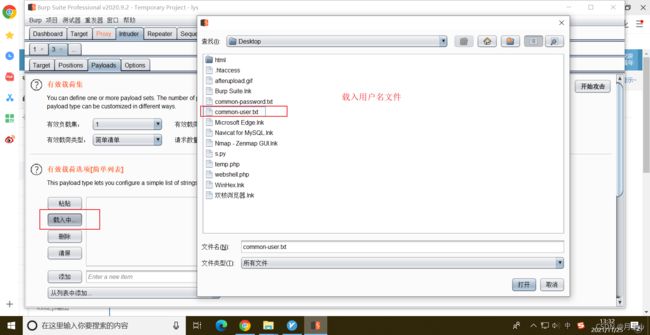
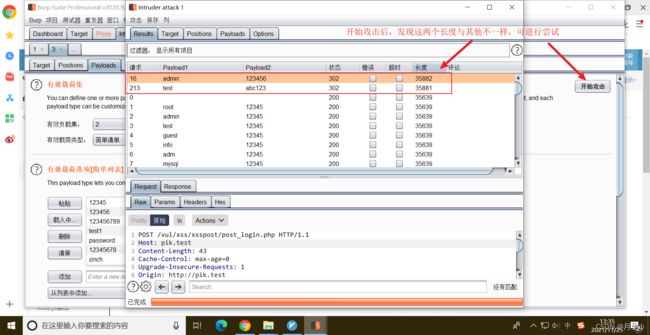
- Burp suite暴力跑
- Session与Cookie
前言
个人观点,若有误请指教
简介
- Cross-Site Scripting 简称为“CSS”,为避免与前端叠成样式表的缩写"CSS"冲突,故又称XSS,XSS是web安全中最为常见的漏洞,在OWASP TOP10的排名中一直属于前三的江湖地位。
- XSS(跨站脚本攻击)是指恶意攻击者往Web页面里插入恶意JS代码,当用户浏览该页之时,嵌入其中Web里面的JS代码会被执行,从而达到恶意攻击用户的目的。
- 通俗来讲:XSS漏洞是通过php的输出函数将JS代码(这里指的反射型和存储型,而DOM性是不经过后端的)输出到html页面中,通过用户本地浏览器执行的(看到js就直接执行,不会进行检验),所以关键就是寻找参数未过滤的输出函数。
- 常见的输出函数有: ①echo ②printf ③print ④print_r ⑤sprintf ⑥die ⑦var-dump ⑧var_export
- 一般XSS可以分为如下几种常见类型:
① 反射型XSS;
② 存储型XSS;
③ DOM型XSS;
环境搭建
-
pikachu靶场(链接:https://pan.baidu.com/s/1zVfP-WrvT5Tnny24AEXccg 提取码:lzjy)
注:初始化时访问install.php即可。靶场来自https://github.com/zhuifengshaonianhanlu/pikachu -
Burp Suite(自寻教程安装)
反射型XSS
介绍
- 原理:该XSS是非持久化的,攻击者事先制作好攻击链接, 需要欺骗用户自己去点击链接才能触发XSS代码。
- 触发条件:①网站存在xss漏洞。
②浏览器内核版本(不阻止脚本运行)。
③管理员短时间内有登录(产生了cookie或session)。
④网站没有防护(有的可以通过一些手段绕过)。
⑤管理员需要点击构造好的URL地址。 - 基于上面的触发条件,反射型xss攻击显得很鸡肋,限制条件太多。
实操
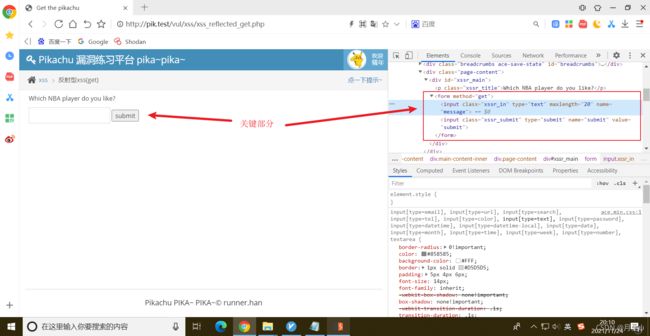
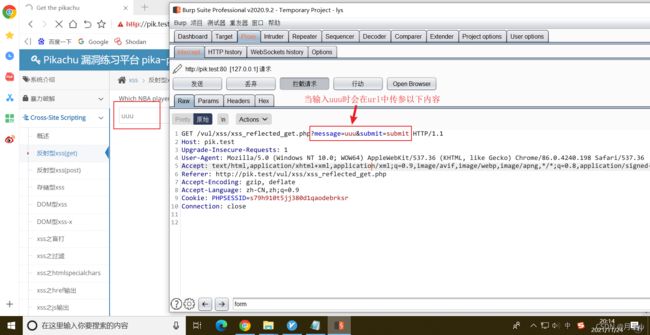
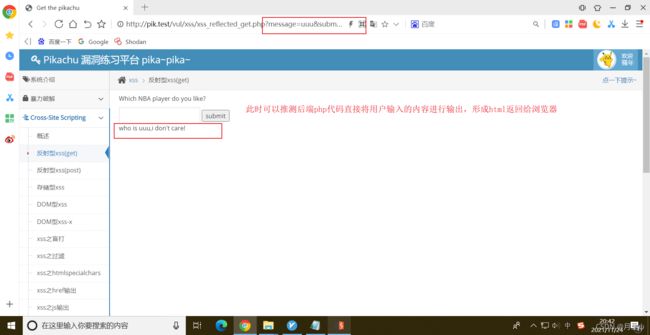
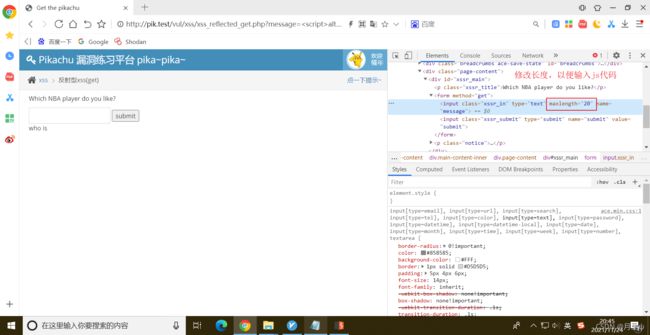
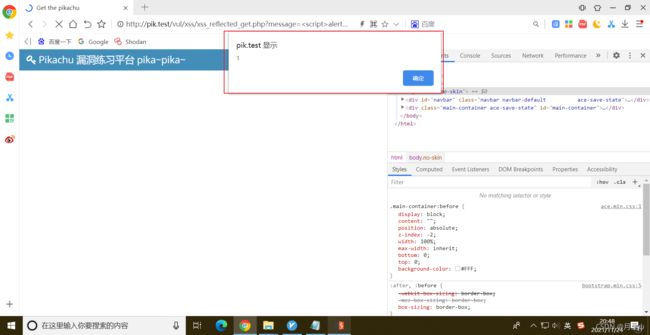
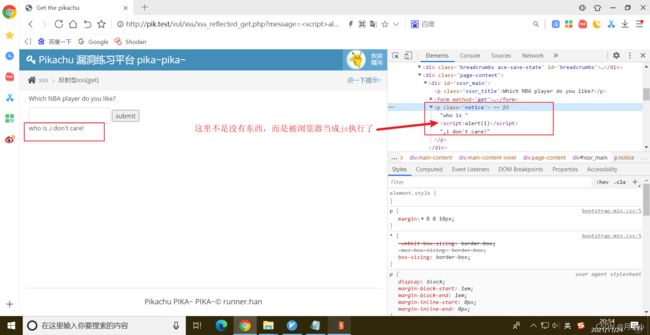
反射-GET
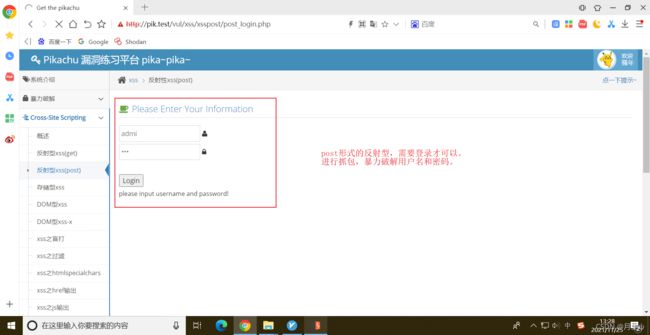
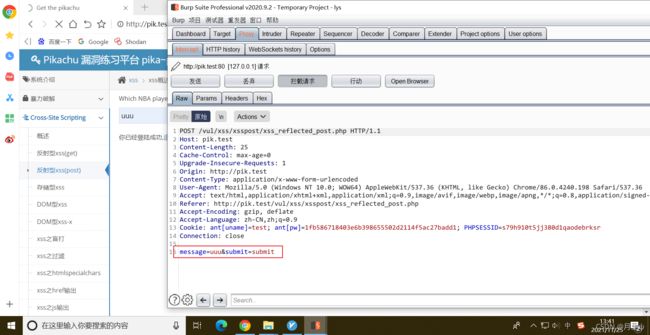
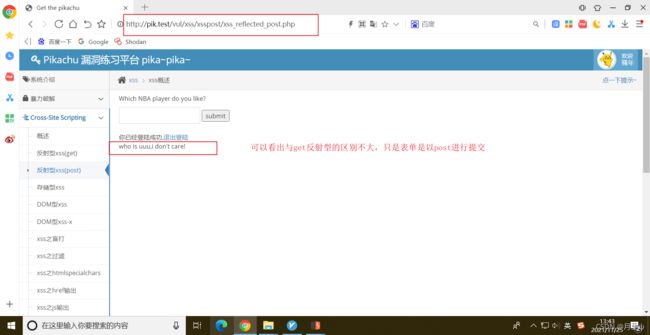
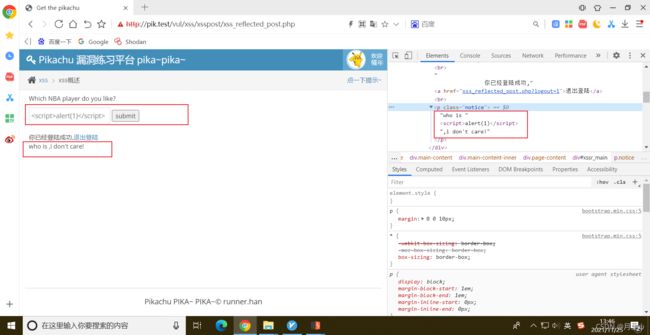
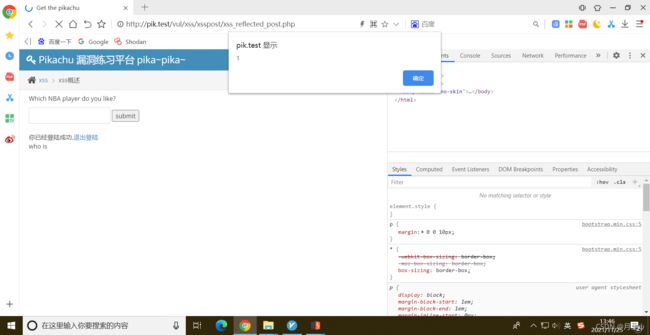
反射-POST
存储型XSS
介绍
- 原理:该XSS是持久化的, 代码是存储在服务器。
- 触发条件:①当用户(管理员)访问服务器中已经被注入JS代码的页面。
②浏览器内核版本(不阻止脚本运行)。 - 常用地方:留言板,订单信息(管理员要进行查看)等地方。
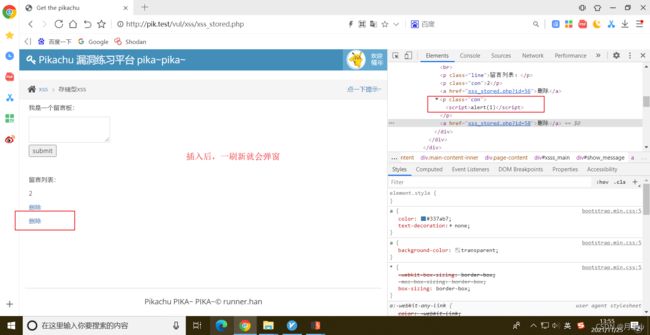
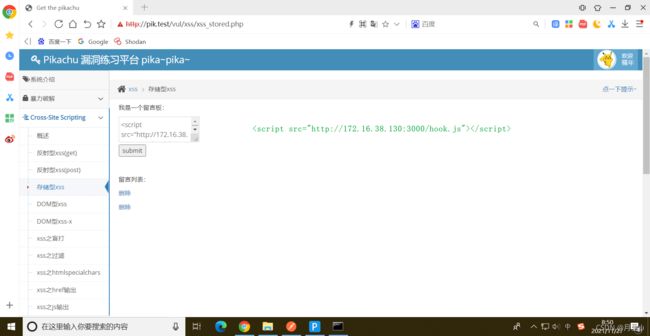
实操
DOM型XSS
介绍
- 原理:该XSS与前面两种不同,其操作是不与后端进行交互的,是由前端代码(通过DOM树的相关语法)来实现的。

- 触发条件:①页面的改变是由DOM树改变(即存在漏洞)
②浏览器内核版本(不阻止脚本运行) - 这好像只能自娱自乐,因为它也是非持久性的(点一次就会消失,只能重新产生)而且还不像反射型那样可以构造一个URL地址去诱使人去点击。
实操
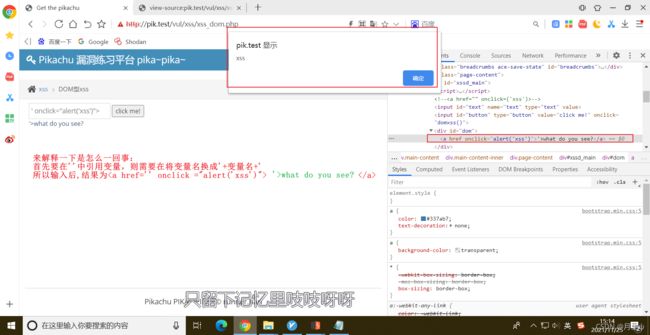
反射-POST
- 观看html代码
<div id="xssd_main">
<script>
//可以看出当点击click me!按钮时,会调用domxss方法进行更改页面
function domxss(){
var str = document.getElementById("text").value;
document.getElementById("dom").innerHTML = "what do you see?";
}
script>
<input id="text" name="text" type="text" value="" />
<input id="button" type="button" value="click me!" onclick="domxss()" />
<div id="dom">div>
div>
反射-GET
- 观看html代码
<div id="xssd_main">
<script>
function domxss(){
// str为text=3
var str = window.location.search;
// 以text=为分隔符,取出第二个数(3),再使用decodeURIComponent进行解码
var txss = decodeURIComponent(str.split("text=")[1]);
// 将全部+替换成空格
var xss = txss.replace(/\+/g,' ');
//在当前html页面所在目录下寻找xss文件
document.getElementById("dom").innerHTML = "就让往事都随风,都随风吧";
}
script>
<form method="get">
<input id="text" name="text" type="text" value="" />
<input id="submit" type="submit" value="请说出你的伤心往事"/>
form>
<div id="dom">div>
div>
<a href='#' onclick='domxss()'>有些费尽心机想要忘记的事情,后来真的就忘掉了a>
- 测试是否存在漏洞(
' onclick="alert('xss')">)
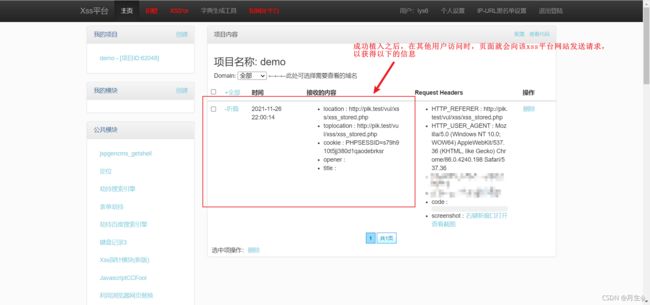
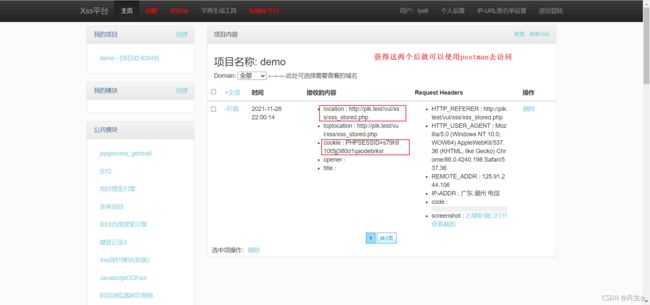
xss平台和工具
xss平台:https://xsshs.cn/xss.php?do=login
![]()

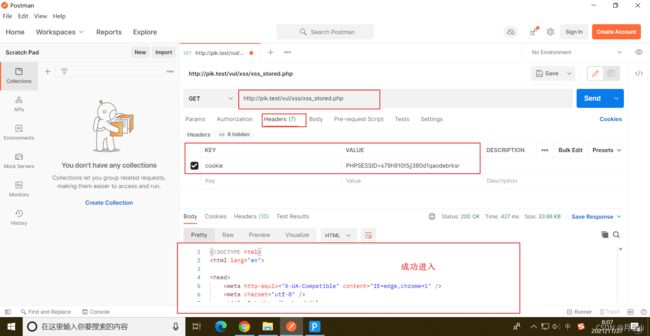
postman:https://app.getpostman.com/app/download/win64


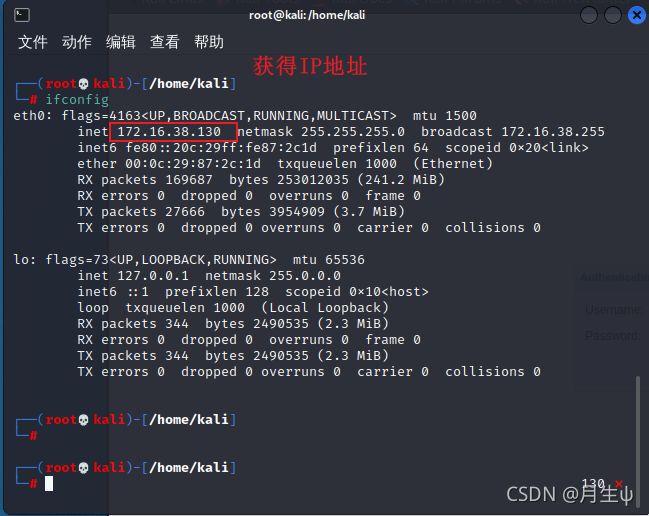
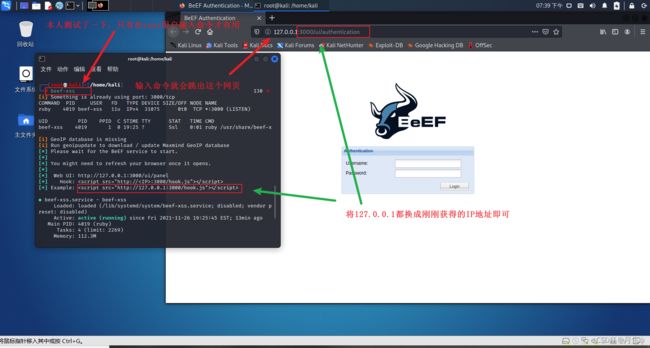
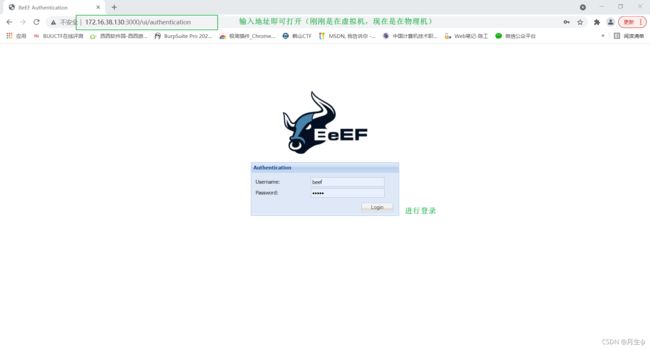
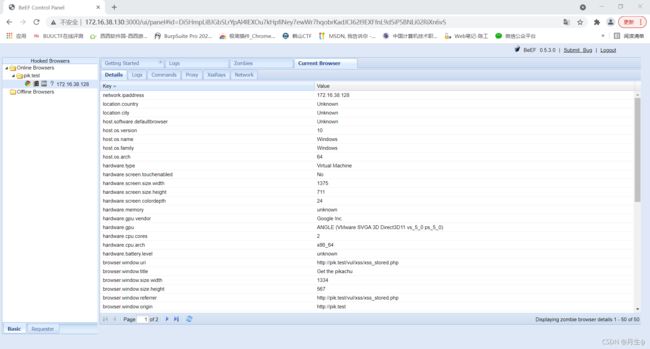
Kali中的Beef(安装教程:https://blog.csdn.net/weixin_43847838/article/details/110312851)





xss的防护
- xss漏洞的常见的防护手段有:
① 代码过滤;
② http only;
③ WAF拦截;
代码过滤
-
代码过滤有以下几种:
① 对特殊字符进行转义,例如"、’、<、>、空格、&、/等
② 对关键字进行过滤,如常见的script、alert、onclick、onerror等
③ 对用户交互数据进行矫正,根据自己业务需求,对用户输入的数据是否符合规范进行判断 -
代码过滤一般发生在输入或者输出时。(可以输入输出一起使用,也可以只在其中一个使用。)
http only
- HttpOnly是Cookie的属性,设置之后Cookie是无法被JS读取到的,这样可以防止恶意脚本获取到cookie值。
- PHP设置方法(转自此博客)
PHP中的设置
① PHP5.2以上版本已支持HttpOnly参数的设置,同样也支持全局的HttpOnly的设置,在php.ini中将session.cookie_httponly 设置为1或者TRUE,来开启全局的Cookie的HttpOnly属性,当然也支持在代码中来开启:
ini_set("session.cookie_httponly", 1);
// or
session_set_cookie_params(0, NULL, NULL, NULL, TRUE);
?>
Cookie操作函数setcookie函数和setrawcookie函数也专门添加了第7个参数来做为HttpOnly的选项,开启方法为:
//如看不懂 可以百度一下下面的函数参数代表的含义
setcookie("abc", "test", NULL, NULL, NULL, NULL, TRUE);
setrawcookie("abc", "test", NULL, NULL, NULL, NULL, TRUE);
② 对于PHP5.1以前版本以及PHP4版本的话,则需要通过header函数来变通下了:
header("Set-Cookie: hidden=value; httpOnly");
?>
- javaEE设置方法
response.setHeader("Set-Cookie", "cookiename=value;
Path=/;Domain=domainvalue;Max-Age=seconds;HTTPOnly");
设置完毕后通过js脚本是读不到该cookie的,但使用如下方式可以读取
Cookie cookies[]=request.getCookies();
WAF拦截
- WAF含义—Web应用防护系统(也称为:网站应用级入侵防御系统。英文:Web Application Firewall,简称: WAF)。国际上公认的一种说法:Web应用防火墙是通过执行一系列针对HTTP/HTTPS的安全策略来专门为Web应用提供保护的一款产品。
- 常见的waf拦截页面
xss的绕过
- 在了解了xss的防护后,来看一下怎样绕过吧!
代码过滤
该部分内容转自此博客
-
该绕过是指确保用户想输入到网页的东西不被后端给过滤掉。(网页一般流程:用户输入-后端-前端)
-
过滤空格
用/代替空格
-
过滤关键字
①大小写绕过
②双写关键字(利用有些检查只检查一次)
③字符拼接
//利用eval
 //利用top
//利用top
④其它字符混淆
可利用注释、标签的优先级等
1.<
2.<img src= > //因为title标签的优先级比img的高,所以会先闭合title,从而导致前面的img标签无效
3.
//因为title标签的优先级比img的高,所以会先闭合title,从而导致前面的img标签无效
3.
注:使用其它字符去混淆我们注入的代码
⑤编码绕过
1.Unicode编码绕过(编码转换:https://tool.oschina.net/encode 第一个为Unicode 第二个为ASCll)

 2.url编码绕过
//unescape为解码函数
2.url编码绕过
//unescape为解码函数
 //代码含义:https://www.cnblogs.com/soleyy/p/7158976.html
3.Ascii码绕过
//代码含义:https://www.cnblogs.com/soleyy/p/7158976.html
3.Ascii码绕过
 4.hex绕过(16进制)
4.hex绕过(16进制)
 5.八进制
5.八进制
 6.base64绕过
6.base64绕过