- 《Java前端开发全栈指南:从Servlet到现代框架实战》
前言在当今Web开发领域,Java依然是后端开发的主力语言,而随着前后端分离架构的普及,Java开发者也需要掌握前端技术栈。本文将全面介绍JavaWeb前端开发的核心技术,包括传统Servlet/JSP体系、现代前端框架集成方案,以及全栈开发的最佳实践。通过本文,您将了解如何构建现代化的JavaWeb应用前端界面。一、JavaWeb前端技术演进1.1传统技术栈Servlet:JavaWeb基础,处
- 计算机科学与技术
柳依依@
学习前端c4前端后端
计算机科学是一个庞大且关联性强的学科体系,初学者常面临以下痛点:-**知识点零散**:容易陷入"只见树木不见森林"的学习困境-**方向不明确**:面对海量技术栈不知从何入手-**体系缺失**:难以建立完整的知识网络1.计算机基础-计算机组成原理-冯·诺依曼体系-CPU/内存/IO设备-操作系统-进程与线程-内存管理-文件系统-计算机网络-TCP/IP模型-HTTP/HTTPS-网络安全2.编程能力
- 远程登录docker执行shell报错input is not a terminal问题
背景最近要远程去k8sdocker里面获取信息,于是,写了一个如下的命令,执行完之后,报错了。ssh192.168.100.2sudocrictlexec-itxxx.docker/usr/bin/lscpu--online--extended错误信息如下:time=“2025-07-11T21:00:39+08:00”level=fatalmsg=“execingcommandincontain
- uniapp登录成功后跳回原有页面+无感刷新token
黑匣子~
uniappuni-apptoken
uniapp登录成功后跳回原有页面引言在C端的页面场景中,我们经常会有几种情况到登录页:区分需要登录和不用登录的页面,点击需要登录才能查看的页面已经登录但是超时,用户凭证失效等原因以上情况可以细分为两种,一种是从未登录过的,需要第一次去登录,还一种是已经登录了,但是cookie失效了,需要重新获取用户凭证,这样的话后端会将两个状态码区分,那我们前端需要根据不同的状态码进行相应的处理。第一次登录时当
- SpringMVC中的常用注解
SpringMVC中使用servlet的对象:(Request,Response,Session,Cookie)springmvc已经帮我们封装好了这些对象,只需在方法参数上使用所需要的对象即可@ControllerpublicclassServletController{/***只要在控制器方法上加入request,response,session类型的参数,springmvc框架会把这些对象准
- GitHub Actions自动化部署Vue项目到宝塔服务器
SnowDreamXUE
github自动化vue.js
GitHubActions自动化部署Vue项目到宝塔服务器通过GitHubActions自动化部署Vue项目到宝塔服务器,可实现代码推送后自动构建和部署,极大提升开发效率,减少人工操作错误。整个流程包括服务器环境准备、SSH密钥对生成与配置、GitHub仓库配置以及GitHubActions工作流配置四个关键步骤。这套方案特别适合个人开发者和小型团队,无需依赖复杂的云服务或付费部署工具,即可实现高
- Xshell连接上服务器
知还215
服务器运维
1.首先打开Xshell2.点击左上角的新建如下图3.设置名称,服务器公网协议选SSH,端口号默认22即可主机就是服务器的公网4.点击左边用户身份验证用户名是服务器的用户名(默认root)密码是服务器的密码方法如图选择即可5.点击右上角的确定即可6.出现:Welcomto...即代表连接成功
- Spring Boot进阶(49):实时通信不再是梦想,SpringBoot+WebSocket助你轻松实现前后端即时通讯!
bug菌¹
滚雪球学SpringBoot#SpringBoot零基础入门springbootWebSocket前后端通信
1.前言在上一期,我对WebSocket进行了基础及理论知识普及学习,WebSocket是一种基于TCP协议实现的全双工通信协议,使用它可以实现实时通信,不必担心HTTP协议的短连接问题。SpringBoot作为一款微服务框架,也提供了轻量级的WebSocket集成支持,本文将介绍如何在SpringBoot项目中集成WebSocket,实现前后端通信。这将又会是干货满满的一期,全程无尿点不废话只抓
- RedHat:MobaXterm免密登录保姆级教程(普通用户和root用户)
m0_75152875
网络
RedHat:MobaXterm免密登录保姆级教程(普通用户和root用户)前言1.生成密钥对(1)启动虚拟机RedHat(2)MobaXterm远程连接(3)生成密钥对ssh_key2.保存公钥和私钥3.上传公钥4.启用私钥5.测试免密登录6.测试是否可以多次免密登录参考:https://blog.csdn.net/xjp_xujiping/article/details/120291721前言
- GIT同时配置github和gitee
Aaron Con
conclusiongithubgit
- 微信小游戏猜成语源码系统,可商业运营版,开源无须授权,带搭建安装包
qq_2931393342
源码分享微信微信小游戏猜成语源码系统微信小游戏猜成语源码微信小游戏猜成语系统微信小游戏猜成语
温馨提示:文末有资源获取方式一、系统简介这是一款基于PHP+MySQL+微信小程序开发的看图猜成语小游戏源码系统,专为商业运营设计,无需额外授权即可直接部署使用。系统包含完整的前后端源码、数据库脚本、安装包及详细文档,支持快速搭建,适合个人开发者、创业团队或企业用于微信小程序上线运营。1.游戏玩法看图猜成语:用户根据图片提示,从随机汉字中选择4个字组成正确答案,闯关升级。多关卡设计:支持自定义关卡
- 本地Qwen中医问诊小程序系统开发
Kelaru
AI大模型小程序AIpythonflaskproject
一、后端API(Flask+Qwen)1.环境准备1.1安装Python3(如未安装)```bashbrewinstallpython```1.2创建虚拟环境并激活python3-mvenvqwen_envsourceqwen_env/bin/activate1.3安装依赖bashpipinstalltorchtransformersflaskflask-cors2.编写后端API代码新建`app
- 高校毕业设计选题管理系统的SSH框架实现
Kiki-2189
本文还有配套的精品资源,点击获取简介:该系统基于SSH架构(Struts2、Spring和Hibernate)建立,旨在简化和优化高校毕业设计的选题流程,提高教学管理效率。系统根据角色(管理员、教师、学生)分配不同功能与权限,涵盖用户管理、课题发布与审核、文档提交和评估等。采用了JSP技术进行用户界面的构建,并利用SSH框架的特性简化了开发流程,提高了系统的稳定性和交互性。1.SSH框架应用于Ja
- 网络安全工程师的职业规划?(非常详细),零基础入门到精通,看这一篇就够了
QXXXD
黑客兼职副业网络安全web安全安全网络跳槽数据库android
文章目录前言一、就业工作岗位众多网络工程师的个人职业规划一、网络工程师的职业优势二、网络工程师解读计算机网络安全工程师怎么发展职业规划文末福利前言网络安全专业网络安全专业就业前景怎么样?有哪些就业方向?一、就业工作岗位众多网络安全专业毕业生就业的岗位较多,可以在计算机科学与技术、信息通信、电子商务、互联网金融、电子政务等领域从事相关工作。也可以在***机关事业单位,银行、保险、证券等金融机构,电信
- django中如何使用Django REST Framework
517
djangopython后端
1.项目设置#创建项目目录mkdirdrf_democddrf_demo#创建虚拟环境并激活python-mvenvvenvsourcevenv/bin/activate#Linux/Macvenv\Scripts\activate#Windows#安装依赖pipinstalldjangodjangorestframeworkdjango-cors-headers2.创建Django项目和应用dj
- 借助 Wisdom SSH AI 助手,轻松安装 CentOS 8 LNMP 环境
qinyia
sshcentosadb
打开WisdomSSH软件,在AI对话区输入“在CentOS8服务器安装LNMP环境”,AI助手会按以下步骤分析并执行安装:安装Nginx分析:CentOS8默认软件源可能没有Nginx,所以要先启用Nginx官方软件源,然后才能安装Nginx。指令:启用Nginx官方软件源:sudodnfinstall-yepel-release-安装Nginx:sudodnfinstall-ynginx分析:
- 【云服务器安全相关】堡垒机、WAF、防火墙、IDS 有什么区别?
weixin_44329069
云服务器安全相关服务器安全php
目录✅一句话总结:️1.堡垒机:对“自己人”看的最严2.WAF(Web应用防火墙):保护你的网站不被攻击3.防火墙:基础“门卫”,管谁能进来、谁能出去4.IDS/IPS:入侵检测系统/入侵防御系统✅通俗类比:✅它们并不重复,而是分工协作!✅一句话总结:安全工具主要功能拦截对象应用层级举例堡垒机审计、管控内部人员登录服务器行为内部管理员运维通道(SSH、RDP)记录操作命令WAF防御网页攻击(如SQ
- 华为交换机 SSH 与 Telnet 配置指南
IT摆渡者
运维网络经验分享
一、配置准备工作连接Console口:使用Console线将计算机与交换机的Console口相连,通信波特率设置为9600。进入系统视图并修改设备名称:plaintextsystem-view[Huawei]sysnameSW1#将设备名称修改为SW1二、SSH配置步骤(推荐用于安全连接)1.生成RSA密钥对用于加密SSH通信,默认密钥长度为2048位:plaintext[SW1]rsalocal
- 简说scp命令
伊成
其它服务器linux运维
简单介绍scp的全称是:SecureCopyProtocol(安全复制协议),是Linux中用于在网络中安全传输文件的命令行工具。它基于SSH协议,用于在本地服务器和远程服务器之间,或者两台远程服务器之间复制文件或目录。scp基本语法格式如下:scp[选项]源路径目标路径常用选项说明:-r:递归复制整个目录。-P:指定非默认的SSH端口号,默认为22。这里注意为大写的P。-C:启用压缩,提高传输效
- WebView 中 Cookie 丢失怎么办?跨域状态不同步的调试与修复经验
HTTPwise
httpudphttpswebsocket网络安全网络协议tcp/ip
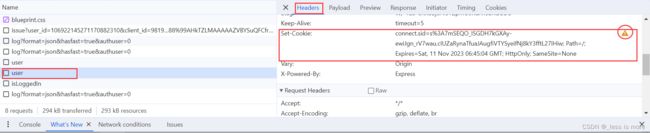
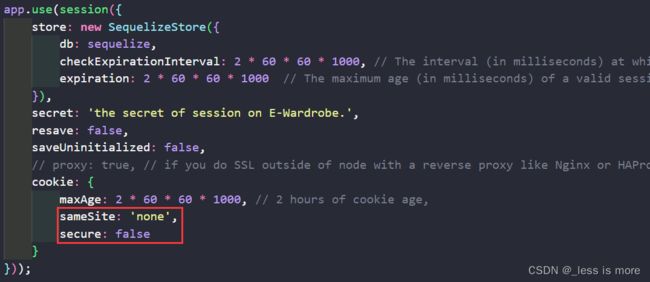
现代App内的WebView页面常涉及多个业务域名:主域名提供用户登录、其他二级域名承载活动或内容页。理想情况下Cookie能跨子域共享用户状态,但在WebView中却经常遇到Cookie丢失、登录态失效、或者主域和子域状态不同步的问题。这些问题在浏览器中难以复现,却在部分移动端WebView环境中频发,成为线上最难定位的“偶发bug”之一。背景:部分用户反馈活动页被频繁登出某次活动页部署在m.e
- linux远程连接最大数是多少,Linux Shell 脚本限制ssh最大用户登录数
力气气
linux远程连接最大数是多少
我撰写本文原来的意图是想把“复制SSH渠道”和"copySSHSession"这样的功能从远程ssh客户端中剔除掉.因此想到可以在SSH服务端设置一下,但查阅了sshd_config的man手册,发现里面的看起来限制ssh连接数量的参数(MaxSessions,ClientAliveCountMax等)在复制SSH渠道中并不好用,即一个远程ssh客户端可以通过这种方式几乎无限制的建立ssh会话,未
- SpringBoot 与 HTMX:现代 Web 开发的高效组合
风象南
原创随笔后端springbootjava
在当今的Web开发领域,前后端分离已成为主流趋势。传统的全栈框架往往需要复杂的模板引擎来处理视图逻辑,而前端框架如React、Vue等虽然强大,但也带来了学习曲线陡峭、构建复杂等问题。本文将介绍一种轻量级的解决方案——结合SpringBoot与HTMX,实现高效、简洁的前后端分离开发。为什么选择SpringBoot与HTMX?SpringBoot是Java生态中最流行的应用开发框架之一,它提供了自
- LINUX710 MYSQL
czhc1140075663
Mysqlmysqladb数据库
[email protected]'spassword:┌────────────────────────────────────────────────────────────────────┐│•MobaXterm20.0•││(SSHclient,X-serverandnetworkingtools)││││➤
[email protected]││•SSH
- Ubuntu重装系统后ssh连接不上(遇到 “Unit ssh.service not found“ 错误)
longze_7
ubuntusshlinux
重装系统时不知道为什么SSH服务未安装,以下是解决方案:先检查ssh服务安装没安装sudosystemctlstatusssh#Ubuntu/Debian如果systemctl找不到服务,可能是SSH未安装:sudoaptupdatesudoaptinstallopenssh-serversudosystemctlstartssh#启动服务sudosystemctlenablessh#开机自启安装
- 在 Mac 上使用 Git 拉取项目:完整指南
笑衬人心。
macosgit
目录前置条件安装Git配置Git生成SSHKey(推荐方式)将SSHKey添加到GitHub/GitLab克隆(拉取)项目常见问题排查1.前置条件一台运行macOS的电脑已安装XcodeCommandLineTools(Git和编译工具依赖)GitHub、GitLab或其他Git平台账号项目仓库地址(可为SSH或HTTPS格式)2.安装Git方法一:通过Homebrew安装(推荐)brewinst
- Linux ssh/sftp/scp免密登录
Linux上实现SSH、SFTP和SCP的免密登录(一般是root用户),可以按照以下步骤进行设置:1.在本地机器上生成SSH密钥对:打开终端并输入以下命令:ssh-keygen-trsa然后按照提示输入密钥的保存位置和密码(如果需要),或者直接按回车键接受默认值。这将生成一个公钥(id_rsa.pub)和一个私钥(id_rsa)。2.将公钥复制到远程服务器:使用以下命令将公钥复制到远程服务器上的
- 【网络安全】利用 Cookie Sandwich 窃取 HttpOnly Cookie
秋说
web安全XSS
未经许可,不得转载。文章目录引言Cookie三明治原理解析ApacheTomcat行为Python框架行为窃取HttpOnly的PHPSESSIDCookie第一步:识别XSS漏洞第二步:发现反射型Cookie参数第三步:通过Cookie降级实现信息泄露第四步:整合攻击流程修复建议引言本文将介绍一种名为“CookieSandwich”(Cookie三明治)的技术,该技术可用于在特定服务器上绕过Ht
- Django核心知识点详解:JSON、AJAX、Cookie、Session与用户认证
PythonicCC
djangojsonajax
1.JSON数据格式详解1.1什么是JSON?JSON(JavaScriptObjectNotation)是一种轻量级的数据交换格式,具有以下特点:独立于语言,几乎所有编程语言都支持易于人阅读和编写易于机器解析和生成基于文本,比XML更简洁1.2JSON基本格式对象格式{"name":"rose","age":20}使用大括号{}包裹键值对形式,键必须用双引号包裹多个键值对用逗号分隔数组格式["j
- 如何解决小程序发布之后不能访问任何请求的问题?
嘉琪001
小程序apachephp
(1)域名白名单设置不正确:小程序需要在微信公众平台后台请求域名添加到request合法域名白名单中,否则无法发送请求,确保所有域名添加到白名单中服务器SSL/HTTPS配置问题:小程序要求必须使用HTTPS协议进行网络请求,如果服务器没有配置好SSL证书,就无法访问,跨域问题:在服务器配置好CORS的跨域策略接口权限限制:如果请求是像某个特定的接口发送,确保你在小程序后台设置了相应接口权限有些接
- SpringBoot+Mybatis+MySQL+Vue+ElementUI前后端分离版:整体布局、架构调整(二)
喜欢敲代码的程序员
前后端分离SpringBootSpringspringbootmybatismysqlvue.jselementui
目录一、前言二、后端调整1.实体类调整2.菜单相关接口3.用户相关接口4.新增工具类5.新增菜单树返回类6.配置类、拦截器三、前端调整1.请求调整2.页面布局、样式调整1.user.vue2.index.vue3.请求拦截四、开发过程中的问题五、附:源码1.源码下载地址六、结语一、前言此文章在上次的基础上进行了部分调整,并根据用户体验(我自己)确认了页面整体布局和数据呈现,暂定就先这样,后续有需要
- sql统计相同项个数并按名次显示
朱辉辉33
javaoracle
现在有如下这样一个表:
A表
ID Name time
------------------------------
0001 aaa 2006-11-18
0002 ccc 2006-11-18
0003 eee 2006-11-18
0004 aaa 2006-11-18
0005 eee 2006-11-18
0004 aaa 2006-11-18
0002 ccc 20
- Android+Jquery Mobile学习系列-目录
白糖_
JQuery Mobile
最近在研究学习基于Android的移动应用开发,准备给家里人做一个应用程序用用。向公司手机移动团队咨询了下,觉得使用Android的WebView上手最快,因为WebView等于是一个内置浏览器,可以基于html页面开发,不用去学习Android自带的七七八八的控件。然后加上Jquery mobile的样式渲染和事件等,就能非常方便的做动态应用了。
从现在起,往后一段时间,我打算
- 如何给线程池命名
daysinsun
线程池
在系统运行后,在线程快照里总是看到线程池的名字为pool-xx,这样导致很不好定位,怎么给线程池一个有意义的名字呢。参照ThreadPoolExecutor类的ThreadFactory,自己实现ThreadFactory接口,重写newThread方法即可。参考代码如下:
public class Named
- IE 中"HTML Parsing Error:Unable to modify the parent container element before the
周凡杨
html解析errorreadyState
错误: IE 中"HTML Parsing Error:Unable to modify the parent container element before the child element is closed"
现象: 同事之间几个IE 测试情况下,有的报这个错,有的不报。经查询资料后,可归纳以下原因。
- java上传
g21121
java
我们在做web项目中通常会遇到上传文件的情况,用struts等框架的会直接用的自带的标签和组件,今天说的是利用servlet来完成上传。
我们这里利用到commons-fileupload组件,相关jar包可以取apache官网下载:http://commons.apache.org/
下面是servlet的代码:
//定义一个磁盘文件工厂
DiskFileItemFactory fact
- SpringMVC配置学习
510888780
springmvc
spring MVC配置详解
现在主流的Web MVC框架除了Struts这个主力 外,其次就是Spring MVC了,因此这也是作为一名程序员需要掌握的主流框架,框架选择多了,应对多变的需求和业务时,可实行的方案自然就多了。不过要想灵活运用Spring MVC来应对大多数的Web开发,就必须要掌握它的配置及原理。
一、Spring MVC环境搭建:(Spring 2.5.6 + Hi
- spring mvc-jfreeChart 柱图(1)
布衣凌宇
jfreechart
第一步:下载jfreeChart包,注意是jfreeChart文件lib目录下的,jcommon-1.0.23.jar和jfreechart-1.0.19.jar两个包即可;
第二步:配置web.xml;
web.xml代码如下
<servlet>
<servlet-name>jfreechart</servlet-nam
- 我的spring学习笔记13-容器扩展点之PropertyPlaceholderConfigurer
aijuans
Spring3
PropertyPlaceholderConfigurer是个bean工厂后置处理器的实现,也就是BeanFactoryPostProcessor接口的一个实现。关于BeanFactoryPostProcessor和BeanPostProcessor类似。我会在其他地方介绍。PropertyPlaceholderConfigurer可以将上下文(配置文件)中的属性值放在另一个单独的标准java P
- java 线程池使用 Runnable&Callable&Future
antlove
javathreadRunnablecallablefuture
1. 创建线程池
ExecutorService executorService = Executors.newCachedThreadPool();
2. 执行一次线程,调用Runnable接口实现
Future<?> future = executorService.submit(new DefaultRunnable());
System.out.prin
- XML语法元素结构的总结
百合不是茶
xml树结构
1.XML介绍1969年 gml (主要目的是要在不同的机器进行通信的数据规范)1985年 sgml standard generralized markup language1993年 html(www网)1998年 xml extensible markup language
- 改变eclipse编码格式
bijian1013
eclipse编码格式
1.改变整个工作空间的编码格式
改变整个工作空间的编码格式,这样以后新建的文件也是新设置的编码格式。
Eclipse->window->preferences->General->workspace-
- javascript中return的设计缺陷
bijian1013
JavaScriptAngularJS
代码1:
<script>
var gisService = (function(window)
{
return
{
name:function ()
{
alert(1);
}
};
})(this);
gisService.name();
&l
- 【持久化框架MyBatis3八】Spring集成MyBatis3
bit1129
Mybatis3
pom.xml配置
Maven的pom中主要包括:
MyBatis
MyBatis-Spring
Spring
MySQL-Connector-Java
Druid
applicationContext.xml配置
<?xml version="1.0" encoding="UTF-8"?>
&
- java web项目启动时自动加载自定义properties文件
bitray
javaWeb监听器相对路径
创建一个类
public class ContextInitListener implements ServletContextListener
使得该类成为一个监听器。用于监听整个容器生命周期的,主要是初始化和销毁的。
类创建后要在web.xml配置文件中增加一个简单的监听器配置,即刚才我们定义的类。
<listener>
<des
- 用nginx区分文件大小做出不同响应
ronin47
昨晚和前21v的同事聊天,说到我离职后一些技术上的更新。其中有个给某大客户(游戏下载类)的特殊需求设计,因为文件大小差距很大——估计是大版本和补丁的区别——又走的是同一个域名,而squid在响应比较大的文件时,尤其是初次下载的时候,性能比较差,所以拆成两组服务器,squid服务于较小的文件,通过pull方式从peer层获取,nginx服务于较大的文件,通过push方式由peer层分发同步。外部发布
- java-67-扑克牌的顺子.从扑克牌中随机抽5张牌,判断是不是一个顺子,即这5张牌是不是连续的.2-10为数字本身,A为1,J为11,Q为12,K为13,而大
bylijinnan
java
package com.ljn.base;
import java.util.Arrays;
import java.util.Random;
public class ContinuousPoker {
/**
* Q67 扑克牌的顺子 从扑克牌中随机抽5张牌,判断是不是一个顺子,即这5张牌是不是连续的。
* 2-10为数字本身,A为1,J为1
- 翟鸿燊老师语录
ccii
翟鸿燊
一、国学应用智慧TAT之亮剑精神A
1. 角色就是人格
就像你一回家的时候,你一进屋里面,你已经是儿子,是姑娘啦,给老爸老妈倒怀水吧,你还觉得你是老总呢?还拿派呢?就像今天一样,你们往这儿一坐,你们之间是什么,同学,是朋友。
还有下属最忌讳的就是领导向他询问情况的时候,什么我不知道,我不清楚,该你知道的你凭什么不知道
- [光速与宇宙]进行光速飞行的一些问题
comsci
问题
在人类整体进入宇宙时代,即将开展深空宇宙探索之前,我有几个猜想想告诉大家
仅仅是猜想。。。未经官方证实
1:要在宇宙中进行光速飞行,必须首先获得宇宙中的航行通行证,而这个航行通行证并不是我们平常认为的那种带钢印的证书,是什么呢? 下面我来告诉
- oracle undo解析
cwqcwqmax9
oracle
oracle undo解析2012-09-24 09:02:01 我来说两句 作者:虫师收藏 我要投稿
Undo是干嘛用的? &nb
- java中各种集合的详细介绍
dashuaifu
java集合
一,java中各种集合的关系图 Collection 接口的接口 对象的集合 ├ List 子接口 &n
- 卸载windows服务的方法
dcj3sjt126com
windowsservice
卸载Windows服务的方法
在Windows中,有一类程序称为服务,在操作系统内核加载完成后就开始加载。这里程序往往运行在操作系统的底层,因此资源占用比较大、执行效率比较高,比较有代表性的就是杀毒软件。但是一旦因为特殊原因不能正确卸载这些程序了,其加载在Windows内的服务就不容易删除了。即便是删除注册表中的相 应项目,虽然不启动了,但是系统中仍然存在此项服务,只是没有加载而已。如果安装其他
- Warning: The Copy Bundle Resources build phase contains this target's Info.plist
dcj3sjt126com
iosxcode
http://developer.apple.com/iphone/library/qa/qa2009/qa1649.html
Excerpt:
You are getting this warning because you probably added your Info.plist file to your Copy Bundle
- 2014之C++学习笔记(一)
Etwo
C++EtwoEtwoiterator迭代器
已经有很长一段时间没有写博客了,可能大家已经淡忘了Etwo这个人的存在,这一年多以来,本人从事了AS的相关开发工作,但最近一段时间,AS在天朝的没落,相信有很多码农也都清楚,现在的页游基本上达到饱和,手机上的游戏基本被unity3D与cocos占据,AS基本没有容身之处。so。。。最近我并不打算直接转型
- js跨越获取数据问题记录
haifengwuch
jsonpjsonAjax
js的跨越问题,普通的ajax无法获取服务器返回的值。
第一种解决方案,通过getson,后台配合方式,实现。
Java后台代码:
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
String ca
- 蓝色jQuery导航条
ini
JavaScripthtmljqueryWebhtml5
效果体验:http://keleyi.com/keleyi/phtml/jqtexiao/39.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery鼠标悬停上下滑动导航条 - 柯乐义<
- linux部署jdk,tomcat,mysql
kerryg
jdktomcatlinuxmysql
1、安装java环境jdk:
一般系统都会默认自带的JDK,但是不太好用,都会卸载了,然后重新安装。
1.1)、卸载:
(rpm -qa :查询已经安装哪些软件包;
rmp -q 软件包:查询指定包是否已
- DOMContentLoaded VS onload VS onreadystatechange
mutongwu
jqueryjs
1. DOMContentLoaded 在页面html、script、style加载完毕即可触发,无需等待所有资源(image/iframe)加载完毕。(IE9+)
2. onload是最早支持的事件,要求所有资源加载完毕触发。
3. onreadystatechange 开始在IE引入,后来其它浏览器也有一定的实现。涉及以下 document , applet, embed, fra
- sql批量插入数据
qifeifei
批量插入
hi,
自己在做工程的时候,遇到批量插入数据的数据修复场景。我的思路是在插入前准备一个临时表,临时表的整理就看当时的选择条件了,临时表就是要插入的数据集,最后再批量插入到数据库中。
WITH tempT AS (
SELECT
item_id AS combo_id,
item_id,
now() AS create_date
FROM
a
- log4j打印日志文件 如何实现相对路径到 项目工程下
thinkfreer
Weblog4j应用服务器日志
最近为了实现统计一个网站的访问量,记录用户的登录信息,以方便站长实时了解自己网站的访问情况,选择了Apache 的log4j,但是在选择相对路径那块 卡主了,X度了好多方法(其实大多都是一样的内用,还一个字都不差的),都没有能解决问题,无奈搞了2天终于解决了,与大家分享一下
需求:
用户登录该网站时,把用户的登录名,ip,时间。统计到一个txt文档里,以方便其他系统调用此txt。项目名
- linux下mysql-5.6.23.tar.gz安装与配置
笑我痴狂
mysqllinuxunix
1.卸载系统默认的mysql
[root@localhost ~]# rpm -qa | grep mysql
mysql-libs-5.1.66-2.el6_3.x86_64
mysql-devel-5.1.66-2.el6_3.x86_64
mysql-5.1.66-2.el6_3.x86_64
[root@localhost ~]# rpm -e mysql-libs-5.1