标签。
<form action="/search" method="get">
<input type="text" name="query">
<input type="submit" value="Search">
form>
在这个例子中,当用户填写搜索框并点击"Search"按钮时,浏览器会向"/search"路径发送一个GET请求,请求中包含用户在搜索框中输入的内容。
- 标签:你可以使用标签的href属性来定义当用户点击链接时要导航到的URL。如果你在href属性中使用?字符,那么它会触发一个GET请求。例如:
<a href="?page=1">Go to page 1a>
在这个例子中,当用户点击这个链接时,浏览器会向当前URL的路径发送一个带有"page=1"查询参数的GET请求。如果当前URL是"[http://example.com/some/path?another=value",那么点击这个链接后,浏览器会向"http://example.com/some/path?page=1&another=value"发送GET请求。
3. form 表单构造 HTTP 请求
HTML的元素可以用于创建一个表单,用户可以在该表单中输入数据。当用户提交表单时,浏览器将构造一个HTTP请求,并将表单数据作为请求体发送到服务器。
构造HTTP请求的过程如下:
- 浏览器获取表单数据:当用户在表单中输入数据后,浏览器会将这些数据存储起来,并等待用户提交表单。
- 用户提交表单:当用户点击“提交”按钮或按下回车键时,浏览器会触发表单的提交事件。
- 浏览器构造HTTP请求:浏览器根据表单元素的类型和属性,构造一个HTTP请求。对于GET请求,浏览器会将表单数据编码成URL参数,并附加到URL中。对于POST请求,浏览器会将表单数据作为请求体发送。
- 浏览器向服务器发送请求:浏览器将构造好的HTTP请求发送到服务器,并等待服务器的响应。
- 服务器处理请求:服务器收到请求后,会解析请求体中的数据,并根据需要对数据进行处理。服务器可能会返回一个HTML页面作为响应,或者将数据存储在数据库中。
- 浏览器接收响应:浏览器收到服务器的响应后,会解析响应内容并将其显示给用户。如果响应是一个HTML页面,浏览器会将其渲染成可视化页面。如果响应是其他类型的数据(如JSON),浏览器会根据需要进行处理和显示。
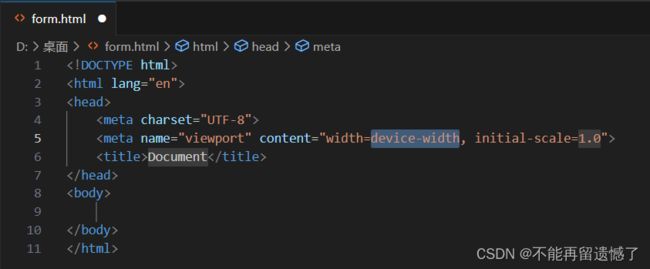
我们这里先创建出一个.html 文件,然后用 VScode 打开这个文件。


HTML 标签往往是成对存在的。

<html>
<head>
head>
<body>
hello world
body>
html>
这个 body 中的内容就是页面中显示的内容。

那么我们就简单的使用 form 表单构造一个 HTTP 请求。
在 VScode 中,我们可以手动打出标签,但是也可以使用 ! + Tab 生成一个 HTML 模板。



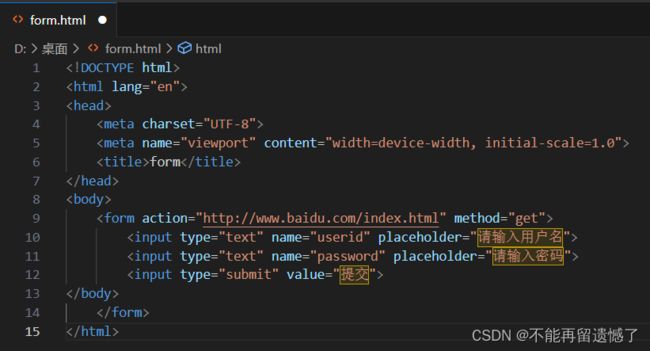
然后我们需要生成一个 form 标签,指定 URL 和 method

然后就是处理表单的具体内容。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
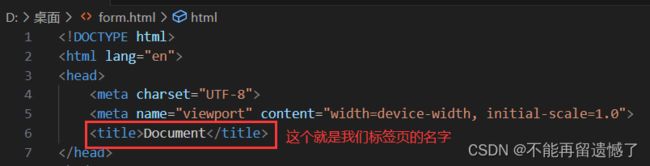
<title>formtitle>
head>
<body>
<form action="http://www.baidu.com/index.html" method="get">
<input type="text" name="userid" placeholder="请输入用户名">
<input type="text" name="password" placeholder="请输入密码">
<input type="submit" value="提交">
body>
form>
html>


当写完这个 HTML 代码之后,保存,然后打开这个文件就会出现这样的页面。

输入用户名和密码,提交。

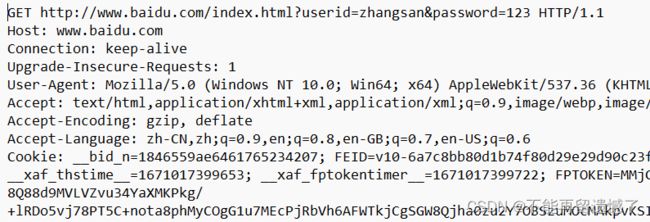
当点击这个提交按钮的时候,会显示出这样的页面。


我们构造的 input 标签中的 name 会作为 key 值,而对应输入的则会作为 value 值构成键值对放在 URL 的 query string 中。
虽然通过 form 表单可以构造一个 HTTP 请求,但是 form 表单只能构造出 GET 和 POST 方法的 HTTP 请求,并且使用 form 表单构造出来的 HTTP 请求会触发页面跳转,会更新整个页面的数据,而有些时候则是只需要更新做出修改了的部分,那么这时候 form 表单构造的 HTTP 请求就显得很呆了,所以就又出现了另一种构造 HTTP 请求的方式——ajax。
4. ajax 构造 HTTP 请求
Ajax 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。它使用 JavaScript 和 XMLHttpRequest 对象来与服务器进行异步通信,从而在不重新加载整个页面的情况下,更新网页的部分内容。
具体来说,Ajax 允许在用户与网页交互时,通过后台与服务器进行通信,获取或提交数据,然后在网页上对获取到的数据进行处理和展示。这种技术使得网页能够在用户操作时,实时地更新部分内容,提供更加流畅的用户体验。
Ajax 的核心是 JavaScript 中的 XMLHttpRequest 对象,它能够通过 HTTP 或 HTTPS 协议,与服务器进行通信。当用户在网页上进行操作时,JavaScript 代码会通过 XMLHttpRequest 对象向服务器发送请求,然后等待服务器的响应。
在服务器端,收到请求后,可以进行相应的处理,比如查询数据库、处理数据等,然后将处理结果返回给客户端。客户端收到响应后,可以使用 JavaScript 对响应数据进行处理和展示,比如更新网页上的某个部分。
通过 Ajax 技术,可以实现以下功能:
- 在网页上实时地更新部分内容,提高用户体验。
- 实现动态的网页效果,提高网页的交互性。
- 在后台与服务器进行通信,减轻用户的网络负担,提高网页的加载速度。
- 实现网页的异步更新,提高网页的响应速度。
虽然浏览器提供了原生的 ajax API,但是这个原生的比较难用,所以我们可以使用一些封装了 ajax 的第三方库来实现这个功能。我们今天使用的第三方库就是 jquery 库。既然要使用第三方库是需要额外下载引入的。虽然下载比较麻烦,但是前端只是需要将这个库的地址写入代码中就可以了。
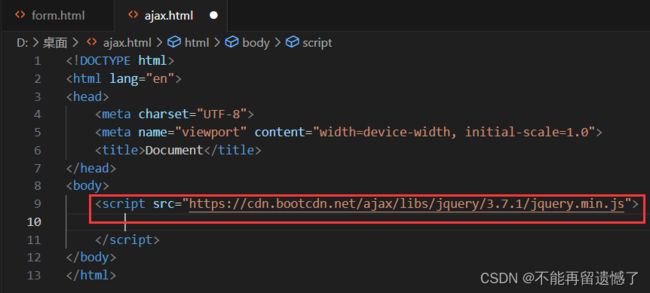
我们可以搜索 jquery cdn,然后找到https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.min.js这个地址,将这个地址引入就行了。

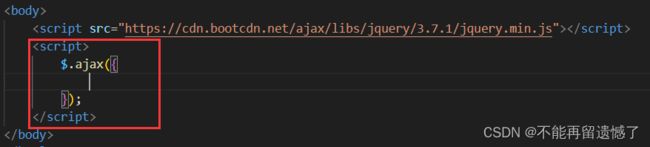
当引入 jquery 第三方库之后,我们就可以写相关的 ajax 代码了。

这里 $ 是 jquery 中定义的一个全局变量,通过 $ 可以调用 jquery 中的方法,而在 JavaScript 中 {} 表示对象,在 ajax 中 {} 中是使用键值对的方式来描述属性名和属性值的。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.min.js">script>
<script>
$.ajax({
type: "get",
url: "http://www.baidu.com/index.hetml",
success: function(body){
console.log(body);
},
error: function(body){
console.log("获取响应失败");
},
});
script>
body>
html>

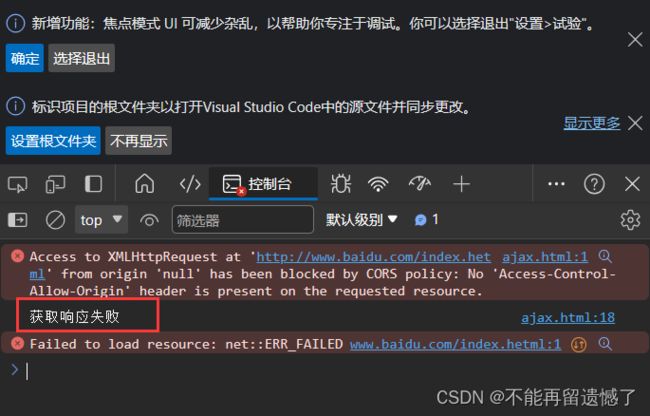
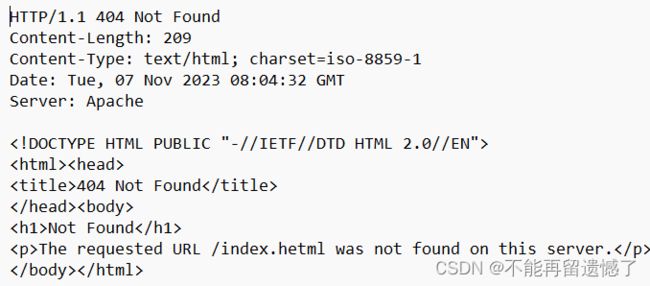
这里 success: function(){} 中的代码不是立即执行的,而是当服务器返回响应之后,然后会将响应部分的 body 传入到 function 中,这里 function 就类似一个匿名内部类。如果服务器返回的是一个类似的 200 成功的响应,那么机会执行 success 部分的代码,如果返回的是 404 等其他错误,就会执行 error 中的代码。console.log()的作用就是打印的作用。
保存代码之后打开这个文件,并且打开浏览器的检查选项可以看到结果,执行的error中的代码。



虽然 form 表单和 Ajax 都可以构造 HTTP 请求,但是这都需要我们用到前端的知识,如果你有一定的前端基础,那其实还好,但是如果没有一定的前端基础的话,那么使用上面两个方法构造 HTTP 请求的成本就比较高,所以我们既可以使用工具来替我们构造一个 HTTP 请求,这个工具就是——postman。
5. postman 构造 HTTP 请求
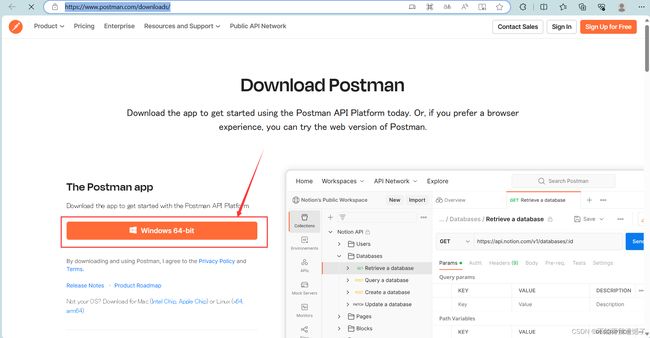
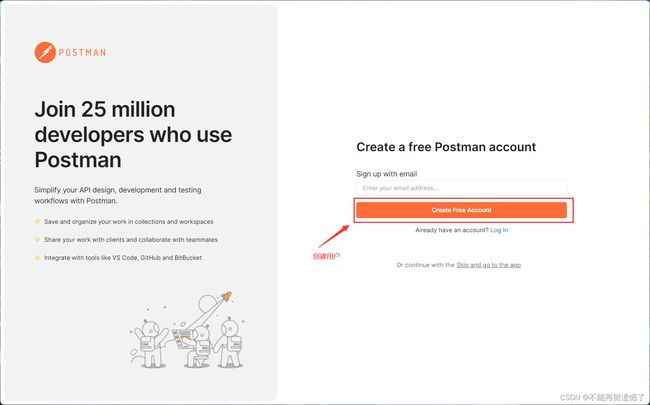
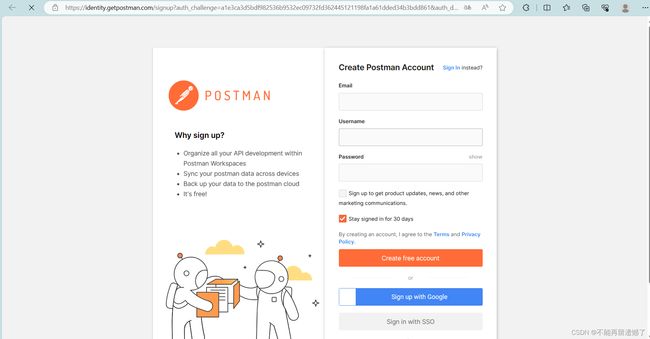
5.1 进入 postman 网站下载 postman
https://www.postman.com/downloads/



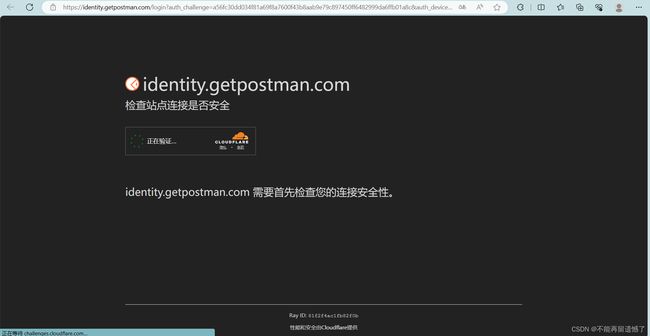
注册完成之后就会下载安装包,然后打开软件的时候会出现真人验证。
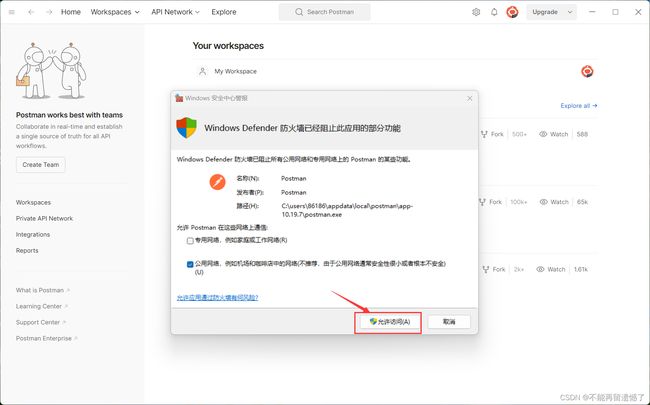
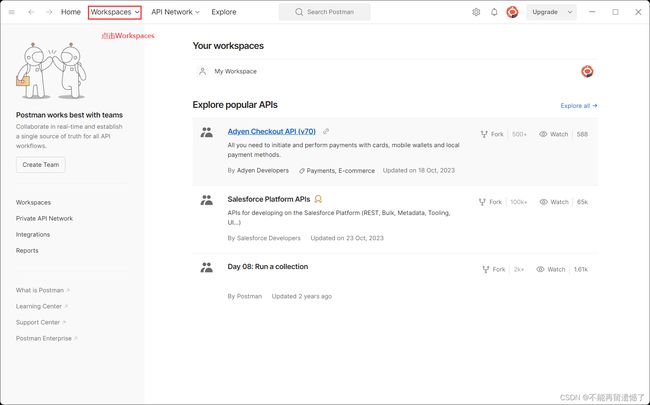
5.2 打开 postman


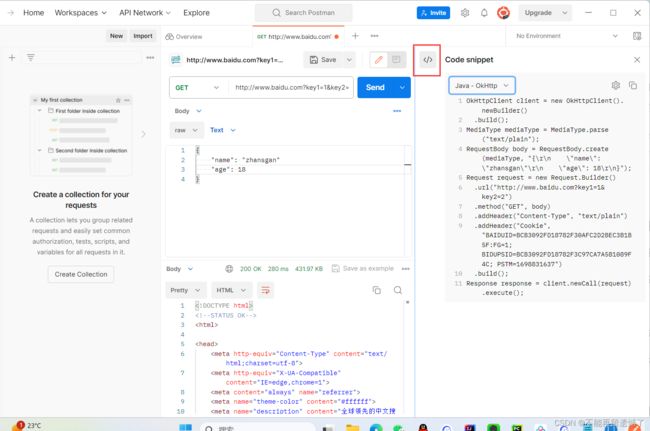
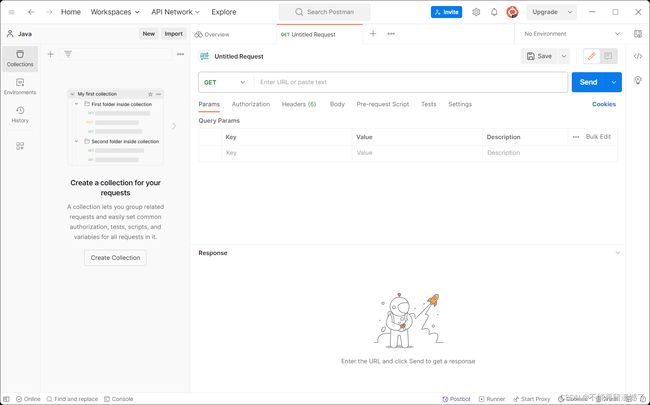
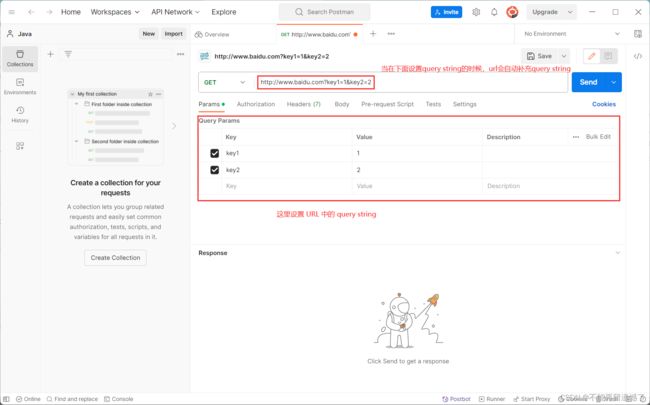
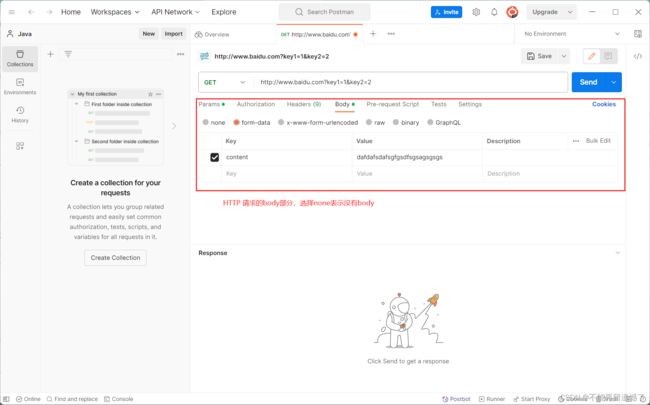
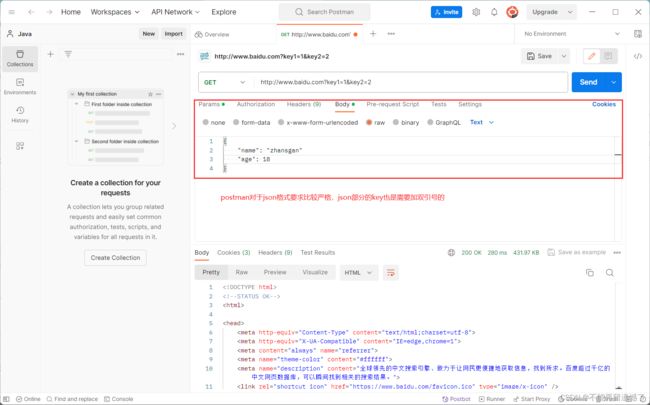
进入 postman 的界面就是这样的。












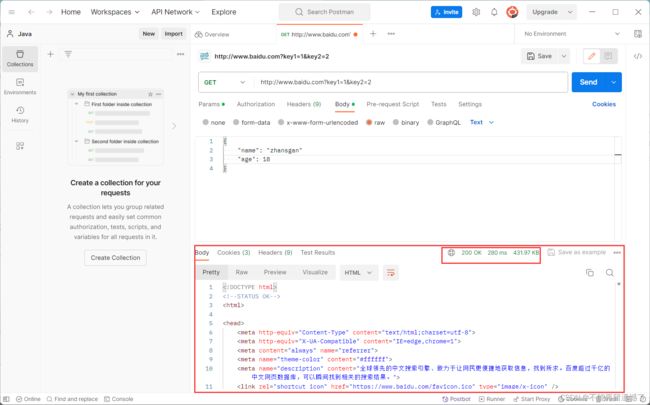
当我们构造完 HTTP 请求之后,点击 send ,就会收到服务器的响应,以及相应的状态。

通过点击这个还可以生成不同语言生成 HTTP 请求的代码,这个代码是可以直接复制粘贴的。