JavaScript&TypeScript知识点总结
- 一、基本语法和变量。
- 语句后的分号建议添加,但不是必须。
- 标识符书写方法一般遵循驼峰命名法。例如:getName。
- 变量:ECMAScript的变量是松散类型的,用var来标识,并且可以用来保存任何类型(如:String、Number、Boolean以及Object等等),每个变量仅仅只是一个用于保存值的占位符。
一般格式:var message =’’
注:使用var操作符定义的变量将成为定义该变量的作用域中的局部变量。如果是在某个函数内部使用var定义一个变量,那么这个变量在函数退出后就会被释放掉。
注:去掉var符号可以表示变量为全局变量。
- Js里面所有的东西都是object。
- 二、JavaScript概述
JavaScript 是一种基于对象和事件驱动并具有安全性能的脚本语言。
JavaScript的特点:
- 一种弱脚本语言
- 基于对象、动态的
- 简单易用性、安全
- 跨平台性、改善用户体验
- 它是一种解释性程序语言。编译一行执行一行
- 基本知识
3.1 常见指令
| alert |
控制浏览器弹出一个警告框 |
| Document.write(“”) |
向body中输出一个内容 |
| console.log(“ ”) |
向控制台输出一个内容(程序员调试使用) |
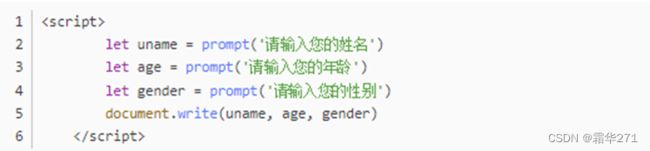
| prompt |
显示一个对话框,对话框中包含一条文字信息,用于提示用户输入 |
| confirm |
在网页弹出一个确认框,让用户确认/取消 |
注:alert() 和 prompt() 它们会跳过页面渲染先被执行
代码示例:
3.2 JS编写位置
1) 在标签中写(一般不使用)
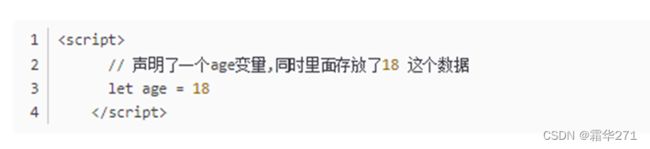
2)在script标签中
3)外联js样式
| |
注:script一旦引用外部文件,就不能再编写代码了,即使编写了浏览器也会忽略掉,如果仍需要,需要创建一个新的script标签用于编写内部代码。
3.3 JS基本语法
- JS严格区分大小写
- 以;号结尾或者不加,但是整体代码风格要一致
- 会忽略多个空格和换行,所以我们可以利用空格和换行对代码进行格式化
3.4 变量
3.4.1 声明变量
语法:let 变量名
1)声明变量由两部分构成:声明关键字、变量名(标识)
2)let 即关键字 (let: 允许、许可、让、要),所谓关键字是系统提供的专门用来声明(定义)变量的词语
3.4.2 变量赋值
定义了一个变量后,你就能够初始化它(赋值)。在变量名之后跟上一个“=”,然后是数值。
注:是通过变量名来获得变量里面的数据
简单点,也可以声明变量的时候直接完成赋值操作,这种操作也称为 变量初始化。
3.4.3 更新变量
注:let不允许多次声明一个变量
3.4.4 声明多个变量
变量赋值后,还可以通过简单地给它一个不同的值来更新它。
语法:多个变量中间用逗号隔开。
说明:看上去代码长度更短,但并不推荐这样。为了更好的可读性,请一行只声明一个变量。
3.4.4 变量的命名规则与规范
1) 规则
- 不能用关键字
关键字:有特殊含义的字符,JavaScript 内置的一些英语词汇。例如:let、var、if、for等
- 只能用下划线、字母、数字、$组成,且数字不能开头
- 字母严格区分大小写,如 Age 和 age 是不同的变量
- JavaScript 内部已占用于单词(关键字或保留字)不允许使用
2) 规范
- 起名要有意义
- 遵守小驼峰命名法
- 第一个单词首字母小写,后面每个单词首字母大写。例:userNam
输出多个变量的写法(中间用逗号隔开)
document.write(变量名1, 变量名2, 变量名3)
3.4.5 let和var的区别
在较旧的JavaScript,使用关键字 var 来声明变量 ,而不是 let。
var 现在开发中一般不再使用它,只是我们可能在老版程序中看到它。
let 为了解决 var 的一些问题。
var 声明不合理的地方:
- 可以先使用 在声明 (不合理)
- var 声明过的变量可以重复声明(不合理)
- 比如变量提升、全局变量、没有块级作用域等等
注:最好使用let命名变量
3.4.6 变量拓展—数组
数组 (Array) :将 一组数据存储在单个变量名下
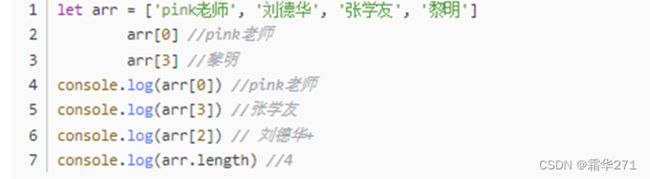
| let arr = ['pink老师','刘德华','张学友','黎明'] |
3.4.6.1 声明数组
| let 数组名 = [数据1, 数据2, 数据3, 数据4] |
- 数组是按顺序保存,所以每个数据都有自己的编号
- 计算机中的编号从0开始,所以小明的编号为0,小刚编号为1,以此类推
- 在数组中,数据的编号也叫索引或下标
- 数组可以存储任意类型的数据
- 数组名可以更改
3.4.6.2 使用数组
数组名[索引号(下标)]
3.4.6.3 数组的链接方法
| var colors1 = [‘red’; ‘green&apos’, ‘blue’]; |
3.4.6.4 数组的分片方法
slice(),它能够基于当前数组中的一或多个项创建一个新数组,slice() 方法可以接受一或两个参数,即要返回项的起始和结束位置。
在只有一个参数的情况下,slice() 方法返回从该参数指定位置开始到当前数组末尾的所有项。如果有两个参数,该方法返回起始和结束位置之间的项——但不包括结束位置的项。
注:slice()方法不会影响原数组
| var colors1 = ['red', 'green', 'blue', 'yellow', 'purple']; var colors2 = colors1.slice(1); var colors3 = colors1.slice(2, 4); var colors4 = colors1.slice(2, 2);//结果是什么? console.log(colors1); console.log(colors2); console.log(colors3); |
3.4.6.5 数组的splice方法
| 功能 |
解释 |
| 删除 |
可以删除任意数量的项,只需指定 2 个参数:要删除的第一项的位置和要删除的项数。 例如: splice(0,2) 会删除数组中的前两项。 |
| 插入 |
可以向指定位置插入任意数量的项,只需提供 3 个参数:起始位置、0(要删除的项数) 和要插入的项。如果要插入多个项,可以再传入第四、第五,以至任意多个项。例如, splice(2,0,'red','green') 会从当前数组的位置 2 开始插入字符串 'red' 和 'green' 。 |
| 替换 |
可以向指定位置插入任意数量的项,且同时删除任意数量的项,只需指定 3 个参数:起始位置、要删除的项数和要插入的任意数量的项。插入的项数不必与删除的项数相等。例如:splice (2,1,'red','green') 会删除当前数组位置 2 的项,然后再从位置 2 开始插入字符串 'red' 和 'green' 。 |
3.4.6.6 链式语法
链式语法已变得非常流行。实际上这是一种非常容易实现的模式。基本上,你只需要让每个函数返回 this代表包含该函数的对象,这样其他函数就可以立即被调用。看看下面的例子。
| //链式语法 var bird = {//定义对象字面量 catapult: function() { console.log( 'Yippeeeeee!' ); return this;//返回bird对象自身 }, destroy: function() { console.log( "That'll teach you... you dirty pig!" ); return this; } }; |
3.4.6.7 闭包
闭包是Closure,闭包就是:函数的局部变量集合,只是这些局部变量在函数返回后会继续存在。
闭包就是就是函数的“堆栈”在函数返回后并不释放,我们也可以理解为这些函数堆栈并不在栈上分配而是在堆上分配
当在一个函数内定义另外一个函数就会产生闭包。如下代码:
| function greeting(name) { var text = 'Hello ' + name; // local variable // 每次调用时,产生闭包,并返回内部函数对象给调用者 return function() { console.log(text); }//注意该函数无名称,称为匿名函数 } var sayHello = greeting('Closure');//调用greeting()返回了什么? sayHello(); // 注意此处的使用方法。通过闭包访问到了局部变量text |
3.5 常量
概念:使用 const 声明的变量称为“常量”。
使用场景:当某个变量永远不会改变的时候,就可以使用 const 来声明,而不是let
注:常量不允许重新赋值,声明的时候必须初始化
3.6 数据类型
JS的6中数据类型
| 数据类型 |
释意 |
| String |
字符串 |
| Number |
数值 |
| Boolean |
布尔值 |
| Null |
空值 |
| Undefined |
未定义 |
| Object |
对象 |
拓展:其中String Number Boolean Null Undefined为基本数据类型,Object属于引用数据类型
3.6.1 Number详解
在JS中所有的数值都是Number类型,包括整数和浮点数(小数)
- JS可以表示数字的最大值和最小值
| Number.MAX_VALUE; 1.7976931348623157e+308 Number.MIN_VALUE //大于0的最小值 5e-324 |
- 如果使用Number表示的数字 超过了最大值,则会返回一个
| Infinity |
正无穷 |
| -Infinity |
负无穷 |
注: 使用typeof检查Infinity也会返回number
- NaN 是一个特殊的数字,表示Not A Number
使用typeof检查一个NaN也会返回number
注:如果使用js进行浮点数运算,可能得到一个不精确的值
3.6.2 布尔值详解
取值:true/false
3.6.3 NULL和underfined
- Null(空值)类型的值只有一个,就是null
null这个值专门用来表示一个为空的对象
使用typeof检查一个null值时,返回object
- undefined(未定义)类型的值只有一个,就undefind
当声明一个变量,但是并不给变量赋值时,它的值就是undefined
使用typeof检查一个undefined时也是undefined
3.7 强制类型转换
类型转换主要指,将其他的类型,转换为String、Number、Boolean
3.7.1 将其他数据类型转换为String
方式一:
- 调用被转换数据类型的toString()方法
- 该方法不会影响原变量,它会将转换的结果返回
- 但是注意:
null 和 undefined 这两个值没有toString()方法,如果调 用他们的方法会报错
方式二:
- 调用String()函数,并将被转换的数据作为参数传递给函数
- 使用String函数做强制转换时;
- 对于Number和Boolean实际上就是调用的toString()方法
- 但是对于Null和undefined,就不会调用toString()方法
- 它会将null 直接转换为“null”
- 将undefined直接转换为“undefined”
3.7.2 将其他数据类型转换为Number
方法一:使用Number()函数
- 字符串-----à数字
- 如果是纯数字的字符串,则直接将其转换为数字
- 如果字符串中有非数字的内容,则转换为NaN
- 如果字符串是一个空串或者是一个全是空格的字符串,则转换为0;
- 其他------à数字
| 类型 |
数字 |
| true |
1 |
| false |
0 |
| null |
0 |
| undefined |
数字NaN |
转换方式二:
这种方式专门用来处理字符串,如果对非字符串使用parseInt()或parseFloat(),它会先将其转变为String类型,再操作
- parseInt(参数) 把一个字符串转换为一个整型数
- parseFloat(参数) 把一个字符串转换为一个浮点数
3.7.3 将其他进制转换为布尔类型
使用Boolean()函数
- 数字-----à 布尔
除了0和NaN,其余都是**true**
- 字符串-----à 布尔
除了空串,其余的都是true
- 其他类型
null和undefined都会转换false
对象也会转换为true
3.7.4 其他进制的数字
1)如果需要表示16进制的数字,则需要以0x开头
2)如果需要表示8进制的数字,则需要以0开头
3)如果需要表示2进制 的数字,则需要以0b开头,但不是所有的浏览器都支持
注:如你想解析字符串为数字,"070",有些浏览器会当成8进制解析,有些则会当成10进制解析。为了避免你可能这里式10进制解析,那里又是8进制解析,我们在使用parseInt()时,一般指定进制。
格式如下:parseInt(参数,指定进制)
| var a =070; a =paseInt(a,10);//指定为10进制 a =paseInt(a,2);//指定2进制 |
- 四、算术运算符
当对非Number类型的值进行运算时,会将这些值转换Number然后再运算
任何值和NaN做运算都得NaN。
| 类型 |
描述 |
| + |
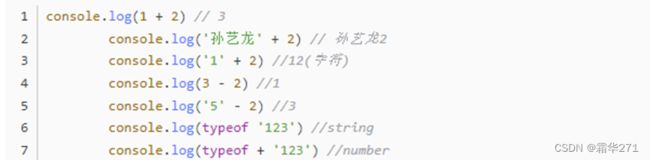
可以对两个值进行加法运算,并将结果返回 如果对两个字符串进行加法运算,则会进行拼串处理:会将两个字符串拼接成一个字符串,并返回 任何的值和字符串做加法,都会先转换为字符串,然后再和字符串做拼串操作 |
| - |
-可以对两个值进行减法运算,并将结果返回 |
| * |
可以对两个值进行乘法运算 |
| / |
可以对两个值进行除法运算 |
注:任何值做- * / 运算时都会自动转换为Number
我们可以利用这个特性做隐式的类型转换
可以通过为一个值 - 0 *1 /1来将其转换为Number
原理和Number()函数一样,使用起来更简单
4.1 一元运算符
一元运算符:只需要一个操作数
| + |
不会对数字产生任何影响 |
| - |
负号可以对数字进行符号的取反 |
注:对于非Number类型的值,它会将类型先转换为Number,然后再进行运算,可以对一个其他的数据类型使用+,来将其转换为Number。它的原理和Number()函数一样。
4.2 自增和自减运算符
4.2.1 自增
- 自增可以使变量在原值的基础上自增1
- 自增使用++
- 自增可以使用a++,与++a
- 无论是++a还是a++动员会立即使原变量自增1
- 不同的式++a和a++的值式不同的
++a的值是变量的新值(自增后的值)
a++的值是变量的原值(自增前的值)
4.2.1 自减
自减可以使变量在原值的基础上自减1
自减使用 --
自减可以使用--a与a--
无论是--a 还是a--都会立即使原变量自减1
不同的是–a和a–的值
--a的值是变量的新值(自减后的值)
a--的值是变量的原值(自减前的值)
4.2.3 逻辑运算符
| 类型 |
描述 |
| ! |
非 |
| &&(短路与) |
两个值中只要有一个值为false就返回false 只有两个值都为true时,才会返回true 如果第一个值为false,则不会去看第二个值 |
| ||(短路或) |
两个值只要有一个true,就返回true 如果两个值都为false,才会返回false 如果第一个值为true,则不会检查第二个值 |
4.2.4 相等运算符
| 类型 |
描述 |
| == |
相等(只判断数值部分) |
| === |
全等(要求数据数值和类型都要相同) |
| != |
不相等(不相等也会对变量进行自动类型转换,如果转换后相等,则返回false,不相等则返回true) |
| !== |
不全等(用来判断两个值是否不全等 ,和不等类型,不同的是它也不会自动转换类型。如果两个值的类型不同,直接 返回true) |
注:1.NaN不和任何值相等,包括他本身
2.undefined衍生自null,所以这两个值做相等判断时,会返回true,所以我们在做变量值是否为NaN时,**不能用== 而是用isNaN()**函数
3.尽量不用==来做判断,类型不一样,值一样也会返回true
4.2.5 三目运算符
语法:条件表达式?语句1:语句2
执行流程
若条件表达式为true,执行语句1
如果条件表达式为false,则执行语句2
4.2.6 运算符优先级
在表中越靠上优先级越高,优先级越高越优先计算,如果优先级也有,则从左往右计算。
| 优先级 |
运算符类型 |
结合性 |
运算符 |
高低 |
| 21 |
圆括号 |
n/a(不相关) |
( … ) |
高 ↑ |
| 20 |
成员访问 |
从左到右 |
… . … |
|
| 需计算的成员访问 |
从左到右 |
… [ … ] |
||
| new(带参数列表) |
n/a |
new … ( … ) |
||
| 函数调用 |
从左到右 |
… ( … ) |
||
| 可选链(Optional chaining) |
从左到右 |
?. |
||
| 19 |
new(无参数列表) |
从右到左 |
new … |
|
| 18 |
后置递增 |
n/a |
… ++ |
|
| 后置递减 |
… – |
|||
| 17 |
逻辑非 (!) |
从右到左 |
! … |
- 五、代码块
我们的程序由一条条语句构成的,语句是按照自上而下的顺序一条条执行。
在JS中可以使用{}来进行分组,它们要么都执行,要么都不执行。一个{}中的语句,我们称为一个代码块,在代码块后,不需要写;了。
JS的代码块,只具有分组作用,没有其他用途(这里与java不一样)
- 六、自定义对象
对象属于一种复合的数据类型,在对象中可以保存多个不同数据类型的属性
| 类型 |
描述 |
| 内建对象 |
由ES标准中定义的对象,在任何的ES的实现中都可以使用 比如:Math String Number Boolean Function Object…… |
| 宿主对象 |
由JS的运行环境提供的对象,目前来讲主要指浏览器提供的对象 比如:BOM DOM |
| 自定义对象 |
由开发人员自己创建的对象 |
创建对象:var obj = new Object();
给对象属性赋值:obj.name=”李华”;
删除属性:delete obj.age;
6.1 对象的属性:
对象的属性名不强制要求遵守标识符的规范,意味着什么样的名字都可以使用
如果要使用特殊的属性名,不能采用.属性名的方式来操作,而是需要采用另一种方式:
语法:对象["属性名"]=属性值
| obj[123] = 789;//1 obj["123"] = 456;//2 console.log(typeof obj["123"]);//其实1和2要说明的是同一个属性,它会自动类型转换为数字 |
注:使用[]这种方式去操作属性更加灵活。
6.2 拓展—in运算符
作用:通过此运算符可以检查一个对象是否含有指定的属性
语法:“属性名” in 对象
| console.log( "name" in obj); console.log( ["I love You"] in obj); |
6.3 拓展—基本数据类型和引用数据类型
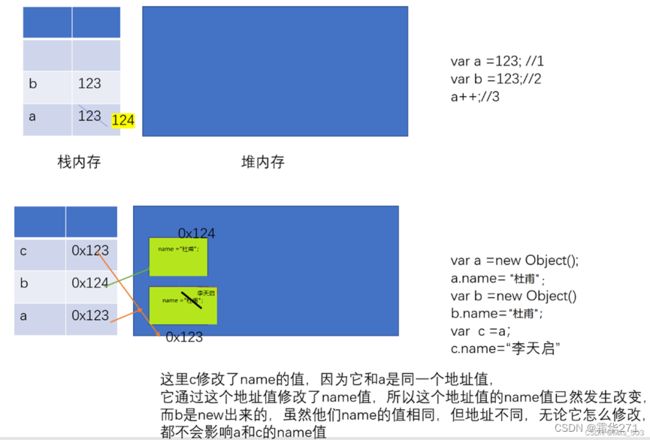
- 在JS的变量都是保存到栈内存中,基本数据类型的值直接在栈内存中存储,值与值之间是独立存在,修改一个变量不会影响其他变量。
- 对象是保存到堆内存中的,没创建一个新的对象,就会在堆内存中开辟出一个新的空间,而变量保存的是对象的内存地址(对象的引用),如果两个变量保存的是同一个对象引用时,当其中一个通过一个变量修改属性时,另一个也会受到影响。
- 对象是保存到堆内存中的,每创建一个新的对象,就会在堆内存中开辟出一个新的空间,而变量保存的是对象的内存地址(对象的引用),如果两个变量保存的是同一个对象引用时,当其中一个通过一个变量修改属性时,另一个也会受到影响。
6.4 对象字面量
使用对象字面量,可以在创建对象时,直接指定对象的属性。
| var obj ={};//对象字面量,这样写和new Object()这样,本质是一样的。 var obj1 ={name:"李华", age:21, sex:"男", ability:{xingNeng:"描述} }; |
注:1.属性名和属性值是一组一组的名值堆结构
2.名和值之间使用:连接,多个名值对之间用,隔开
3.如果一个属性之后没有其他的属性了,就不要写,
- 七、函数
7.1 函数简介
- 函数
- 函数也是一个对象
- 函数中可以封装一些功能(代码),在需要时可以执行这些功能(代码)
- 该函数中可以保存一些代码在需要的时候调用
- 使用typeof检查一个函数对象时,会返回fuction
- 创建一个函数对象
- 可以将要封装的代码以字符串的形式传递给构造函数
- 封装到函数中的代码不会立即执行
- 函数中的代码会在函数调用的时候执行
- 调用函数语法:函数对象();
- 当调用函数时,函数封装的代码会按顺序执行
方式一:可以使用function关键字来定义
|
|
|
|
方式二:
| var 函数名=function(形参列表){ 函数体 } |
注:js不允许函数重载,会覆盖上次的定义。
7.2 隐形参数
在function函数中不需要定义,但却可以直接用来获取所有的参数的变量。(arguments)(类似于java的可变长参数)
arguments调用方法跟数组调用方法一样。
- 在调用函数时,浏览器每次都会传递进两个隐含的参数
函数的上下文对象(this)和封装实参的对象arguments
- arguments是一个类数组对象(不是数组),可以通过索引来操作数组,也可以获取长度。
| 获取实参长度 |
arguments.length |
| 在不定义形参时可以通过arguments来使用实参 |
Arguments[0]表示第一个参数 |
| Arguments[1]表示第二个参数 |
|
| 属性callee |
这个属性对应一个函数对象,就是当前正在指向的函数的对象 |
7.3 匿名函数
立即执行函数:函数定义完,立即被调用。(立即执行函数往往只会执行一次)
| (function (){ console.log("我是立即执行函数"); })(); (function (a,b){ console.log(a+b); })(123,456); |
7.4 函数的方法
当对函数调用call()和apply()都会调用函数执行对象
在调用call()和apply()可以将一个对象指定为第一个参数,此时这个对象将会成为函数执行时的this
| 类型 |
描述 |
| call() |
可以将实参在对象之后依次传递 |
| apply() |
需要将实参封装到一个数组中统一传递 |
this的情况
| 类型 |
描述 |
| 以函数形式调用 |
this永远都是window |
| 以方法的形式调用 |
this是调用方法的对象 |
| 以构造函数的形式调用 |
this新创建的那个对象 |
| 使用call和apply调用 |
this时指定的那个对象 |
7.5 箭头函数
| //无参数,函数体代码只有一行,则该行结果即为函数返回值 //一个参数,函数体代码只有一行,则该行结果即为函数返回值 //两个及以上的参数,函数体代码只有一行,则该行结果即为函数返回值 //两个及以上的参数,函数体代码多于一行,则必须用{}包裹,且显式给出return |
7.6 类class
类是属性和函数的集合,是生成对象或类实例的模板。
7.6.1 类的定义和使用
| class MyInfo{//class是关键字,类名默认全部大写首字母 Name:string;//属性 Weather:string;//属性 } constructor(name: string, weather: string){ //构造函数,一般用于初始化。如果没有,TS会自动生成一个,以备用new创建类实例时调用。 |
7.6.2 类的属性和函数的访问权限
类中的属性和函数都有访问权限,默认为public即全局可访问,其次为protected即可在类的内部和其子类的内部可访问,最后为private,只能在该类内部可访问。
| //访问权限 let myData = new MyInfo('QiGe', 'raining'); //使用new关键字生成对象 |
7.6.3 存取器—getter和setter
7.6.4 静态属性
类中的属性或函数有static修饰,即可直接使用而不需要实例化。
7.6.5 继承
可以通过extends关键字继承其它类,从而成为其子类。
- 八、类型转换
8.1 为什么需要类型转换
JavaScript是弱数据类型: JavaScript也不知道变量到底属于那种数据类型,只有赋值了才清楚。
注:使用表单、prompt 获取过来的数据默认是字符串类型的,此时就不能直接简单的进行加法运算。
此时需要转换变量的数据类型。
通俗来说,就是把一种数据类型的变量转换成我们需要的数据类型。
8.2 转换方法
8.2.1 隐式转换
定义:
某些运算符被执行时,系统内部自动将数据类型进行转换,这种转换称为隐式转换。
规则:
+号两边只要有一个是字符串,都会把另外一个转成字符串
除了+以外的算术运算符 比如 - * / 等都会把数据转成数字类型
缺点:
转换类型不明确,靠经验才能总结
小技巧:
+号作为正号解析可以转换成数字型
任何数据和字符串相加结果都是字符串
8.2.2 显式转换
编写程序时过度依靠系统内部的隐式转换是不严禁的,因为隐式转换规律并不清晰,大多是靠经验总结的规律。
为了避免因隐式转换带来的问题,通常根逻辑需要对数据进行显示转换。
概念 :自己写代码告诉系统该转成什么类型
| 类型 |
描述 |
| Number(数据) |
如果字符串内容里有非数字,转换失败时结果为 NaN(Not a Number)即不是一个数字 NaN也是number类型的数据,代表非数字 |
| 转化为数字类型 |
|
| parseInt(数据) |
只保留整数 |
| parseFloat (数据) |
可以保留小数 |
| 变量.toString() |
数字类型转换为字符串 |
- 九、Js中的事件
| 类型 |
描述 |
| onload加载完成事件 |
页面加载完成之后,常用于页面js代码初始化操作 |
| onclick单击事件 |
常用于按钮的点击响应操作 |
| Onblur失去焦点事件 |
常用于输入框失去焦点后验证其输入内容是否合法 |
| Onchange内容发生事件 |
常用于单选框或复选框改变后的事件 |
| Onsubmit表单提交事件 |
常用于表单提交前,验证所有表单是否合法 |
十、TS知识总结
10.1 基础认识
ts是js的一个超集。需要配置node.js使用。特别注意ts版本和node.js版本要匹配,否则会出现不兼容问题。同时需要使用powershell为用户设置权限。
10.2 数据类型
| 类型 |
描述 |
| Boolean |
取值为true、false |
| Number |
Ts中对整型和浮点型不区分,统称为数字类型 |
| String |
ts是js的超集,所以适应es6和es5的语法 |
| 数组类型(array) |
元素类型固定,长度不限制 |
| 元组类型(tuple) |
属于数组的一种,但是每个元素的类型可以不相同;声明时,需要制定元素的个数,需要为每个元素设置类型 |
| 枚举类型(enum) |
|
| Any类型 |
代表任何类型,一般在获取DOM的时候使用 |
10.3 函数
10.3.1 使用完整函数类型定义
| //命名函数,有完整的参数和返回类型。可以不用,TS将自动进行类型推断但推荐使用! function add(x: number, y: number): number { return x + y; } //匿名函数 let myAdd = function(x: number, y: number): number { return x + y; }; console.log(myAdd(1, '2'));//error console.log(myAdd(1));//error console.log(typeof myAdd(1, 2));//number |
10.3.2 可选参数
| //可选参数,必须放在必要参数后 function greeting(firstName: string, lastName?: string) { if(lastName) { return `Hello ${firstName} ${lastName}!`; } return `Hello ${firstName}!`; } console.log(greeting('QiGe')); console.log(greeting('QiGe', 'Wang')); console.log(greeting('QiGe', 'Wang', 'Yong'));//error! |
10.3.3 默认参数
| //默认参数,不必在必要参数后 function greeting(firstName: string, lastName = 'Wang') { return `Hello ${firstName} ${lastName}!`; } console.log(greeting('QiGe')); console.log(greeting('QiGe', 'HaHaHa')); console.log(greeting('QiGe', 'HaHaHa', 'Yong'));//error! |
10.3.4 箭头函数
简化函数定义、解决this问题
| 类型 |
描述 |
| 无参数 |
函数体只有一行,即该行结果即为函数返回值 |
| 一个参数 |
函数体代码只有一行,则该行结果即为函数返回值 |
| 两个及以上的参数 |
代码只有一行,即该行结果为函数返回值 |
| 代码多余一行,则必须用{}包裹,且显式给出return |
10.4 模块(module)
每个.ts文件就是一个模块,即通过export来对外部模块暴露元素,通过import来引入模块。