【C#学习系列-2】实践总结教程-ASP.NET Core 3.1使用Swagger系列-001-空项目搭建篇
ASP.NET Core 3.1使用Swagger
参考总教程:
https://www.cnblogs.com/dotnet261010/p/12425572.html
前言
感谢参考教程博主的分享,在此我再详细记录一下,包括如何创建项目,下载资源包,如何调试。首先我个人是第一次自己手动搭建,其实对c#以及相关开发工具的使用不是很熟悉,所以这算是一个小白教程,其中还记录了几个中途可能遇到的问题及解决方法。
这个系列打算分为:
> 001-空项目搭建篇
002-调试篇
003-连接数据库
004-简单使用VUE调用接口实现先后端分离项目
005-项目打包及部署
006-回到Colder.Admin.AntdVue项目-创建新表-增删改查-vue显示
007-Colder.Admin.AntdVue项目打包及部署
测试环境
Window10, vs2019
一、 创建项目
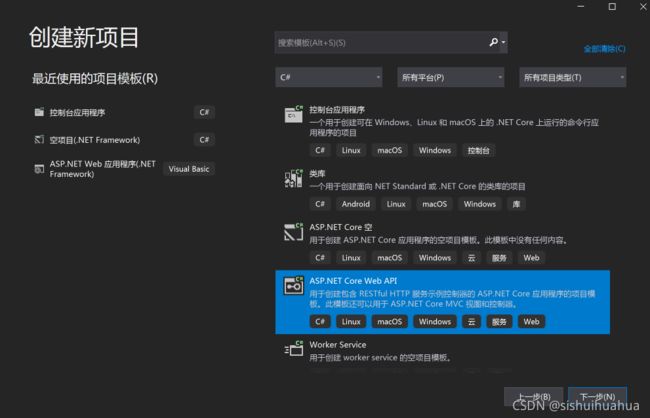
打开vs2019,选择 新建新项目,搜索C#后选择 ASP.NET Core Web API
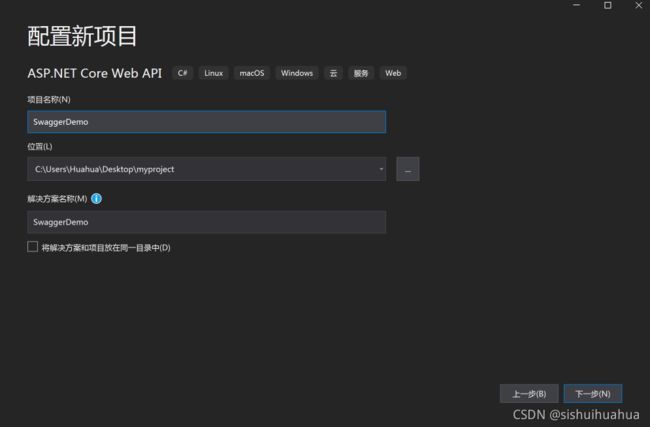
点击下一步,输入项目名称:SwaggerDemo, 选择自己要存的项目位置(我存到桌面的pyproject文件夹里)
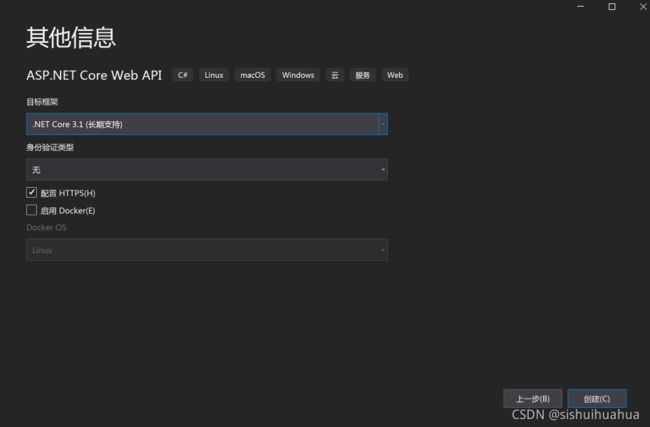
点击下一步,我这里选择.NET Core 3.1,然后点击创建
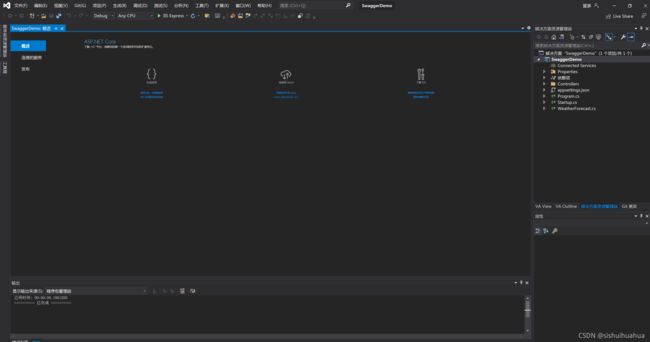
等待创建完成。创建完成如下:
二、 使用Swagger
2.1 添加Swagger
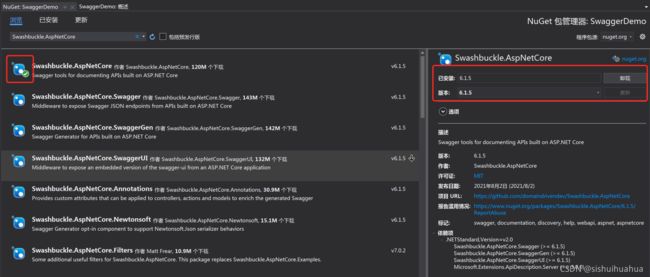
选择Swagger,右键,选择管理NuGet程序包
点击浏览,然后在搜索框中搜索Swashbuckle.AspNetCore
选择后点击安装-> 确定->我接收。安装好后右边有变化。
2.2 添加服务
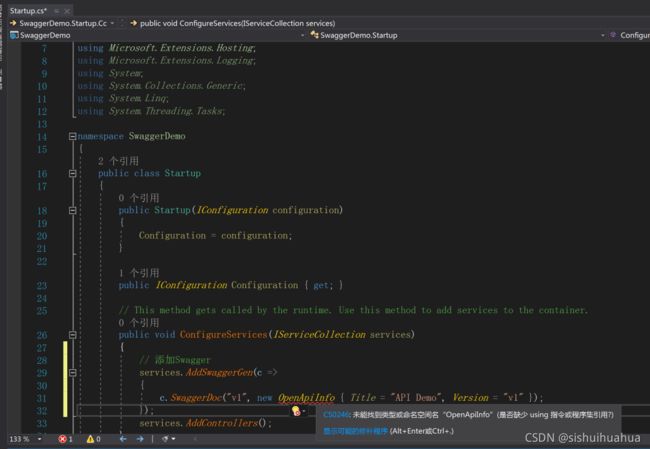
在右边Startup.cs文件,在Satrtup类ConfigerServices方法注入服务:
public void ConfigureServices(IServiceCollection services)
{
// 添加Swagger
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("v1", new OpenApiInfo { Title = "API Demo", Version = "v1" });
});
services.AddControllers();
}添加后波浪形错误
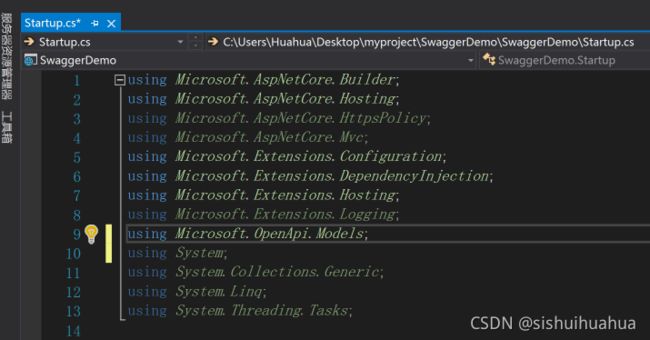
内容多了:
2.3 添加中间件
在Startup类中的Configure方法中添加Swagger相关的中间件
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
// 添加Swagger有关中间件
app.UseSwagger();
app.UseSwaggerUI(c =>
{
c.SwaggerEndpoint("/swagger/v1/swagger.json", "API Demo v1");
});
app.UseHttpsRedirection();
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllers();
});
}3.4 添加控制器
新建一个控制器,里面包括基础的增删改查方法。
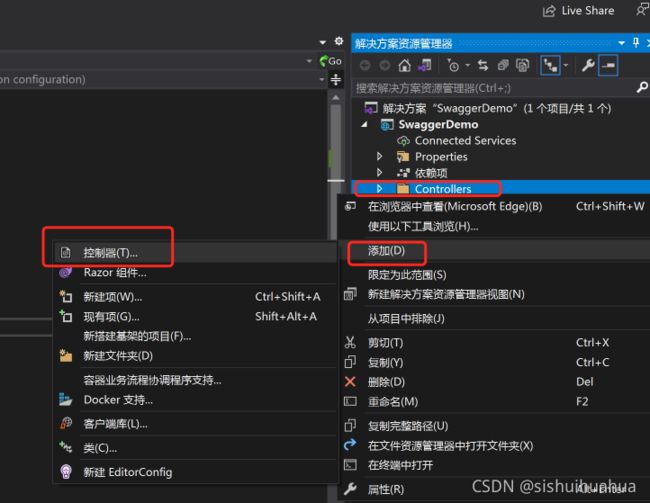
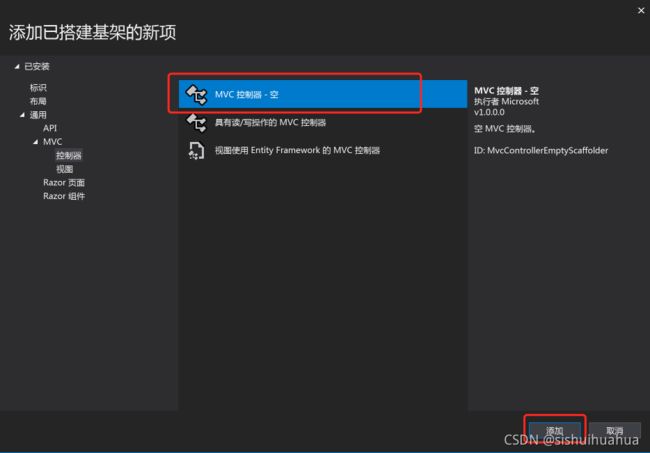
选择Controllers,右键->添加->控制器
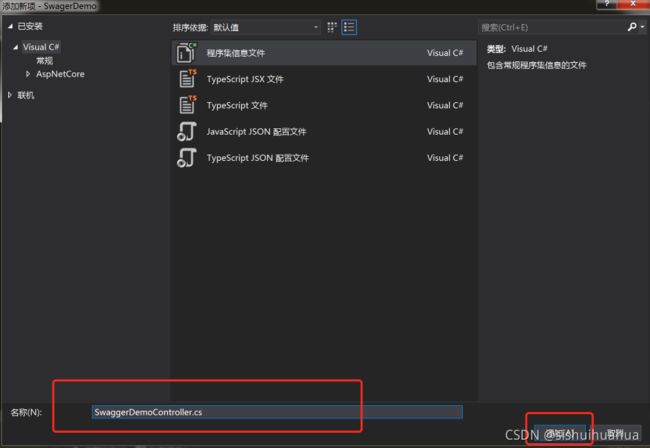
注意,文件名需要是Controller结尾,这里取名为SwaggerDemoController.cs
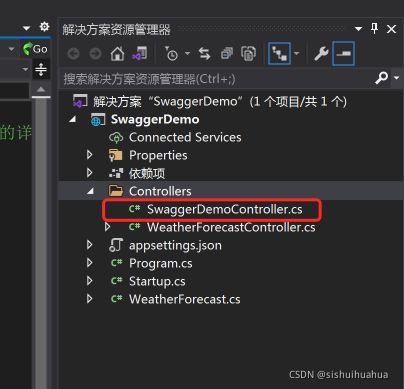
此时Controllers文件夹中新生成了SwaggerDemoController.cs文件
SwaggerDemoControll.cs文件中的实现如下:
using Microsoft.AspNetCore.Mvc;
namespace SwaggerDemo.Controllers
{
[Route("api/student")]
[ApiController]
public class StudentController : ControllerBase
{
[HttpGet]
public string Get()
{
return "Tom";
}
[HttpPost]
public void Post()
{
}
[HttpPut]
public void Put()
{
}
[HttpDelete]
public void Delete()
{
}
}
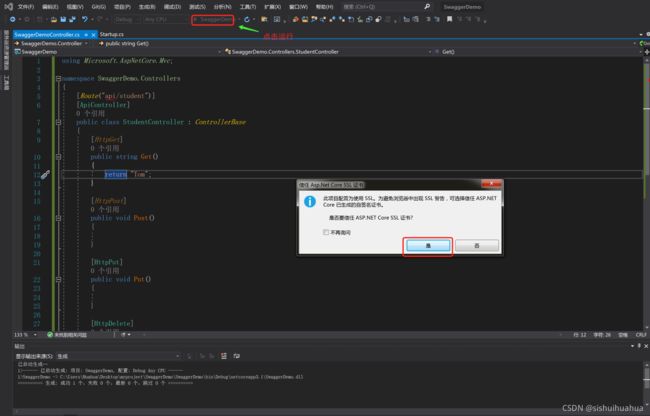
}3.5 运行程序
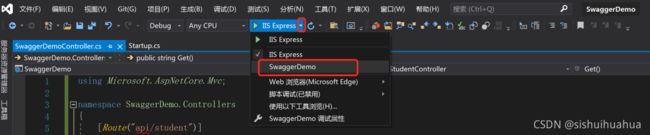
选择SwaggerDemo, 点击运行,弹窗点 是。
在网址栏输入:
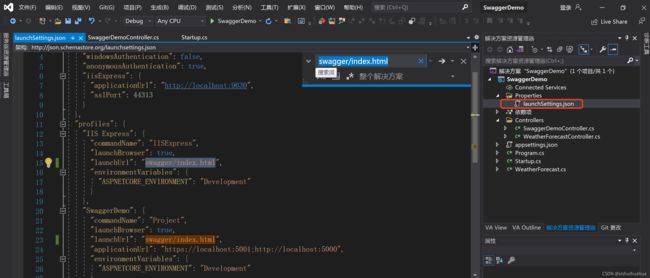
http://localhost:5000/swagger/index.html就会出现SwaggerUI,说明程序正常运行。
想要默认主页是SwaggerUI,需要修改如下:
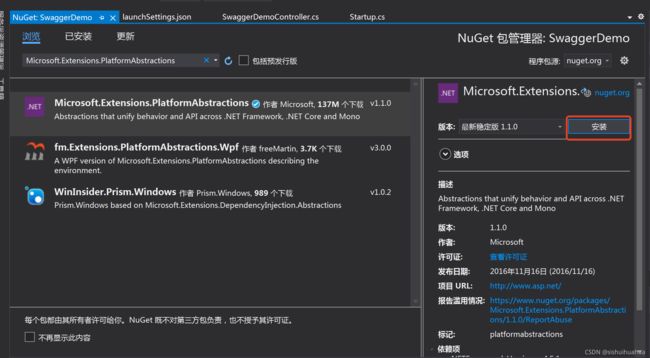
修改完成后,点击再运行,会自动弹出swagger主页。此时看到的接口还没有注释说明,此时需要对接口做XML注释,需要安装Microsoft.Extensions.PlatformAbstractions包:
修改ConfigureServices方法:
public void ConfigureServices(IServiceCollection services)
{
#region 添加Swagger
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("v1",new OpenApiInfo { Title = "My API", Version = "v1" });
// 获取xml文件名
var xmlFile = $"{Assembly.GetExecutingAssembly().GetName().Name}.xml";
// 获取xml文件路径
var xmlPath = Path.Combine(AppContext.BaseDirectory, xmlFile);
// 添加控制器层注释,true表示显示控制器注释
c.IncludeXmlComments(xmlPath, true);
});
#endregion
services.AddControllers();
}然后在控制器中,新创建的接口添加注释:
using Microsoft.AspNetCore.Mvc;
namespace SwaggerDemo.Controllers
{
///
/// 学生控制器
///
[Route("api/student")]
[ApiController]
public class StudentController : ControllerBase
{
///
/// 获取所有学生
///
///
/// 新增学生
///
[HttpPost]
public void Post()
{
}
///
/// 修改学生信息
///
[HttpPut]
public void Put()
{
}
///
/// 删除学生信息
///
[HttpDelete]
public void Delete()
{
}
}
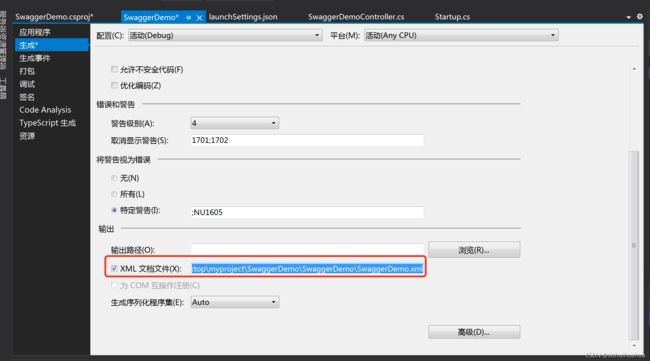
}接下来需要设置xml文档路径,项目右键,选择属性,勾选“XML文档文件”,我选择与我项目相同的目录,也就是默认, ctrl+s保存:
此时再运行程序, 就可以看到注释了: