bootstrap table设置列宽
设置列宽
首先改变表格的样式,默认表格宽度为自适应,必须改为fixed
.table {
table-layout: fixed !important;
}
设置表格宽度后隐藏超出部分用..表示,添加如下代码
.table tbody tr td{
overflow: hidden;
text-overflow:ellipsis;
white-space: nowrap;
}
然后设置列宽width
var templateTableParams = {
classes: "table table-bordered table-hover",
url: "后台访问路经",
method: 'post',
contentType: "application/x-www-form-urlencoded",
dataType: "json",
cache: false, //是否使用缓存,默认为true
striped: true, //是否显示行间隔色
singleSelect: true, //单选
clickToSelect: true, //是否启用点击选中行
showFooter:true,//合计
queryParams:function () {
var params = {
maindjh: $('#maindjh').val()
};
return params;
},
columns: [
{ checkbox: true },
{ title: "序号", align:'center', halign:"center", width:'50px', formatter: function (value, row, index) { return index + 1; },
footerFormatter: function (value) {
return '合计';
}},
{ field: 'jhyc', title: "计划月次" , width:'70px',align:"center",halign:"center"},
{ field: 'lxdh', title:"计划单号",halign:"center", width:'100px', formatter :'paramsMatter'},
{ field: 'gyfl', title: "物资分类",halign:"center",align:"center" , width:'70px', formatter :'paramsMatter'},
{ field: 'itemCode', title: "物资编码",halign:"center", width:'100px',sortable:true, formatter :'paramsMatter' },
{ field: 'itemName', title: "物资名称",halign:"center" , width:'100px' , sortable:true,formatter :'paramsMatter'},
{ field: 'cz', title: "物资属性" ,halign:"center" , width:'120px', formatter :'paramsMatter' },
{ field: 'bz', title:"备注",halign:"center" , width:'100px', formatter :'paramsMatter' },
{ field: 'orderNo', title:"合同号" ,halign:"center" , width:'100px', formatter :'paramsMatter' },
{ field: 'mxid', title: "mxid", width:'100px', visible:false }
],
cardView:(function(){ return /Android|webOS|iPhone|iPod|BlackBerry/i.test(navigator.userAgent); })(),
onlyInfoPagination:false,//显示总记录数 必须打开pagination=true
pagination: false, //显示分页
pageNumber: 1, //初始化加载第一页,默认第一页
pageSize:10, //每页记录数
pageList:[5,10,20], //可供选择的每页的行数
idField: 'id',
uniqueId: 'id',
smartDisplay:false
};
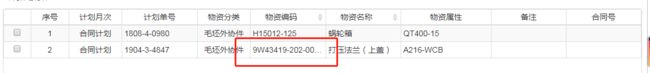
页面效果展示