Vue3 学习笔记--组合式 API
先来介绍一下 Mixin
1、Mixin
Mixin 提供了一种非常灵活的方式,来分发 Vue 组件中的可复用功能
一个 mixin 对象可以包含任意组件选项
当组件使用 mixin 对象时,所有 mixin 对象的选项将被 混合 进入该组件本身的选项
// define a mixin object
const myMixin = {
created() {
this.hello()
},
methods: {
hello() {
console.log('hello from mixin!')
}
}
}
// define an app that uses this mixin
const app = Vue.createApp({
mixins: [myMixin]
})
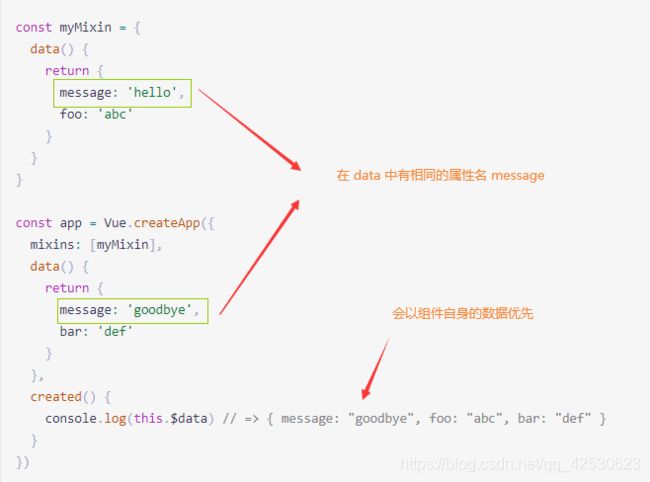
app.mount('#mixins-basic') // => "hello from mixin!"1.1 合并规则
data 函数
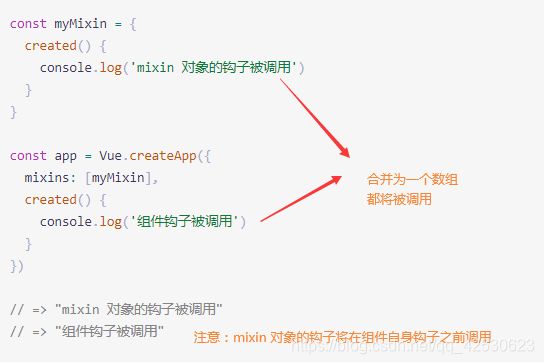
钩子函数
值为对象的选项,例如 methods、components
1.2 全局 mixin
一旦使用全局 mixin,它将影响每一个之后创建的组件
const app = Vue.createApp({
myOption: 'hello!'
})
// 为自定义的选项 'myOption' 注入一个处理器
app.mixin({
created() {
const myOption = this.$options.myOption
if (myOption) {
console.log(myOption)
}
}
})
app.mount('#mixins-global') // => "hello!"和 mixin 有些类似的是 extends
2、组合式 API
先来说说 Options API
Options API 的特点是在对应的属性中编写对应的功能模块
比如:在 methods 中定义方法,在 computed 中定义计算属性
缺点是:
实现某一个功能时,该功能对应的代码逻辑会被 拆分 到各个属性中
然而,当我们的组件变得更大、更复杂的时候,我们需要实现的功能也就越多
每一个功能对应的代码逻辑都被拆的很分散,代码碎片化
这是 不方便 我们的去 理解和维护 这个组件的
因此,在 Vue 组件中,我们可以在 setup 中使用组合式 API,来解决上述问题
注意:在 setup 中,我们应该避免使用 this
2.1 setup 组件选项
使用 setup 函数时,它将接受两个参数:
- props
- context
2.1.1 Props
对于 props 的相关内容,跟之前讲述的是一样的
// MyBook.vue
export default {
props: {
title: String
},
setup(props) {
console.log(props.title)
}
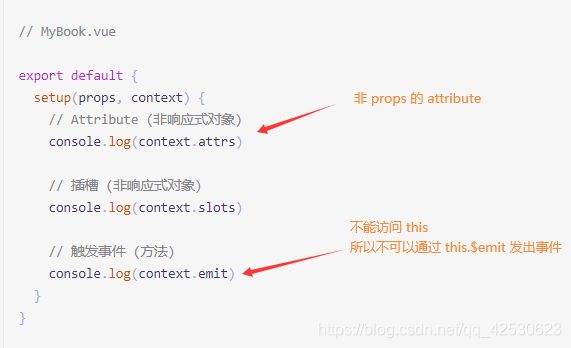
}2.1.2 Context
里面包含三个属性:
- attrs
- slots
- emit
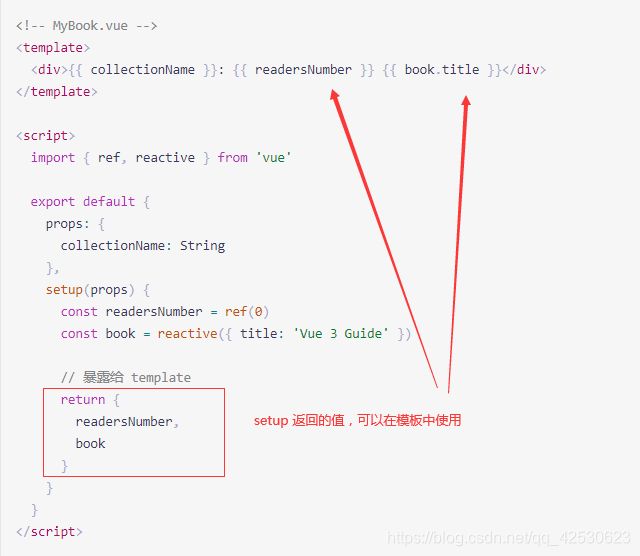
2.1.3 结合模板使用
3、响应性 API
包含以下部分:
- 响应性基础 API
- refs
- computed 与 watch
3.1 响应性基础 API
3.1.1 reactive
用法如下:
const obj = reactive({ count: 0 })返回对象的响应式副本
响应式转换是深层的
注意:reactive 对传入的类型是有限制的,它要求我们必须传入的是 一个对象或者数组类型
那如果我们想传入基本数据类型的时候怎么办?
Vue3 给我们提供了另外一个 API:ref,稍后我们会对其进行讲解
3.1.2 readonly
接受一个对象或 ref 并返回原始对象的只读代理(也就是说它依然是一个 proxy ?)
只读代理是深层的:任何被访问的嵌套 property 也是只读的
在实际开发中,传入 readonly 的参数有三种类型:
- 普通对象
- reactive 返回的对象
- ref 对象
用法如下:
一般我们什么时候会用到 readonly 呢?
我们给其它组件传递数据,希望它们使用我们传递过去的数据
但是不允许它们修改的时候
3.1.3 isProxy
检查对象是否由 reactive 或 readonly 创建的 proxy
3.1.4 isReactive
检查对象是否由 reactive 创建的响应式代理
用法如下:
import { reactive, isReactive } from 'vue'
export default {
setup() {
const state = reactive({
name: 'John'
})
console.log(isReactive(state)) // -> true
}
}注意:如果该代理是 readonly 创建的,但包裹了由 reactive 创建的另一个代理,它也会返回 true
3.1.5 isReadonly
检查对象是否由 readonly 创建的只读代理
3.1.6 toRaw
返回 reactive 或 readonly 代理的原始对象
3.1.7 shallowReactive
创建一个响应式代理,它跟踪其自身 property 的响应性,但不执行嵌套对象的深层响应式转换
3.1.8 shallowReadonly
创建一个 proxy,使其自身的 property 为只读,但不执行嵌套对象的深度只读转换 (暴露原始值)
3.2 Refs
3.2.1 ref
接受一个内部值并返回一个响应式且可变的 ref 对象
ref 对象具有指向内部值的单个 property .value
这里有两个注意事项:
- 在 模板中引入 ref 的值 时,Vue 会自动帮我们进行 解包操作,所以我们 不需要 在模板中通过 ref.value 的方式来使用
- 在 setup 函数内部,它任然是一个 ref 引用,所以对其进行操作时,我们依然需要 使用 ref.value 的方式
如果将 ref 放到一个 reactive 的属性中,那么在模板中使用时会自动解包?
4、Computed 和 watch
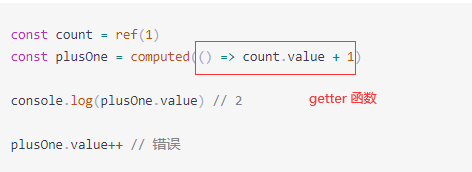
4.1 computed
接受一个 getter 函数,并为从 getter 返回的值返回一个 不变的 响应式 ref 对象
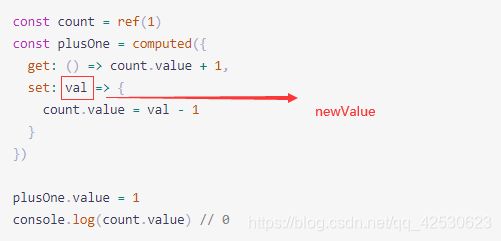
使用具有 get 和 set 函数的对象来创建 可写 的 ref 对象
4.2 watchEffect
在响应式地跟踪其依赖项时 立即运行 一个函数,并在 更改 依赖项时 重新运行 它
const count = ref(0)
watchEffect(() => console.log(count.value))
// -> logs 0
setTimeout(() => {
count.value++
// -> logs 1
}, 100)4.2.1 停止监听
4.2.2 清除副作用
有时副作用函数会执行一些异步的副作用,这些响应需要在其失效时清除
待更...