Layui表格异步请求服务器端分页数据
文章仅作为个人备忘,未精细整理
方法及配置参考处layui网站及相关网络资源,实现了通过Layui表格快速实现请求服务器端分页数据。
前端代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<script src="../../lib/jquery.min.js"></script>
<link rel="stylesheet" href="../../lib/layui/css/layui.css">
<script src="../../lib/layui/layui.js"></script>
<script>
var url = "";
layui.use(["table"], function() {
var layTable = layui.table;
var cols = [
// {
// checkbox: true
// },....
];
layTable.render({
elem: "#resultTable",
height: "full-300",
cols: [cols],
url: url,
page: true,
limit: 20,
type: "GET",
// contentType: "application/json",
request: {
pageName: 'currPageFromOne',
limitName: 'pageLimit' //每页数据量的参数名,默认:limit
},
where: {
// pageLimit: 10,
// currPageFromOne: 1,
keyword: ""
},
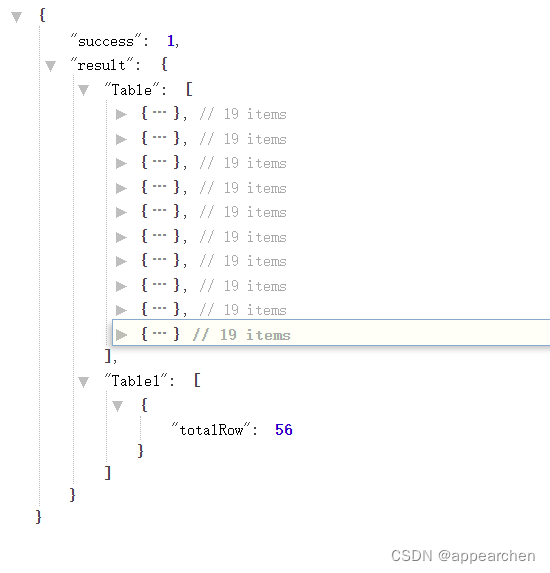
parseData: function(res) { //res 即为原始返回的数据
return {
"code": 0, //解析接口状态
"msg": res.message || "数据获取完成", //解析提示文本
"count": res.result.Table1[0]["totalRow"], //解析数据长度
"data": res.result.Table //解析数据列表
};
},
done: function(res, curr, count) {
//如果是异步请求数据方式,res即为你接口返回的信息。
//如果是直接赋值的方式,res即为:{data: [], count: 99} data为当前页数据、count为数据总长度
console.log("res", res);
//得到当前页码
console.log("curr", curr);
//得到数据总量
console.log("count", count);
}
})
});
</script>
</head>
<body>
<div id="root">
<div id="queryDiv">
</div>
<div id="resultDiv">
<table id="resultTable" lay-filter="resultTable" style="width: 80%"></table>
</div>
</div>
</body>
</html>
后台c#代码
[WebMethod]
public void QueryBookForManage(string pageLimit, string currPageFromOne,
//string orderField,
string keyword
)
{
IDBHelper dbhelper = DBHelper.GetDBHelper();
string errMsg = "";
DataSet ds = null;
string sql = "";
try
{
int minID = int.Parse(pageLimit) * (int.Parse(currPageFromOne) - 1);
int maxID = minID + int.Parse(pageLimit);
string baseSql = " select *,ROW_NUMBER() over (order by Time desc, Name asc) rn from View_B ";
string whereSql = " where Name like '%" + keyword + "%' ";
sql = " select * from (" + baseSql + whereSql + ") s where rn>" + minID + " and rn<=" + maxID;
sql += "; select max(rn) totalRow from (" + baseSql + whereSql + ") s; ";
ds = dbhelper.RunSqlQueryJust(sql, out errMsg);
if (ds == null)
{
// 自定义的response方法
JsonReturnHandler("{\"success\":0,\"message\":\"" + errMsg + "\"}");
return;
}
string r = JsonConvert.SerializeObject(ds, Formatting.Indented);
JsonReturnHandler("{\"success\":1,\"result\":" + r + "}");
return;
}
catch (Exception e)
{
JsonReturnHandler("{\"success\":0,\"message\":\"" + e.ToString() + "\"}");
return;
}
}