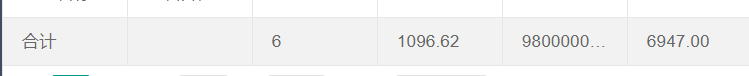
layui的totalRow默认为两位小数,按需要修改为整数
项目中只引用了layui的js。
<script src="../static/layui/layui.js" charset="utf-8"></script>
需要修改静态资源 …\resources\static\layui\lay\modules\table.js 里面的数据。
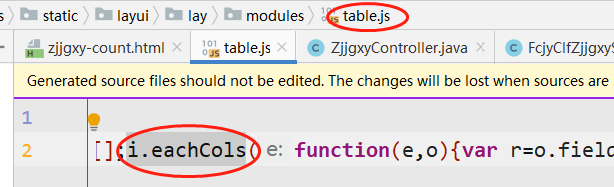
1.定位到table.js文件的 i.eachCols 位置:

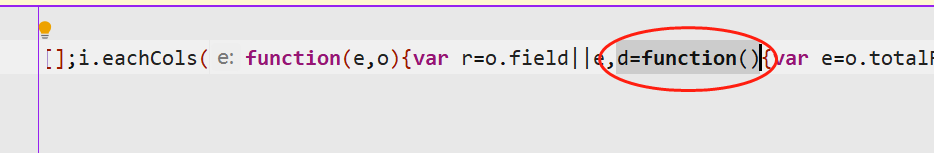
2.修改 d=function的方法:
 3.具体内容:
3.具体内容:
d=function(){var e=o.totalRowText || "",type=o.totalRowType || "",i,a={};if(type === "int"){i=parseFloat(l[r]).toFixed(0)}else {i=parseFloat(l[r]).toFixed(2)}return a[r]=i,i=u(o, i, a),t ? t[o.field] || e: o.totalRow ? i || e: e}
4.说明:
4.1.添加了 totalRowType 这个自定义属性,作为判断是否需要修改为整数显示。
4.2.通过 if 判断,如果是,通过 toFixed(0) 方法实现;否则为 toFixed(2) 。
5.使用:
table.render({
elem: '#test'
,url:'/zjjgxy/getZjjgxyCountData'
,toolbar: '#toolbarDemo' //开启头部工具栏
,defaultToolbar: ['exports']
,title: '资金监管统计'
,totalRow: true
,cols: [
[
{field:'bldw', title:'办理单位', width:100, totalRowText: '合计'}
,{field:'jgyh', title:'监管银行', width:100}
,{field:'jgsl', title:'监管数量', width:100, totalRow: true, totalRowType:'int'}
,{field:'jzmj', title:'建筑面积', width:100, totalRow: true}
,{field:'fx', title:'付息', width:100, totalRow: true}
]
]
,page: true
});