JS系列(五) - 函数式编程增强
JavaScript是符合函数式编程的,在课堂上我们经常强调这一点。
函数式编程中有很多重要的概念和技巧。
这个章节中主要讲解如下的概念和技巧:JavaScript纯函数、JavaScript柯里化、JavaScript函数组合。
一. JavaScript纯函数
1.1. 理解纯函数
函数式编程中有一个非常重要的概念叫纯函数,JavaScript符合函数式编程的范式,所以也有纯函数的概念;
-
在react开发中纯函数是被多次提及的;
-
比如react中组件就被要求像是一个纯函数(为什么是像,因为还有class组件),redux中有一个reducer的概念,也是要求必须是一个纯函数;
-
所以掌握纯函数对于理解很多框架的设计是非常有帮助的;
纯函数的维基百科定义:
在程序设计中,若一个函数符合一下条件,那么这个函数被称为纯函数:
-
此函数在相同的输入值时,需产生相同的输出。
-
函数的输出和输入值以外的其他隐藏信息或状态无关,也和由I/O设备产生的外部输出无关。
-
该函数不能有语义上可观察的函数副作用,诸如“触发事件”,使输出设备输出,或更改输出值以外物件的内容等。
当然上面的定义会过于的晦涩,所以我简单总结一下:
-
确定的输入,一定会产生确定的输出;
-
函数在执行过程中,不能产生副作用;
那么这里又有一个概念,叫做副作用,什么又是副作用呢?
-
副作用(side effect)其实本身是医学的一个概念,比如我们经常说吃什么药本来是为了治病,可能会产生一些其他的副作用;
-
在计算机科学中,也引用了副作用的概念,表示在执行一个函数时,除了返回函数值之外,还对调用函数产生了附加的影响,比如修改了全局变量,修改桉树或者改变外部的存储;
-
纯函数在执行的过程中就是不能产生这样的副作用;
副作用往往是产生bug的 “温床”。
1.2. 纯函数案例
我们来看一个对数组操作的两个函数:
-
slice:slice截取数组时不会对原数组进行任何操作,而是生成一个新的数组;
-
splice:splice截取数组, 会返回一个新的数组, 也会对原数组进行修改;
-
slice就是一个纯函数,不会修改传入的参数;
var names = ["abc", "cba", "nba", "dna"]
// slice截取数组时不会对原数组进行任何操作,而是生成一个新的数组
var newNames = names.slice(0, 2)
console.log(newNames)
// splice截取数组, 会返回一个新的数组, 也会对原数组进行修改
var newNames2 = names.splice(0, 2)
console.log(newNames2)
console.log(names)
我们来自己编写几个案例,来看一下它们是否是纯函数:
案例一:
-
很明显,下面的函数是一个纯函数;
-
它的输出是依赖我们的输入内容,并且中间没有产生任何副作用;
function sum(num1, num2) {
return num1 + num2;
}
案例二:
-
add函数不是一个纯函数;
-
函数依赖一个外部的变量,变量发生改变时,会影响:确定的输入,产生确定的输出;
-
能否改进成纯函数呢? const foo = 5; 即可
let foo = 5;
function add(num) {
return foo + num;
}
console.log(add(5));
foo = 10;
console.log(add(5));
案例三:
-
printInfo不是一个纯函数;
-
虽然无论输入什么,最终输出都是undefined,但是它产生了副作用,修改了传入的对象;
function printInfo(info) {
console.log(info.name, info.age);
info.name = "哈哈哈";
}
1.3. 纯函数的优势
为什么纯函数在函数式编程中非常重要呢?
-
因为你可以
安心的写和安心的用; -
你在写的时候保证了函数的纯度,只是单纯实现自己的业务逻辑即可,不需要关心传入的内容是如何获得的或者依赖其他的外部变量是否已经发生了修改;
-
你在用的时候,你确定你的输入内容不会被任意篡改,并且自己确定的输入,一定会有确定的输出;
React中就要求我们无论是函数还是class声明一个组件,这个组件都必须像纯函数一样,保护它们的props不被修改:
React的严格规则
二. JavaScript柯里化
2.1. 理解柯里化
柯里化也是属于函数式编程里面一个非常重要的概念。
我们先来看一下维基百科的解释:
-
在计算机科学中,柯里化(英语:Currying),又译为卡瑞化或加里化;
-
是把接收多个参数的函数,变成接受一个单一参数(最初函数的第一个参数)的函数,并且返回接受余下的参数,而且返回结果的新函数的技术;
-
柯里化声称 “如果你固定某些参数,你将得到接受余下参数的一个函数”;
维基百科的结束非常的抽象,我们这里做一个总结:
-
只传递给函数一部分参数来调用它,让它返回一个函数去处理剩余的参数;
-
这个过程就称之为柯里化;
2.2. 柯里化案例
2.2.1. 柯里化的结构
那么柯里化到底是怎么样的表现呢?
// 未柯里化的函数
function add1(x, y, z) {
return x + y + z
}
console.log(add1(10, 20, 30))
// 柯里化处理的函数
function add2(x) {
return function(y) {
return function(z) {
return x + y + z
}
}
}
console.log(add2(10)(20)(30))
当然上面的函数我们可以使用箭头函数来做一个优化
var add3 = x => y => z => {
return x + y + z
}
console.log(add3(10)(20)(30))
那么为什么需要有柯里化呢?
-
在函数式编程中,我们其实往往希望一个函数处理的问题尽可能的单一,而不是将一大堆的处理过程交给一个函数来处理;
-
那么我们是否就可以将每次传入的参数在单一的函数中进行处理,处理完后在下一个函数中再使用处理后的结果;
比如上面的案例我们进行一个修改:传入的函数需要分别被进行如下处理
-
第一个参数 + 2
-
第二个参数 * 2
-
第三个参数 ** 2
// 未柯里化的函数
function add1(x, y, z) {
return x + 2 + y * 2 + z **2
}
console.log(add1(10, 20, 30))
// 柯里化的函数
function add2(x) {
x = x + 2
return function(y) {
y = y * 2
return function(z) {
z = z**2
return x + y + z
}
}
}
console.log(add2(10)(20)(30))2.3. 自动柯里化函数
目前我们有将多个普通的函数,转成柯里化函数:
function add0(x, y, z) {
return x + y + z
}
function add1(x, y, z) {
return x + 2 + y * 2 + z **2
}
function makeAdder(num, count) {
return num + count
}
function log(date, type, message) {
console.log(`[${date.getHours()}:${date.getMinutes()}] [${type}] [${message}]`)
}
这些函数都是我们手动的将其转成了柯里化的函数,是否我们可以编写一个函数,将它们自动转为柯里化呢?
function hyCurrying(fn) {
function curried(...args) {
if (args.length >= fn.length) {
return fn.apply(this, args)
} else {
return function(...args2) {
return curried.apply(this, args.concat(args2))
}
}
}
return curried
}
接下来我们可以如下来对之前的函数进行柯里化:
function add(x, y, z) {
return x + y + z
}
var curryAdd = hyCurrying(add)
console.log(curryAdd(10)(20)(30))
function log(date, type, message) {
console.log(`[${date.getHours()}:${date.getMinutes()}] [${type}] [${message}]`)
}
var curryLog = hyCurrying(log)
curryLog(new Date())("DEBUG")("修复bug")
2.4. vue源码中柯里化
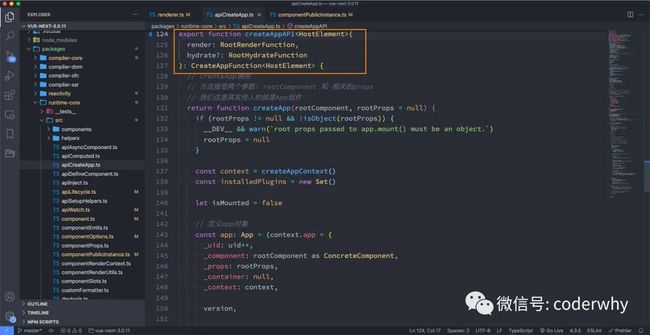
事实上在vue源码中也有很多地方用到了柯里化:
-
比如createAppAPI就是一个柯里化的函数,传入了自己的render
三. JavaScript函数组合
3.1. 理解组合函数
组合(Compose)函数是在JavaScript开发过程中一种对函数的使用技巧、模式:
-
比如我们现在需要对某一个数据进行函数的调用,执行两个函数fn1和fn2,这两个函数是依次执行的;
-
那么如果每次我们都需要进行两个函数的调用,操作上就会显得重复;
-
那么是否可以将这两个函数组合起来,自动依次调用呢?
-
这个过程就是对函数的组合,我们称之为 组合函数(Compose Function);
function compose(fn1, fn2) {
return function(x) {
return fn2(fn1(x))
}
}
function double(num) {
return num * 2
}
function square(num) {
return num ** 2
}
var calcFn = compose(double, square)
console.log(calcFn(20))
3.2. 实现组合函数
刚才我们实现的compose函数比较简单,我们需要考虑更加复杂的情况:比如传入了更多的函数,在调用compose函数时,传入了更多的参数:
function compose(...fns) {
// 遍历所有的原生如果不是函数,那么直接报错
var length = fns.length
for (var i = 0; i < length; i++) {
var fn = fns[i]
if (typeof fn !== 'function') {
throw new TypeError('Expected a function')
}
}
// 取出所有的函数一次调用
return function(...args) {
// 先获取到第一次执行的结果
var index = 0
var result = length ? fns[index].apply(this, args): args
while(++index < length) {
result = fns[index].call(this, result)
}
return result
}
}
function double(num) {
return num * 2
}
function square(num) {
return num ** 2
}
var calcFn = compose(double, square)
console.log(calcFn(20))