Qt扫盲-Qt布局管理总概
布局管理
文章目录
- 布局管理
-
- 总概:
- 一、布局管理系统
-
- 一、布局管理器
-
- 一、基本布局管理器(QBoxLayout)
- 二、栅格网络布局器(QGridLayout)
- 三、窗体布局管理器(QFromLayout)
- 四、综合使用布局管理器
- 二、设置部件大小
- 三、可扩展窗口
- 四、分裂器
- 二、设置伙伴
- 三、设置Tab键顺序
- 四、Qt Creater中的定位器
- 附录
-
- 小结
- ui布局实例
总概:
Qt使用界面操作时,需要一个良好的布局达到一个很好的审美效果,我们有两种方式来完成布局,但其实从本质来讲都是一种—代码完成,我们可以在Qt Creater (代码完成)和 Qt Designer(对ui文件添加布局和设置属性完成),ui文件在qmake的时候会把ui文件给转换为相应的C++代码,布局的时候是使用的QLayout类、和QLayout的子类,布局用到的类一般有QLayout, QBoxLayout(常用的两个子类QHBoxLayout[水平布局], QVBoxLayout[垂直布局]), QFormLayout, QGridLayout, QStackLayout,还会涉及到Tab键顺序、设置Buddy(伙伴)顺序等内容。

一、布局管理系统
总概:要使用布局管理器,你需要先去包括所需的头文件
布局管理器:就是之前的QLayout类及其所有的子类。
布局管理器并不是必须的,在将控件在Qt Designer 中拖动控件到一个界面面板上,也是可以运行出设计的样子,但是,你会发现这个控件的位置是固定的,而设计过布局的控件界面,却不一样,最基本的是控件能够根据界面的大小拖动,控件也能调整自己的状态,因为有了一层布局器帮我们做了一些工作。
| 无布局器 | 有布局器 |
|---|---|
| QWidget对象(实例对象) | QWidget对象(实例对象) |
| 控件 | 布局器 |
| 控件 |
布局器可以帮我们节省以下工作
| 任务 | 解释 |
|---|---|
| 定位子部件 | 布局器里可以设置相互的参考位置 |
| 感知窗口默认大小 | 对窗口 |
| 感知窗口最小大小 | 对窗口来说的 |
| 窗口大小变化时进行处理 | 对窗口和布局器里的控件 |
| 当布局器里的内容改变时自动更新 | 窗口和布局器 |
在Qt Assistant 输入 Layout ManageMent关键字查看
对于一个界面的设置布局管理器的流程
1、声明一个布局器 QLayout的对象------QHBoxLayout * HBLayout = new QHBoxLayout ;
2、对这个布局管理器添加控件和添加子布局 -----HBLayout ->addLayout(布局器对象)、HBLayout ->addWidget(控件对象)
3、对需要设置的窗口进行布局和窗口进行绑定----Qwidget对象->setLayout(HBLayout );
一、布局管理器
一、基本布局管理器(QBoxLayout)
基本布局器是用的最常见的一个布局器,这个QBoxLayout能够使子部件在水平或者垂直方向上排成一列,在Qt Designer里面的一排按钮中![]() 第一个是水平布局,第二个是垂直布局,先选中要布局的部件,然后再点击对应的布局按钮,就可以这样布局了,
第一个是水平布局,第二个是垂直布局,先选中要布局的部件,然后再点击对应的布局按钮,就可以这样布局了,
对顶层窗口水平布局效果如图:

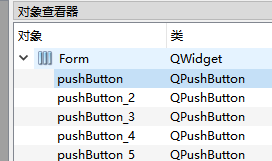
细心的可以发现在对象查看器里可以看到,布局的情况,这是顶级布局器

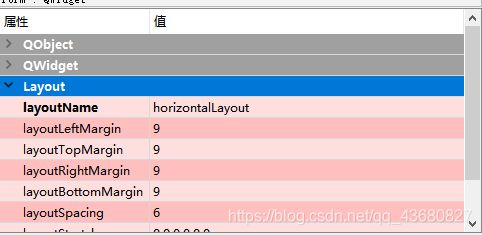
点击Form那一列,我们可以在对象树那里可以看到如下的继承关系,同时有一个比较重要的点就是布局的时候,默认的这些外边距是9,内边距是6
 在这个对象树里,我们可以修改对象的名称,边距、伸缩因子之类的。边距其实是以控件的上下左右最近的一个部件作为参考的,
在这个对象树里,我们可以修改对象的名称,边距、伸缩因子之类的。边距其实是以控件的上下左右最近的一个部件作为参考的,
| 属性 | 说明 |
|---|---|
| layoutName | 设置这个布局器的名称 |
| layoutLetMargin | 布局器的左边距 |
| layoutTopMargin | 布局器的上边距 |
| layoutRightMargin | 布局器的右边距 |
| layoutBottomMargin | 布局器的下边距 |
| layoutSpacing | 布局器内部控件之间的间距 |
| layoutStretch | 伸缩因子 |
| layoutSizeConstraint | 设置大小的约束条件 |
在代码里举一个小的例子
//在继承QWidget类的界面构造函数使用一个垂直布局
QVBoxLayout *vLayout = new QVBoxLayout; //声明一个布局对象
vLayout->addWidget(ui->pushButton1); //添加控件
vLayout->addWidget(ui->pushButton2); //添加控件
vLayout->addWidget(ui->pushButton3); //添加控件
vLayout->setSpacing(50); //设置内比距
vLayout->setContentMargins(0,0,50,50); //设置外边距左:0,上:0,右:50,下:50;
setLayout(vlayout); //给这个实例的QWidget类设置布局,不
二、栅格网络布局器(QGridLayout)
我参考的其他的书籍所说的是,这个控件类的布局其实很像一个网格,很像我们所使用的的execl表格,每一个单元格里放一个控件,可以跨行跨列去摆放,我们以一个计算器的例子来说明一下这个使用和效果。在ui设计界面选中需要布局的部件,用在按钮就可以进行网格布局了。![]()
对这个顶层窗口进行网格布局就可以获得这样的效果,

也可以在代码里添加,这样我们还可以控制控件的相对位置,用代码来控制有时候是非常有用的。
QGridLayout * glayout = new QGridLayout;
glayout->addWidget(ui->fontComboBox, 0,0,1,2); //添加部件从0列0行,占1个行的高度,2个列的宽度
glayout->addWidget(ui->pushbutton, 0,2,1,1);//添加部件从0列2行,占1个行的高度,1个列的宽度
glayout->addWidget(ui->editline, 1,0,1,3);//添加部件从1列0行,占1个行的高度,3个列的宽度
setLayout(galyout); //把布局的设置给放到界面上去
//结果类似这样的
三、窗体布局管理器(QFromLayout)
这个类一般是用来管理表单的输入部件和相关的标签,这样的窗体布局器其实是两列,在Qt Designer 按钮如图![]() ,这个一般是用在登录界面,这个可以在很方便的在Qt Designer里面进行操作,我们可以做一个登录的界面看看
,这个一般是用在登录界面,这个可以在很方便的在Qt Designer里面进行操作,我们可以做一个登录的界面看看
1、从右侧的控件列拖出一个Form Layout 到界面上,
2、选中控件,鼠标右键。选择菜单的‘添加窗口布局行’
3、输入标签的文字“姓名(&N)”;其他的就自动的填写好了,当然自己可以选择其他的部件哈,这个用(&N)是表示的一个快捷键 alt + n可以激活这个光标到这个后面的控件,这样也自动的设置了伙伴关系
四、综合使用布局管理器
这个综合布局的主要有两个要点
1、按照块来处理每一部分的控件,布局与布局之间是有两种关系:并列、嵌套,子布局放在父布局使用addLayout()函数即可
2、位置不够的时候使用Spancer来占据控件,压缩空间。
具体的看一下附录的案例,学习时候的重点是看对象树那一栏,那个表明是实际对象的布局和包含关系
二、设置部件大小
三个概念:sizeHint,minimumSIzeHint,sizePolicy这三个是QWidget的属性,是不同的,前两个是在布局是使用的很重要的一个属性,其实这两个属性相对于是布局中大小的设置参数一样。可以使用这两个函数来获取值当前的这个属性值,
| sizeHint | 保存了一个QWidget对象的建议大小 |
|---|---|
| minimumSIzeHint | 保存了一个建议的最小大小提示 |
| sizePolicy | 保存了部件在布局师的大小变化的行为 |
也可以使用对应的设置函数来设置前两个属性,setSizehint()来实现
sizePolicy的所有取值如下表,我知道的sizePolicy是一般设置在QSpancer上面的
| 常量 | 描述都是以sizeHint的值为参考的 |
|---|---|
| QSizePolicy::Fixed | 大小就是sizeHint给定的固定的值 |
| QSizePolicy::Minimum | 固定了最小值,可以扩大,但是不能小于这个最小值 |
| QSizePolicy::Maximum | 固定最大值情况,不能再大,只能缩小 |
| QSizePolicy::Preferred | 最佳大小,可大可小,可压缩可拉伸 |
| QSizePolicy::Expanding | 大小是以sizeHint参考值为标准的,总是去拉伸获得最大的空间 |
| QSizePolicy::MinimumExpanding | 大小是不以最小值为参考的,总是去拉伸获得最大的空间 |
| QSizePolicy::Ignored | 不以sizeHint为参考,还是尽可能的去拉伸获取空间 |
伸缩因子:就是说两个部件在拉伸后保持的,部件之间保持的长度比例,其他的一些布局属性说明如下图

三、可扩展窗口
这个就是说,在某些情况下,有一部分的窗口控件是不需要显示的,在隐藏后,在布局器的作用下,布局器会自动的缩小,当子部件重现显示时,布局器有再一次放大。实现了自我控制的形式。
四、分裂器
分裂器很类似QBoxLayout,可以完成布局管理器的功能,他有一个特性,就是他能够把放入管理器的对象进行常和宽的变化,而QBoxLayout只能是进行宽的缩放,这个不仅有这个区别,还有是,分裂器是比QLayout多继承一个QForm类,而QForm是继承QWidget类,那就意味着这个可以去设置边框的。而且是可见的。
二、设置伙伴
简单来讲就是:把一个控件和另一个控件个绑定起来,就像标签那种,点击标签的说明文字,焦点自动跳到对应的伙伴控件里,使用的话就是在设计模式里去使用这个按钮![]() 也可以使用setBuddy()来实现;
也可以使用setBuddy()来实现;
三、设置Tab键顺序
Tab键是为了转移光标焦点,tab键就可以从一个控件转移到另一个控件 上,在设计模式下,是非常方便的使用这个Qt提供的功能,这个按钮上面有数字123,这个点击后就是进入对应的模式了,那个模式按数字顺序来设置焦点控件先后
上,在设计模式下,是非常方便的使用这个Qt提供的功能,这个按钮上面有数字123,这个点击后就是进入对应的模式了,那个模式按数字顺序来设置焦点控件先后
我们也可以在构造函数里来设置
setTabOrder(ui->lineEdit, ui->spinBox);
setTabOrder(ui->spinBox, ui->pushButton);
setTabOrder(ui->pushButton, ui->checkBox);
//设置完成的顺序是
lineEdit->spinBox->pushButton->checkBox;
//按照代码的先后和参数的先后来设置就可以了
四、Qt Creater中的定位器
定位器其实就是一个资源的定位功能,能够打开指定的文件、定位到文件指定行,进行项目中函数查询等等。
使用方法是“前缀符号 + 空格 + 定位内容”,就相当于一个全局查看器一样

附录
小结
1、对整个窗口设置的布局管理器:称为顶层布局管理器,能让控件按窗口伸缩控件位置改变一般都是需要一个顶层布局器
2、一个窗口里是可以有多个的 布局管理器,各个布局管理器之间的关系是具有:并列和嵌套的关系
3、QSpancer和sizePolicy是很重要的,也是最容易反复出错的
4、每一个布局器都是有一个内外边距的,可以在后期美化的时候去掉
ui布局实例
https://download.csdn.net/download/qq_43680827/12504631
实例: 下载链接.

