- 硬件工程师入门与进阶全攻略
攻城狮-鹏哥
单片机单片机stm32dsp开发fpga开发51单片机mcu嵌入式硬件
一、硬件工程师成长阶段划分(一)能力成长四象限模型(二)成长阶段对照表阶段理论要求实践技能项目经验典型岗位入门期数电模电基础万用表/示波器使用简单电路焊接硬件助理工程师成长期单片机/嵌入式系统原理图设计/PCBLayout功能模块开发初级硬件工程师成熟期高速电路设计/EMC理论信号完整性分析完整产品硬件开发资深硬件工程师专家期前沿技术跟踪系统级方案设计复杂系统架构设计硬件系统工程师二、入门阶段:夯
- 前沿技术推动机器人的智能化升级
AI天才研究院
AI大模型企业级应用开发实战AgenticAI实战AI人工智能与大数据机器人ai
前沿技术推动机器人的智能化升级关键词:机器人智能化、人工智能、机器学习、计算机视觉、自主导航、人机交互、边缘计算摘要:本文深入探讨了前沿技术如何推动机器人从传统自动化向智能化升级的演进过程。文章首先分析了机器人技术发展的历史脉络和当前挑战,然后详细阐述了人工智能、机器学习、计算机视觉等关键技术如何赋能机器人智能化。通过算法原理分析、数学模型构建和实际项目案例,展示了智能机器人的核心技术实现路径。最
- Vue 中的 this.$set() 使用详解(一文搞懂)
前端页面仔
vue.js前端javascriptreact.js前端框架开发语言ecmascript
在Vue.js开发中,this.$set()是一个解决响应性问题的关键工具。本文将从基础使用到高级场景,全面解析这个方法的使用技巧和最佳实践。为什么需要this.$set()?——响应性原理的核心问题Vue的响应性系统无法检测对象属性的添加或删除,以及数组索引访问的变化。这是因为Vue2使用Object.defineProperty()实现响应性,它存在以下限制://对象属性添加问题constob
- Vue3 工程化实战
jay丿
vue.jsjavascripttypescript前端
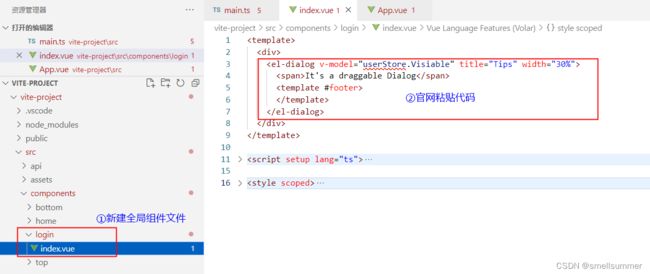
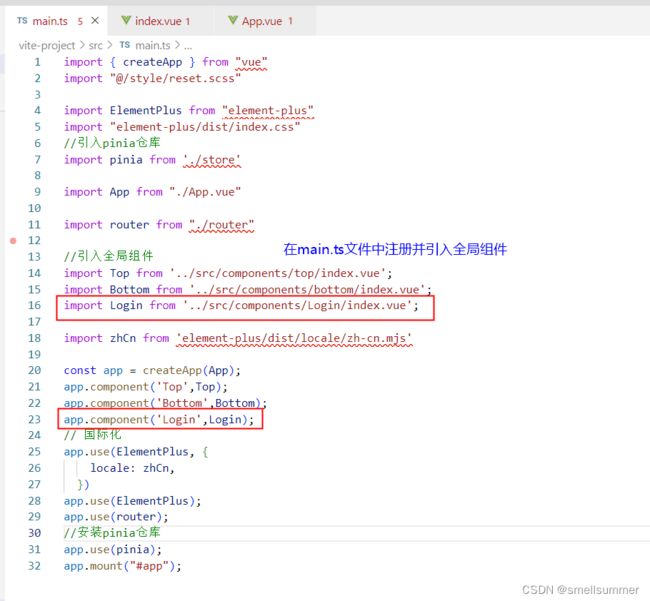
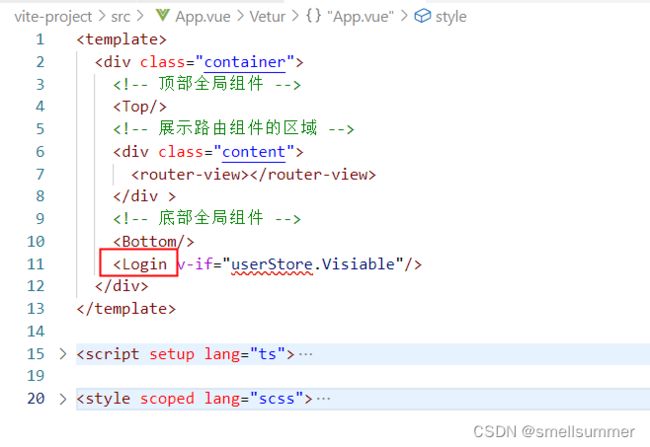
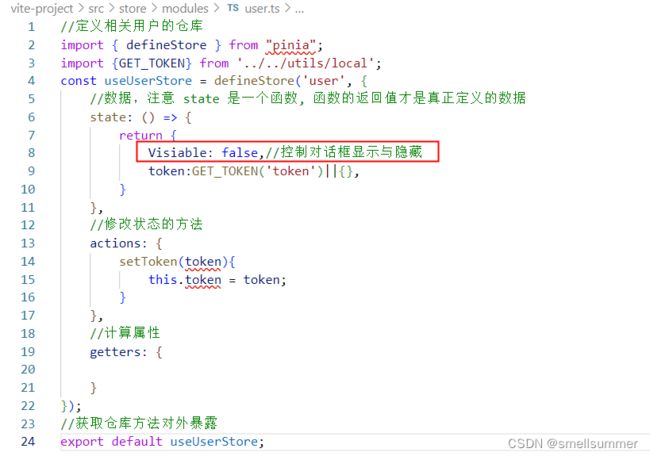
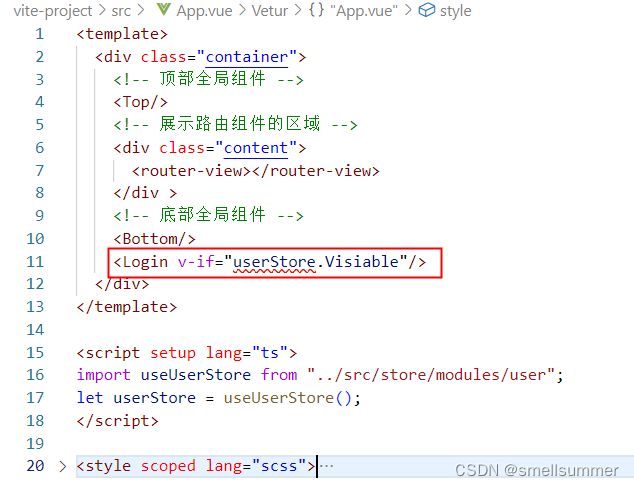
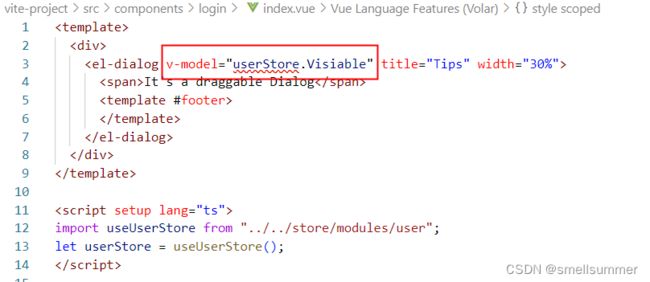
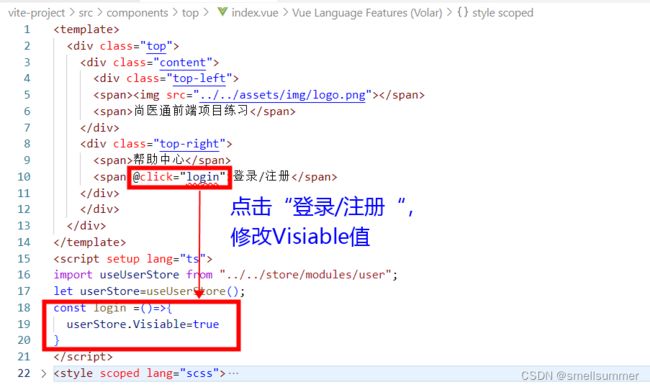
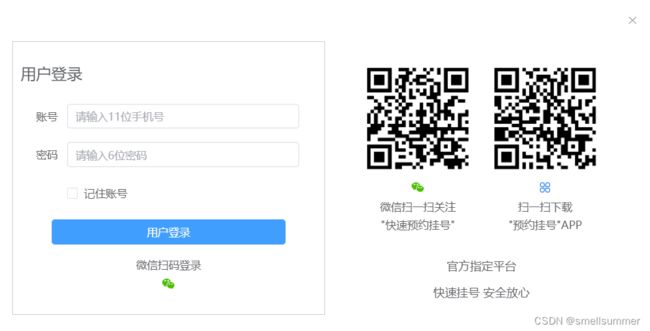
Vue3工程化实战引言:构建工具的演进与选择在前端工程化领域,构建工具的选择直接影响开发效率与项目性能。随着Vue3的普及,构建工具生态也发生了显著变化:传统vue-cli逐渐进入维护模式,而新一代构建工具Vite凭借其卓越性能成为官方推荐方案。本文将系统对比两种创建方式,并深入解析基于Vite的Vue3工程化实践。一、传统方案:基于vue-cli创建Vue3工程1.1创建流程#检查版本(需≥4.
- 鸿蒙HarmonyOS 5.0开发实战:自定义安全键盘实现案例
炫酷盖茨猫先生
鸿蒙5.0开发鸿蒙应用开发案例harmonyos华为前端androidArkUIArkTS鸿蒙系统
往期鸿蒙5.0全套实战文章必看:(文中附带鸿蒙5.0全栈学习资料)鸿蒙开发核心知识点,看这篇文章就够了最新版!鸿蒙HarmonyOSNext应用开发实战学习路线鸿蒙HarmonyOSNEXT开发技术最全学习路线指南鸿蒙应用开发实战项目,看这一篇文章就够了(部分项目附源码)自定义安全键盘案例
- 《数字孪生+AI:如何模拟人类大脑的智能进化?》
嘉图明
AI合伙人人工智能机器学习深度学习大数据物联网
《数字孪生+AI:如何模拟人类大脑的智能进化?》大脑发展的五阶段理论与AI模型发展关系人类大脑在一生中经历五个主要发展阶段,从胎儿期一直到老年期阶段1(孕期0–10月):大脑迅速增长,大量神经元和神经连接形成这是大脑发育的基础阶段,孕期的营养和环境对神经系统发育至关重要。阶段2(出生–6岁):幼儿期大脑突飞猛进地构建神经元连接。2-3岁时大脑已达到成人大小的80%,3岁时突触连接数高达1000万亿
- 第八章:LeRobot摄像头配置与应用指南
贾全
实战具身智能机器人深度学习人工智能算法机器学习机器人
引言在机器人学习系统中,视觉感知是至关重要的组成部分。摄像头作为机器人的"眼睛",为系统提供环境信息,使机器人能够理解周围世界并做出相应的决策。LeRobot作为一个完整的机器人学习框架,提供了灵活且强大的摄像头支持系统,能够适配多种类型的摄像头设备。本章将详细介绍LeRobot的摄像头配置和使用方法,帮助读者掌握如何在机器人学习项目中有效地集成和使用视觉系统。8.1LeRobot摄像头系统架构L
- LeRobot环境搭建与安装(简洁版)
贾全
LeRobot系列教程机器人人工智能机器学习ai
一、引言在上一篇文章(LeRobot入门:开启AI机器人开发之旅)中,我们全面了解了LeRobot的基本概念、核心优势和应用场景。现在,是时候动手实践了!本文将详细指导你完成LeRobot开发环境的搭建,确保你能够顺利开始LeRobot的学习和开发之旅。为了保证易读性,对文章进行了大幅精简,如果需要更加详细的介绍,可以查看详解篇:《LeRobot开发环境搭建详解》,二、准备工作创建专用虚拟环境虚拟
- Android-ThreadLocal并发安全与内存泄漏原理详解
你生来一无所有,何惧从头再来---勉励自己ThreadLocal是如何实现线程隔离的?为什么ThreadLocal会造成内存泄露?如何解决?本篇文章主要是针对这两个问题进行剖析,确保每个小伙伴都能读懂,深刻理解,篇幅较长,请耐心阅读。大家如果还有什么难点,欢迎在评论区留言,小编将和大家一起学习。定义:ThreadLocal提供线程局部变量,通过为每个线程提供不同的局部变量副本,实现线程之间的数据隔
- Flutter基础(Children|Actions|Container|decoration|child)
aaiier
flutter前端javascript
代码showDialog(context:context,builder:(BuildContextcontext){returnAlertDialog(title:constText('请输入图形验证码'),content:Column(mainAxisSize:MainAxisSize.min,children:[//显示验证码图片Container(width:double.infinity
- 单片机开发全攻略:从零开始,迈向嵌入式开发高手之路
DTcode7
学习提升单片机mongodb嵌入式硬件
单片机开发全攻略:从零开始,迈向嵌入式开发高手之路一、单片机开发基础1.1单片机概述1.2开发环境搭建1.3编程语言与框架二、实战案例:LED闪烁2.1硬件准备2.2代码示例2.3解释三、高级应用:温度监控系统3.1硬件扩展3.2代码实现3.3解释四、开发技巧与问题排查4.1优化内存使用4.2问题排查思路4.3调试工具五、相关项目积分资源5.1在线学习资源5.2社区与论坛5.3开源项目结语与讨论在
- 数字孪生:变电站监测和运维的智能化实践
数字孪生家族
数字孪生视频孪生数据可视化
随着夏季高温天气的到来,我国用电也迎来了高峰。用电负荷持续走高,对全国各地电网运维也迎来了挑战。电力系统作为现代社会的基础设施,其稳定性和可靠性至关重要,变电站则是实现电力系统电力互联互通的枢纽。在传统变电站中,由于依赖人工巡检和定期维护,存在效率低下和响应迟缓等问题。大量的人力投入,同时也使违章操作、疏忽大意等众多人为操作失误隐患大大提升。近年来,我国在智慧电网建设方面取得了显著成果,其中最为典
- 使用Spring Boot实现用户认证和授权
E绵绵
Everythingspringboot后端java
文章目录引言第一章SpringBoot概述1.1什么是SpringBoot1.2SpringBoot的主要特性第二章用户认证和授权基础知识2.1用户认证2.2用户授权2.3SpringSecurity概述第三章项目初始化第四章实现用户认证和授权4.1定义用户实体类和角色实体类4.2创建Repository接口4.3实现Service类4.4配置SpringSecurity4.5创建Controll
- 软件工程领域框架复用:提升开发效率的秘诀
项目管理实战手册
项目管理最佳实践软件工程网络hadoopai
软件工程领域框架复用:提升开发效率的秘诀关键词:框架复用、软件开发效率、代码重用、设计模式、组件化、模块化、最佳实践摘要:本文深入探讨软件工程中框架复用的概念、原理和实践方法。我们将从基础概念出发,逐步分析框架复用的优势、实现方式和常见模式,并通过实际案例展示如何通过框架复用显著提升开发效率。文章还将讨论框架复用的适用场景、工具推荐以及未来发展趋势。背景介绍目的和范围本文旨在全面介绍软件工程中的框
- PHP语法基础篇(五):流程控制
zorro_z
php手记实战php
任何PHP脚本都是由一系列语句构成的。一条语句可以是一个赋值语句,一个函数调用,一个循环,一个条件语句或者甚至是一个什么也不做的语句(空语句)。语句通常以分号结束。此外,还可以用花括号将一组语句封装成一个语句组。语句组本身可以当作是一行语句。本篇文章将记录流程控制的学习过程。目录一、条件语句1、if语句2、if...else语句3、if...elseif...else语句4、switch语句4.1
- linux深度学习问题汇总
不想改代码
备忘录linuxpython深度学习pytorch人工智能1024程序员节
目录一、异常问题1.segementationfault(coredump)2.Illegalinstruction(coredumped)3.死锁4.掉卡二、通用方法1.查看重启记录2.系统性能监控3.后台执行命令4.异常日志三、深度学习技术1.普通网络改DDP训练,单机多卡,pytorch四、专业内容方法1.微调diffusion类模型本文记录一些在使用linux服务器进行深度学习时遇到的问题
- 学习如何让STM32在运行时改变PWM频率和占空比
ZERONG_H
嵌入式stm32嵌入式硬件单片机
前言最近有个需求是关于调节占空比去控制风扇实现三挡风力大小的。由于硬件供电和控制成本等原因,普通的芯片支撑不起几个风扇同时转起来,于是就沿用了一个神奇的电路方案,但是这个方案在输出占空比的时候达不到真正的占空比(这里解释不清),因为电机类需要特别注意频率的大小,频率太高或者太低或多或少都会让人耳接受不了,反正是需要在运行时同时改变PWM频率和占空比,本文着重于应用,不讲原理。一、定时器介绍使用的是
- PHP基础语法讲解
程序员小羊!
杂文php
大家好,我是程序员小羊!前言:PHP(HypertextPreprocessor)是一种常用于网页开发的服务器端脚本语言,易于学习并且与HTML紧密结合。以下是PHP的基础语法详细讲解。1.PHP基础结构1.1PHP脚本结构PHP代码通常嵌入到HTML文件中,并且用特殊的标记或短标记包围:是结束标记。PHP代码可以放在HTML代码中间,服务器解析时只执行PHP代码,输出结果会生成标准HTML页面。
- 第三届“传智杯”全国大学生IT技能大赛(初赛B组)
START_GAME
实战笔记
第三届“传智杯”全国大学生IT技能大赛(初赛B组)链接:https://www.luogu.com.cn/contest/38442#description也直接洛谷进入———————————————————————————————笔记:前三题不难。卡在第四题(提交了18次才过-_-),测试点二就是过不了。变量创建的位置改一下就过了,非常不明白为什么。虽然最后5题都过了,估计还是凉凉300+。T1
- C语言比较三个数的大小
a_Dragon1
C语言学习记录
C语言入门基础小程序(一)输入3个数,并且比较大小#includevoidmain(){floata,b,c,t;printf("请输入三个数:");scanf("%f,%f,%f",&a,&b,&c);if(a>b){t=a;a=b;b=t;}if(a>c){t=a;a=c;c=t;}if(b>c){t=b;b=c;c=t;}printf("%.2f,%.2f,%.2f\n",a,b,c);}
- 搬运机器人系列编程:Fanuc M-20iA_5.坐标系设置与管理
zhubeibei168
机器人(二)机器人
5.坐标系设置与管理在汽车制造行业中,FanucM-20iA搬运机器人的高效作业离不开精确的坐标系设置与管理。坐标系是机器人编程中的基础,它决定了机器人在空间中的位置和姿态。本节将详细讲解如何设置和管理机器人的坐标系,包括世界坐标系、基座坐标系、工具坐标系和用户坐标系。5.1世界坐标系(WorldCoordinateSystem)世界坐标系是机器人系统中一个固定的参考坐标系,通常位于机器人底座上。
- 信创领域的十大网络安全威胁有哪些
极创信息
信创产品兼容性互认证国产化信创安全eclipsejavatomcathibernateopencv数据挖掘
在信创(信息技术应用创新)领域,由于其涉及自主可控软硬件、核心技术与基础设施,网络安全威胁尤为突出,其网络安全威胁不仅涉及传统IT系统的共性问题,还因技术生态的独特性面临特殊挑战。结合信创环境的特点,以下是信创领域面临的十大主流网络安全威胁。一.人员安全意识不足真实的网络攻击可能并不需要多么高深的技术,更多的是针对人员的安全意识不足发起的攻击。在信创项目建设和运营过程中,涉及大量研发、实施、运维和
- 信创产品合规认证的一般流程,标准化产品、项目型产品
极创信息
健康医疗深度学习opencvsqliteeclipsegithubgit
信创产品合规认证流程分为标准化产品(通用产品)和项目型产品(特定项目交付)。核心流程概述基础适配与互认选择适配环境:确定目标适配的国产CPU架构(鲲鹏、飞腾、龙芯、兆芯、海光、申威等)、操作系统(麒麟、统信UOS、中科方德等)、数据库、中间件等。产品适配:在选定的信创环境下进行安装、部署、功能测试、性能调优等。获取证书:1.信创产品兼容性互认证证书:这是第一步也是最关键的证书。通常由产品厂商与基础
- DS18B20温度传感器的Verilog初始化程序实战指南
北海有座岛
本文还有配套的精品资源,点击获取简介:DS18B20是一款适用于宽温度范围的高精度数字温度传感器,采用Verilog语言实现其初始化程序,以便能够正确地在系统中运行。本指南详细介绍了DS18B20的初始化过程,包括电源配置、分辨率选择、报警阈值设定等,并解释了如何使用Verilog来控制和通信DS18B20传感器,对于嵌入式系统设计和硬件描述语言的学习具有重要价值。1.DS18B20传感器概述1.
- Python 爬虫实战:抓取哔哩哔哩收藏夹视频(API 逆向 + 视频分类整理)
西攻城狮北
python爬虫音视频
引言哔哩哔哩(B站)作为国内知名的视频分享平台,拥有丰富多样的视频资源和活跃的用户社区。对于视频创作者、数据分析人员或爬虫学习者来说,抓取B站收藏夹中的视频数据,不仅能帮助我们更好地了解用户喜好和视频内容,还能为创作和研究提供有力支持。本文将深入浅出地讲解如何通过Python爬虫实现抓取哔哩哔哩收藏夹视频,并对其进行分类整理,涵盖从环境搭建、API逆向分析到数据处理与存储等关键步骤,旨在为读者提供
- 桥岛隧大型工程可视化监测平台 | 图扑数字孪生
在科技与产业深度融合的浪潮下,交通基建数字化、智能化升级成为“新基建”发展的核心动力。《“十四五”现代综合交通运输体系发展规划》指明方向,要求2030年实现基础设施全要素全周期数字化。深中通道作为全球首个“桥、岛、隧、水下互通”一体化跨海集群工程,其复杂结构带来世界级监测难题。借助图扑软件HT实现深中通道的建设与运营的数字化升级,为交通基建行业迈向高效、智能的未来提供了有力支撑。效果展示图扑软件凭
- 【Python学习】可视化图表-使用matplotlib绘制不同种类散点图
西攻城狮北
Python实用案例python学习matplotlib可视化图形
一、引言在数据可视化领域,散点图是一种极其强大的工具,它能够直观地展示变量之间的关系、数据分布的模式以及潜在的聚类情况等。通过散点图,我们可以轻松地发现数据中的异常值、相关性以及其他隐藏的特征。Python的matplotlib库提供了丰富而灵活的功能,可以帮助我们绘制出各种类型的散点图,以满足不同的数据分析和展示需求。本文将深入探讨如何使用matplotlib绘制多种类型的散点图,并提供详细的代
- 变量与数据类型转换
久未放晴的天空@
算法
文章目录前言一、变量二、数据类型二、类型转换总结前言在编程中,变量与数据类型转换是基础且核心的概念。变量用于存储数据,而数据类型决定了数据的存储方式与操作规则。实际开发中,经常需要将数据从一种类型转换为另一种类型以满足计算、逻辑判断或交互需求。理解数据类型转换的规则、方法及潜在问题,能够帮助开发者更高效地编写健壮、灵活的代码。本节将系统介绍变量定义、常见数据类型以及如何在不同类型间进行安全转换。一
- 微软服务器安全问题
国际云1688
微软云云计算服务器云原生运维azure
微软云服务器安全深度解析:挑战、应对与未来展望——构建韧性“安全之盾”的持续博弈!在当今数字化时代,云计算已成为众多企业和组织运行业务的核心基础设施和“数字生命线”,而微软云(Azure)作为全球领先的云服务提供商之一,其安全性无疑是全球数十万企业客户最为关注的焦点。然而,近年来,我们不得不承认,微软云服务器却频繁出现安全事故,从配置错误引发的数据泄露到DDoS攻击下的防护困境,再到软件更新导致的
- 信创软件的架构、设计、推进实施策略等参考
极创信息
java面试大数据
随着软硬件基础设施的推进和完善,各类信创生态的软件应用可能会成为新的热点。产品型软件VS项目型软件一、产品型开发产品型软件开发是以开发和销售可复制的标准化软件产品为目标,通常面向广泛的市场用户。开发完成后,产品可以被多个客户购买和使用。特点:通用性:产品设计追求广泛适用性,能够满足多个客户的共性需求。可复用性:一次开发,重复销售。市场驱动:以市场调研和用户反馈为主要驱动,持续改进。版本管理:定期发
- Dom
周华华
JavaScripthtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- 【Spark九十六】RDD API之combineByKey
bit1129
spark
1. combineByKey函数的运行机制
RDD提供了很多针对元素类型为(K,V)的API,这些API封装在PairRDDFunctions类中,通过Scala隐式转换使用。这些API实现上是借助于combineByKey实现的。combineByKey函数本身也是RDD开放给Spark开发人员使用的API之一
首先看一下combineByKey的方法说明:
- msyql设置密码报错:ERROR 1372 (HY000): 解决方法详解
daizj
mysql设置密码
MySql给用户设置权限同时指定访问密码时,会提示如下错误:
ERROR 1372 (HY000): Password hash should be a 41-digit hexadecimal number;
问题原因:你输入的密码是明文。不允许这么输入。
解决办法:用select password('你想输入的密码');查询出你的密码对应的字符串,
然后
- 路漫漫其修远兮 吾将上下而求索
周凡杨
学习 思索
王国维在他的《人间词话》中曾经概括了为学的三种境界古今之成大事业、大学问者,罔不经过三种之境界。“昨夜西风凋碧树。独上高楼,望尽天涯路。”此第一境界也。“衣带渐宽终不悔,为伊消得人憔悴。”此第二境界也。“众里寻他千百度,蓦然回首,那人却在灯火阑珊处。”此第三境界也。学习技术,这也是你必须经历的三种境界。第一层境界是说,学习的路是漫漫的,你必须做好充分的思想准备,如果半途而废还不如不要开始。这里,注
- Hadoop(二)对话单的操作
朱辉辉33
hadoop
Debug:
1、
A = LOAD '/user/hue/task.txt' USING PigStorage(' ')
AS (col1,col2,col3);
DUMP A;
//输出结果前几行示例:
(>ggsnPDPRecord(21),,)
(-->recordType(0),,)
(-->networkInitiation(1),,)
- web报表工具FineReport常用函数的用法总结(日期和时间函数)
老A不折腾
finereport报表工具web开发
web报表工具FineReport常用函数的用法总结(日期和时间函数)
说明:凡函数中以日期作为参数因子的,其中日期的形式都必须是yy/mm/dd。而且必须用英文环境下双引号(" ")引用。
DATE
DATE(year,month,day):返回一个表示某一特定日期的系列数。
Year:代表年,可为一到四位数。
Month:代表月份。
- c++ 宏定义中的##操作符
墙头上一根草
C++
#与##在宏定义中的--宏展开 #include <stdio.h> #define f(a,b) a##b #define g(a) #a #define h(a) g(a) int main() { &nbs
- 分析Spring源代码之,DI的实现
aijuans
springDI现源代码
(转)
分析Spring源代码之,DI的实现
2012/1/3 by tony
接着上次的讲,以下这个sample
[java]
view plain
copy
print
- for循环的进化
alxw4616
JavaScript
// for循环的进化
// 菜鸟
for (var i = 0; i < Things.length ; i++) {
// Things[i]
}
// 老鸟
for (var i = 0, len = Things.length; i < len; i++) {
// Things[i]
}
// 大师
for (var i = Things.le
- 网络编程Socket和ServerSocket简单的使用
百合不是茶
网络编程基础IP地址端口
网络编程;TCP/IP协议
网络:实现计算机之间的信息共享,数据资源的交换
协议:数据交换需要遵守的一种协议,按照约定的数据格式等写出去
端口:用于计算机之间的通信
每运行一个程序,系统会分配一个编号给该程序,作为和外界交换数据的唯一标识
0~65535
查看被使用的
- JDK1.5 生产消费者
bijian1013
javathread生产消费者java多线程
ArrayBlockingQueue:
一个由数组支持的有界阻塞队列。此队列按 FIFO(先进先出)原则对元素进行排序。队列的头部 是在队列中存在时间最长的元素。队列的尾部 是在队列中存在时间最短的元素。新元素插入到队列的尾部,队列检索操作则是从队列头部开始获得元素。
ArrayBlockingQueue的常用方法:
- JAVA版身份证获取性别、出生日期及年龄
bijian1013
java性别出生日期年龄
工作中需要根据身份证获取性别、出生日期及年龄,且要还要支持15位长度的身份证号码,网上搜索了一下,经过测试好像多少存在点问题,干脆自已写一个。
CertificateNo.java
package com.bijian.study;
import java.util.Calendar;
import
- 【Java范型六】范型与枚举
bit1129
java
首先,枚举类型的定义不能带有类型参数,所以,不能把枚举类型定义为范型枚举类,例如下面的枚举类定义是有编译错的
public enum EnumGenerics<T> { //编译错,提示枚举不能带有范型参数
OK, ERROR;
public <T> T get(T type) {
return null;
- 【Nginx五】Nginx常用日志格式含义
bit1129
nginx
1. log_format
1.1 log_format指令用于指定日志的格式,格式:
log_format name(格式名称) type(格式样式)
1.2 如下是一个常用的Nginx日志格式:
log_format main '[$time_local]|$request_time|$status|$body_bytes
- Lua 语言 15 分钟快速入门
ronin47
lua 基础
-
-
单行注释
-
-
[[
[多行注释]
-
-
]]
-
-
-
-
-
-
-
-
-
-
-
1.
变量 & 控制流
-
-
-
-
-
-
-
-
-
-
num
=
23
-
-
数字都是双精度
str
=
'aspythonstring'
- java-35.求一个矩阵中最大的二维矩阵 ( 元素和最大 )
bylijinnan
java
the idea is from:
http://blog.csdn.net/zhanxinhang/article/details/6731134
public class MaxSubMatrix {
/**see http://blog.csdn.net/zhanxinhang/article/details/6731134
* Q35
求一个矩阵中最大的二维
- mongoDB文档型数据库特点
开窍的石头
mongoDB文档型数据库特点
MongoDD: 文档型数据库存储的是Bson文档-->json的二进制
特点:内部是执行引擎是js解释器,把文档转成Bson结构,在查询时转换成js对象。
mongoDB传统型数据库对比
传统类型数据库:结构化数据,定好了表结构后每一个内容符合表结构的。也就是说每一行每一列的数据都是一样的
文档型数据库:不用定好数据结构,
- [毕业季节]欢迎广大毕业生加入JAVA程序员的行列
comsci
java
一年一度的毕业季来临了。。。。。。。。
正在投简历的学弟学妹们。。。如果觉得学校推荐的单位和公司不适合自己的兴趣和专业,可以考虑来我们软件行业,做一名职业程序员。。。
软件行业的开发工具中,对初学者最友好的就是JAVA语言了,网络上不仅仅有大量的
- PHP操作Excel – PHPExcel 基本用法详解
cuiyadll
PHPExcel
导出excel属性设置//Include classrequire_once('Classes/PHPExcel.php');require_once('Classes/PHPExcel/Writer/Excel2007.php');$objPHPExcel = new PHPExcel();//Set properties 设置文件属性$objPHPExcel->getProperties
- IBM Webshpere MQ Client User Issue (MCAUSER)
darrenzhu
IBMjmsuserMQMCAUSER
IBM MQ JMS Client去连接远端MQ Server的时候,需要提供User和Password吗?
答案是根据情况而定,取决于所定义的Channel里面的属性Message channel agent user identifier (MCAUSER)的设置。
http://stackoverflow.com/questions/20209429/how-mca-user-i
- 网线的接法
dcj3sjt126com
一、PC连HUB (直连线)A端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 二、PC连PC (交叉线)A端:(568A): 白绿,绿,白橙,蓝,白蓝,橙,白棕,棕; B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 三、HUB连HUB&nb
- Vimium插件让键盘党像操作Vim一样操作Chrome
dcj3sjt126com
chromevim
什么是键盘党?
键盘党是指尽可能将所有电脑操作用键盘来完成,而不去动鼠标的人。鼠标应该说是新手们的最爱,很直观,指哪点哪,很听话!不过常常使用电脑的人,如果一直使用鼠标的话,手会发酸,因为操作鼠标的时候,手臂不是在一个自然的状态,臂肌会处于绷紧状态。而使用键盘则双手是放松状态,只有手指在动。而且尽量少的从鼠标移动到键盘来回操作,也省不少事。
在chrome里安装 vimium 插件
- MongoDB查询(2)——数组查询[六]
eksliang
mongodbMongoDB查询数组
MongoDB查询数组
转载请出自出处:http://eksliang.iteye.com/blog/2177292 一、概述
MongoDB查询数组与查询标量值是一样的,例如,有一个水果列表,如下所示:
> db.food.find()
{ "_id" : "001", "fruits" : [ "苹
- cordova读写文件(1)
gundumw100
JavaScriptCordova
使用cordova可以很方便的在手机sdcard中读写文件。
首先需要安装cordova插件:file
命令为:
cordova plugin add org.apache.cordova.file
然后就可以读写文件了,这里我先是写入一个文件,具体的JS代码为:
var datas=null;//datas need write
var directory=&
- HTML5 FormData 进行文件jquery ajax 上传 到又拍云
ileson
jqueryAjaxhtml5FormData
html5 新东西:FormData 可以提交二进制数据。
页面test.html
<!DOCTYPE>
<html>
<head>
<title> formdata file jquery ajax upload</title>
</head>
<body>
<
- swift appearanceWhenContainedIn:(version1.2 xcode6.4)
啸笑天
version
swift1.2中没有oc中对应的方法:
+ (instancetype)appearanceWhenContainedIn:(Class <UIAppearanceContainer>)ContainerClass, ... NS_REQUIRES_NIL_TERMINATION;
解决方法:
在swift项目中新建oc类如下:
#import &
- java实现SMTP邮件服务器
macroli
java编程
电子邮件传递可以由多种协议来实现。目前,在Internet 网上最流行的三种电子邮件协议是SMTP、POP3 和 IMAP,下面分别简单介绍。
◆ SMTP 协议
简单邮件传输协议(Simple Mail Transfer Protocol,SMTP)是一个运行在TCP/IP之上的协议,用它发送和接收电子邮件。SMTP 服务器在默认端口25上监听。SMTP客户使用一组简单的、基于文本的
- mongodb group by having where 查询sql
qiaolevip
每天进步一点点学习永无止境mongo纵观千象
SELECT cust_id,
SUM(price) as total
FROM orders
WHERE status = 'A'
GROUP BY cust_id
HAVING total > 250
db.orders.aggregate( [
{ $match: { status: 'A' } },
{
$group: {
- Struts2 Pojo(六)
Luob.
POJOstrust2
注意:附件中有完整案例
1.采用POJO对象的方法进行赋值和传值
2.web配置
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee&q
- struts2步骤
wuai
struts
1、添加jar包
2、在web.xml中配置过滤器
<filter>
<filter-name>struts2</filter-name>
<filter-class>org.apache.st