CSS边框和背景
声明边框
border-width设置边框的宽度,可选
border-style设置边框的样式,必选
border-color颜色值设置边框的颜色,可选
最简单的边框
div{border-style:solid;}
解释:边框长度默认3px,边框颜色为黑色
配置完整的边框
div{
border-style:solid;
border-width:2px;
border-color:red;
}
解释:如果元素长和高均为200px时,四个边框均为1时,元素的长高总尺寸均为202px
边框样式
none没有边框
dashed破折线边框(虚线)
dotted圆点线边框
double双线边框(至少3个px)
groove槽线边框
inset使元素内容具有内嵌效果的边框
outset使元素内容具有外凸效果的边框
ridge脊线边框
solid实线边框
solid实线使用频率最高
div{
border-style:solid;
border-width:10px;
border-color:red;
}
四条边中某一条边单独进行设置
只设置顶端
div{
border-top-style:solid;
border-top-width:10px;
border-top-color:red;
}
只设置底部
div{
border-bottom-style:solid;
border-bottom-width:10px;
border-bottom-color:red;
}
只设置左侧
div{
border-left-style:solid;
border-left-width:10px;
border-left-color:red;
}
只设置右侧
div{
border-right-style:solid;
border-right -width:10px;
border-right -color:red;
}
四条变都一致
div{
border:10px solid red;
}
圆角边框
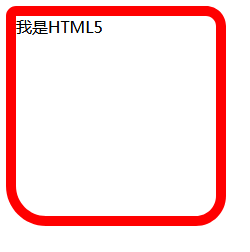
设置圆角矩形
div{
border:10px solidred;
border-radius:10px;
}
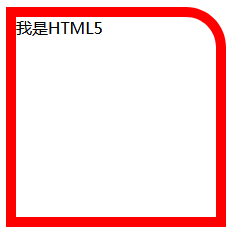
四条边分别设置
div{
border:10px solidred;
border-radius:10px 20px 30px 40px;
}
解释:
border-radius四条边角
border-top-left-radius左上边角
border-top-right-radius右上边角
border-bottom-right-radius右下边角
border-bottom-left-radius左下边角
border-top-right-radius: 40px;
设置背景
background-color
div{
background-color:silver;
}
解释:设置元素的背景颜色。属性值是颜色值。
div {
width: 500px;
height: 300px;
background-color: silver;
}
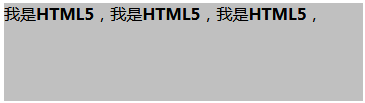
div b{
background-color:transparent;
}
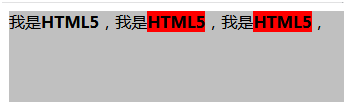
div b{
background-color:red;
}
解释:默认值为transparent,为透明的意思。这样
div b{
background-color:red;
}
div b:first-child {
background-color: transparent;
}
background-image
body{
background-image:url(loading.gif);
}
解释:url里面是图片的路径,设置整个页面以这个图片为背景,如果图片不足以覆盖,则复制扩展。
div{
background-image:none;
}
解释:如果多个div批量设置了背景,而其中某一个不需要背景,可以单独设置none值取消背景。
background-repeat
body{
background-image:url(loading.gif);
background-repeat:no-repeat;
}
解释:让背景图片只显示一个,不平铺
repeat-x水平方向平铺图像
repeat-y垂直方向平铺图像
repeat水平和垂直方向同时平铺图像(默认)
no-repeat禁止平铺图像(如果图片不足以覆盖,则不会复制扩展。)
background-position
top将背景图片定位到元素顶部(top、center)
left将背景图片定位到元素左部(top 、left)
right将背景图片定位到元素右部(top、right)
bottom将背景图片定位到元素底部(bottom、right,必须有高度,否则和top的效果一样或者通过html设置100% html {height: 100%;})
center将背景图片定位到元素中部(center、center)
background-position: right top; 右上角
background-position: left bottom; 左下角
长度值使用长度值偏移图片的位置
百分数使用百分数偏移图片的位置
body{
background-image:url(loading.gif);
background-repeat:no-repeat;
background-position:top;
}
解释:将背景图片置于页面上方,如果想置于左上方则值为:top left。
body{
background-image:url(loading.gif);
background-repeat:no-repeat;
background-position:20px 20px;
}
解释:使用长度值或百分数,第一值表示左边,第二个值表示上边。
background-size
auto默认值,图像以本尺寸显示
cover等比例缩放图像,使图像至少覆盖容器,但有可能超出容器(包括拖动是大小的改变)
contain等比例缩放图像,使其宽度、高度中较大者与容器横向或纵向重合
长度值CSS长度值,比如px、em3
百分数比如:100%
body{
background-image:url(loading.gif);
background-size:cover;
}
解释:使用cover相当于100%,全屏铺面一张大图,这个值非常实用。在等比例放大缩小的过程中,可能会有背景超出,当然,这点无伤大雅。
div{
background-image:url(loading.gif);
background-size:contain;
}
解释:使用contain表示,尽可能让图片完整的显示在元素内。
body{
background-image:url(loading.gif);
background-size:240px 240px;
}
解释:长度值的用法,分别表示长和高
body{
background-image:url(loading.gif);
background-size:100%;
}
解释:
background-attachment
scroll默认值,背景固定在元素上
fixed背景固定在视窗上,内容滚动时背景不动
body{
background-image:url(loading.gif);
background-attachment:fixed;
}
解释:fixed属性会导致背景产生水印效果,拖动滚动条而背景不动
background-origin
border-box在元素盒子内部绘制背景
padding-box在内边距盒子内部绘制背景(默认,背景图片不会压到虚线)
content-box在内容盒子内部绘制背景
div{
width:400px;
height:300px;
border:10px dashed red;
padding:50px;
background-image:url(img.png);
background-repeat:no-repeat;
background-origin:content-box;
}
解释:设置背景起始位置
background-clip
border-box在元素盒子内部裁剪背景
padding-box在内边距盒子内部裁剪背景
content-box在内容黑子内部裁剪背
div{
width:400px;
height:300px;
border:10px dashed red;
padding:50px;
background-image:url(img.png);
background-repeat:no-repeat;
background-origin:border-box;
background-clip:padding-box;
}
解释:在内边距盒子内部裁剪背景
background
div{
width:400px;
height:300px;
border:10px dashed red;
padding:50px;
background:silver url(img.png) no-repeat scroll left top/100% border-box content-box;
}
解释:完整的简写顺序如下:
[background-color][background-image]
[background-repeat][background-attachment]
[background-position]/[background-size][background-origin][background-clip];