一、实现一个对话框
步骤:
(1)三角形的实现
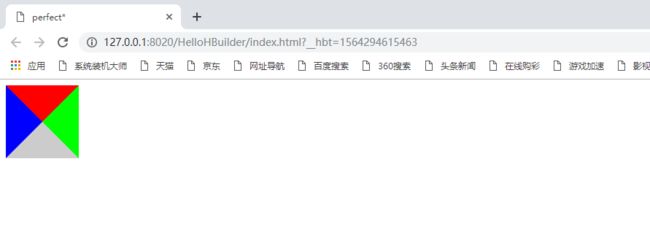
初始效果显示:
初始效果的源代码:
"en"> "utf-8" /> "X-UA-Compatible" content="ie=edge" />perfect* class="tr">
"X-UA-Compatible" content="edge" />
Edge 模式通知 Windows Internet Explorer 以最高级别的可用模式显示内容,这实际上破坏了“锁定”模式。即如果你有IE9的话说明你有IE789,那么就调用高版本的那个也就是IE9。
X-UA-Compatible是针对IE8新加的一个设置,对于IE8之外的浏览器是不识别的,这个区别与content="IE=7"在无论页面是否包含指令,都像是使用了 Windows Internet Explorer 7的标准模式。而content="IE=EmulateIE7"模式遵循指令。对于多数网站来说,它是首选的兼容性模式。
border-color:{1,4} 默认值:看每个独立属性 相关属性:[ border-top-color ] || [ border-right-color ] || [ border-bottom-color ] || [ border-left-color ]
说明:
- 如果提供全部四个参数值,将按上、右、下、左的顺序作用于四边。
- 如果只提供一个,将用于全部的四边。
- 如果提供两个,第一个用于上、下,第二个用于左、右。
- 如果提供三个,第一个用于上,第二个用于左、右,第三个用于下。
- 如果border-width等于0或border-style设置为none,本属性将被忽略。
- 对应的脚本特性为borderColor。
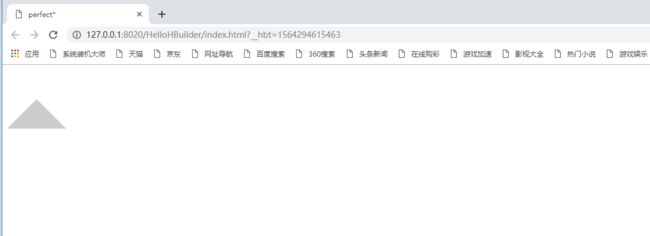
最终实现的效果:
将上述源代码中的border-color改为:
border-color: transparent transparent #ccc transparent;//上、右、下、左
transparent为默认值,边框颜色为透明的
现在使用三角形进行来进行制作对话框:
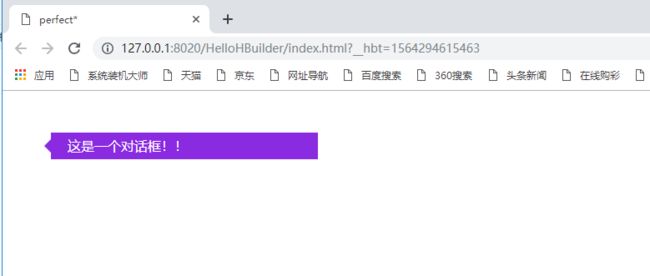
对话框最终效果:
对话框最终的代码:
"en"> "utf-8" /> "X-UA-Compatible" content="ie=edge" />perfect* class="ts">这是一个对话框!!
:before 选择器在被选元素的内容前面插入内容。
二、画一个平行四边形
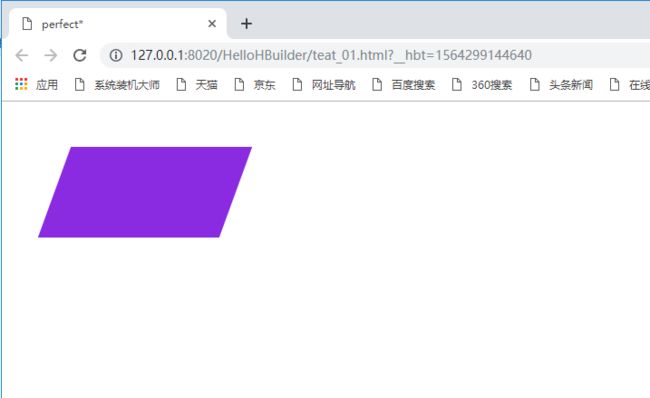
其最终的效果:
利用skew特性,第一个参数为x轴倾斜的角度,第二个参数为y轴倾斜的角度。
"UTF-8">
perfect*
class="par">
三、用一个div画一个五角星
最终实现的效果:
实现该效果的源代码:
"UTF-8">
"X-UA-Compatible" content="ie=edge" />
perfect*
"str">
四、用一个div实现?
实现该效果的源代码:
"X-UA-Compatible" content="ie=edge" />
"UTF-8">
perfect*
class="heart">
五、使用一个div实现一个八卦图
最终实现的效果:
实现该效果的代码:
"UTF-8">
perfect*
class="yuang">
linear-gradient是属于CSS3中Gradient中的两个属性一个,这两个属性分别为linear-gradient(线性渐变)和radial-gradient(径性渐变),其中linear-gradient线性渐变呈现线性变化,大家一看名称就可以知道这相当于是直线变化,比如充左上角到右下角的变化,或者从上到下,而radial-gradient径性渐变呈现径性变化,圆圈渐变效果,从图像的中间向四周进行变化。
接下来就使用这两个属性值,做出下面的效果:
六、超级棒棒糖
实现的最终效果:
实现该效果的代码:
"UTF-8">
perfect*
class="line">
七、跳动的字节
最终实现的效果图:
从效果图中看出是不是有点loading的感觉,实现该效果用animation-delay即可控制五个元素的错落感
实现该效果的代码:
"UTF-8">
perfect*
class="spin">
animation-delay 属性定义动画何时开始。
animation-delay 值以秒或毫秒计。
提示:允许负值,-2s 使动画马上开始,但跳过 2 秒进入动画。
通过 @keyframes 规则,能够创建动画。
创建动画的原理是,将一套 CSS 样式逐渐变化为另一套样式。
在动画过程中,您能够多次改变这套 CSS 样式。
以百分比来规定改变发生的时间,或者通过关键词 "from" 和 "to",等价于 0% 和 100%。
0% 是动画的开始时间,100% 动画的结束时间。
为了获得最佳的浏览器支持,您应该始终定义 0% 和 100% 选择器。
注释:请使用动画属性来控制动画的外观,同时将动画与选择器绑定。
八、涟漪缓动效果
实现的最终效果:
实现该效果的代码:
"UTF-8">
perfect*
class="spin">
看到上面有趣的效果是不是喜欢上css了呀!!
博文参考于:https://zhuanlan.zhihu.com/p/75450511