微信开发者工具公众号网页项目实现本地项目调试
背景
最近业务场景中有需要微信H5进行实现,需要网页授权,需要用户进行点击授权的操作,跳转一个微信公众号后台设置的授权域名下的网页后才能获取到code,其他网页授权步骤这里不进行展开,不想频繁的打包上传的服务器看实现效果,所以考虑从微信开发者工具中实现本地调试,搜索过相关的问题,大部分没有处理方案,自己研究了一下,简单记录一下实现过程,希望对有需要的同学有所帮助.
1.Hbuilder创建H5项目
2.微信开发者工具本地调试H5项目
1.Hbuilder创建H5项目
新手入门,首先说下如何Hbuilder如何基于uniapp创建H5项目.
1.项目创建
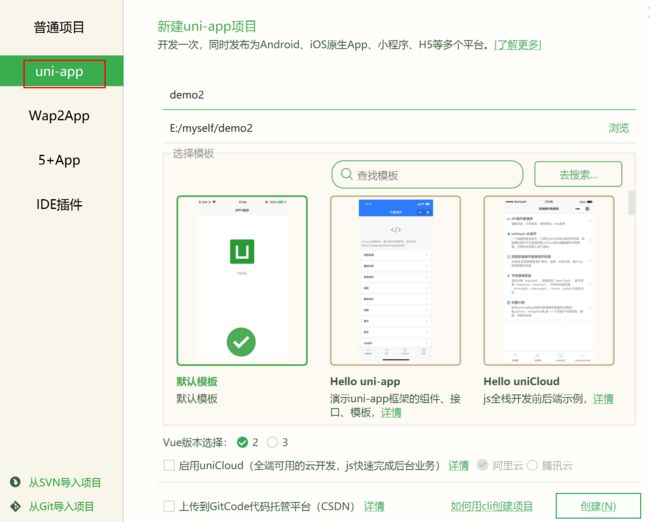
打开Hbuilder,选择文件–新建–项目,选择uniapp,设置项目名以及项目存储路径.

项目基于uniapp创建,设置页面模版,直接复制到项目默认创建的index.html进行替换即可.
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>
<%= htmlWebpackPlugin.options.title %>
</title>
<!-- Open Graph data -->
<!-- <meta property="og:title" content="Title Here" /> -->
<!-- <meta property="og:url" content="http://www.example.com/" /> -->
<!-- <meta property="og:image" content="http://example.com/image.jpg" /> -->
<!-- <meta property="og:description" content="Description Here" /> -->
<script>
var coverSupport = 'CSS' in window && typeof CSS.supports === 'function' && (CSS.supports('top: env(a)') || CSS.supports('top: constant(a)'))
document.write('<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0' + (coverSupport ? ', viewport-fit=cover' : '') + '" />')
</script>
<link rel="stylesheet" href="<%= BASE_URL %>static/index.<%= VUE_APP_INDEX_CSS_HASH %>.css" />
</head>
<body>
<noscript>
<strong>Please enable JavaScript to continue.</strong>
</noscript>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
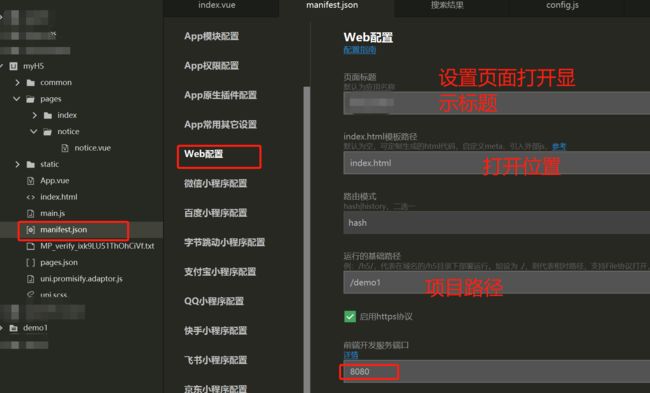
2.设置项目配置信息
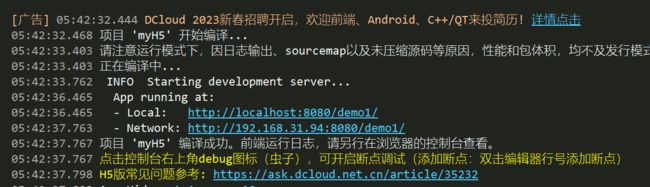
3.项目启动
Hbuilder选中项目,工具栏点击运行,选择运行到浏览器,选择谷歌浏览器,项目启动成功之后在浏览器显示访问地址.我这默认打开:
http://localhost:8080/demo1/#/
4.使用微信开发者工具访问H5项目
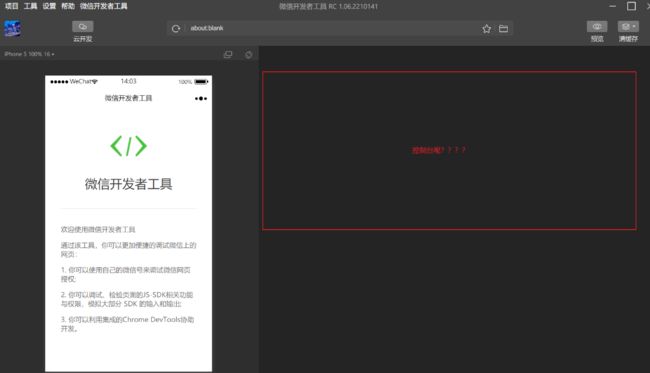
打开微信开发者工具,如果打开有其他项目可以点击左上角的项目按钮,选择关闭当前项目,按照下面的页面点击选择公众号网页项目,然后输入hbuilder控制台打印的项目地址,就可以从微信开发者工具中显示项目页面了.

2.微信开发者工具本地调试H5项目
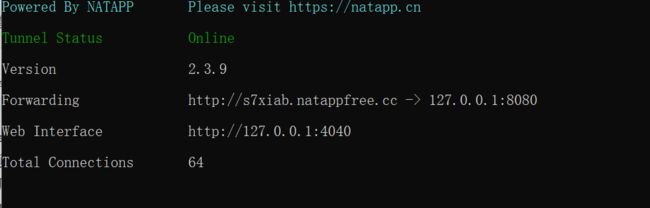
根据微信公众平台网页授权要求,需要从后台配置网页授权域名,这个域名需要外网进行访问,如何实现本地项目可外网访问,这里可以借助第三方的内网穿透工具进行操作,我这里使用的是natapp,之前做三方支付本地模拟回调就是使用的natapp,安装过程很简单,这里不再展开.启动natapp之后会将本地http://localhost:8080/映射成一个外网可访问的域名,我这启动之后映射信息如下:

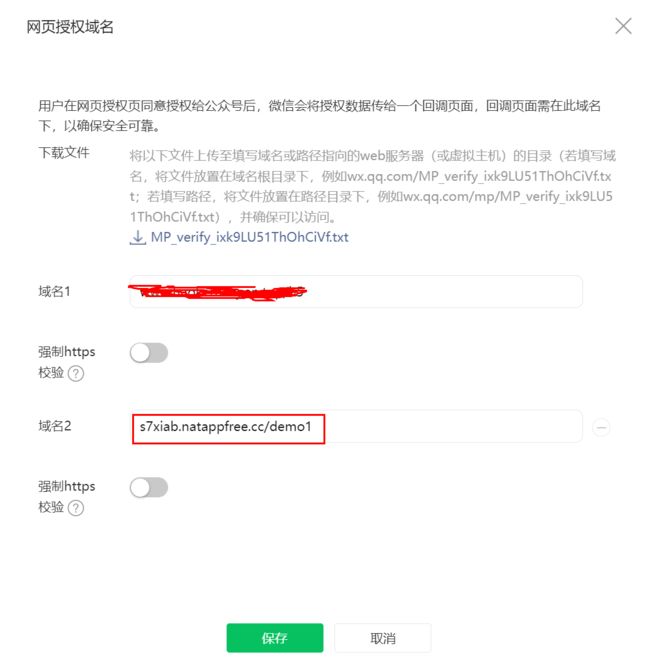
微信公众平台后台设置网页授权域名:
正常来讲本地项目不应该进行文件校验,感觉意义不大,既然微信后台需要校验就满足他的要求,下载校验文件到项目根目录发现直接访问访问内容与校验文件不一致,因为uniapp项目直接访问http://s7xiab.natappfree.cc/demo1/MP_verify_ixk9LU51ThOhCiVf.txt跳转的是项目首页,正常来讲微信后台希望访问之后显示的是txt文件具体内容.这里想了一个可以折中的办法,可以访问http://s7xiab.natappfree.cc/demo1/MP_verify_ixk9LU51ThOhCiVf.txt显示文件内容.
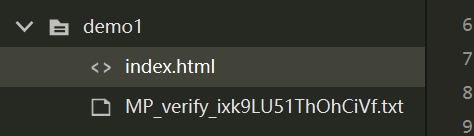
Hbuilder中创建一个普通项目,注意项目名与H5项目中的项目访问路径一致,我这里是demo1,然后将校验文件放置到新建的项目下,
选择运行到浏览器,访问http://s7xiab.natappfree.cc/demo1/MP_verify_ixk9LU51ThOhCiVf.txt可显示文件内容.然后从后台添加网页授权路径可以添加成功.

添加成功的截图:

网页授权目录弄好了之后,贴一下代码简单模拟用户点击授权按钮,跳转回调地址,获取code的逻辑.准备两个页面,index中提供用户点击按钮,notice页面用于用户点击按钮之后跳转显示,从notice页面获取到code.
index.vue
<template>
<view class="content">
<image class="logo" src="/static/logo.png"></image>
<view class="text-area">
<text class="title">{{title}}</text>
</view>
<view @click="bindGzhOpenId">点击授权绑定信息</view>
</view>
</template>
<script>
export default {
data() {
return {
title: 'Hello'
}
},
onLoad() {
},
methods: {
bindGzhOpenId(){
// 授权后跳转页面,需要encode
let redirectUrl = encodeURIComponent("http://s7xiab.natappfree.cc/demo1/#/pages/notice/notice");
let appid = "微信公众号的appid"
//打开授权链接
window.location.href =
"https://open.weixin.qq.com/connect/oauth2/authorize?appid=" +
appid +
"&redirect_uri=" +
redirectUrl +
"&response_type=code&scope=snsapi_base&state=123#wechat_redirect";
},
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.logo {
height: 200rpx;
width: 200rpx;
margin-top: 200rpx;
margin-left: auto;
margin-right: auto;
margin-bottom: 50rpx;
}
.text-area {
display: flex;
justify-content: center;
}
.title {
font-size: 36rpx;
color: #8f8f94;
}
</style>
notice.vue
<template>
<view>
<view>绑定成功</view>
<view>绑定失败,联系客服</view>
</view>
</template>
<script>
export default {
data() {
return {
};
},
onLoad() {
let href=window.location.href;
console.log("href",href)
// 打印内容如下,可自行截取code:http://s7xiab.natappfree.cc/demo1/?code=041J94000n5D6Q1z2h100K9Acd4J940r&state=123#/pages/notice/notice
}
}
</script>
<style lang="scss">
</style>
微信开发者工具打开项目之后点击授权,即可跳转notice页面,解析路径中的code继续进行网页授权的其他操作.
**
说一下遇到的问题
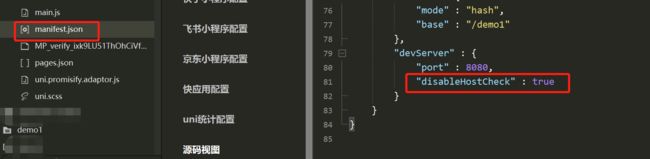
1.访问项目,显示Invalid Host header
uniapp项目中mainfest.json中点击源码视图,从h5-devServer中添加以下内容:
"disableHostCheck":true
2.微信开发工具公众号网页右侧不显示控制台问题
当时出现这个问题是因为将微信开发者工具添加到工具栏,从工具栏打开,尝试了一下直接用使用快捷方式或是从安装目录打开都是没有问题的,
以上是微信开发者工具本地调试网页授权获取code的实现过程,看到这里如果感觉有所帮助欢迎点击或收藏.
最近参与了一个匿名社交的微信小程序的开发,感兴趣的可以玩一下.