- 前端调试技巧:从 Console 到 Chrome DevTools 的进阶指南
技术出海录
人工智能前端React
作为前端开发者,你可能每天都在和Bug打交道。有时候一个简单的问题可能会耗费几个小时,而掌握正确的调试技巧可以大大提高解决问题的效率。今天,我就来分享一些在实际工作中常用的调试技巧。Console的高级用法除了常见的console.log,Console还有很多强大的功能://1.使用console.table展示数组或对象constusers=[{id:1,name:'Alice',role:'
- 深入剖析 HTML5 新特性:语义化标签和表单控件完全指南
吴师兄大模型
html5前端html语义化标签表单控件HTML5编程
系列文章目录01-从零开始学HTML:构建网页的基本框架与技巧02-HTML常见文本标签解析:从基础到进阶的全面指南03-HTML从入门到精通:链接与图像标签全解析04-HTML列表标签全解析:无序与有序列表的深度应用05-HTML表格标签全面解析:从基础到高级优化技巧06-HTML表单深度解析:GET和POST提交方法07-HTML表单控件类型大全:文本框、密码框、文件上传全掌握08-前端表单验
- 手写防抖、节流函数
不点外卖
前端javascript
是什么本质上是优化高频率执行代码的一种手段如:浏览器的resize、scroll、keypress、mousemove等事件在触发时,会不断地调用绑定在事件上的回调函数,极大地浪费资源,降低前端性能为了优化体验,需要对这类事件进行调用次数的限制,对此我们就可以采用防抖(debounce)和节流(throttle)的方式来减少调用频率#定义防抖函数防抖是指在事件被触发n秒后再执行回调,如果在这n秒内
- JavaScript中的防抖节流函数为什么要用call或apply去执行fn
EuForth
javascript开发语言ecmascriptJavaScript
防抖(Debounce)和节流(Throttle)是前端开发中常用的性能优化技术,它们可以限制函数的执行频率,有效地控制事件触发的次数。在实际应用中,经常会将防抖节流函数与回调函数一起使用,以避免频繁触发导致的性能问题。在JavaScript中,有时我们会使用call或apply方法来执行回调函数。本文将详细解释防抖节流函数为什么要用call或apply去执行回调函数,并提供相应的源代码示例。了解
- Tauri应用开发实践指南(5)—Tauri 集成本地数据库
前端徐徐
Tauri应用开发实践指南数据库前端
本文首发于微信公众号:前端徐徐。欢迎关注,获取更多前端技能分享。前言Tauri是一个构建跨平台桌面应用程序的框架,利用Web技术构建前端,并使用Rust构建后端。它以其小巧的体积和高性能受到开发者的欢迎。在开发过程中,我们常常需要数据本地持久化,所以会需要与本地数据库进行交互。方案比较在Tauri中集成本地数据库有多种方案,常见的包括:SQLite通过直接绑定使用第三方数据库库Tauri插件:ta
- iconv-lite:一个库搞定所有字符编码问题?
前端徐徐
宝藏工具electron
本文首发同名微信公众号:前端徐徐大家好,我是徐徐。今天跟大家分享一款强大的字符编码转换库:iconv-lite。前言在全球化的开发环境中,处理不同字符编码已成为许多应用程序的关键需求。无论你是在开发需要支持多语言的应用,还是需要处理来自不同源的文本数据,一个高效且可靠的字符编码转换工具可以大大提升你的开发效率。今天,我们要介绍的是iconv-lite这个纯JavaScript实现的字符编码转换库,
- Tauri应用开发实践指南(1)— Tauri 怎么样
前端徐徐
Tauri应用开发实践指南前端前端框架
本文首发于微信公众号:前端徐徐。欢迎关注,获取更多前端技能分享。Tarui是什么Tauri是一个用于构建针对所有主要桌面和移动平台的小型、高速二进制文件的框架。开发人员可以集成任何能编译为HTML、JavaScript和CSS的前端框架来构建用户体验,同时在需要时利用诸如Rust、Swift和Kotlin等语言进行后端逻辑开发。官网:https://tauri.appTarui架构Tauri的整体
- javascript-前后端交互模式-简介
gaog2zh
#javascirptjavascript前后端交互
javascript-前后端交互模式-简介目录文章目录1、相关知识2、异步接口调用方式3、URL地址2.1、传统形式的URL2.2、Restful风格的URL2.2.1、http请求方式2.2.3、示例:***后记***:内容图示0-1:随着前后端分离,前后端交互技术不断更新,下面我们看下前后端交互相关知识。1、相关知识前端通过相关接口发送请求,后端接收请求,处理返回响应结果,前端接收响应结果,完
- axios 登录后设置header_axios如何利用promise无痛刷新token
weixin_39648430
axios登录后设置header
需求最近遇到个需求:前端登录后,后端返回token和token有效时间,当token过期时要求用旧token去获取新的token,前端需要做到无痛刷新token,即请求刷新token时要做到用户无感知。需求解析当用户发起一个请求时,判断token是否已过期,若已过期则先调refreshToken接口,拿到新的token后再继续执行之前的请求。这个问题的难点在于:当同时发起多个请求,而刷新token
- 一文解锁 NVM:Node版本随意切换不再发愁
一个小白的小白人
前端nvmnode.js前端node.js
前言搞前端开发的朋友肯定都对Node.js不陌生,它在咱们的工作里,就像得力助手,没了它,很多工作都没法顺利开展。但Node.js更新得那叫一个快,新特性、新优化不断冒出来。这就好比你本来开着一辆顺手的车,开得正稳呢,突然厂家说出了新款,性能更强,功能更多,你心里肯定痒痒,想试试新的。可实际情况是,每个项目就像不同的乘客,需求不一样。我之前做一个老项目维护,它就像个念旧的乘客,只认Node.js的
- 前端必知必会-Vue 简介
编程岁月
vue.js前端javascript
文章目录Vue简介Vue是一个JavaScript框架为什么要学习Vue?OptionsAPI我的第一页文本插值文本插值中的JavaScript总结Vue简介Vue是一个JavaScript框架。可以使用标记将其添加到HTML页面。Vue使用指令扩展HTML属性,并使用表达式将数据绑定到HTML。Vue是一个JavaScript框架Vue是一个用JavaScript编写的前端JavaScript框
- axios如何利用promise无痛刷新token
前端 贾公子
前端
目录需求需求解析实现思路方法一:方法二:两种方法对比实现封装axios基本骨架instance.interceptors.response.use拦截实现问题和优化如何防止多次刷新token同时发起两个或以上的请求时,其他接口如何重试最后完整代码需求最近遇到个需求:前端登录后,后端返回token和token有效时间,当token过期时要求用旧token去获取新的token,前端需要做到无痛刷新to
- 图书管理系统 Axios 源码__获取图书列表
还是鼠鼠
javascriptbootstrapajax前端
目录核心功能源码介绍1.获取图书列表技术要点适用人群本项目是一个基于HTML+Bootstrap+JavaScript+Axios开发的图书管理系统,可用于添加、编辑、删除和管理图书信息,适合前端开发者学习前端交互设计、Axios数据请求以及Bootstrap样式布局。核心功能图书列表渲染通过Axios发送GET请求获取服务器上的图书数据。渲染数据到HTML表格,展示书籍的名称、作者、出版社等信息
- Vue.js `v-memo` 性能优化技巧
轻口味
VUE.JS入门与实践vue.js性能优化前端
Vue.jsv-memo性能优化技巧今天我们来聊聊Vue3.2引入的一个性能优化指令:v-memo。如果你在处理大型列表或复杂组件时,遇到性能瓶颈,那么v-memo可能会成为你的得力助手。什么是v-memo?v-memo是Vue3.2新增的内置指令,用于缓存特定元素节点的虚拟DOM(VNode)。在节点更新时,通过复用之前的VNode,减少重新创建和比较的开销,从而提升渲染性能。使用场景v-mem
- Qwen 模型自动构建知识图谱,生成病例 + 评价指标优化策略
2301_79306982
ai千问语言模型人工智能
关于数据库和检索方式的选择AIMedicalConsultantforVisualQuestionAnswering(VQA)系统:更适合在前端使用向量数据库(如FAISS)结合关系型数据库来实现图像和文本的检索与存储。因为在VQA场景中,你需要对患者上传的图像或文本症状进行语义向量化,以便快速查找相似病例或相关医学图像内容;同时用关系型数据库维护患者基础信息和简单的交互记录即可。AI-Power
- 28岁开始零基础学前端,这些血的教训你一定要避免
2501_90336583
前端
写了一个Vue动态表单组件,发布到NPM上。模仿Vue1.0版本写了一个MiniVue,这让我对Vue的理解达到了源码级别。写了几篇关于Vue的文章。计算机理论知识计算机理论知识决定了一个程序员的天花板(在国内还得加上英语)。数据结构与算法算法看了《剑指offer题解》、《Leetcode题解》这两本书,还是挺有用的,也有刷到的题面试正好碰上了的。编译原理、计算机原理由于编译原理和计算机原理是看的
- Sentinel 实现 pull 模式规则持久化
我心向阳iu
#SentinelJava面试知识点精讲sentineljava数据库
文章目录导言规则管理模式pull模式push模式Sentinelpull模式规则持久化一、修改服务1.引入依赖2.配置nacos地址二、修改sentinel-dashboard源码2.修改nacos依赖3.添加nacos支持4.修改nacos地址5.配置nacos数据源6.修改前端页面7.重新编译、打包项目8.启动导言sentinel的所有规则默认都是内存存储,重启后所有规则都会丢失。在生产环境下
- 推荐使用:Container Queries Prolyfill —— 开启响应式设计新纪元
梅亭策Serena
推荐使用:ContainerQueriesProlyfill——开启响应式设计新纪元cq-prolyfillProlyfillforCSSContainerQueries项目地址:https://gitcode.com/gh_mirrors/cq/cq-prolyfill在前端开发的浩瀚宇宙中,响应式设计早已成为不可或缺的一部分。然而,传统媒体查询虽强大,却始终受限于视口宽度。为突破这一限制,我们
- 简述web3.0前端开发的最简单三个步骤
飞机号Mrsfu223
web3区块链pythonjava开发语言
Web3.0是互联网的下一代前沿技术,包括人工智能,大数据和区块链都是这项技术的核心,Web3.0为用户提供了更为智能的互联网服务体验,该技术的核心要素为去中心化,也就是摆脱中心化的权力控制,能够让数据和各项交易通过网络里的各项节点来维护和验证,并不是通过中心化的机构或服务器控制各项节点,Web3有车有中心化,有户权益性,去信任化,互操作性这些特点,可以拥有更大的操作空间和可能性。去中心化是基于区
- 前端三件套之CSS
邂逅you
前端css
CSS:css基本概念CSS(CascadingStyleSheets,层叠样式表)是用于描述HTML文档的样式的语言。它能控制网页的布局、颜色、字体、间距等,帮助设计者呈现出美观的网页1.1css基本语法CSS的基本语法由选择器(selector)、属性(property)和值(value)三部分组成:selector{property:value;}例如我要给p标签添加一个样式(颜色和字体大小
- Web-3.0学习路线
奶龙牛牛
web3
方向学习内容✅区块链基础区块链、智能合约、共识机制✅智能合约Solidity/Rust(Ethereum/Solana)✅前端React.js,Next.js,Web3.js,ethers.js✅后端Node.js,Python,Golang(链上数据)✅存储IPFS,Arweave,Filecoin(去中心化存储)✅交互MetaMask,WalletConnect(钱包)如果你是前端开发Reac
- Vue 2 生命周期钩子,Vue 3 生命周期钩子【详解】
TOP印
vuevue.jsjavascriptecmascript
Vue.js的生命周期是指Vue实例从创建到销毁的过程,分为多个阶段,每个阶段有对应的生命周期钩子函数,可以在这些钩子中添加特定的逻辑。下面是Vue2和Vue3生命周期的详细介绍,以及示例代码。Vue2生命周期钩子beforeCreate:实例初始化之后,数据观测和事件配置之前被调用。created:实例创建完成后被调用,数据观测已完成,属性和方法可以访问,但DOM还未生成。beforeMount
- 智能工厂的设计软件 应用场景的一个例子: 为AI聊天工具添加一个知识系统 之24 重审 前端实现:主页页面
一水鉴天
人工语言智能制造软件智能前端
本文提要正文1本项目(为AI聊天工具添加一个知识树系统)的主页页面的三个页面版块(注:一个项目的基础版本,它明确给出建模限制what(where,how)并悬置模型本身(内部空出模型--内建,留给内部--待建+持续增强)同时提出扩展版本who(when,why)的原则将扩展留给外部,完善--有待完善+不断完善)。每个都是一种矩阵,但每一个都从系统源流的源头source那里差异化继承了不同属性pro
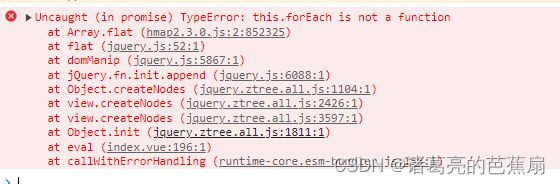
- Element properties is not closed
眉梢i
spring全家桶java
如上图,今天想练习一下springCloud的时候,写父依赖对其进行版本控制的标签,一直报未闭合(Elementpropertiesisnotclosed),也怪自己不细心,原来在写properties写到一半他一般都会有提示,然后我们直接就会回车生成,但这时,回车生成的是单标签自闭合,也就是,然后因为写前端写习惯了,去掉斜线,又在后面写一个,在前端中他是会生成对应的闭合双标签的,但是在pom.x
- 前端工程化实践 - 代码规范 & 提交规范 & 构建流程 & Monorepo(附 React Native 案例)
绿胡子大叔
前端reactnative代码规范gityarn
前端工程化实践-代码规范&提交规范&构建流程&Monorepo前言仓库策略Multirepo什么是Multirepo?Multirepo的优点Multirepo的缺点Monorepo什么是Monorepo?Monorepo的优点Monorepo的缺点和限制依赖管理Yarnworkspace-高效管理工作区依赖简介如何使用所有依赖都需要提升到根仓库吗?基础命令Lerna-简化多包管理过程Lerna是
- 探索React项目的Typescript Monorepo架构
赵品静Ambitious
探索React项目的TypescriptMonorepo架构typescript-monorepo项目地址:https://gitcode.com/gh_mirrors/ty/typescript-monorepo项目介绍在现代前端开发中,随着项目规模的不断扩大,如何高效地管理多个相关联的包成为了一个重要课题。TypescriptmonorepoforReactproject项目应运而生,旨在为R
- 前端所谓的全栈和大前端有什么区别?
yuxingwu9872
前端
在当今的软件开发领域,前端技术不断发展和演进,产生了许多新的概念和术语。其中,“全栈”和“大前端”是两个经常被提及的词汇,它们各自代表着不同的开发理念和技术范畴。在本文中,我们将深入探讨前端所谓的全栈和大前端之间的区别。首先,我们来了解一下全栈的概念。全栈工程师是指具备前端开发、后端开发、数据库管理等多方面技能的开发人员。他们能够独立完成整个项目的开发和维护,从需求分析、设计、编码到测试、部署等各
- 大前端工程师进阶之路,Node全栈为前端带来更多可能
麦田上的字节
高级前端全栈教程系列程序人生系列大前端node程序人生
导读:对那些刚入门前端的开发者来说,前端是一个“令人畏惧”的领域,尤其是在你看到前端的技能图谱时,你会发出这样的感叹,前端怎么有那么多的东西要学?我应该从何处学起?我又该如何应对千变万化的前端技术?目录如何选择?关于变化前端工程师如何抉择全栈工程师很吊?说一说node全栈?K型人才?在大厂,前端晋升靠啥?大前端的边界到底在哪里?如何选择?俗话说,“男怕入错行,女怕嫁错郎”。其实前端开发也一样,从开
- CSS工具与工作流
天涯学馆
大前端&移动端全栈架构css前端
CSS工具与工作流是前端开发中的重要组成部分,它们帮助开发者提高编写、维护和优化CSS代码的效率。以下是一些关键的CSS工具与工作流实践:代码组织与结构预处理器:如Sass、Less或Stylus,提供了变量、嵌套规则、混合(mixins)、函数等特性,使得CSS更易于管理和维护。模块化:将CSS分解成小的、可管理的模块或组件,常用的方法有BEM(BlockElementModifier)、SMA
- 优秀CSS3开源库
天涯学馆
大前端&移动端全栈架构css3前端css
优秀CSS3开源库Bootstrap:https://getbootstrap.com/一个强大的前端框架,提供了许多用于构建响应式网站的工具和组件。Foundation:https://get.foundation/另一个流行的前端框架,也提供了许多用于构建响应式网站的工具和组件。Bulma:https://bulma.io/一个基于Flexbox的CSS框架,提供了简洁、可靠和可自定义的样式。
- java类加载顺序
3213213333332132
java
package com.demo;
/**
* @Description 类加载顺序
* @author FuJianyong
* 2015-2-6上午11:21:37
*/
public class ClassLoaderSequence {
String s1 = "成员属性";
static String s2 = "
- Hibernate与mybitas的比较
BlueSkator
sqlHibernate框架ibatisorm
第一章 Hibernate与MyBatis
Hibernate 是当前最流行的O/R mapping框架,它出身于sf.net,现在已经成为Jboss的一部分。 Mybatis 是另外一种优秀的O/R mapping框架。目前属于apache的一个子项目。
MyBatis 参考资料官网:http:
- php多维数组排序以及实际工作中的应用
dcj3sjt126com
PHPusortuasort
自定义排序函数返回false或负数意味着第一个参数应该排在第二个参数的前面, 正数或true反之, 0相等usort不保存键名uasort 键名会保存下来uksort 排序是对键名进行的
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8&q
- DOM改变字体大小
周华华
前端
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- c3p0的配置
g21121
c3p0
c3p0是一个开源的JDBC连接池,它实现了数据源和JNDI绑定,支持JDBC3规范和JDBC2的标准扩展。c3p0的下载地址是:http://sourceforge.net/projects/c3p0/这里可以下载到c3p0最新版本。
以在spring中配置dataSource为例:
<!-- spring加载资源文件 -->
<bean name="prope
- Java获取工程路径的几种方法
510888780
java
第一种:
File f = new File(this.getClass().getResource("/").getPath());
System.out.println(f);
结果:
C:\Documents%20and%20Settings\Administrator\workspace\projectName\bin
获取当前类的所在工程路径;
如果不加“
- 在类Unix系统下实现SSH免密码登录服务器
Harry642
免密ssh
1.客户机
(1)执行ssh-keygen -t rsa -C "
[email protected]"生成公钥,xxx为自定义大email地址
(2)执行scp ~/.ssh/id_rsa.pub root@xxxxxxxxx:/tmp将公钥拷贝到服务器上,xxx为服务器地址
(3)执行cat
- Java新手入门的30个基本概念一
aijuans
javajava 入门新手
在我们学习Java的过程中,掌握其中的基本概念对我们的学习无论是J2SE,J2EE,J2ME都是很重要的,J2SE是Java的基础,所以有必要对其中的基本概念做以归纳,以便大家在以后的学习过程中更好的理解java的精髓,在此我总结了30条基本的概念。 Java概述: 目前Java主要应用于中间件的开发(middleware)---处理客户机于服务器之间的通信技术,早期的实践证明,Java不适合
- Memcached for windows 简单介绍
antlove
javaWebwindowscachememcached
1. 安装memcached server
a. 下载memcached-1.2.6-win32-bin.zip
b. 解压缩,dos 窗口切换到 memcached.exe所在目录,运行memcached.exe -d install
c.启动memcached Server,直接在dos窗口键入 net start "memcached Server&quo
- 数据库对象的视图和索引
百合不是茶
索引oeacle数据库视图
视图
视图是从一个表或视图导出的表,也可以是从多个表或视图导出的表。视图是一个虚表,数据库不对视图所对应的数据进行实际存储,只存储视图的定义,对视图的数据进行操作时,只能将字段定义为视图,不能将具体的数据定义为视图
为什么oracle需要视图;
&
- Mockito(一) --入门篇
bijian1013
持续集成mockito单元测试
Mockito是一个针对Java的mocking框架,它与EasyMock和jMock很相似,但是通过在执行后校验什么已经被调用,它消除了对期望 行为(expectations)的需要。其它的mocking库需要你在执行前记录期望行为(expectations),而这导致了丑陋的初始化代码。
&nb
- 精通Oracle10编程SQL(5)SQL函数
bijian1013
oracle数据库plsql
/*
* SQL函数
*/
--数字函数
--ABS(n):返回数字n的绝对值
declare
v_abs number(6,2);
begin
v_abs:=abs(&no);
dbms_output.put_line('绝对值:'||v_abs);
end;
--ACOS(n):返回数字n的反余弦值,输入值的范围是-1~1,输出值的单位为弧度
- 【Log4j一】Log4j总体介绍
bit1129
log4j
Log4j组件:Logger、Appender、Layout
Log4j核心包含三个组件:logger、appender和layout。这三个组件协作提供日志功能:
日志的输出目标
日志的输出格式
日志的输出级别(是否抑制日志的输出)
logger继承特性
A logger is said to be an ancestor of anothe
- Java IO笔记
白糖_
java
public static void main(String[] args) throws IOException {
//输入流
InputStream in = Test.class.getResourceAsStream("/test");
InputStreamReader isr = new InputStreamReader(in);
Bu
- Docker 监控
ronin47
docker监控
目前项目内部署了docker,于是涉及到关于监控的事情,参考一些经典实例以及一些自己的想法,总结一下思路。 1、关于监控的内容 监控宿主机本身
监控宿主机本身还是比较简单的,同其他服务器监控类似,对cpu、network、io、disk等做通用的检查,这里不再细说。
额外的,因为是docker的
- java-顺时针打印图形
bylijinnan
java
一个画图程序 要求打印出:
1.int i=5;
2.1 2 3 4 5
3.16 17 18 19 6
4.15 24 25 20 7
5.14 23 22 21 8
6.13 12 11 10 9
7.
8.int i=6
9.1 2 3 4 5 6
10.20 21 22 23 24 7
11.19
- 关于iReport汉化版强制使用英文的配置方法
Kai_Ge
iReport汉化英文版
对于那些具有强迫症的工程师来说,软件汉化固然好用,但是汉化不完整却极为头疼,本方法针对iReport汉化不完整的情况,强制使用英文版,方法如下:
在 iReport 安装路径下的 etc/ireport.conf 里增加红色部分启动参数,即可变为英文版。
# ${HOME} will be replaced by user home directory accordin
- [并行计算]论宇宙的可计算性
comsci
并行计算
现在我们知道,一个涡旋系统具有并行计算能力.按照自然运动理论,这个系统也同时具有存储能力,同时具备计算和存储能力的系统,在某种条件下一般都会产生意识......
那么,这种概念让我们推论出一个结论
&nb
- 用OpenGL实现无限循环的coverflow
dai_lm
androidcoverflow
网上找了很久,都是用Gallery实现的,效果不是很满意,结果发现这个用OpenGL实现的,稍微修改了一下源码,实现了无限循环功能
源码地址:
https://github.com/jackfengji/glcoverflow
public class CoverFlowOpenGL extends GLSurfaceView implements
GLSurfaceV
- JAVA数据计算的几个解决方案1
datamachine
javaHibernate计算
老大丢过来的软件跑了10天,摸到点门道,正好跟以前攒的私房有关联,整理存档。
-----------------------------华丽的分割线-------------------------------------
数据计算层是指介于数据存储和应用程序之间,负责计算数据存储层的数据,并将计算结果返回应用程序的层次。J
&nbs
- 简单的用户授权系统,利用给user表添加一个字段标识管理员的方式
dcj3sjt126com
yii
怎么创建一个简单的(非 RBAC)用户授权系统
通过查看论坛,我发现这是一个常见的问题,所以我决定写这篇文章。
本文只包括授权系统.假设你已经知道怎么创建身份验证系统(登录)。 数据库
首先在 user 表创建一个新的字段(integer 类型),字段名 'accessLevel',它定义了用户的访问权限 扩展 CWebUser 类
在配置文件(一般为 protecte
- 未选之路
dcj3sjt126com
诗
作者:罗伯特*费罗斯特
黄色的树林里分出两条路,
可惜我不能同时去涉足,
我在那路口久久伫立,
我向着一条路极目望去,
直到它消失在丛林深处.
但我却选了另外一条路,
它荒草萋萋,十分幽寂;
显得更诱人,更美丽,
虽然在这两条小路上,
都很少留下旅人的足迹.
那天清晨落叶满地,
两条路都未见脚印痕迹.
呵,留下一条路等改日再
- Java处理15位身份证变18位
蕃薯耀
18位身份证变15位15位身份证变18位身份证转换
15位身份证变18位,18位身份证变15位
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 201
- SpringMVC4零配置--应用上下文配置【AppConfig】
hanqunfeng
springmvc4
从spring3.0开始,Spring将JavaConfig整合到核心模块,普通的POJO只需要标注@Configuration注解,就可以成为spring配置类,并通过在方法上标注@Bean注解的方式注入bean。
Xml配置和Java类配置对比如下:
applicationContext-AppConfig.xml
<!-- 激活自动代理功能 参看:
- Android中webview跟JAVASCRIPT中的交互
jackyrong
JavaScripthtmlandroid脚本
在android的应用程序中,可以直接调用webview中的javascript代码,而webview中的javascript代码,也可以去调用ANDROID应用程序(也就是JAVA部分的代码).下面举例说明之:
1 JAVASCRIPT脚本调用android程序
要在webview中,调用addJavascriptInterface(OBJ,int
- 8个最佳Web开发资源推荐
lampcy
编程Web程序员
Web开发对程序员来说是一项较为复杂的工作,程序员需要快速地满足用户需求。如今很多的在线资源可以给程序员提供帮助,比如指导手册、在线课程和一些参考资料,而且这些资源基本都是免费和适合初学者的。无论你是需要选择一门新的编程语言,或是了解最新的标准,还是需要从其他地方找到一些灵感,我们这里为你整理了一些很好的Web开发资源,帮助你更成功地进行Web开发。
这里列出10个最佳Web开发资源,它们都是受
- 架构师之面试------jdk的hashMap实现
nannan408
HashMap
1.前言。
如题。
2.详述。
(1)hashMap算法就是数组链表。数组存放的元素是键值对。jdk通过移位算法(其实也就是简单的加乘算法),如下代码来生成数组下标(生成后indexFor一下就成下标了)。
static int hash(int h)
{
h ^= (h >>> 20) ^ (h >>>
- html禁止清除input文本输入缓存
Rainbow702
html缓存input输入框change
多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。
如果不想让浏览器缓存input的值,有2种方法:
方法一: 在不想使用缓存的input中添加 autocomplete="off";
<input type="text" autocomplete="off" n
- POJO和JavaBean的区别和联系
tjmljw
POJOjava beans
POJO 和JavaBean是我们常见的两个关键字,一般容易混淆,POJO全称是Plain Ordinary Java Object / Pure Old Java Object,中文可以翻译成:普通Java类,具有一部分getter/setter方法的那种类就可以称作POJO,但是JavaBean则比 POJO复杂很多, Java Bean 是可复用的组件,对 Java Bean 并没有严格的规
- java中单例的五种写法
liuxiaoling
java单例
/**
* 单例模式的五种写法:
* 1、懒汉
* 2、恶汉
* 3、静态内部类
* 4、枚举
* 5、双重校验锁
*/
/**
* 五、 双重校验锁,在当前的内存模型中无效
*/
class LockSingleton
{
private volatile static LockSingleton singleton;
pri