网页【CSS】滚动条
前言
优化后的滚动条会提亮我们的网站页面。
例如:CSS-TRICKS这个网站如果采用的是浏览器默认的滚动条,不进行优化,页面会显得很不搭。
所以该网站的滚动条样式优化如下:
html::-webkit-scrollbar {
width: 30px;
height: 30px;
}
html::-webkit-scrollbar-thumb {
background: -webkit-gradient(linear,left top,left bottom,from(#ff8a00),to(#e52e71));
background: linear-gradient(180deg,#ff8a00,#e52e71);
border-radius: 30px;
box-shadow: inset 2px 2px 2px hsla(0,0%,100%,.25), inset -2px -2px 2px rgba(0,0,0,.25);
}
html::-webkit-scrollbar-track {
background: linear-gradient(90deg,#201c29,#201c29 1px,#100e17 0,#100e17);
}那么::-webkit-scrollbar、::-webkit-scrollbar-thumb和::-webkit-scrollbar-track是什么以及怎么用请继续往下阅读。
webkit内核下
这些伪元素仅使用在支持webkit的浏览器上(如Chrome和Safari)。
滚动条伪元素作用的位置::-webkit-scrollbar整个滚动条::-webkit-scrollbar-button滚动条上的按钮 (上下箭头)::-webkit-scrollbar-thumb滚动条上的滚动滑块::-webkit-scrollbar-track滚动条轨道::-webkit-scrollbar-track-piece滚动条没有滑块的轨道部分::-webkit-scrollbar-corner当同时有垂直滚动条和水平滚动条时交汇的部分::-webkit-resizer某些元素的corner部分的部分样式(例:textarea的可拖动按钮)
在图上就能更清晰地呈现:
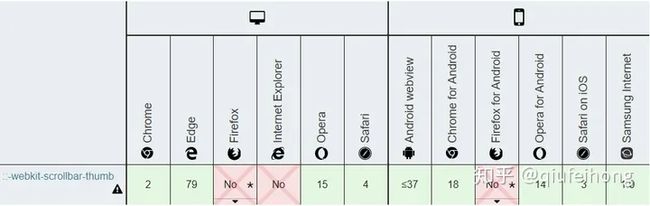
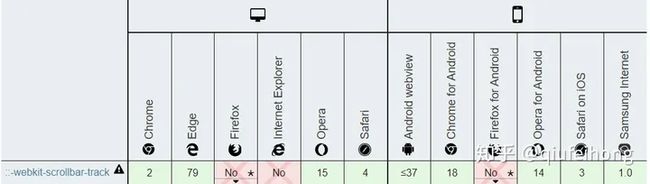
总结:这些伪元素支持Chrome Edge、Opera Safari、Android webview、Chrome for Android、Opera for Android、Safari on iOS和Samsung Internet,不支持Firefox、Internet Explorer和Firefox for Android。所以想要兼容其余浏览器,就得转Trident(IE)内核下目录。
当然webkit提供的不止这些,还有很多伪类,更丰富滚动条样式:
滚动条伪类作用的位置:horizontal适用于任何水平方向上的滚动条:vertical适用于任何垂直方向的滚动条:decrement适用于按钮和轨道碎片。表示递减的按钮或轨道碎片,例如可以使区域向上或者向右移动的区域和按钮:increment适用于按钮和轨道碎片。表示递增的按钮或轨道碎片,例如可以使区域向下或者向左移动的区域和按钮:start适用于按钮和轨道碎片。表示对象(按钮 轨道碎片)是否放在滑块的前面:end适用于按钮和轨道碎片。表示对象(按钮 轨道碎片)是否放在滑块的后面:double-button适用于按钮和轨道碎片。判断轨道结束的位置是否是一对按钮。也就是轨道碎片紧挨着一对在一起的按钮。:single-button适用于按钮和轨道碎片。判断轨道结束的位置是否是一个按钮。也就是轨道碎片紧挨着一个单独的按钮。:no-button表示轨道结束的位置没有按钮。:corner-present表示滚动条的角落是否存在。:window-inactive适用于所有滚动条,表示包含滚动条的区域,焦点不在该窗口的时候。
根据这些知识,可以得出CSS-TRICKS这个网站的滚动条样式:
- 水平滚动条高
30px,垂直滚动条宽30px - 滚动条上的滚动滑块背景色是从上到下
#ed4f32渐变到#f5f5f5,边框圆角是30px,内部阴影是x方向上和y方向上平移2px和-2px,阴影颜色分别是hsla(0,0%,100%,.25)和rgba(0,0,0,.25) - 滚动条轨道背景色渐变
写炫酷的滚动条样式是要积累的。
不会写box-shoadow可以使用Box-shadow_generator生成器
伪元素+伪类更能精准定位达到意想不到的效果。
作用在滚动条的上半边
html::-webkit-scrollbar-track-piece:vertical:start {
background: rgb(225, 126, 16);
}滚动条的上半边就是背景色是rgb(225, 126, 16):
是不是很像车开过,留下的车痕
焦点不在滑块上
html::-webkit-scrollbar-thumb:window-inactive {
background: rgb(160, 87, 221);
}鼠标在滚动条递减的按钮上
.div-2::-webkit-scrollbar-button:decrement:hover {
background: #fff;
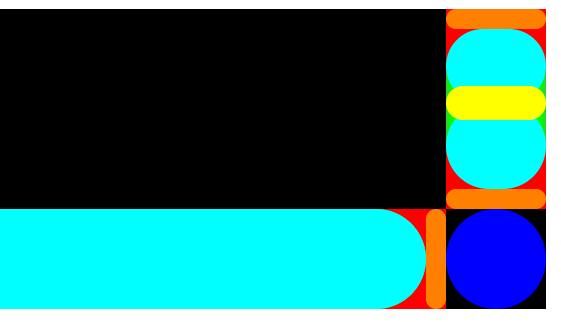
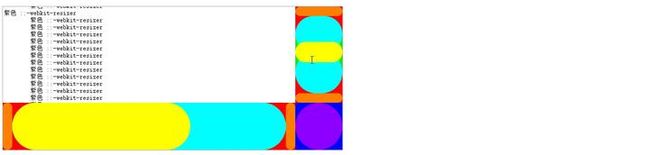
}各伪元素的颜色区分图
红色 ::-webkit-scrollbar
橙色 ::-webkit-scrollbar-button
黄色 ::-webkit-scrollbar-thumb
绿色 ::-webkit-scrollbar-track
青色 ::-webkit-scrollbar-track-piece
蓝色 ::-webkit-scrollbar-cornertextarea下的-webkit-resizer
紫色 ::-webkit-resizer默认浏览器
自定义滚动条案例
简约风格的
胶囊风格的
彩条风格的
两色风格的
图片按钮的
Trident(IE)内核下
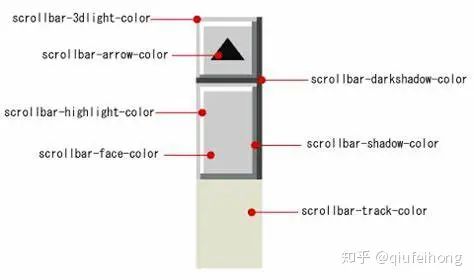
IE5+上的滚动条属性其作用scrollbar-3dlight-color设置对象滚动条3d亮色阴影边框(threedlightshadow)的外观颜色。scrollbar-darkshadow-color设置对象滚动条3d暗色阴影边框(threeddarkshadow)的外观颜色。scrollbar-highlight-color设置对象滚动条3d高亮边框(threedhighlight)的外观颜色。scrollbar-shadow-color设置对象滚动条3d阴影边框(threedshadow)的外观颜色。scrollbar-arrow-color设置对象滚动条方向箭头的颜色。当滚动条出现但不可用时,此属性失效。scrollbar-face-color设置对象滚动条3D表面的(threedface)的外观颜色。scrollbar-track-color设置对象滚动条拖动区域的外观颜色。scrollbar-base-color设置对象滚动条基准颜色,其它界面颜色将据此自动调整。scrollbar-color该CSS属性设置滚动条轨道和按钮的颜色
在图上就能更清晰地呈现:
都是color,所以在IE上只能改颜色