- HTML CSS样式
齐尹秦
HTML学习笔记前端学习
CSS(CascadingStyleSheets)用于渲染HTML元素标签的样式。如何使用CSSCSS是在HTML4开始使用的,是为了更好的渲染HTML元素而引入的.CSS可以通过以下方式添加到HTML中:内联样式-在HTML元素中使用"style"属性内部样式表-在HTML文档头部区域使用元素来包含CSS外部引用-使用外部CSS文件最好的方式是通过外部引用CSS文件.内联样式当特殊的样式需要应用
- CSS3:深度解析与实战应用
扣得A艾
css3css前端
CSS3:深度解析与实战应用详解1.选择器增强2.盒模型扩展3.渐变和背景4.转换和动画总结CSS3是CSS(层叠样式表)的最新版本,它引入了许多新的特性和功能,使得网页的样式设计更加灵活、丰富和具有动态效果。在本文中,我们将深入解析CSS3的一些关键特性和实战应用,并通过代码样例展示其强大之处。1.选择器增强CSS3增加了许多新的选择器,如属性选择器、伪类选择器等,使得我们能够更精确地选择页面元
- CSS3:深度解析与实战应用
my1121716951
css3css前端
CSS3:深度解析与实战应用详解1.选择器增强2.盒模型扩展3.渐变和背景4.转换和动画总结CSS3是CSS(层叠样式表)的最新版本,它引入了许多新的特性和功能,使得网页的样式设计更加灵活、丰富和具有动态效果。在本文中,我们将深入解析CSS3的一些关键特性和实战应用,并通过代码样例展示其强大之处。1.选择器增强CSS3增加了许多新的选择器,如属性选择器、伪类选择器等,使得我们能够更精确地选择页面元
- Vue 3 事件总线详解:构建组件间高效通信的桥梁
love729234ming
vue.js前端javascript
Vue3事件总线详解:构建组件间高效通信的桥梁为什么需要事件总线?使用mitt实现事件总线1.安装mitt2.创建事件总线3.在组件中使用事件总线发送端组件(例如ComponentA.vue)接收端组件(例如ComponentB.vue)自定义实现事件总线总结在复杂的前端应用中,组件之间的通信往往需要一种灵活且解耦的方式。传统的Vue2中,我们常使用全局事件总线来实现这种通信,但在Vue3中,由于
- 手机租赁系统开发全面解析与实现指南
红点租赁系统开发
其他
内容概要手机租赁系统的设计理念是为了满足用户对便捷、灵活的手机使用需求。想象一下,谁还愿意花大价钱买一部手机呢?尤其是当新款手机频繁推出时,租赁似乎成了更受欢迎的选择。这个系统旨在让用户可以随时随地选择租用不同型号的手机,极大提升了用户体验。接下来,我们将深入探讨这个系统的技术架构。它通常包含前端界面、后端处理和数据库管理三个核心部分。前端负责与用户交互,后端则处理数据逻辑,而数据库则是存储所有租
- SassScript:Sass中的编程特性详解
算法探险家
sass前端css
Sass(SyntacticallyAwesomeStylesheets)是一种强大的CSS预处理器,它允许开发者使用类似于编程语言的语法来编写CSS,然后通过编译生成标准的CSS代码。SassScript是Sass中的编程特性集合,它包含了变量、嵌套规则、混合、函数以及控制指令等,极大地提高了CSS的开发效率和可维护性。1.变量SassScript中的变量允许开发者在样式表中存储和重复使用值。变
- Vue 3 事件总线详解:构建组件间高效通信的桥梁
QQ828929QQ
vue.js前端javascript
Vue3事件总线详解:构建组件间高效通信的桥梁为什么需要事件总线?使用mitt实现事件总线1.安装mitt2.创建事件总线3.在组件中使用事件总线发送端组件(例如ComponentA.vue)接收端组件(例如ComponentB.vue)自定义实现事件总线总结在复杂的前端应用中,组件之间的通信往往需要一种灵活且解耦的方式。传统的Vue2中,我们常使用全局事件总线来实现这种通信,但在Vue3中,由于
- Vue Markdown 编辑器全攻略:轻松集成 MD 编辑器到前端项目
软件工匠师
前端vue.js编辑器
VueMarkdown编辑器全攻略:轻松集成MD编辑器到前端项目1.为什么选择Markdown编辑器?2.安装v-md-editor3.全局配置与集成4.在组件中使用Markdown编辑器5.高级配置与自定义功能6.总结在现代前端开发中,Markdown编辑器被广泛应用于博客、内容管理系统、在线文档等场景。本文将以Vue3为例,详细介绍如何使用v-md-editor库在项目中集成Markdown编
- 工程化与框架系列(9)--前端监控体系
一进制ᅟᅠ
前端工程化与框架前端
前端监控体系前端监控是现代Web应用不可或缺的组成部分,它帮助我们了解应用的运行状况、用户行为和潜在问题。本文将详细介绍如何构建一个完整的前端监控体系。监控体系概述小知识:前端监控体系通常包括性能监控、错误监控、用户行为分析和业务监控四大模块,通过这些数据可以全面了解应用的健康状况和用户体验。为什么需要前端监控在复杂的前端应用中,监控系统能够帮助我们:及时发现问题捕获JS运行时错误监控API请求异
- 工程化与框架系列(36)--前端监控告警实践
一进制ᅟᅠ
前端工程化与框架前端
前端监控告警实践引言前端监控是保障应用质量和用户体验的重要手段。本文将深入探讨前端监控的实现方案,包括性能监控、错误监控、用户行为监控等方面,以及相应的告警机制。监控系统概述前端监控系统主要包括以下方面:性能监控:页面加载、资源加载、接口性能等错误监控:JS错误、接口错误、资源加载错误等用户行为:PV/UV、点击行为、路由变化等业务监控:转化率、留存率、业务指标等告警系统:规则配置、通知分发、告警
- Python与C ++开发匿名捐赠1对1管理APP
Geeker-2025
pythonc++
开发一款用于**匿名捐赠1对1管理**的App,结合Python和C++的优势,可以实现高效的后端数据处理、实时的捐赠监控以及用户友好的前端界面。以下是一个详细的开发方案,涵盖技术选型、功能模块、开发步骤等内容。##技术选型###后端(Python)-**编程语言**:Python-**Web框架**:Django或Flask-**数据库**:PostgreSQL或MySQL-**实时通信**:W
- SvelteKit 最新中文文档教程(5)—— 页面选项
前言Svelte,一个语法简洁、入门容易,面向未来的前端框架。从Svelte诞生之初,就备受开发者的喜爱,根据统计,从2019年到2024年,连续6年一直是开发者最感兴趣的前端框架No.1:Svelte以其独特的编译时优化机制著称,具有轻量级、高性能、易上手等特性,非常适合构建轻量级Web项目。为了帮助大家学习Svelte,我同时搭建了Svelte最新的中文文档站点。如果需要进阶学习,也可以入手我
- Angular 17开发中的SCSS编译问题解决方案
t0_54coder
编程问题解决手册angular.jsscss前端个人开发
在Angular的开发过程中,我们常常会遇到一些难以预料的编译问题。特别是当我们从Angular16升级到Angular17时,可能会遇到一些新的挑战。今天,我们来探讨一下如何解决在使用ngserve进行开发时,.scss文件的编译错误问题。问题描述当使用ngserve命令进行开发时,如果在编辑.scss文件时出现了编译错误,即使你已经修复了语法错误,AngularCLI也不会自动重新编译。结果是
- react实现虚拟列表
束尘
react.js前端javascript
在前端开发中,当一次性渲染大量数据时,直接渲染所有DOM节点,会造成渲染过慢,浏览器卡顿的现象,导致用户体验不佳,为了改善这种情况,提出使用虚拟列表的方式进行渲染。虚拟列表的实现思路1.只渲染可见区域:计算当前可见区域的起始索引和结束索引。只渲染可见区域内的列表项,其他区域用空白占位。2.动态计算高度:如果列表项高度固定,可以直接计算。如果列表项高度不固定,需要动态计算每个列表项的高度。3.滚动时
- 前端大文件上传,分片方式上传
Sunsit
前端开发vue前端javascript开发语言
前端大文件分片上传文件上传超时:原因是前端请求框架限制最大请求时长,后端设置了接口访问的超时时间,或者是nginx(或其它代理/网关)限制了最大请求时长。文件大小超限:原因在于后端对单个请求大小做了限制,一般nginx和server都会做这个限制。上传时间过久(想想10个g的文件上传,这不得花个几个小时的时间)由于各种网络原因上传失败,且失败之后需要从头开始整体思路前端根据代码中设置好的分片大小将
- 前端大文件分片上传
北凉柿子i
前端javascript
1.分片上传整体流程开始上传:前端启动文件分片上传。后端返回唯一标识。分片上传:获取到上传的文件,然后设置一个固定的分片大小,将文件切成多个小片,计算出每一个分片的MD5值(32位)。将每个分片的内容和MD5标识符一同上传至服务器。服务端接收每个分片及相关信息后,通过对每个分片进行校验,来确保分片的完整性。结束上传:当分片上传完毕或者前端取消上传时,调用结束上传接口结束此次文件上传操作。结束上传时
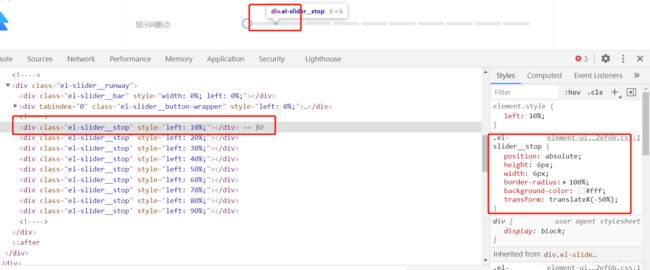
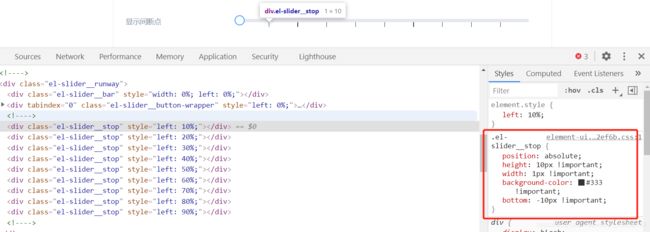
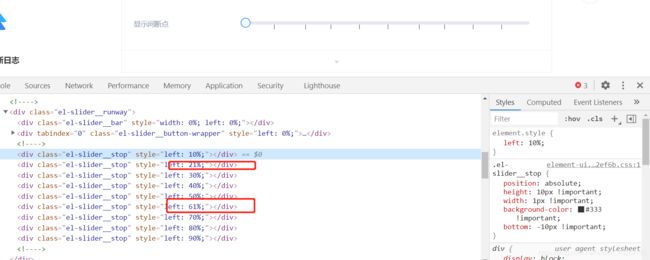
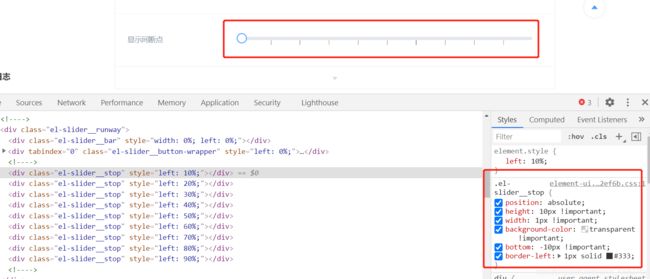
- 【脑洞小剧场】零帧起手创业小公司之 新人入职的一天
Foyo Designer
技术职场小剧职场和发展程序人生学习方法改行学it创业创新远程工作程序员创富
点击查看小剧场合集https://blog.csdn.net/foyodesigner/category_12896948.html阳光明媚的早晨,段萌儿怀揣着对新工作的无限憧憬,踏入了这家充满未知的小公司。然而,她万万没想到,第一天上班就迎来了一场“惊悚”之旅。场景一:段萌儿的“惊悚”发现段萌儿,新入职的前端工程师,一早便迫不及待地打开了公司的代码库,想要一窥项目的“真容”。然而,当她看到代码库
- 前端大文件上传(分片上传)与下载
束尘
前端
文章目录一、问题二、思路1、选择文件2、校验文件是否符合规范3、文件切片上传4、分片上传注意点5、大文件下载一、问题日常业务中难免出现前端需要向后端传输大型文件的情况,这时单次的请求不能满足传输大文件的需求,就需要用到分片上传业务需求为:用户可以上传小于20G的镜像文件,并进显示当前上传进度前端:vue3.x+ElementPlus组件+axios二、思路解决思路简单为前端选择文件后读取到文件的基
- html重点知识总结
*goliter *
html前端
html重点知识一直在网上看过许多不同的前端资料,但是总觉的只是单单的阅读和记忆不能够真正的加深自己的知识理解,所以开始尝试自己在不查看其他一切资料的情况下对自己了解的知识做一个总结(顺序或许有点乱),如果之后发现有不足再来补充,我相信输出才是最好的输入!!!H5新增内容语义化标签:h5新增了一系列语义化标签,他们本质上和一般的div标签没有区别,但是在语义上有不同。header:专门指页面的顶部
- JS逆向案例-致远OA的前端密码加密逆向分析
布啦啦李
我的渗透笔记pythonJS逆向javascript逆向致远OA密码爆破防范措施js逆向
免责声明本文仅为技术研究与渗透测试思路分享,旨在帮助安全从业人员更好地理解相关技术原理和防御措施。任何个人或组织不得利用本文内容从事非法活动或攻击他人系统。如果任何人因违反法律法规或不当使用本文内容而导致任何法律后果,本文作者概不负责。请务必遵守法律法规,合理使用技术知识。一、致远OA的登录过程1.1实验版本致远A6+协同管理软件V8.0SP2用户名不变,密码加密,无验证码。1.2登录过程步骤操作
- JavaScript基础-DOM 简介
難釋懷
javascript开发语言
在现代Web开发中,JavaScript与HTML和CSS一起构成了网页的核心技术。而在这三者之中,DOM(DocumentObjectModel,文档对象模型)作为浏览器处理网页内容的一种接口,扮演着至关重要的角色。通过DOM,JavaScript能够动态地访问和操作网页的内容、结构以及样式。本文将介绍DOM的基本概念、核心组成部分以及如何使用JavaScript来操作DOM。一、什么是DOM?
- 【H2O2 | 软件开发】什么是Promise?
过期的H2O2
【H2O2】全栈面试题前端javascriptecmascript6
目录前言开篇语准备工作正文概述三种状态创建和使用链式操作多对象处理语法糖回调地狱和优化结束语前言开篇语本系列为短篇,每次讲述少量知识点,无需一次性灌输太多的新知识点。该主题文章主要是围绕前端、全栈开发相关面试常见问题撰写的,希望对诸位有所帮助。如果您需要为面试八股文做准备,笔者建议重点关注加粗强调部分,它们是概念中的关键词。准备工作软件:【参考版本】VisualStudioCode系统版本:Win
- 谈谈 TypeScript 中的模块系统,如何使用 ES Modules 和 CommonJS 模块?
程序员黄同学
TypeScript前端开发JavaScripttypescriptubuntujavascript
模块系统是TypeScript项目组织代码的核心机制,主要用于代码拆分、复用和依赖管理。TypeScript支持ESModules(ESM)和CommonJS两种主流模块系统,理解它们的差异和使用场景是前端开发中的必备技能。以下从基础语法、配置、互操作性到实战建议展开说明。一、ESModules(ESM):标准化的模块系统1.基础语法ESM使用import/export语法,是ECMAScript
- CSS入门:为文档添加样式的几种方法
程序员
CSS入门:为文档添加样式的几种方法一、先从HTML开始吧HTML是网页的基础结构,我们需要先有HTML文档才能添加样式。二、添加CSS试试看?让我们开始为HTML添加一些基本的CSS样式。三、样式化HTML元素基本语法p{color:green;}四、改变元素的默认行为修改元素的默认显示方式和行为。五、使用类名通过类名选择器来定义样式:.special{color:orange;}六、根据元素在
- ChatGPT + Vue3:如何打造 AI 智能助手?
Js_x
chatgpt人工智能
引言人工智能(AI)正快速渗透到前端开发领域,越来越多的开发者希望将ChatGPT集成到自己的应用中,为用户提供智能对话、自动回复、辅助决策等功能。本文将介绍如何使用Vue3+OpenAIAPI搭建一个AI智能助手,让你的应用拥有强大的AI交互能力。1.项目准备1.1技术栈选择本项目将使用以下技术:Vue3-现代化的前端框架,响应式强,适合构建交互式应用。Vite-高效的Vue3项目构建工具,提升
- python后端常见架构_常见的后端框架
weixin_39622178
python后端常见架构
后端vs前端如果您是Web开发世界的新手,后端和前端开发之间的区别可能不那么明显,但是,了解两者之间的区别很重要。以下是前端开发人员与后端开发人员的一些区别。前端开发:前端开发人员在很大程度上负责用户所看到的内容(即网站页面),前端开发人员主要使用HTML,CSS和JavaScript。他们的主要关注点是创建出色的用户体验,并确保网站设计和布局或Web应用程序始终具有凝聚力。后端开发:另一方面,后
- <link>标签在网页中的常见用途及与<script>标签引入资源方式的区别
前端大白话
大白话前端八股前端html
大白话标签在网页中的常见用途及与标签的常见用途标签主要用于在HTML页面中引入外部资源,最常见的就是引入样式表(CSS文件),让网页能够按照我们定义的样式来展示内容。以下是一个简单的例子,展示如何使用标签引入外部CSS文件:我的网页标签引入外部的CSS文件,rel属性指定资源和当前文档的关系为样式表(stylesheet),href属性指定CSS文件的路径-->这是一个标题这是一段文字内容。除了引
- 【实习经历Two:参与开源项目,学习并应用Git】
学前端的小乐子
开源社区实习记录学习git
前端参与开源项目中使用过的git1.参与开源项目(必备技能——git)参与开源项目首先需要进入自己想参加的项目页面点击右边的Fork即可复制到自己的仓库像个人开发时常用的add、commit和push等命令就不过多介绍了,在这里主要是想记录一下自己作为从未参与过开源项目的初学者遇到的一些常用知识点,很感谢本人这次实习的mt老师很有耐心地帮助我解决使用Git过程中遇到的一些问题。a.如何在commi
- Axios和ajax的异同点详解以及在express后端使用redirect重定向对ajax无效的原因!
char56789
javascriptnode.jsreactjs
问题描述:在express中使用redirect进行重定向时,页面显示是301状态码,页面不跳转!(说明在express中不能使用redirect进行重定向)究其原因:使用ajax后,后端无法直接让前端进行页面跳转。需要前端进行状态码和后端返回的数据的判断,然后前端自己进行跳转页面。因为ajax(axios只是对ajax进行了封装,ajax在此处的特性对axios也适用)是一个完整的请求和回掉的过
- 前端架构师具备什么能力?前端性能优化全链路指南
kerwin_1727
前端架构师具备什么能力前端性能优化
前端性能优化全链路指南——从构建到运行,让你的页面飞起来!一、性能优化全链路概览性能优化不是“一招鲜”,而是从构建时到运行时的全流程优化。以下是核心链路:构建时:减少打包体积(TreeShaking、CodeSplitting)。加载时:加速资源加载(懒加载、预加载)。运行时:提升渲染效率(虚拟列表、WebWorker)。监控与诊断:用工具定位问题(ChromePerformance、Lighth
- PHP,安卓,UI,java,linux视频教程合集
cocos2d-x小菜
javaUIPHPandroidlinux
╔-----------------------------------╗┆
- 各表中的列名必须唯一。在表 'dbo.XXX' 中多次指定了列名 'XXX'。
bozch
.net.net mvc
在.net mvc5中,在执行某一操作的时候,出现了如下错误:
各表中的列名必须唯一。在表 'dbo.XXX' 中多次指定了列名 'XXX'。
经查询当前的操作与错误内容无关,经过对错误信息的排查发现,事故出现在数据库迁移上。
回想过去: 在迁移之前已经对数据库进行了添加字段操作,再次进行迁移插入XXX字段的时候,就会提示如上错误。
&
- Java 对象大小的计算
e200702084
java
Java对象的大小
如何计算一个对象的大小呢?
- Mybatis Spring
171815164
mybatis
ApplicationContext ac = new ClassPathXmlApplicationContext("applicationContext.xml");
CustomerService userService = (CustomerService) ac.getBean("customerService");
Customer cust
- JVM 不稳定参数
g21121
jvm
-XX 参数被称为不稳定参数,之所以这么叫是因为此类参数的设置很容易引起JVM 性能上的差异,使JVM 存在极大的不稳定性。当然这是在非合理设置的前提下,如果此类参数设置合理讲大大提高JVM 的性能及稳定性。 可以说“不稳定参数”
- 用户自动登录网站
永夜-极光
用户
1.目标:实现用户登录后,再次登录就自动登录,无需用户名和密码
2.思路:将用户的信息保存为cookie
每次用户访问网站,通过filter拦截所有请求,在filter中读取所有的cookie,如果找到了保存登录信息的cookie,那么在cookie中读取登录信息,然后直接
- centos7 安装后失去win7的引导记录
程序员是怎么炼成的
操作系统
1.使用root身份(必须)打开 /boot/grub2/grub.cfg 2.找到 ### BEGIN /etc/grub.d/30_os-prober ### 在后面添加 menuentry "Windows 7 (loader) (on /dev/sda1)" {
- Oracle 10g 官方中文安装帮助文档以及Oracle官方中文教程文档下载
aijuans
oracle
Oracle 10g 官方中文安装帮助文档下载:http://download.csdn.net/tag/Oracle%E4%B8%AD%E6%96%87API%EF%BC%8COracle%E4%B8%AD%E6%96%87%E6%96%87%E6%A1%A3%EF%BC%8Coracle%E5%AD%A6%E4%B9%A0%E6%96%87%E6%A1%A3 Oracle 10g 官方中文教程
- JavaEE开源快速开发平台G4Studio_V3.2发布了
無為子
AOPoraclemysqljavaeeG4Studio
我非常高兴地宣布,今天我们最新的JavaEE开源快速开发平台G4Studio_V3.2版本已经正式发布。大家可以通过如下地址下载。
访问G4Studio网站
http://www.g4it.org
G4Studio_V3.2版本变更日志
功能新增
(1).新增了系统右下角滑出提示窗口功能。
(2).新增了文件资源的Zip压缩和解压缩
- Oracle常用的单行函数应用技巧总结
百合不是茶
日期函数转换函数(核心)数字函数通用函数(核心)字符函数
单行函数; 字符函数,数字函数,日期函数,转换函数(核心),通用函数(核心)
一:字符函数:
.UPPER(字符串) 将字符串转为大写
.LOWER (字符串) 将字符串转为小写
.INITCAP(字符串) 将首字母大写
.LENGTH (字符串) 字符串的长度
.REPLACE(字符串,'A','_') 将字符串字符A转换成_
- Mockito异常测试实例
bijian1013
java单元测试mockito
Mockito异常测试实例:
package com.bijian.study;
import static org.mockito.Mockito.mock;
import static org.mockito.Mockito.when;
import org.junit.Assert;
import org.junit.Test;
import org.mockito.
- GA与量子恒道统计
Bill_chen
JavaScript浏览器百度Google防火墙
前一阵子,统计**网址时,Google Analytics(GA) 和量子恒道统计(也称量子统计),数据有较大的偏差,仔细找相关资料研究了下,总结如下:
为何GA和量子网站统计(量子统计前身为雅虎统计)结果不同?
首先:没有一种网站统计工具能保证百分之百的准确出现该问题可能有以下几个原因:(1)不同的统计分析系统的算法机制不同;(2)统计代码放置的位置和前后
- 【Linux命令三】Top命令
bit1129
linux命令
Linux的Top命令类似于Windows的任务管理器,可以查看当前系统的运行情况,包括CPU、内存的使用情况等。如下是一个Top命令的执行结果:
top - 21:22:04 up 1 day, 23:49, 1 user, load average: 1.10, 1.66, 1.99
Tasks: 202 total, 4 running, 198 sl
- spring四种依赖注入方式
白糖_
spring
平常的java开发中,程序员在某个类中需要依赖其它类的方法,则通常是new一个依赖类再调用类实例的方法,这种开发存在的问题是new的类实例不好统一管理,spring提出了依赖注入的思想,即依赖类不由程序员实例化,而是通过spring容器帮我们new指定实例并且将实例注入到需要该对象的类中。依赖注入的另一种说法是“控制反转”,通俗的理解是:平常我们new一个实例,这个实例的控制权是我
- angular.injector
boyitech
AngularJSAngularJS API
angular.injector
描述: 创建一个injector对象, 调用injector对象的方法可以获得angular的service, 或者用来做依赖注入. 使用方法: angular.injector(modules, [strictDi]) 参数详解: Param Type Details mod
- java-同步访问一个数组Integer[10],生产者不断地往数组放入整数1000,数组满时等待;消费者不断地将数组里面的数置零,数组空时等待
bylijinnan
Integer
public class PC {
/**
* 题目:生产者-消费者。
* 同步访问一个数组Integer[10],生产者不断地往数组放入整数1000,数组满时等待;消费者不断地将数组里面的数置零,数组空时等待。
*/
private static final Integer[] val=new Integer[10];
private static
- 使用Struts2.2.1配置
Chen.H
apachespringWebxmlstruts
Struts2.2.1 需要如下 jar包: commons-fileupload-1.2.1.jar commons-io-1.3.2.jar commons-logging-1.0.4.jar freemarker-2.3.16.jar javassist-3.7.ga.jar ognl-3.0.jar spring.jar
struts2-core-2.2.1.jar struts2-sp
- [职业与教育]青春之歌
comsci
教育
每个人都有自己的青春之歌............但是我要说的却不是青春...
大家如果在自己的职业生涯没有给自己以后创业留一点点机会,仅仅凭学历和人脉关系,是难以在竞争激烈的市场中生存下去的....
&nbs
- oracle连接(join)中使用using关键字
daizj
JOINoraclesqlusing
在oracle连接(join)中使用using关键字
34. View the Exhibit and examine the structure of the ORDERS and ORDER_ITEMS tables.
Evaluate the following SQL statement:
SELECT oi.order_id, product_id, order_date
FRO
- NIO示例
daysinsun
nio
NIO服务端代码:
public class NIOServer {
private Selector selector;
public void startServer(int port) throws IOException {
ServerSocketChannel serverChannel = ServerSocketChannel.open(
- C语言学习homework1
dcj3sjt126com
chomework
0、 课堂练习做完
1、使用sizeof计算出你所知道的所有的类型占用的空间。
int x;
sizeof(x);
sizeof(int);
# include <stdio.h>
int main(void)
{
int x1;
char x2;
double x3;
float x4;
printf(&quo
- select in order by , mysql排序
dcj3sjt126com
mysql
If i select like this:
SELECT id FROM users WHERE id IN(3,4,8,1);
This by default will select users in this order
1,3,4,8,
I would like to select them in the same order that i put IN() values so:
- 页面校验-新建项目
fanxiaolong
页面校验
$(document).ready(
function() {
var flag = true;
$('#changeform').submit(function() {
var projectScValNull = true;
var s ="";
var parent_id = $("#parent_id").v
- Ehcache(02)——ehcache.xml简介
234390216
ehcacheehcache.xml简介
ehcache.xml简介
ehcache.xml文件是用来定义Ehcache的配置信息的,更准确的来说它是定义CacheManager的配置信息的。根据之前我们在《Ehcache简介》一文中对CacheManager的介绍我们知道一切Ehcache的应用都是从CacheManager开始的。在不指定配置信
- junit 4.11中三个新功能
jackyrong
java
junit 4.11中两个新增的功能,首先是注解中可以参数化,比如
import static org.junit.Assert.assertEquals;
import java.util.Arrays;
import org.junit.Test;
import org.junit.runner.RunWith;
import org.junit.runn
- 国外程序员爱用苹果Mac电脑的10大理由
php教程分享
windowsPHPunixMicrosoftperl
Mac 在国外很受欢迎,尤其是在 设计/web开发/IT 人员圈子里。普通用户喜欢 Mac 可以理解,毕竟 Mac 设计美观,简单好用,没有病毒。那么为什么专业人士也对 Mac 情有独钟呢?从个人使用经验来看我想有下面几个原因:
1、Mac OS X 是基于 Unix 的
这一点太重要了,尤其是对开发人员,至少对于我来说很重要,这意味着Unix 下一堆好用的工具都可以随手捡到。如果你是个 wi
- 位运算、异或的实际应用
wenjinglian
位运算
一. 位操作基础,用一张表描述位操作符的应用规则并详细解释。
二. 常用位操作小技巧,有判断奇偶、交换两数、变换符号、求绝对值。
三. 位操作与空间压缩,针对筛素数进行空间压缩。
&n
- weblogic部署项目出现的一些问题(持续补充中……)
Everyday都不同
weblogic部署失败
好吧,weblogic的问题确实……
问题一:
org.springframework.beans.factory.BeanDefinitionStoreException: Failed to read candidate component class: URL [zip:E:/weblogic/user_projects/domains/base_domain/serve
- tomcat7性能调优(01)
toknowme
tomcat7
Tomcat优化: 1、最大连接数最大线程等设置
<Connector port="8082" protocol="HTTP/1.1"
useBodyEncodingForURI="t
- PO VO DAO DTO BO TO概念与区别
xp9802
javaDAO设计模式bean领域模型
O/R Mapping 是 Object Relational Mapping(对象关系映射)的缩写。通俗点讲,就是将对象与关系数据库绑定,用对象来表示关系数据。在O/R Mapping的世界里,有两个基本的也是重要的东东需要了解,即VO,PO。
它们的关系应该是相互独立的,一个VO可以只是PO的部分,也可以是多个PO构成,同样也可以等同于一个PO(指的是他们的属性)。这样,PO独立出来,数据持

![]()