element-ui表格封装
<template>
<UK-Table :showIndex="true" :data="tableData" :rowHeader="rowHeader"></UK-Table>
<div class="pagination-container">
<el-pagination
@size-change="handleSizeChange"
@pageIndex-change="handleCurrentChange"
:pageIndex-page="pagination.pageIndex"
:page-sizes="[10, 20, 50, 100]"
:page-size="pagination.pageSize"
layout="total, sizes, prev, pager, next, jumper"
:total="pagination.total"
>
</el-pagination>
</div>
</template>
<script>
import UKTable from '@/components/Table'
export default {
components: {
UKTable,
},
data(){
pagination: {
pageIndex: 1,
pageSize: 20,
total: 0
},
tableData: [],
rowHeader: [
// 未做任何格式化处理的数据
{ prop: 'CompanyCode', label: '客户', align: 'center', },
{
prop: 'WeightBox',
label: '偏远地区',
align: 'center',
render: (h, params) => {
return h('span', params.row.WeightBox && params.row.WeightBox + '(KG)')
}
},
{
prop: '',
label: '操作',
fixed: 'right',
render: (h, params) => {
return [
h(
'el-link',
{
props: {
type: 'primary'
},
style:{
marginRight:'10px'
},
on: {
click: () => {
this.handleAdd(params.row)
}
}
},
'编辑'
)]
},
align: 'center'
}
],
formInline: {
companyCode: '',
sku: ''
}
},
methods:{
// 获取列表
getList() {
const { companyCode, sku } = this.formInline
const params = {
pageIndex: this.pagination.pageIndex,
pageSize: this.pagination.pageSize,
orderByField: '',
orderByType: '',
companyCode,
sku
}
getWaresInfoPageInfo(params).then(res => {
if (res.ErrorCode === 0) {
this.tableData = res.Body.Items || []
this.pagination.total = res.Body.TotalCount
this.pagination.pageIndex = res.Body.PageIndex
} else {
this.$message.warning(res.Msg)
}
})
},
}
</script>
<style lang="scss" scoped>
.container {
position: relative;
margin: 20px;
.search-form {
margin-bottom: 10px;
}
.pagination-container {
display: flex;
justify-content: flex-end;
}
.tab-top{
display: flex;
justify-content: space-between;
margin-bottom: 10px;
}
}
</style>
第二种
<template>
<div>
<el-table
ref="FBATable"
:border="showBorder"
:data="data"
:span-method="spanMethod"
:max-height="height"
:header-cell-style="
showHeaderStyle
? { background: '#f1f2f7', color: '#333' }
: { background: 'none' }
"
@selection-change="handleSelectionChange"
@row-click="handleRowClick"
>
<el-table-column
type="selection"
:selectable="selectableFn"
v-if="showCheckBox"
width="50"
></el-table-column>
<el-table-column type="index" v-if="showIndex" width="50" label="序号">
</el-table-column>
<slot name="custom" v-if="custom"></slot>
<template v-else v-for="(col, index) in rowHeader">
<el-table-column
:key="index"
:prop="col.prop"
:label="col.label"
:width="col.width"
:show-overflow-tooltip="col.showOverflowTooltip"
:min-width="col.minWidth"
:fixed="col.fixed"
:align="col.align"
show-overflow-tooltip
v-if="!col.show"
>
<template slot-scope="scope">
<ex-slot
v-if="col.render"
:render="col.render"
:row="scope.row"
:index="scope.$index"
:column="col"
>
</ex-slot>
<span v-else>
{{ scope.row[col.prop] }}
</span>
</template>
</el-table-column>
</template>
</el-table>
<div class="pagination-end" v-if="isPagination">
<el-pagination
:hide-on-single-page="false"
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="PaginationData.currentPage"
:page-sizes="[10, 20, 50, 100]"
:page-size="PaginationData.pageSize"
layout="total, sizes, prev, pager, next, jumper"
:total="PaginationData.total"
>
</el-pagination>
</div>
</div>
</template>
<script>
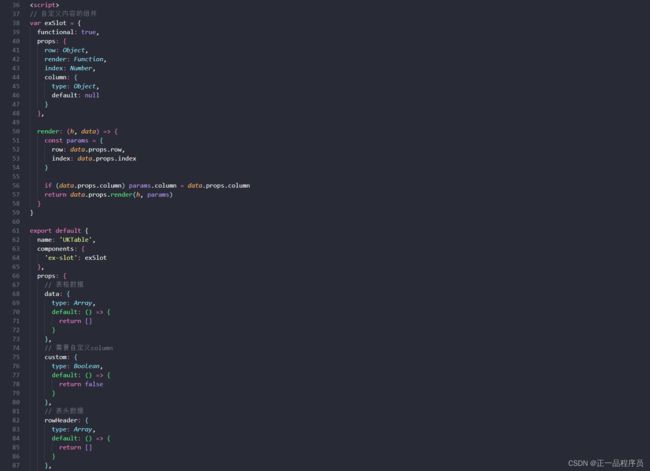
// 自定义内容的组件
var exSlot = {
functional: true,
props: {
row: Object,
render: Function,
index: Number,
column: {
type: Object,
default: null
}
},
render: (h, data) => {
const params = {
row: data.props.row,
index: data.props.index
}
if (data.props.column) params.column = data.props.column
return data.props.render(h, params)
}
}
export default {
name: 'FBATable',
components: {
'ex-slot': exSlot
},
props: {
// 表格数据
data: {
type: Array,
default: () => {
return []
}
},
// 需要自定义column
custom: {
type: Boolean,
default: () => {
return false
}
},
// 表头数据
rowHeader: {
type: Array,
default: () => {
return []
}
},
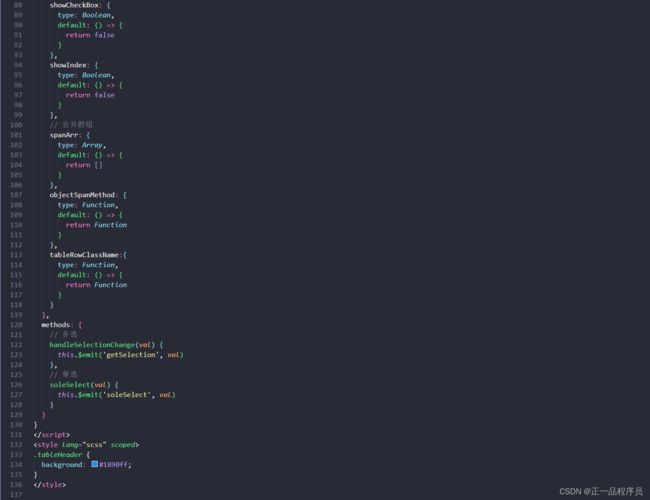
showCheckBox: {
type: Boolean,
default: () => {
return false
}
},
showIndex: {
type: Boolean,
default: () => {
return false
}
},
height: {
type: String,
default: () => {
return 'auto'
}
},
spanMethod: {
type: Function,
default: () => {
return ''
}
},
PaginationData: {
type: Object,
default: () => ({
currentPage: 1,
pageSize: 20,
total: 0
})
},
isPagination: {
type: Boolean,
default: () => {
return false
}
},
showHeaderStyle: {
type: Boolean,
default: () => {
return true
}
},
showBorder: {
type: Boolean,
default: () => {
return true
}
},
// 是否禁用勾选项
selectableFn: {
type: Function,
default: () => {
return true
}
}
},
methods: {
handleSelectionChange(val) {
this.$emit('getSelection', val)
},
handleRowClick(row) {
this.$emit('rowClick', row)
},
// pageSize 改变时会触发
handleSizeChange(val) {
this.$emit('pageSizeChange', val)
},
// currentPage 改变时会触发
handleCurrentChange(val) {
this.$emit('pageCurrentChange', val)
}
}
}
</script>
<style lang="scss" scoped>
.tableHeader {
background: #1890ff;
}
.pagination-end {
width: 100%;
margin-top: 20px;
display: flex;
justify-content: flex-end;
}
</style>