Promise.all和Promise.race的区别
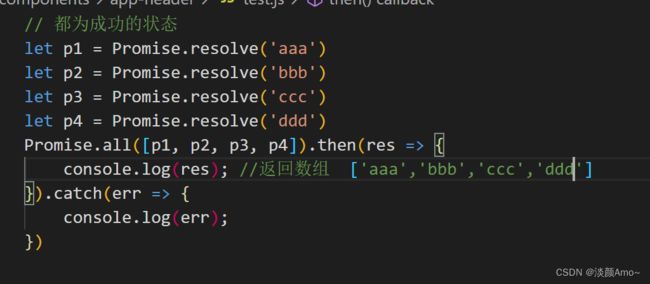
(1)Promise.all方法会接收一个数组作为参数,并且返回一个新的promise实例,这个新实例的状态取决于数组中所有promise实例,
如果所有实例都成功,则该新的promise实例的状态也为成功;通过then方法可以按顺序打印出对应promise的值
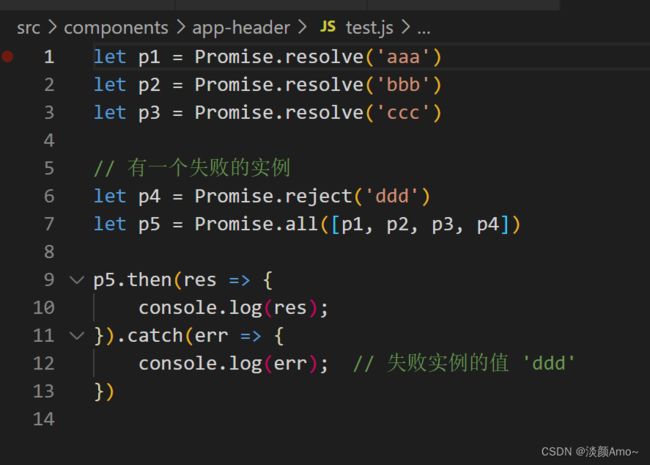
如果有一个实例失败,则新的promise实例的状态为失败,通过catch方法可以打印失败的promise的值;如果有多个失败,则返回第一个失败的promise的值
如果有一个失败,则返回的promise状态也为失败
如果有多个失败,可在catch里面打印失败值的数组,返回的是第一个失败的promise的值
使用定时器,看起来更加直观
let p1 = new Promise((resolve, reject) => {
setTimeout(() => {
resolve('p1成功')
}, 2000)
})
let p2 = new Promise((resolve, reject) => {
setTimeout(() => {
resolve('p2成功')
}, 1000)
})
let p3 = new Promise((resolve, reject) => {
setTimeout(() => {
reject('p3失败')
}, 1500)
})
let p4 = new Promise((resolve, reject) => {
setTimeout(() => {
reject('p4失败')
}, 1000)
})
let p5 = Promise.all([p1, p2, p3, p4])
p5.then(res => {
console.log(res);
}).catch(err => {
console.log(err); /// 预计打印 p4失败
})结果:
(2)Promise.race(arr)也会接收一个promise实例数组作为参数,含方法会返回一个新的Promise对象,该promise的状态取决于最先返回的那个promise的状态
let p1 = new Promise((resolve, reject) => {
setTimeout(() => {
resolve('p1成功')
}, 2000)
})
let p2 = new Promise((resolve, reject) => {
setTimeout(() => {
resolve('p2成功')
}, 1200)
})
let p3 = new Promise((resolve, reject) => {
setTimeout(() => {
reject('p3失败')
}, 1500)
})
let p4 = new Promise((resolve, reject) => {
setTimeout(() => {
reject('p4失败')
}, 1000)
})
let p5 = Promise.race([p1, p2, p3, p4])
p5.then(res => {
console.log(res);
}).catch(err => {
console.log(err); /// 预计打印 p4失败
})结果:
因为p4只有1000ms,是最先完成的,他失败了,因此新的promise实例也失败了