vue3后台管理系统
vue3后台管理系统
- vite构建vue3项目
- 项目中其他需求的引入
-
- 1. element-plus引入
- 2. vue3引入路由
- 3. element-plus图标的引入和使用
-
- 静态引入图标
- 动态引入图标
- 4. 引入less
- 5. 基础样式引入
- 6. vuex的引入
- 工具类的使用
-
- 一、mock的使用
-
- 本地mock 的使用
- 线上fastmock 的使用
- 二、二次封装axios
- 普通component组价
-
- CommonHeader.vue(布局里的头部组件)
-
- 面包屑的实现
- CommonAside.vue(布局里的左侧菜单)
- CommonTab.vue -----(tag标签的展示及切换)
- 路由views组件
-
- LoginApp.vue(登录页面)
-
- 动态路由的实现
- 登出功能的实现
- 路由守卫的实现
- mainApp.vue(总体的结构布局组件)
-
- HomeApp.vue(布局里的主要展示区域)
-
- 折线图(echart表格)
- 柱状图(echart表格)
- 饼状图(echart表格)
- UserApp.vue(用户管理页面)
-
- 获取用户数据
-
- 用户的分页实现
- 增删改查用户数据
-
- 1. 搜索用户的实现
- 2. 新增用户的实现
- 3. 编辑用户的实现
- 4. 删除用户的实现
vite构建vue3项目
npm create vite@latest,再回车- 按要求写下项目名;
manage-app - 选择vue,再回车
- 选择javascript,在回车
cd manage-app,到该项目目录下,回车- 安装依赖:
npm install,再回车 - 启动项目:
npm dev - main.js文件的改变:
createApp(App).mount('#app')
//上面那行改为下面这行,一样的,
const app=createApp(App)
app.mount('#app')
项目中其他需求的引入
1. element-plus引入
1. 全部引入:
- 在终端安转:
npm install element-plus --save - main.js文件引入:
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
const app=createApp(App)
app.use(VueElementPlus)
app.mount('#app')
- 使用:直接在组件里编写element代码即可
2. 按需引入:
- 在终端安转:
npm install element-plus --save - 在终端安装插件:
npm install -D unplugin-vue-components unplugin-auto-import - 在 vite.config.ts文件引入:
//引入部分
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import {
ElementPlusResolver } from 'unplugin-vue-components/resolvers'
//plugins数组部分加入
plugins: [
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
- 使用:直接在组件里编写element代码即可
3. 手动引入:
- 在终端安转:
npm install element-plus --save - 终端安装:
npm install unplugin-element-plus - 在 vite.config.ts文件引入:
//引入部分
import ElementPlus from 'unplugin-element-plus/vite'
//plugins数组部分加入
plugins: [ElementPlus()],
- 使用:在使用element的组件里引入具体需要的插件,比如需要引入按钮插件则需要加这段代码:
<script>
import {
ElButton } from 'element-plus'
export default defineComponent({
component:{
ElButton}
})
</script>
2. vue3引入路由
- 终端安装:
npm install vue-router -S - 新建文件:src / router / index.js:文件配置如下
import {
createRouter,createWebHashHistory} from 'vue-router'
const routes=[
{
path:'/',
redirect:'/home',
component:()=>import('../views/MainApp.vue'),
children:[
{
path:'/home',
nsme:'home',
component:()=>import('../views/home/HomeApp.vue')
}
]
}
]
const router=createRouter({
history:createWebHashHistory(),
routes
})
export default router
- main.js文件引入
import router from './router'
const app=createApp(App)
app.use(router)
app.mount('#app')
- 使用:在具体的组件中需要导入
import {
useRouter} from 'vue-router' //导入1
export default {
setup() {
let router=useRouter()//声明2
//下面可以配置方法进行路由跳转
}
}
- 需要显示路由组件的地方添加
3. element-plus图标的引入和使用
- 在终端安转:
npm install element-plus --save - 终端安转:
npm install @element-plus/icons-vue - main.js引入:
import * as ElementPlusIconsVue from '@element-plus/icons-vue'
const app = createApp(App)
for (const [key, component] of Object.entries(ElementPlusIconsVue)) {
app.component(key, component)
}
app.mount('#app')
静态引入图标
- 直接点击想要的图标图案,就可以复制相关代码
//例如加号图标
<el-icon><Plus />el-icon>
动态引入图标
<el-menu-item :index="item.path" v-for="item in noChildren()" :key="item.path">
<component class="icons" :is="item.icon">component>
el-menu-item>
4. 引入less
- 终端引入less:
npm install less-loader less --save-dev
5. 基础样式引入
- 在src/assets新建文件夹less
- 在less文件夹新建reset.less文件,这个是全局样式
- 在less文件夹新建index.less文件,里面只写
@import './reset.less'; - 在main.js中引入index.js文件 ,
import './assets/less/index.less'
6. vuex的引入
-
- 终端安装:
npm install vuex -S
- 终端安装:
-
- 新建文件:src / store / index.js,文件配置如下
import {
createStore} from 'vuex'
export default createStore({
//里面配置数据方法等
state:{
//数据
} ,
mutations:{
//修改数据的方法
},
})
-
- 在main.js文件引入
import store from './store/index.js'
const app=createApp(App)
app.use(store)
app.mount('#app')
-
- 使用:使用vuex数据和方法的组件需要引入
<script>
import {
useStore } from "vuex";
export default defineComponent ({
setup() {
//定义store
let store = useStore();
function handleCollapse(){
//调用vuex中的mutations中的updateIsCollapse方法
store.commit("updateIsCollapse")
}
return {
handleCollapse
};
},
});
</script>
工具类的使用
一、mock的使用
-
本地mock 的使用
- 终端安转:
npm install mockjs - 新建文件:src / api / mockData / home.js(home.js表示的是home组件的mock数据)---------文件配置如下:
export default{
getHomeData:()=>{
//导出home 的数据
return {
code:200,
data:{
tableData :[
{
name: "oppo",
todayBuy: 500,
monthBuy: 3500,
totalBuy: 22000,
},
{
name: "vivo",
todayBuy: 300,
monthBuy: 2200,
totalBuy: 24000,
},
{
name: "苹果",
todayBuy: 800,
monthBuy: 4500,
totalBuy: 65000,
},
{
name: "小米",
todayBuy: 1200,
monthBuy: 6500,
totalBuy: 45000,
},
{
name: "三星",
todayBuy: 300,
monthBuy: 2000,
totalBuy: 34000,
},
{
name: "魅族",
todayBuy: 350,
monthBuy: 3000,
totalBuy: 22000,
},
]
}
}
}
}
- 再建文件:src / api / mock.js ,这个文件引入所有的mock数据,并且全部导出。----------- 文件配置如下
//导入mockjs
import Mock from 'mockjs'
//导入home的数据
import homeApi from './mockData/home'
//拦截请求,两个参数,第一个参数是设置的拦截请求数据的路径,第二个参数是对应数据文件里该数据的方法a
Mock.mock('/home/getData',homeApi.getHomeData)
- 引入:在mian.js文件里引入mock--------如下引入
import './api/mock.js'
- 使用:在响应的组件上使用
async function getTableList(){
await axios.get("/home/getData").then((res)=>{
tableData.value=res.data.data.tableData
})
}
onMounted(()=>{
//调用getTableList()方法
getTableList()
})
-
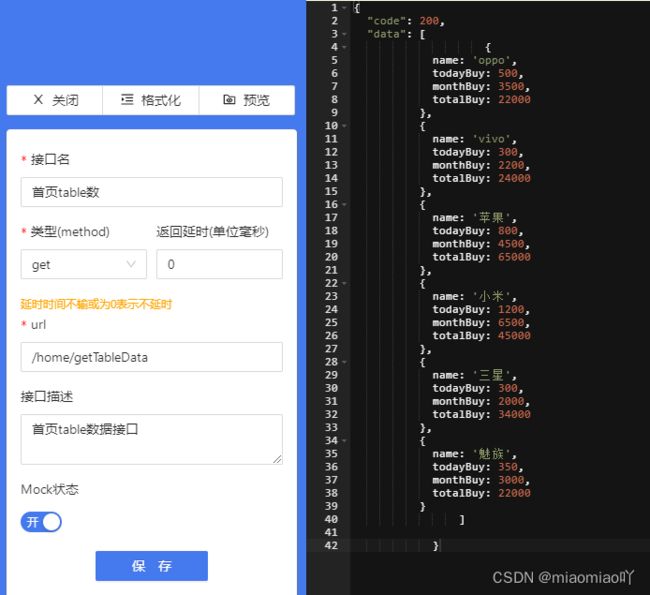
线上fastmock 的使用
//axios请求table列表的数据,并且将请求来的数据赋值给tableData
async function getTableList(){
await axios
//该路径为线上mock的接口根路径与对应数据请求的路径的拼接。
.get("https://www.fastmock.site/mock/d32d92a0e177cd10b103d38a2b74d3ec/api/home/getTableData")
.then((res)=>{
if (res.data.code == 200){
//请求成功之后在进行渲染
tableData.value=res.data.data
}
})
}
onMounted(()=>{
//调用getTableList()方法
getTableList()
})
二、二次封装axios
-
二次封装axios的原因:处理接口请求之前或接口请求之后的公共部分
-
终端安装:
npm install axios -S -
在新建文件(环境配置文件):src /config / index.js------文件如下
/**
* 环境配置文件
* 一般在企业级项目里面有三个环境
* 开发环境
* 测试环境
* 线上环境
*/
// 当前的环境赋值给变量env
const env = import.meta.env.MODE || 'prod'
const EnvConfig = {
//1、开发环境
development: {
baseApi: '/api',
//线上mock的根路径地址
mockApi: 'https://www.fastmock.site/mock/d32d92a0e177cd10b103d38a2b74d3ec/api',
},
//2、测试环境
test: {
baseApi: '//test.future.com/api',
mockApi: 'https://www.fastmock.site/mock/d32d92a0e177cd10b103d38a2b74d3ec/api',
},
//3、线上环境,企业才会用,
pro: {
baseApi: '//future.com/api',
mockApi: 'https://www.fastmock.site/mock/d32d92a0e177cd10b103d38a2b74d3ec/api',
},
}
export default {
env,
// mock的总开关,true则项目的所有接口调用的是mock数据
mock: true,
...EnvConfig[env]//结构
}
- 新建文件:src / api /request.js-------文件如下
import axios from 'axios'
import config from '../config'
//错误提示
import {
ElMessage } from 'element-plus'
const NETWORK_ERROR = '网络请求异常,请稍后重试.....'
//创建axios实例对象service
const service=axios.create({
//根路径为config里的index.js文件里的开发环境的baseApi
baseURL:config.baseApi
})
//在请求之前做的一些事情,request
service.interceptors.request.use((req)=>{
//可以自定义header
//jwt-token认证的时候
return req//需要return出去,否则会阻塞程序
})
//在请求之后做的一些事情,response
service.interceptors.response.use((res)=>{
console.log(res)
//解构res的数据
const {
code, data, msg } = res.data
// 根据后端协商,视情况而定
if (code == 200) {
//返回请求的数据
return data
} else {
// 网络请求错误
ElMessage.error(msg || NETWORK_ERROR)
// 对响应错误做点什么
return Promise.reject(msg || NETWORK_ERROR)