GeoServer离线地图
1.geoserver部分
需要安装好 jdk 环境
1.1下载geoserver
选择Stable稳定版下载,选择Binary解压版下载,下载成功之后将其上传到Linux服务器。下载地址:http://geoserver.org/release/stable/
选择Binary解压版下载,下载成功之后将其上传到Linux服务器上并解压,然后编辑start.ini文件修改端口号。
1.2 安装geoserver
解压文件
unzip -n geoserver-2.20.1-bin.zip -d ./geoserver
编辑start.ini文件修改端口号:
然后进入到bin目录,授予执行.sh的权限
chmod u+x *.sh
启动运行
nohup ./startup.sh &
然后在浏览器中访问服务器的7070端口加geoserver就能访问了
例如:http://ip:7070/geoserver
账号密码:admin/geoserver
1.4上传文件
地图下载
工具:全能地图下载器,请自行安装
地图类型设置为 高德地图 街道图

下载瓦片,瓦片级别大于13级时,要分批下载,一次下载一个级别的瓦片

下载完成,选择是,拼接成tif格式的地图
将tif文件上传到服务器
geoserver/data_dir目录下创建tif文件存放位置,文件名称按地图级别命名
mkdir sxmap
1.4配置geoserver
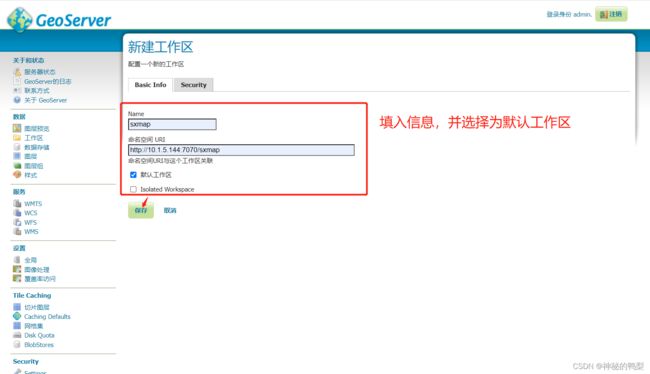
创建工作区
选择菜单栏左侧 数据 下的 工作区 这一项

给你的工作区起一个名字,命名空间填写一个网址(这个网址不一定存在)用于标识你的工作区

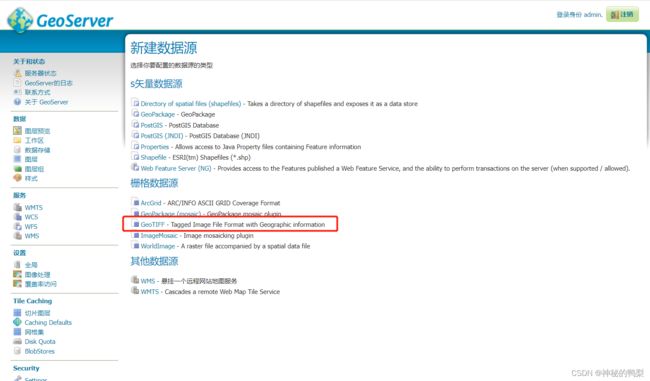
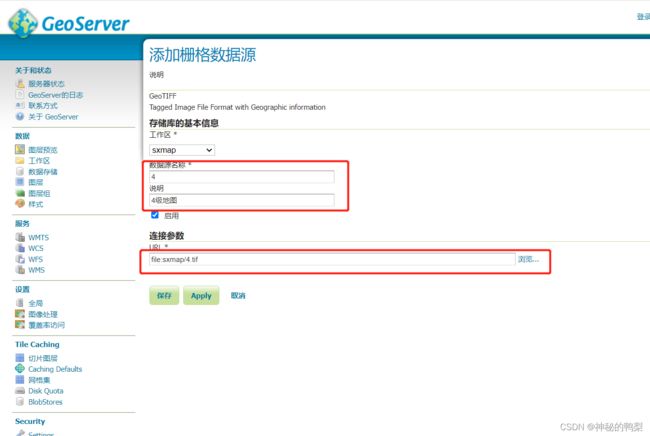
配置数据存储
选择菜单栏左侧 数据 下的 数据存储 这一项
数据存储是真正用于数据存储的,你可以选择用来存储的数据类型

选择 GeoTIFF 这一项


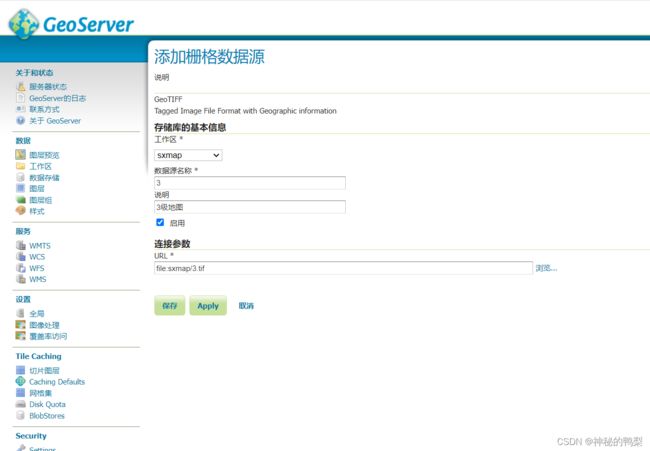
创建工作区时已将 sxmap 设置为默认工作区,这里不需要更换了,否则需要手动指定工作区
数据源名称填写为 3
连接参数选择 3.tif 文件
之后点击保存
系统生成的图层名称格式为 工作区:数据源名称
发布图层
上述操作点击保存后跳转到如下页面,点击发布按钮
编辑图层 数据 一栏下拉
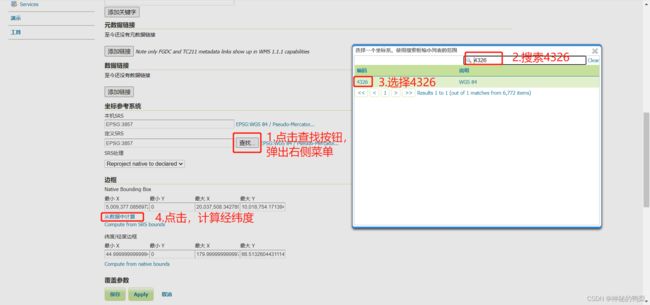
坐标参考系统 一项 定义SRS 点击查找,输入 4326 后回车
地图采用 EPSG:4326 格式,下图中本机 SRS 是指我们下载的地图资源是 EPSG:3857 格式的

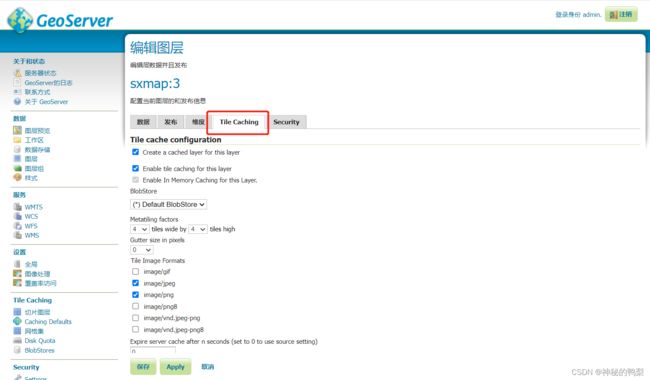
设置图片瓦片大小为512

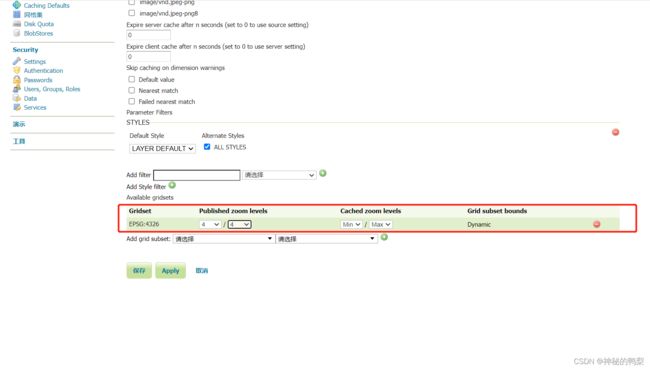
编辑图层页面 上拉 从数据一栏更换为 Tile Caching 这一项

EPSG:4326 这一栏 Published zoom levels(限制缩放级别) 和 Cached zoom levels(设置缓存的缩放级别)设置为 3/3
EPSG:900913 这一栏删除,不需要

完成上述操作,点击保存,完成一层图层发布
上述 配置数据存储和发布图层 操作是添加和发布了一个图层,其它 tif 文件用同样的方式添加进来,工作区不需要再次创建
注意以下几处需要修改,其余操作按照文档正常操作(以 4.tif 为例,其它同理)


按照上面的步骤所发布的是一个完整的TIF数据,但在实际浏览地图的时候,是按照瓦片的方式只加载当前区域、当前层级的地图数据。这个过程,就需要对完整的TIF进行切片,并缓存起来。为了增强用户的浏览体验,加快浏览的速度,可以通过切片功能预先生成这些切片数据,并将其缓存。
切片图层
将 tif 文件切片为瓦片,切片生成的文件在 geoserver/data_dir/gwc 目录下

根据地图层级选择切片范围
如果在发布图层 配置 Tile Caching 这一项操作正确的话,这里 Zoom start 和 Zoom stop是不需要重新配置的
- Number of tasks to use:该选项表示可以用多少个任务来切图,类似于多线程的模式,如果电脑性能允许的情况下,可以适当增加这个数量,这样切片的速度会更快些;如果电脑性能不高的话,数值太大的话,反而可能会影响性能。
- Type of operation:操作类型,包括:Reseed-regenerate all tiles(重新进行完整的切片操作)、Seed-generate missing tiles(只对缺失的部分进行切片)、Truncate-remove tiles(清空切片数据)。
- Grid Set:选择切片的Gridset,这个和图层配置时候设置的Gridset有关。
- Format:切片的数据格式。比如image/png
- Zoom start:切片的开始层级。
- Zoom stop:切片的结束层级,结合Zoom start的选项,就可以将这层级数据之间的所有层级数据进行切片。
- Modifiable Parameters:修饰参数,比如给切片选择样式等内容。
- Bounding box:切片的边界范围,是个可选项。
2.高德API使用
高德三方标准图层示例
复制上方示例中的html到本地html中
高德API提供的示例代码
doctype html>
doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
<title>TileLayer.WMTStitle>
<style>
html,
body,
#container {
margin: 0;
padding: 0;
width: 100%;
height: 100%;
}
style>
head>
<body>
<div id="container">div>
<script src="//webapi.amap.com/maps?v=1.4.15&key=您申请的key值">script>
<script>
// 把这里的代码删掉替换成高德官网的另一段代码
// 创建地图实例
var map = new AMap.Map('container', {
zoom: 3,
center:[-99.241291, 39.51401]
});
// 创建 WMS 标准图层
var wms = new AMap.TileLayer.WMS({
url: 'https://ahocevar.com/geoserver/wms', // wms服务的url地址
blend: false, // 地图级别切换时,不同级别的图片是否进行混合
tileSize: 512, // 加载WMS图层服务时,图片的分片大小
params: {
'LAYERS': 'topp:states',
VERSION:'1.3.0'
} // OGC标准的WMS地图服务的GetMap接口的参数
});
map.add(wms);
script>
body>
html>
把script 标签中 src="//webapi.amap.com/maps?v=1.4.15&key=您申请的key值"中的js下载到本地
访问 webapi.amap.com/maps?v=1.4.15得到js
保存到本地 maps.js
新建目录 js maps.js文件放到该目录下

修改html以下部分,代码在下方

doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
<title>TileLayer.WMTStitle>
<style>
html,
body,
#container {
margin: 0;
padding: 0;
width: 100%;
height: 100%;
}
style>
head>
<body>
<div id="container">div>
<script src="../js/maps.js">script>
<script>
// 创建地图实例
var map = new AMap.Map('container', {
zoom: 8, // 地图缩放级别 LAYERS: 'sxmap:8'匹配 如果缩放级别为7,下方修改为Layer: 'sxmap:7'
center:[108.79687499999865, 34.90973623453678] // 地图中心坐标
});
// 创建 WMS 标准图层
var wms = new AMap.TileLayer.WMS({
url: 'http://10.1.5.144:7070/geoserver/wms', // wms服务的url地址,即自己搭建的wms服务的url地址
blend: false, // 地图级别切换时,不同级别的图片是否进行混合
tileSize: 512, // 加载WMS图层服务时,图片的分片大小,我们之前在发布图层操作中,将图片瓦片大小设置为512,所以这里设置为512
params: {
LAYERS: 'sxmap:8', // 需要加载的图层
VERSION:'1.3.0',
Format: 'image/png', // 返回的数据格式
TileMatrixSet: 'EPSG:4326' // 设置为EPSG:4326
} // OGC标准的WMS地图服务的GetMap接口的参数
});
map.add(wms);
script>
body>
html>
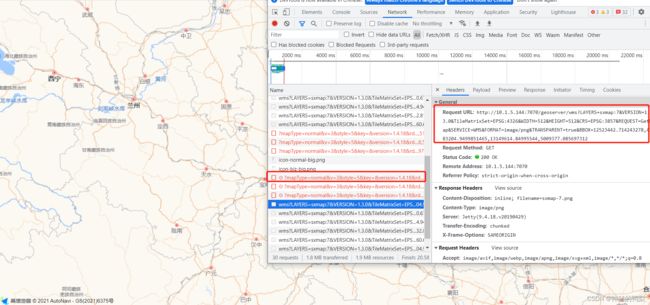
打开html文件,效果如下,页面被渲染了两次,因为 maps.js 文件中访问了高德的数据对页面也进行了渲染
如下,高德服务的数据也对图层进行了渲染

修改本地 maps.js 把文件中的 vdata.amap.com 这一段删掉(js中共有两处,本人不会js,通过这种方式不让访问高德的服务)

高德的渲染失败了,只有我们搭建的地图服务的渲染成功了

前端通过修改这两处的值实现地图缩放








