- python包管理神器【uv】详解
若叶.
pythonuv开发语言pipvirtualenv
目录1uv简介与安装1.1uv作用1.2安装方式一:github/release页下载。方式二:命令行安装(win)方式三:pypi安装确认安装成功1.3卸载2命令帮助3uv管理python版本3.1`uvpython--参数`3.2`uvpythonlist`3.3`uvpythoninstall`4uv运行单个脚本4.1`uvrun.py文件`4.2`uvinit--script`4.3`uv
- python爬虫从入门到精通
大模型猫叔
python爬虫数据库
目录一、正确认识Python爬虫二、了解爬虫的本质1.熟悉Python编程2.了解HTML3.了解网络爬虫的基本原理4.学习使用Python爬虫库三、了解非结构化数据的存储1.本地文件2.数据库四、掌握各种技巧,应对特殊网站的反爬措施1.User-Agent2.Cookies3.IP代理五、学习爬虫框架,搭建工程化的爬虫1.创建Scrapy项目2.创建Spider3.编写Spider4.运行Spi
- 从 C# 转 Python 第三天:文件操作、异常处理与错误日志实践
AI、少年郎
java前端数据库c#文件操作异常处理
在软件开发的广阔领域中,Python和C#作为两种备受瞩目的编程语言,各自凭借独特的特性和强大的功能,在不同的应用场景中展现出卓越的性能。对于开发者而言,深入理解并熟练掌握这两门语言的核心技能,如文件操作与异常处理,不仅是提升个人编程能力的关键,更是在复杂多变的项目开发中应对各种挑战、确保程序稳定运行的必备条件。在日常的编程工作中,文件操作是实现数据持久化存储、读取配置信息以及处理各种数据文件的基
- python爬虫入门(小白五分钟从入门到精通)
一百天成为python专家
python爬虫开发语言网络爬虫python3.11ipython
网络爬虫的介绍本节主要介绍Pytbon语言中支持网络爬虫的库,此外还将介绍如何获取网站的爬取规则,读者在学习和践过程中一定要严格遵守网站提供的爬取规则。网络爬虫网络爬虫通俗来讲就是使用代码将HTML网页的内容下载到本地的过程。爬取网页主要是为了获取网中的关键信息,例如网页中的数据、图片、视频等。Python语言中提供了多个具有爬虫功能的库,下面将具urHIib库:是Python自带的标准库,无须下
- Python 虚拟环境管理工具 UV:从安装到高级用法的详细教程
Dush32
pythonuv开发语言人工智能机器学习分类
前言在Python开发中,管理不同项目的依赖包和Python版本是开发者常常遇到的问题。不同项目可能依赖不同版本的库,甚至同一个库在不同版本下的行为可能不同。为了避免这些问题,使用虚拟环境成为了解决方案。虚拟环境通过隔离每个项目的依赖,避免了版本冲突问题。在Python中,常用的虚拟环境管理工具有virtualenv、venv和一些第三方工具,如UV。本文将详细介绍如何使用UV虚拟环境管理工具,从
- rollup学习--02.常用插件学习
小q
这篇笔记总结rollup打包常用的插件常用插件我们在使用插件时可以在plugin汇总中查找:传送门和传送门,另外一些没列举的需要大家自行的去查阅啦,下面我聚几个常用的plugin。node模块的引入rollup因为是及与es规范的,所以在引入node模块时需要对应的插件。这里需要安装@rollup/plugin-node-resolve和@rollup/plugin-commonjs两个插件。ya
- python并发执行_Python的并发并行[0] -> 基本概念
weixin_39940253
python并发执行
基本概念/BasicConcept快速跳转0简介与动机/WhyMulti-Thread/Multi-Process/Coroutine在多线程(multithreaded,MT)编程出现之前,计算机程序的执行是由单个步骤序列组成的,该序列在主机的CPU中按照同步顺序执行。即无论任务多少,是否包含子任务,都要按照顺序方式进行。然而,假定子任务之间相互独立,没有因果关系,若能使这些独立的任务同时运行,
- python线程嵌套线程_Python中的嵌套并行性
weixin_39923262
python线程嵌套线程
1)WhatamImissinghere;whyshouldn’taPoolbesharedbetweenprocesses?并不是所有的对象/实例都是可挑选的/可序列化的,在这种情况下,池使用的是不可挑剔的thread.lock:>>>importthreading,pickle>>>pickle.dumps(threading.Lock())Traceback(mostrecentcallla
- 移除 GIL,可显著提升 Python 多线程性能么?
AIGC开发者
python1024程序员节python开发语言
近日,一位名叫SamGross的开发者提出了一个对全局解释器锁(GIL)进行重大修改的设想。其目标在于移除CPython中的GIL,以使得多线程能够并行执行Python代码。目前,该项目已经引起了Python核心开发团队的关注。我一直在对CPython进行修改,使其能够在没有全局解释器锁的情况下运行。我想与大家分享一个可以在没有GIL的情况下运行的概念验证。这个概念验证涉及到对CPython内部的
- python 利用多进程实现文件的拷贝
AI算法网奇
python宝典python开发语言
python利用多进程实现文件的拷贝版权声明:本文为博主原创文章,未经博主允许不得转载。https://blog.csdn.net/m0_37338590/article/details/78472103整个程序的流程可分为四步:第一步是提示用户输入要拷贝的文件夹;第二步是创建新文件夹;第三步是获取文件夹中所有文件的名字;最后一步是就是利用进程池创建进程完成复制。具体的分析在程序中都有了,不再做过
- python 多线程拍照
NO1212
python开发语言
相机为basler,logicbalser相机识别条码,进行拍照args[0]为logging的参数保证log实时传输到GUI界面调用方法:main_process(args[0]).camera_run()importsysimporterrnoimportcv2importnumpyasnpimportjsonimportloggingimportthreadingimportlogging.
- python实现精确的四舍五入
mocobk
由于计算精度的问题,python无法实现真正的四舍五入round四舍五入时是遵循靠近0原则,所以-0.5和0.5进行0位四舍五入,返回的都是0round(2.135,2)-->2.13round(number[,ndigits])Returnthefloatingpointvaluenumberroundedtondigitsdigitsafterthedecimalpoint.Ifndigits
- 【Python】线程—GIL—asyncio
2401_84139049
程序员python开发语言
它们的特点和适用场景:工具特点适用场景Lock最基本的互斥锁,一次只允许一个线程访问共享资源不可重入,即同一线程再次获取会导致死锁简单的线程同步需求需要确保一段代码同一时间只能被一个线程执行RLock可重入锁,同一线程可以多次获取锁并释放允许同一线程多次调用acquire()复杂的递归线程同步需求某些情况下需要允许同一线程多次获取和释放锁Semaphore允许一定数量的线程同时访问共享资源控制并发
- 基于 Python/PHP/Node.js 的淘宝 API 商品数据抓取开发教程
在电商数据分析、竞品监控等场景中,抓取淘宝商品数据是常见需求。淘宝开放平台(OpenPlatform)提供了标准化的API接口,通过合法途径调用可高效获取商品信息。本文将分别基于Python、PHP、Node.js三种语言,详解淘宝API商品数据抓取的开发流程,并提供完整代码示例。一、淘宝API准备工作在开发前,需完成以下准备步骤:注册开发者账号访问注册账号并完成实名认证,创建应用(应用类型选择“
- python的多线程无法并行只能并发,why?
标题python的多线程无法并行只能并发,why?python的多线程无法并行只能并发,why?在Python中,特别是使用CPython解释器时,由于存在全局解释器锁(GIL),即使在多核处理器上,只有一个线程在同一时刻可以执行Python字节码。GIL会导致CPU密集型任务的线程不能真正并行执行,即使在多核机器上。这种情况下,即使你创建多个线程,CPU也会轮流为每个线程分配执行时间。只有涉及到
- 图灵python从入门到实践浮点数_Python编程 从入门到实践-图灵出品-pdf
巴黎巨星岬太郎
封面简介本书是一本针对所有层次的Python读者而作的Python入门书。全书分两部分:首部分介绍用Python编程所必须了解的基本概念,包括matplotlib、NumPy和Pygal等强大的Python库和工具介绍,以及列表、字典、if语句、类、文件与异常、代码测试等内容;第二部分将理论付诸实践,讲解如何开发三个项目,包括简单的Python2D游戏开发,如何利用数据生成交互式的信息图,以及创建
- python从菜鸟到高手电子书下载_PYTHON从菜鸟到高手 清华大学出版社
逐码追风
推荐序...1前言...3本书配套资源...5第一篇Python基础知识第1章初识Python.31.1Python简介...31.2搭建Python开发环境...81.3第一个Python程序...261.4调试Python程序...261.5小结...291.6实战与练习...29第2章Python语言基础...302.1Python程序中的基本要素...302.2数字...342.3获取用户
- Python从入门到高手9.1节-Python中的字典类型
大神薯条老师
Python从入门到高手python数据分析机器学习爬虫网络爬虫深度学习
目录9.1.1理解字典类型9.1.2字典的类型名9.1.3字典的定义9.1.4字典的主要性质9.1.5好好学习,天天向上9.1.1理解字典类型在日常生活中,我们常常会接触到“字典”这种数据类型,例如一本书籍的目录结构,在目录结构中,通过查找页码,就可以快速翻到指定的页面。如果没有这样的页码,那么我们必须从书籍的第一页开始,一页一页地查找。有了页码以后,直接翻到指定的页面。在Python中,可以通过
- Github 2024-06-07开源项目日报 Top10
根据GithubTrendings的统计,今日(2024-06-07统计)共有10个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量Python项目3C++项目3JavaScript项目2JupyterNotebook项目1TypeScript项目1Vue项目1比特币核心:开源比特币软件创建周期:4919天开发语言:C++协议类型:MITLicenseStar数量:76760个F
- NocoBase 本周更新汇总:优化及缺陷修复
NocoBase
版本更新开源低代码无代码零代码版本更新
原文链接:https://www.nocobase.com/cn/blog/weekly-updates-20250718。汇总一周产品更新日志,最新发布可以前往我们的博客查看。NocoBase目前更新包括的版本更新包括三个分支:main,next和develop。main:截止目前最稳定的版本,推荐安装此版本。next:包含即将发布的新功能,经过初步测试的版本,可能存在部分已知或未知问题。主要面
- LangGraph 教程:初学者综合指南(1)
背太阳的牧羊人
langgraphlangchainlanggraph
关键概念图结构LangGraph设计的核心是基于图形的应用程序工作流程表示。该图包含两个主要元素:节点-工作的构建块:LangGraph中的每个节点代表应用程序中的一个不同的工作或操作单元。这些节点本质上是封装特定任务的Python函数。此任务可能涉及多种操作,例如:与LLM直接沟通,进行文本生成、摘要或其他基于语言的任务。与外部工具和API交互以获取数据或在现实世界中执行操作。通过格式化、过滤或
- Python 应用程序分发全指南:从基础到高级工具与实践
面朝大海,春不暖,花不开
Python基础python开发语言
文章大纲引言在现代软件开发中,Python因其简洁的语法和强大的生态系统而广受欢迎。然而,将Python应用程序从开发者手中传递给最终用户并非总是简单的过程。分发Python应用程序涉及到诸多挑战,例如依赖管理、跨平台兼容性以及用户环境的多样性。如果分发不当,用户可能面临安装失败或运行错误等问题,从而影响软件的使用体验。本文将深入探讨Python应用程序分发的各种方法,从最基础的源代码分享到现代标
- 3月8日,第②期"教育行走一起写吧"挑战300天活动第220天文章汇总
小尘老师
3月8日,第②期"教育行走一起写吧"挑战300天活动第220天。我们的任务:每天一记录(500字以上自由写作),每月一精品(2000字以上主题作文)我们的标准动作:写文(推荐)+挑战群中接龙(字数、题目+链接)+“教育行走一起写吧”小打卡圈打卡(字数、标题、内容)。每月精品文还需要登记在腾讯文档(链接入口查看群公告)2022年3月份主题文:“公益”(2000字以上精品文)特别提醒:打卡和接龙要求加
- 轻松拿捏Anaconda安装,Python开发快人一步
奔跑吧邓邓子
必备核心技能python开发语言Anaconda科学计算
目录一、Anaconda是什么1.1包管理与环境管理1.2预装丰富的科学计算库二、为什么选择Anaconda2.1简化依赖管理2.2避免版本冲突2.3丰富的库资源2.4适合的应用场景三、安装前准备3.1确认系统要求3.2下载安装包四、Windows系统安装步骤4.1运行安装程序4.2许可协议4.3选择安装类型4.4选择安装路径4.5高级选项4.6安装完成五、MacOS系统安装步骤5.1下载安装包5
- 手游内部福利号是什么意思 官方手游内部扶持号在哪些平台拿
诸葛村夫123
要说现在游戏中,平民玩家能白嫖的福利确实不多,但是礼包兑换码是其一,内部号,内测号是其二,下面小编就来给大家汇总一下目前最好用的游戏平台有哪些?手游内部福利号是什么意思官方手游内部扶持号在哪些平台拿排行榜第一:游人特权站官网-【目前拥有400多款游戏内部号的发放权】推荐指数:⭐⭐⭐⭐⭐游人特权站是大量游戏玩家的首选,其中最具代表性的就是内部号手游平台。它以多种多样的游戏玩法和丰富的游戏地图而受到众
- mavlink python
彩云的笔记
linux无人驾驶mavlink
frompymavlinkimportmavutil#Createtheconnectionm=mavutil.mavlink_connection('udpin:0.0.0.0:14550')dir(m.mav)['_MAVLink__callbacks','_MAVLink__parse_char_legacy','_MAVLink__parse_char_native','__class__
- 《用上位机控制无人机:Python+MAVLink协议飞行实验》
欧振芳
python
1.实验目标-通过Python编写的上位机程序,基于MAVLink协议控制无人机(如PX4/ArduPilot固件的无人机)。-实现基础飞行指令:解锁、起飞、悬停、降落。-探索MAVLink消息的构造与解析机制。2.实验环境准备硬件-无人机硬件:支持MAVLink协议的飞控(如Pixhawk系列)。-通信链路:USB直连、数传电台(3DRRadio)或WiFi(如通过UDP)。-安全环境:空旷无干
- 一次Python与STK12.2联合仿真
(一)软件准备:STK12.2是在某宝上花钱买的。我个人在安装软件上,更偏向于能用钱解决的就用钱解决,无论是商家远程安装还是自己按照商家的步骤安装,效率都更高,而自己从网上找免费的渠道安装软件费时费力还不一定能成功。Python是自己按照版本对应关系下载的,我使用的Python版本是3.10.9。我是在PycharmCommunityEdition2023.1.1上进行编程。(二)STK12与Py
- 《Python 项目 CI/CD 实战指南:从零构建自动化部署流水线》
清水白石008
课程教程学习笔记开发语言pythonci/cd自动化
《Python项目CI/CD实战指南:从零构建自动化部署流水线》一、引言:为什么Python项目需要CI/CD?在现代软件开发中,CI/CD(持续集成/持续部署)已成为不可或缺的工程实践。它不仅提升了开发效率,还显著降低了部署风险。对于Python项目而言,CI/CD的价值尤为突出:✅自动化测试确保代码质量✅快速部署加速产品迭代✅与云平台、容器技术无缝集成✅支持多版本、多环境的灵活发布Python
- 使用python调用STK12.2并实现霍曼转移
AndyVictory
python开发语言
使用STK的PythonAPI和Astrogator模块来创建一个简单的霍曼转移轨道场景(从近地轨道转移到地球同步轨道):1、创建一个新的场景并添加一个卫星。2、定义卫星的初始状态(近地轨道的参数)。3、传播近地轨道。4、使用目标序列和DV1机动将卫星转移到转移椭圆轨道。5、传播转移椭圆轨道到远地点。6、使用目标序列和DV2机动将卫星转移到外部轨道(地球同步轨道)。7、传播外部轨道。8、运行任务控
- 解读Servlet原理篇二---GenericServlet与HttpServlet
周凡杨
javaHttpServlet源理GenericService源码
在上一篇《解读Servlet原理篇一》中提到,要实现javax.servlet.Servlet接口(即写自己的Servlet应用),你可以写一个继承自javax.servlet.GenericServletr的generic Servlet ,也可以写一个继承自java.servlet.http.HttpServlet的HTTP Servlet(这就是为什么我们自定义的Servlet通常是exte
- MySQL性能优化
bijian1013
数据库mysql
性能优化是通过某些有效的方法来提高MySQL的运行速度,减少占用的磁盘空间。性能优化包含很多方面,例如优化查询速度,优化更新速度和优化MySQL服务器等。本文介绍方法的主要有:
a.优化查询
b.优化数据库结构
- ThreadPool定时重试
dai_lm
javaThreadPoolthreadtimertimertask
项目需要当某事件触发时,执行http请求任务,失败时需要有重试机制,并根据失败次数的增加,重试间隔也相应增加,任务可能并发。
由于是耗时任务,首先考虑的就是用线程来实现,并且为了节约资源,因而选择线程池。
为了解决不定间隔的重试,选择Timer和TimerTask来完成
package threadpool;
public class ThreadPoolTest {
- Oracle 查看数据库的连接情况
周凡杨
sqloracle 连接
首先要说的是,不同版本数据库提供的系统表会有不同,你可以根据数据字典查看该版本数据库所提供的表。
select * from dict where table_name like '%SESSION%';
就可以查出一些表,然后根据这些表就可以获得会话信息
select sid,serial#,status,username,schemaname,osuser,terminal,ma
- 类的继承
朱辉辉33
java
类的继承可以提高代码的重用行,减少冗余代码;还能提高代码的扩展性。Java继承的关键字是extends
格式:public class 类名(子类)extends 类名(父类){ }
子类可以继承到父类所有的属性和普通方法,但不能继承构造方法。且子类可以直接使用父类的public和
protected属性,但要使用private属性仍需通过调用。
子类的方法可以重写,但必须和父类的返回值类
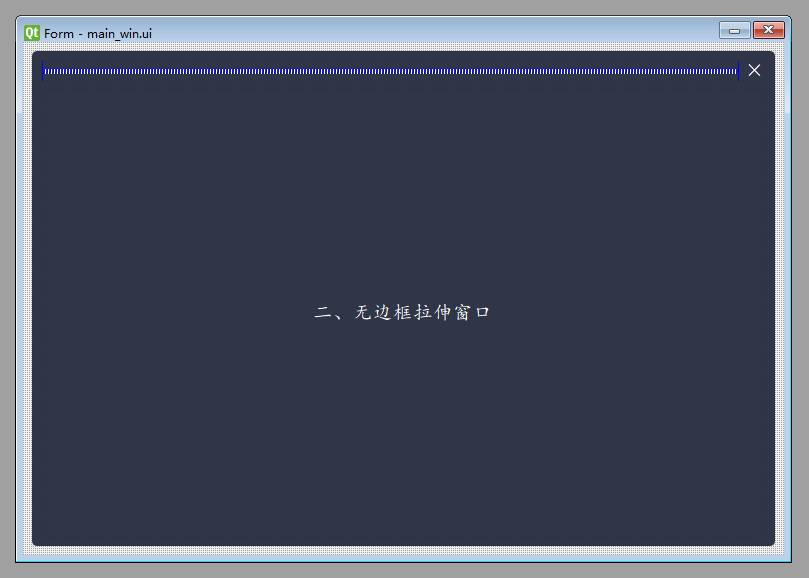
- android 悬浮窗特效
肆无忌惮_
android
最近在开发项目的时候需要做一个悬浮层的动画,类似于支付宝掉钱动画。但是区别在于,需求是浮出一个窗口,之后边缩放边位移至屏幕右下角标签处。效果图如下:
一开始考虑用自定义View来做。后来发现开线程让其移动很卡,ListView+动画也没法精确定位到目标点。
后来想利用Dialog的dismiss动画来完成。
自定义一个Dialog后,在styl
- hadoop伪分布式搭建
林鹤霄
hadoop
要修改4个文件 1: vim hadoop-env.sh 第九行 2: vim core-site.xml <configuration> &n
- gdb调试命令
aigo
gdb
原文:http://blog.csdn.net/hanchaoman/article/details/5517362
一、GDB常用命令简介
r run 运行.程序还没有运行前使用 c cuntinue
- Socket编程的HelloWorld实例
alleni123
socket
public class Client
{
public static void main(String[] args)
{
Client c=new Client();
c.receiveMessage();
}
public void receiveMessage(){
Socket s=null;
BufferedRea
- 线程同步和异步
百合不是茶
线程同步异步
多线程和同步 : 如进程、线程同步,可理解为进程或线程A和B一块配合,A执行到一定程度时要依靠B的某个结果,于是停下来,示意B运行;B依言执行,再将结果给A;A再继续操作。 所谓同步,就是在发出一个功能调用时,在没有得到结果之前,该调用就不返回,同时其它线程也不能调用这个方法
多线程和异步:多线程可以做不同的事情,涉及到线程通知
&
- JSP中文乱码分析
bijian1013
javajsp中文乱码
在JSP的开发过程中,经常出现中文乱码的问题。
首先了解一下Java中文问题的由来:
Java的内核和class文件是基于unicode的,这使Java程序具有良好的跨平台性,但也带来了一些中文乱码问题的麻烦。原因主要有两方面,
- js实现页面跳转重定向的几种方式
bijian1013
JavaScript重定向
js实现页面跳转重定向有如下几种方式:
一.window.location.href
<script language="javascript"type="text/javascript">
window.location.href="http://www.baidu.c
- 【Struts2三】Struts2 Action转发类型
bit1129
struts2
在【Struts2一】 Struts Hello World http://bit1129.iteye.com/blog/2109365中配置了一个简单的Action,配置如下
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configurat
- 【HBase十一】Java API操作HBase
bit1129
hbase
Admin类的主要方法注释:
1. 创建表
/**
* Creates a new table. Synchronous operation.
*
* @param desc table descriptor for table
* @throws IllegalArgumentException if the table name is res
- nginx gzip
ronin47
nginx gzip
Nginx GZip 压缩
Nginx GZip 模块文档详见:http://wiki.nginx.org/HttpGzipModule
常用配置片段如下:
gzip on; gzip_comp_level 2; # 压缩比例,比例越大,压缩时间越长。默认是1 gzip_types text/css text/javascript; # 哪些文件可以被压缩 gzip_disable &q
- java-7.微软亚院之编程判断俩个链表是否相交 给出俩个单向链表的头指针,比如 h1 , h2 ,判断这俩个链表是否相交
bylijinnan
java
public class LinkListTest {
/**
* we deal with two main missions:
*
* A.
* 1.we create two joined-List(both have no loop)
* 2.whether list1 and list2 join
* 3.print the join
- Spring源码学习-JdbcTemplate batchUpdate批量操作
bylijinnan
javaspring
Spring JdbcTemplate的batch操作最后还是利用了JDBC提供的方法,Spring只是做了一下改造和封装
JDBC的batch操作:
String sql = "INSERT INTO CUSTOMER " +
"(CUST_ID, NAME, AGE) VALUES (?, ?, ?)";
- [JWFD开源工作流]大规模拓扑矩阵存储结构最新进展
comsci
工作流
生成和创建类已经完成,构造一个100万个元素的矩阵模型,存储空间只有11M大,请大家参考我在博客园上面的文档"构造下一代工作流存储结构的尝试",更加相信的设计和代码将陆续推出.........
竞争对手的能力也很强.......,我相信..你们一定能够先于我们推出大规模拓扑扫描和分析系统的....
- base64编码和url编码
cuityang
base64url
import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStreamReader;
import java.io.PrintWriter;
import java.io.StringWriter;
import java.io.UnsupportedEncodingException;
- web应用集群Session保持
dalan_123
session
关于使用 memcached 或redis 存储 session ,以及使用 terracotta 服务器共享。建议使用 redis,不仅仅因为它可以将缓存的内容持久化,还因为它支持的单个对象比较大,而且数据类型丰富,不只是缓存 session,还可以做其他用途,一举几得啊。1、使用 filter 方法存储这种方法比较推荐,因为它的服务器使用范围比较多,不仅限于tomcat ,而且实现的原理比较简
- Yii 框架里数据库操作详解-[增加、查询、更新、删除的方法 'AR模式']
dcj3sjt126com
数据库
public function getMinLimit () { $sql = "..."; $result = yii::app()->db->createCo
- solr StatsComponent(聚合统计)
eksliang
solr聚合查询solr stats
StatsComponent
转载请出自出处:http://eksliang.iteye.com/blog/2169134
http://eksliang.iteye.com/ 一、概述
Solr可以利用StatsComponent 实现数据库的聚合统计查询,也就是min、max、avg、count、sum的功能
二、参数
- 百度一道面试题
greemranqq
位运算百度面试寻找奇数算法bitmap 算法
那天看朋友提了一个百度面试的题目:怎么找出{1,1,2,3,3,4,4,4,5,5,5,5} 找出出现次数为奇数的数字.
我这里复制的是原话,当然顺序是不一定的,很多拿到题目第一反应就是用map,当然可以解决,但是效率不高。
还有人觉得应该用算法xxx,我是没想到用啥算法好...!
还有觉得应该先排序...
还有觉
- Spring之在开发中使用SpringJDBC
ihuning
spring
在实际开发中使用SpringJDBC有两种方式:
1. 在Dao中添加属性JdbcTemplate并用Spring注入;
JdbcTemplate类被设计成为线程安全的,所以可以在IOC 容器中声明它的单个实例,并将这个实例注入到所有的 DAO 实例中。JdbcTemplate也利用了Java 1.5 的特定(自动装箱,泛型,可变长度
- JSON API 1.0 核心开发者自述 | 你所不知道的那些技术细节
justjavac
json
2013年5月,Yehuda Katz 完成了JSON API(英文,中文) 技术规范的初稿。事情就发生在 RailsConf 之后,在那次会议上他和 Steve Klabnik 就 JSON 雏形的技术细节相聊甚欢。在沟通单一 Rails 服务器库—— ActiveModel::Serializers 和单一 JavaScript 客户端库——&
- 网站项目建设流程概述
macroli
工作
一.概念
网站项目管理就是根据特定的规范、在预算范围内、按时完成的网站开发任务。
二.需求分析
项目立项
我们接到客户的业务咨询,经过双方不断的接洽和了解,并通过基本的可行性讨论够,初步达成制作协议,这时就需要将项目立项。较好的做法是成立一个专门的项目小组,小组成员包括:项目经理,网页设计,程序员,测试员,编辑/文档等必须人员。项目实行项目经理制。
客户的需求说明书
第一步是需
- AngularJs 三目运算 表达式判断
qiaolevip
每天进步一点点学习永无止境众观千象AngularJS
事件回顾:由于需要修改同一个模板,里面包含2个不同的内容,第一个里面使用的时间差和第二个里面名称不一样,其他过滤器,内容都大同小异。希望杜绝If这样比较傻的来判断if-show or not,继续追究其源码。
var b = "{{",
a = "}}";
this.startSymbol = function(a) {
- Spark算子:统计RDD分区中的元素及数量
superlxw1234
sparkspark算子Spark RDD分区元素
关键字:Spark算子、Spark RDD分区、Spark RDD分区元素数量
Spark RDD是被分区的,在生成RDD时候,一般可以指定分区的数量,如果不指定分区数量,当RDD从集合创建时候,则默认为该程序所分配到的资源的CPU核数,如果是从HDFS文件创建,默认为文件的Block数。
可以利用RDD的mapPartitionsWithInd
- Spring 3.2.x将于2016年12月31日停止支持
wiselyman
Spring 3
Spring 团队公布在2016年12月31日停止对Spring Framework 3.2.x(包含tomcat 6.x)的支持。在此之前spring团队将持续发布3.2.x的维护版本。
请大家及时准备及时升级到Spring
- fis纯前端解决方案fis-pure
zccst
JavaScript
作者:zccst
FIS通过插件扩展可以完美的支持模块化的前端开发方案,我们通过FIS的二次封装能力,封装了一个功能完备的纯前端模块化方案pure。
1,fis-pure的安装
$ fis install -g fis-pure
$ pure -v
0.1.4
2,下载demo到本地
git clone https://github.com/hefangshi/f