基于django框架的web开发环境搭建
一、Django框架简介
Django是基于Python语言开发的web开源框架,是当前python语言最流行的web框架,django本身是基于MVC的设计模式(有的培训机构介也称MTV模式M-model、V-view、T-templates),这只是名称上的区别,总体设计思想相同的,都实现了低耦合、开发快捷、部署方便、可重用性高、维护成本低的设计目标;
django框架的基础学习主要有以下几个部分:
- 路由系统
- MTV
- templates语法
- 数据库orm操作
二、Django开发环境搭建
搭建django框架,需要下载安装python3.7,访问python官网下载https://www.python.org/downloads/;由于python下载安装比较简单,在此不再赘述【选用适用自己电脑系统的版本即可(3.0以上)】
1. django框架与之对应的python版本
| Django version | python versions |
|---|---|
| 1.8 | 2.7,3.2,3.3,3.4,3.5 |
| 1.9,1.10 | 2.7,3.4,3.5 |
| 1.11 | 2.7,3.4,3.5,3.6 |
| 2.0 | 3.4,3.5,3.6 |
| 2.1 | 3.5,3.6,3.7 |
使用python自带的pip安装工具下载:
window + r 输入cmd 执行
pip3 install django下载指定版本
pip3 install django==2.12.创建django项目
在D盘创建django项目的目录如:D:/djangoproject,在该目录下执行
django-admin startproject 项目名
django-admin startproject mysite即在D:/djangoproject下创建了名为mysite的项目
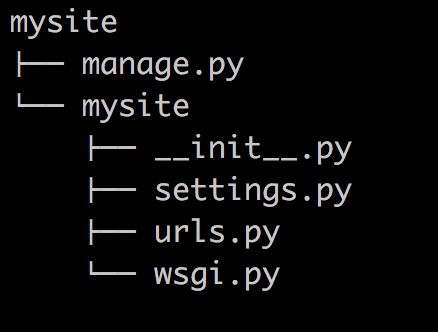
项目结构:
全局目录:
manage.py django项目的工具
setting.py 全局配置文件
urls.py 路由url映射到应用程序(在实际开发中,只做请求到应用的路由分发,具体的路由映射有应用自己负责)
wsgi.py 应用程序与服务器网络的接口(在不进行扩展时,基本不动)
3.创建django应用
进入D:/djangoproject/mysite目录,执行
python mannage.py startapp 应用名
python mannage.py startapp blog即在该项目中创建了一个名为blog的应用
项目结构:
admin.py 该文件用于注册models.py中的类,注册后会将数据库中的数据表接入django自带的后台管理系统中
migrations 该目录下存放同步数据库的脚本
models.py 模板文件(该文件中创建的类会orm映射到数据库中,生成表名与类名相同的数据表)
tests.py 测试文件,用于编写生产测试脚本
views.py 视图文件,用于业务逻辑的处理
apps.py 当前应用的配置文件
(在实际开发中需要在应用文件夹下创建属于该应用的urls.py文件,负责该应用的路由请求的映射,而项目级的urls.py只负责将各自应用的请求转发到各自应用中,交由应用自身去处理)
另外在实际开发中需要用于存放静态文件的statics、html页面的templates、上传文件的media这三个文件夹,这三个文件夹在项目创建时若为自动生成需要手动创建,并在setting.py中进行声明,否则django时不知道该文件夹的存在;
至此项目的创建工作基本完成
在项目mysite目录下执行
python manage.py runserver [127.0.0.1:8090]地址端口可省略,默认在8080端口
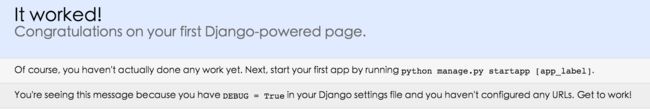
python manage.py runserver 127.0.0.1:8090在浏览器中访问127.0.0.1:8090可看到:
证明项目已启动(在实际开发中还需要连接数据库,setting.py文件的配置)
完整的django企业级应用架构:
工欲善其事必先利其器,还需要一个强大的开发工具在此推荐Pychram,专业版与破解教程
链接:网盘
提取码:1u2q
4.setting.py文件配置
在setting.py中可进行数据库配置,静态文件夹声明等
(1)数据库配置
django中默认使用sqlite3数据库
本文使用mysql数据库 将setting.py sqlite3数据库部分修改为:
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'books', #你的数据库名称
'USER': 'root', #你的数据库用户名
'PASSWORD': '', #你的数据库密码
'HOST': '', #你的数据库主机,留空默认为localhost
'PORT': '3306', #你的数据库端口
}
}注意:需要提前使用pip3下载pymysql库
NAME即数据库的名字,在mysql连接前该数据库必须已经创建,而上面的sqlite数据库下的db.sqlite3则是项目自动创建
USER和PASSWORD分别是数据库的用户名和密码。
设置完后,再启动我们的Django项目前,我们需要激活我们的mysql。
然后,启动项目,会报错:no module named MySQLdb
这是因为django默认你导入的驱动是MySQLdb,可是MySQLdb对于py3有很大问题,所以我们需要的驱动是PyMySQL
所以,我们只需要找到项目名文件下的__init__,在里面写入:
import pymysql
pymysql.install_as_MySQLdb()
在项目启动后有时会出现,数据库驱动版本不一致问题可做以下修改
import pymysql
pymysql.version_info = (1, 3, 13, "final", 0)
pymysql.install_as_MySQLdb()
pymysql.version_info = (1, 3, 13, "final", 0)中的数字替换为报错信息中提示的版本就行
(2)静态文件的配置
概述:
#静态文件交由Web服务器处理,Django本身不处理静态文件。简单的处理逻辑如下(以nginx为例):
# URI请求-----> 按照Web服务器里面的配置规则先处理,以nginx为例,主要求配置在nginx.
#conf里的location
|---------->如果是静态文件,则由nginx直接处理
|---------->如果不是则交由Django处理,Django根据urls.py里面的规则进行匹配
# 以上是部署到Web服务器后的处理方式,为了便于开发,Django提供了在开发环境的对静态文件的处理机制,方法是这样:
#1、在INSTALLED_APPS里面加入'django.contrib.staticfiles',
#2、在urls.py里面加入
if settings.DEBUG:
urlpatterns += patterns('', url(r'^media/(?P.*)$',
'django.views.static.serve', {'document_root': settings.MEDIA_ROOT }),
url(r'^static/(?P.*)$',
'django.views.static.serve',{'document_root':settings.STATIC_ROOT}), )
# 3、这样就可以在开发阶段直接使用静态文件了。
二、MEDIA_ROOT和MEDIA_URL
#而静态文件的处理又包括STATIC和MEDIA两类,这往往容易混淆,在Django里面是这样定义的:
#MEDIA:指用户上传的文件,比如在Model里面的FileFIeld,ImageField上传的文件。如果你定义
#MEDIA_ROOT=c:\temp\media,那么File=models.FileField(upload_to="abc/")#,上传的文件就会被保存到c:\temp\media\abc
#eg:
class blog(models.Model):
Title=models.charField(max_length=64)
Photo=models.ImageField(upload_to="photo")
# 上传的图片就上传到c:\temp\media\photo,而在模板中要显示该文件,则在这样写
#在settings里面设置的MEDIA_ROOT必须是本地路径的绝对路径,一般是这样写:
BASE_DIR= os.path.abspath(os.path.dirname(__file__))
MEDIA_ROOT=os.path.join(BASE_DIR,'media/').replace('\\','/')
#MEDIA_URL是指从浏览器访问时的地址前缀,举个例子:
MEDIA_ROOT=c:\temp\media\photo
MEDIA_URL="/data/"
#在开发阶段,media的处理由django处理:
# 访问http://localhost/data/abc/a.png就是访问c:\temp\media\photo\abc\a.png
# 在模板里面这样写 # 在部署阶段最大的不同在于你必须让web服务器来处理media文件,因此你必须在web服务器中配置,
# 以便能让web服务器能访问media文件
# 以nginx为例,可以在nginx.conf里面这样:
location ~/media/{
root/temp/
break;
}
# 具体可以参考如何在nginx部署django的资料。
三、STATIC_ROOT和STATIC_URL、
STATIC主要指的是如css,js,images这样文件,在settings里面可以配置STATIC_ROOT和STATIC_URL,
配置方式与MEDIA_ROOT是一样的,但是要注意
#STATIC文件一般保存在以下位置:
#1、STATIC_ROOT:在settings里面设置,一般用来放一些公共的js,css,images等。
#2、app的static文件夹,在每个app所在文夹均可以建立一个static文件夹,然后当运行collectstatic时,
# Django会遍历INSTALL_APPS里面所有app的static文件夹,将里面所有的文件复制到STATIC_ROOT。因此,
# 如果你要建立可复用的app,那么你要将该app所需要的静态文件放在static文件夹中。
# 也就是说一个项目引用了很多app,那么这个项目所需要的css,images等静态文件是分散在各个app的static文件的,比
# 较典型的是admin应用。当你要发布时,需要将这些分散的static文件收集到一个地方就是STATIC_ROOT。
#3、STATIC文件还可以配置STATICFILES_DIRS,指定额外的静态文件存储位置。
# STATIC_URL的含义与MEDIA_URL类似。
# ----------------------------------------------------------------------------
#注意1:
#为了后端的更改不会影响前端的引入,避免造成前端大量修改
STATIC_URL = '/static/' #引用名
STATICFILES_DIRS = (
os.path.join(BASE_DIR,"statics") #实际名 ,即实际文件夹的名字
)
#django对引用名和实际名进行映射,引用时,只能按照引用名来,不能按实际名去找
#
#------error-----不能直接用,必须用STATIC_URL = '/static/':
#
#注意2(statics文件夹写在不同的app下,静态文件的调用):
STATIC_URL = '/static/'
STATICFILES_DIRS=(
('hello',os.path.join(BASE_DIR,"app01","statics")) ,
)
#
#注意3:
STATIC_URL = '/static/'
{% load staticfiles %}
#
# 在部署阶段最大的不同在于你必须让web服务器来处理media文件,因此你必须在web服务器中配置,
# 以便能让web服务器能访问media文件
# 以nginx为例,可以在nginx.conf里面这样:
location ~/media/{
root/temp/
break;
}
# 具体可以参考如何在nginx部署django的资料。
三、STATIC_ROOT和STATIC_URL、
STATIC主要指的是如css,js,images这样文件,在settings里面可以配置STATIC_ROOT和STATIC_URL,
配置方式与MEDIA_ROOT是一样的,但是要注意
#STATIC文件一般保存在以下位置:
#1、STATIC_ROOT:在settings里面设置,一般用来放一些公共的js,css,images等。
#2、app的static文件夹,在每个app所在文夹均可以建立一个static文件夹,然后当运行collectstatic时,
# Django会遍历INSTALL_APPS里面所有app的static文件夹,将里面所有的文件复制到STATIC_ROOT。因此,
# 如果你要建立可复用的app,那么你要将该app所需要的静态文件放在static文件夹中。
# 也就是说一个项目引用了很多app,那么这个项目所需要的css,images等静态文件是分散在各个app的static文件的,比
# 较典型的是admin应用。当你要发布时,需要将这些分散的static文件收集到一个地方就是STATIC_ROOT。
#3、STATIC文件还可以配置STATICFILES_DIRS,指定额外的静态文件存储位置。
# STATIC_URL的含义与MEDIA_URL类似。
# ----------------------------------------------------------------------------
#注意1:
#为了后端的更改不会影响前端的引入,避免造成前端大量修改
STATIC_URL = '/static/' #引用名
STATICFILES_DIRS = (
os.path.join(BASE_DIR,"statics") #实际名 ,即实际文件夹的名字
)
#django对引用名和实际名进行映射,引用时,只能按照引用名来,不能按实际名去找
#
#------error-----不能直接用,必须用STATIC_URL = '/static/':
#
#注意2(statics文件夹写在不同的app下,静态文件的调用):
STATIC_URL = '/static/'
STATICFILES_DIRS=(
('hello',os.path.join(BASE_DIR,"app01","statics")) ,
)
#
#注意3:
STATIC_URL = '/static/'
{% load staticfiles %}
#
此中涉及到templates语法
路由系统配置:
项目级的urls.py 书写(路由分发到个应用)
from django.contrib import admin
from django.urls import path,include
urlpatterns = [
path(r'^admin/', admin.site.urls),
path(r'^blog/', include('blog.urls')),
]应用级的urls.py书写
from django.urls import path
from . import views
urlpatterns = [
path('',views.index),
path('check_code.html',views.check_code)
]自此django框架开发环境基本配置完毕