LayUI框架
一、引言
1.1 介绍
LayUI 是一款经典模块化前端 UI 框架,我们只需要定义简单的HTML、CSS、JS即可实现很复杂的前端效果。
使得前端页面的制作变得更加简单,可以说是为后端人员量身定制的一款开源框架。
可是很遗憾的是,贤心大神因为各种因素吧,从官网迁走了
不过layui中的些许知识对我们而言还是挺好用的,
我们也可以通过镜像网站
Layui - 经典开源模块化前端 UI 框架layui 是一套开源的 Web UI 解决方案,其内部采用的是自身经典的模块化规范,并遵循原生 HTML/CSS/JS 的开发方式,极易上手,拿来即用。其外在极简,却又不失饱满的内在,体积轻盈,组件丰盈,从核心代码到使用方法的每一处细节都经过精心雕琢,非常适合网页界面的快速开发。![]() https://www.layui.site/
https://www.layui.site/
进行访问和查询。
二、环境搭建
2.1 下载
在镜像网站即可完成下载
| 下载LayUI |
|---|
 |
2.2 导入依赖
下载的LayUI解压后,将其中的layui目录导入项目中
| 解压后的 layui目录 |
|---|
 |
| 将layui目录放到项目的webapp目录下 |
|---|
 |
| 在JSP中导入layui依赖 |
|---|
 |
三、页面元素
3.1.栅格布局.html
响应式栅格布局,每行分 12 等分
栅格系统
你的内容 9/12
你的内容 3/12
移动:6/12 | 平板:6/12 | 桌面:4/12;
移动:6/12 | 平板:6/12 | 桌面:4/12;
移动:4/12 | 平板:12/12 | 桌面:4/12;
移动:4/12 | 平板:7/12 | 桌面:4/12;
移动:4/12 | 平板:5/12 | 桌面:8/12;
可以看到,当在电脑页面上显示的时候,栅格布局第一行分为了四个模块,大家也可以将页面放大,当放大到平板的尺寸的时候,
3.2.图标.html
class="layui-icon 具体的图标样式"(访问的时候一定要通过服务器,也就是自己打开一个网页,输入网址进行访问,而不是直接点IDEA右上角那个网页!!!)
Title
3.3.动画.html
LayUI提供了动画支持
这个是调节动画的时间用的
| 样式类 | 描述 |
|---|---|
| layui-anim-up | 从最底部往上滑入 |
| layui-anim-upbit | 微微往上滑入 |
| layui-anim-scale | 平滑放大 |
| layui-anim-scaleSpring | 弹簧式放大 |
| layui-anim-fadein | 渐现 |
| layui-anim-fadeout | 渐隐 |
| layui-anim-rotate | 360度旋转 |
| 追加:layui-anim-loop | 循环动画 |
Title
循环动画
顶部下滑
渐隐
aa
3.4.按钮.html
class="layui-btn 主题 样式"
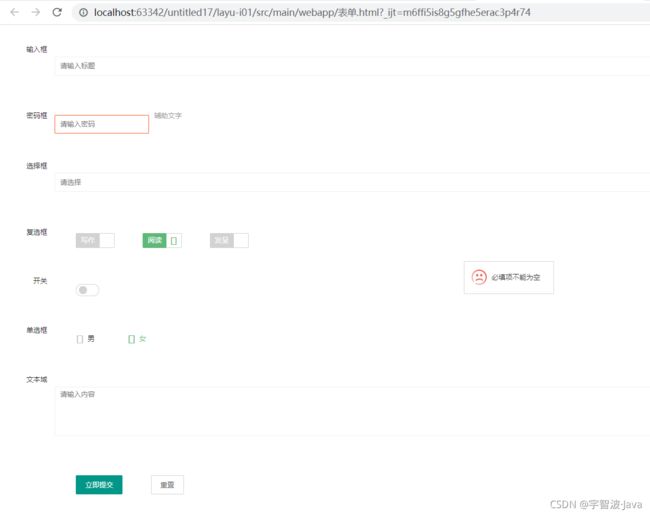
3.5.表单.html
class="layui-form"
3.6 导航.html
导航条
class="layui-nav" 水平导航条
class="layui-nav layui-nav-tree" 垂直导航条
四、内置模块
4.1.layer.html
弹窗 msg()、alert()、confirm()
4.2.layDate.html
日期框
4.3.数据表格.html
4.3.1 动态表格
动态表格
数据表格
data.json数据格式如下:
code:0 代表查询成功,为1时,会显示msg中的内容
count:是为分页准备的,共有多少条数据
msg:消息内容
data:数据
{"code":0,"msg":"","count":1000,"data":
[{"musicId":1,"musicName":"光年之外","musicAlbumName":"光年之外","musicAlbumPicurl":"https://imgessl.kugou.com/stdmusic/20161229/20161229233400375274.jpg","musicMp3url":"https://webfs.ali.kugou.com/202110231001/f8ce61782b9164c18fb5f351e63893b9/KGTX/CLTX001/f87095bff0de7c636c3a3b8aac702d76.mp3","musicArtistName":"G.E.M.邓紫棋","sheetId":1},{"musicId":2,"musicName":"夜空中最亮的星","musicAlbumName":"世界","musicAlbumPicurl":"https://imgessl.kugou.com/stdmusic/20150719/20150719010047203836.jpg","musicMp3url":"https://webfs.ali.kugou.com/202110231000/1bbc218df11c188d157670bb9394bbdc/G202/M04/1B/13/aocBAF55G0-ADd0HAD2Y88Efqbw072.mp3","musicArtistName":"逃跑计划","sheetId":1},{"musicId":3,"musicName":"只要平凡","musicAlbumName":"只要平凡","musicAlbumPicurl":"https://y.qq.com/music/photo_new/T002R300x300M000000K7srf1rZtOX.jpg?max_age=2592000","musicMp3url":"https://webfs.tx.kugou.com/202110230959/454d79bdb51b3853bdbef16cdeabad0f/KGTX/CLTX001/38aead7ed546b0736791ebb25c3a3951.mp3","musicArtistName":"张杰/张碧晨","sheetId":2},{"musicId":4,"musicName":"你要跳舞吗","musicAlbumName":"生命因你而火热","musicAlbumPicurl":"https://imgessl.kugou.com/stdmusic/20160407/20160407002744966139.jpg","musicMp3url":"https://webfs.ali.kugou.com/202110230959/4a0cf46bfc3a8c564ee035dc28062d14/KGTX/CLTX001/58ffa0221ed9397e7ad9b889cdbe1a4a.mp3","musicArtistName":"新裤子乐队","sheetId":2},{"musicId":5,"musicName":"Timber","musicAlbumName":"Timber","musicAlbumPicurl":"https://imgessl.kugou.com/stdmusic/20190517/20190517155803444871.jpg","musicMp3url":"https://webfs.ali.kugou.com/202110231008/84aa125fef71bba4becb6d4a23f14f9b/G192/M07/03/01/YIcBAF5ajbWAD3zrADH2ScRvxNQ240.mp3","musicArtistName":"pitbull","sheetId":1}]
}
4.3.2 分页参数
分页条细节定制 在page后面加参数
数据表格
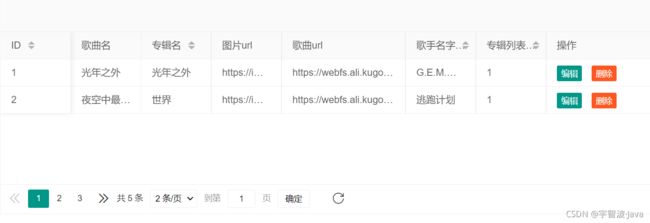
4.3.3 显示工具栏
右上角工具按钮 toolbar:true
4.3.4 操作按钮
为每行增加操作按钮
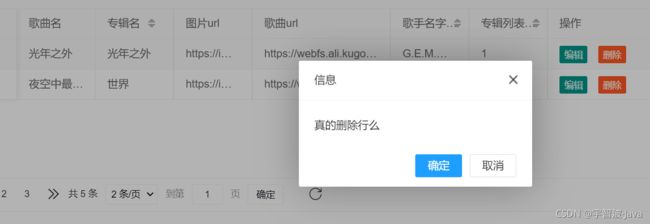
4.3.5 操作按钮回调
按钮的单击事件
数据表格
这里的删除是假的删除(页面上删除了但是数据库没有删除,可以在其中添加ajax进行删除)
点击编辑,歌名变化(这里我是写死了,当然可以从编辑表中获取数据添上)
4.4.upload.html
文件上传,layui默认上传MultipartFile的文件名为:file
4.5.carousel.html
轮播图

 条目3
条目4
条目5
条目3
条目4
条目5