- 音视频流媒体开发【三十六】FFmpeg+QT播放器5-其他功能
AlanGe
音视频流媒体开发-目录5-stream_open和stream_close进⼀步掌握:ijkmp_prepare_async处理逻辑ijkmp_stop处理逻辑stream_openstream_open主要⼯作内容:初始化SDL以允许⾳频输出;初始化帧Frame队列初始化包Packet队列初始化时钟Clock初始化⾳量创建解复⽤读取线程read_thread创建视频刷新线程video_refre
- 自己开发FT4222上位机软件 - USB转SPI
EE工程师
嵌入式系统python单片机模块测试
写作背景 最近公司有个项目,让开发一个能够同时进行千兆网接收和SPI配置的上位机软件,开发语言不限,所以作者选择Python+PyQt作开发,做嵌入式固件开发的读者可能知道还需要一块USB转SPI的模块才能进行上下位机正常SPI读写,项目团队成员建议模块从淘宝网购买就好,作者经过调研对比,感觉从芯片质量到开发配套上来讲,FTDI的FT4222模块是最优选择。但令作者感到不快的是淘宝商家不提供模块
- 纯色图片生成器
准时准点睡觉
人工智能pyqt
就是在测试代码的时候有时候会用到一些纯色的图片进行测试,后面突发奇想才搞了一个纯色生成器玩玩,有需要的可以三连自取哦~一键生成高清纯色背景,满足设计、演示、测试需求。支持自定义颜色代码,快速导出PNG。效果如下:代码如下:importsysfromPyQt5.QtWidgetsimport(QApplication,QMainWindow,QWidget,QVBoxLayout,QHBoxLayo
- QT-事件
人不知QAQ
事件事件(event)是由系统或者Qt本身在不同的时刻发出的。一些事件在对用户操作做出响应时发出,如键盘事件等;另一些事件则是由系统自动发出,如计时器事件。Qt程序需要在main()函数创建一个QApplication对象,然后调用它的exec()函数。这个函数就是开始Qt的事件循环。在执行exec()函数之后,程序将进入事件循环来监听应用程序的事件。当事件发生时,Qt将创建一个事件对象。Qt中所
- 全面的学生成绩管理系统设计与实现
柴木头 B2B电商
本文还有配套的精品资源,点击获取简介:学生成绩管理系统是一个教育管理工具,利用QT平台和C++语言开发,支持高校和教育机构进行学生成绩的记录、统计和分析。系统包含用户管理、课程管理、成绩录入与查询、统计分析、数据备份与恢复以及安全权限控制等核心模块。开发者需遵循良好的编程规范,进行单元测试和集成测试,确保系统的稳定性和可靠性。1.学生成绩管理系统概述系统的定义与功能学生成绩管理系统是为了简化教师和
- pyqt5 按钮效果
pyqt5实现按钮效果1.按钮实现点击后在一定范围内左右移动2.按钮点击后外围颜色红绿变换3.添加锁定和解锁两个图标importsysfromPyQt5.QtGuiimportQIconfromPyQt5.QtWidgetsimportQApplication,QWidget,QPushButton,QHBoxLayoutfromPyQt5.QtCoreimportQPropertyAnimati
- python基础项目实战-PyQt5制作俄罗斯方块
春风抚微霞
python项目实战pythonpygame开发语言
之前已经使用pygame制作了一款简易的俄罗斯方块,最近学习了python的GUI编程,也就进行了实操了一下,用PyQt5制作了一下。1.俄罗斯方块的形状:S、Z、T、L、反向L、直线、方块,每个形状都由4个方块组成,方块最终都会落到屏幕底部。2.操作:左键:左移右键:右移上键:向左旋转下键:向右旋转D键:加速下落空格键:直接掉落到底部P键:暂停3.完整代码如下:#!/usr/bin/python
- 关于mqtt的研究以及集成flutter
Wuxiaoming135
flutter
1.使用mosquitto这是一个mqtt服务器,用于广播数据安装过程省略(有很多教程),安装完成后,可以在终端输入mosquitto,接下来就可以模拟这个一对多的发布者订阅模式了订阅(topic1是订阅的主题,也可以是别的):mosquitto_sub-v-ttopic1发布:mosquitto_pub-ttopic1-m消息内容如下,是一个模拟过程:首先,打开三个终端,这三个终端都输入“mos
- Python,Java,C++开发磁悬浮原理与技术实操APP
Geeker-2025
pythonjavac++
#磁悬浮原理与技术实操APP技术方案基于Python、Java和C++开发的磁悬浮原理学习与应用APP,结合理论教学与实操模拟:##系统架构设计```mermaidgraphTDA[跨平台客户端-C++/Qt]-->|API调用|B[后端服务-Java/Spring]B-->C[磁悬浮模拟引擎-Python]B-->D[硬件控制接口]C-->E[物理模型计算]D-->F[磁悬浮套件]A-->G[3
- Python,C++开发电学/动力学与发明创造APP
#电学/动力学与发明创造APP-Python与C++集成解决方案##系统架构设计```mermaidgraphTDA[用户界面-Qt/PyQt]-->B[应用逻辑层-Python]B-->C[核心引擎-C++]C-->D[硬件接口]C-->E[物理引擎]B-->F[3D可视化]F-->G[OpenGL/Vulkan]```##技术栈分工|组件|技术|功能||------|------|------
- Python,C++开发磁流体研究以及应用APP
Geeker-2025
pythonc++
#Python与C++开发磁流体研究与应用APP方案以下是一个结合Python与C++的磁流体(MHD)研究与应用APP的完整技术方案,融合了高性能计算、实时仿真和工业应用场景:##系统架构设计```mermaidgraphTDA[用户界面层]-->B[Python应用层]B-->C[C++核心计算层]C-->D[硬件接口层]D-->E[实验设备/传感器]subgraph前端A1[桌面端-PyQt
- 【DICOM后处理】qt+vs 实现DICOM数据四视图显示
leafpipi
实战练习qtc++算法图像处理DICOM学习
目录1、DICOM四视图2、vtkImageViewer2实现二维平面图显示3、vtkVolume实现三维体数据显示4、实现界面图1、DICOM四视图DICOM四视图通常指同时显示医学影像的四个不同平面或视角,用于全面分析三维数据(如CT、MRI等)。标准四视图布局:横截面(Axial)水平切面,从上向下观察(类似传统CT/MRI的横断面切片)。显示解剖结构的横向分布,常用于定位病变。矢状面(Sa
- VScode安装配置PYQT6
开始是准备安装PYQT5的,但是安装不下去,就改成安装PYQT6一.安装pyqt5,成功。c:\PYQT>pipinstallpyqt5Defaultingtouserinstallationbecausenormalsite-packagesisnotwriteableCollectingpyqt5DownloadingPyQt5-5.15.11-cp38-abi3-win_amd64.whl.
- PyQt入门指南十三 QPushButton按钮组件详解
充值内卷
pyqt前端
在PyQt中,QPushButton是一个非常常用的组件,用于创建按钮。按钮可以用于触发各种操作,例如打开对话框、提交表单或执行其他功能。本文将详细介绍QPushButton的基本用法和一些高级特性。基本用法首先,我们需要导入必要的模块并创建一个简单的QPushButton。importsysfromPyQt5.QtWidgetsimportQApplication,QWidget,QPushBu
- QT自制TCP客户端教程:实战演练与注释解析
kdbshi
本文还有配套的精品资源,点击获取简介:本教程将引导您使用QT框架构建一个TCP客户端,涵盖跨平台网络编程和QT库的使用。教程详细解释了QTcpSocket类的实现方法,如何处理连接状态、数据收发事件,以及如何在用户界面中集成网络通信功能。通过学习本教程,您将能够理解QT事件驱动模型,并掌握QT项目配置和UI设计。TCP客户端的源代码带有详细注释,便于学习和理解网络通信的实现细节。1.QT框架概述与
- 使用QMetaObject::invokeMethod将槽函数移动到其他线程执行
飞天_
qt
classObjTest:publicQObject{Q_OBJECTpublic:voidFunTest(){qDebug()thread()->currentThread();QMetaObject::invokeMethod(this,"slotTest",Qt::AutoConnection);}publicslots:voidslotTest(){qDebug()thread()->cu
- pyQT学习笔记——Qt常用组件与绘图类的使用指南
tt555555555555
Qtpyqt学习笔记
Qt常用组件与绘图类的使用指南一、大小策略(SizePolicy)1.1大小策略概述1.2具体参数1.3其他常见策略1.4伸展值的作用二、常用组件的使用2.1QSpinBox和QComboBox示例代码2.2QDialog示例代码2.3QTableView示例代码三、QPainter类介绍3.1QPainter的使用示例代码3.2QPainter的功能一、大小策略(SizePolicy)1.1大小
- PyQt5学习笔记,带例子源码
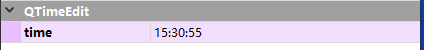
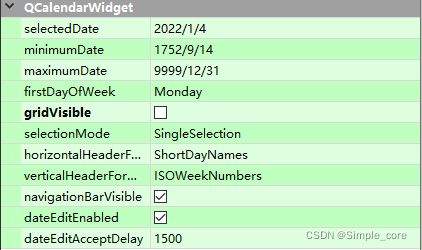
一、很程序员,都喜欢开发windows桌面应用系统,基于python3开发,效率高二、PyQt5开发的桌面应用系统是可以跨平台的,可以在Mac上、Window上、Linux桌面系统上运行,以下为学习笔记及总级三、源码下载登录后复制1、QDateTimeEdit日期输入框setCalendarPopup弹出日期选择框setDisplayFormat("yyyy-MM-ddHH:mm:ss")设置展示
- PyQt5学习笔记
Shane1111111
qt学习笔记
来源:王铭东老师的B站教程链接:PyQt5快速入门_哔哩哔哩_bilibili基本控件QRadioButtonQLineedit#清空xxx.clear()#插入新内容到最右光标处xxx.insert("内容")布局1.水平布局创建组#hobby主要是保证他们是一个组。hobby_box=QGroupBox("爱好")设置hobby_box的布局将组中内容添加到该组的容器中将组hobby_box添
- PyQT5 新手入门学习笔记
UncleShuShuShu
python的坑pythonpyqt5
一、PyQt5的起点第一个简单的pyqt程序#创建一个label程序(QLabel模块)importsysfromPyQt5.QtWidgetsimportQApplication,QLabelif__name__=='__main__':app=QApplication(sys.argv)label=QLabel('helloworld')#label的setText方法:label=Qlabe
- 关于字符编辑器vi、vim版本的安装过程及其常用命令:
DIY机器人工房
编辑器vimlinux嵌入式硬件DIY机器人工房stm32单片机
1.编辑器1.1图形编辑器平时常见的编辑器都是图形编辑器,比如记事本、notepad、office、wps等,图形编辑器的意思就是这些编辑器带有图形界面,有菜单选项。比如最简单的Windows的记事本:记事本当然,编程时不可能使用记事本来写代码,常用的专业编程IDE有vsCode、qtCreator等,常用的专业编辑器有sumlime、notepad++、vim等,它们各有所长。其中,在嵌入式开发
- Qml动态语言切换
zhengtianzuo
此方法需要在Qt5.10或更高版本实现,在Qt5.10或更高版本实现,在Qt5.10或更高版本实现重要的事情说三遍首先在工程文件.pro中加入TRANSLATIONS=zh_CN.tsen_US.ts两个翻译文件,支持中英文两种语言切换在工程目录下cmd执行lupdatemain.qml-tszh_CN.tslupdatemain.qml-tsen_US.ts执行完后在代码目录里就可以看到生成了z
- 上传文件csv并解析list_基于PyQt5表格控件TableWidget的csv文件内容显示
(70后红太阳2020年4月写于成都)一、配置环境开发环境:Win7;开发工具:Python3.8.2IDLE,QtDesigner5.13.2;Python安装目录:D:python;文件保存目录:D:python基于PyQt5表格控件TableWidget的csv文件内容显示;路径配置:在cmd下,运行path=%path%;Dpythonpython38-32scripts;D:python
- 基于pyQt5为前端实现的智能座椅控制系统,集成了人脸识别、语音合成和座椅记忆功能,为用户提供个性化的座椅调节体验,后期可连接智能座椅。
渴死的鱼仔
qt前端开发语言
智能座椅控制系统:基于PyQt5的个性化解决方案界面描述:一、系统概述基于PyQt5开发的智能座椅控制系统,深度融合人脸识别、语音交互与座椅记忆功能,打造个性化舒适体验。系统通过实时用户识别自动调节座椅参数,后期可无缝对接智能座椅硬件,实现"无感式"智能生活场景。二、核心功能模块1.人脸识别引擎高精度识别:基于Dlib库实现亚毫米级人脸特征提取动态管理:支持多人脸特征存储与实时匹配快速响应:毫秒级
- 【RK3568 嵌入式linux QT开发笔记】 二维码开源库 libqrencode 交叉静态编译和使用
本文参考文章:https://blog.csdn.net/qq_41630102/article/details/108306720参考文章有些地方描述的有疏漏,导致笔者学习过程中,编译的.a文件无法在RK3568平台运行,故写本文做了修正,以下仅是自我学习的笔记,没有写的很详细。一:下载软件包https://download.csdn.net/download/qq_41630102/12781
- QT 交叉编译环境下,嵌入式设备显示字体大小和QT Creator 桌面显示不一致问题解决
第一步:发送fc-list命令,查找嵌入式环境下支持的字库第二步为每个控件指定字库文件,以label控件为例:intfontId=QFontDatabase::addApplicationFont("/usr/share/fonts/source-han-sans-cn/SourceHanSansCN-Normal.otf");if(fontId==-1){//qDebug()label->set
- QT窗口(5)-对话框
Mr_Xuhhh
qtjava数据库系统架构c++开发语言redis
QT窗口(5)-对话框基本概念用户与用户间实现短平快的操作Qt中使用QDialog类表示对话框和QWidget区别不大实际开发中,更多在代码中创建额外的类,让额外的类继承来自QDialog主窗口一般不会作为对话框,主窗口可以生成其他对话框代码如下:voidDialog::on_pushButton_clicked(){QDialog*dialog=newQDialog(this);dialog->
- Qt/C++音视频开发22-通用GPU显示
feiyangqingyun
Qt/C++音视频开发Qt视频监控Qt音视频Qt硬解码
一、前言采用GPU来绘制实时视频一直以来都是个难点,如果是安防行业的做视频监控开发这块的人员,这个坎必须迈过去,本人一直从事的是安防行业的电子围栏这个相当小众的细分市场的开发,视频监控这块仅仅是周边技术玩一玩探讨一下,关于GPU绘制这块着实走了不少的弯路。之前用ffmpeg解码的时候,已经做了硬解码的处理,比如支持qsv、dxva2、d3d11va等方式进行硬解码处理,但是当时解码出来以后,还是重
- Windows qt打包编译好的程序
new_zhou
windowsqt开发语言打包程序
在release模式下生成exe后,往外发布时需要附带运行环境(即需要的dll等)打包流程:1、将生成的exe拷贝到单独一个文件夹中;2、在应用程序中找到对应的qt终端,注意此处的终端要与自己编译exe的编译器一致。使用的是32位的话则选择32位的终端。3、打开终端后,使用cd命令切换到步骤1中所新建文件夹的路径4、使用命令进行拷贝。windeployqtxxx.exe执行完上述命令后,会将依赖的
- QT5使用cmakelists引入Qt5Xlsx库并使用
1、首先需要已经有了Qt5Xlsx的头文件和库,并拷贝到程序exe路径下(以xxx.exe/3rdparty/qtxlsx路径为例,Qt5Xlsx版本为0.3.0);2、cmakelist中:#设置QtXlsx路径set(QTXLSX_ROOT_DIR${CMAKE_CURRENT_SOURCE_DIR}/3rdparty/qtxlsx)set(QTXLSX_INCLUDE_DIR${QTXLSX
- java解析APK
3213213333332132
javaapklinux解析APK
解析apk有两种方法
1、结合安卓提供apktool工具,用java执行cmd解析命令获取apk信息
2、利用相关jar包里的集成方法解析apk
这里只给出第二种方法,因为第一种方法在linux服务器下会出现不在控制范围之内的结果。
public class ApkUtil
{
/**
* 日志对象
*/
private static Logger
- nginx自定义ip访问N种方法
ronin47
nginx 禁止ip访问
因业务需要,禁止一部分内网访问接口, 由于前端架了F5,直接用deny或allow是不行的,这是因为直接获取的前端F5的地址。
所以开始思考有哪些主案可以实现这样的需求,目前可实施的是三种:
一:把ip段放在redis里,写一段lua
二:利用geo传递变量,写一段
- mysql timestamp类型字段的CURRENT_TIMESTAMP与ON UPDATE CURRENT_TIMESTAMP属性
dcj3sjt126com
mysql
timestamp有两个属性,分别是CURRENT_TIMESTAMP 和ON UPDATE CURRENT_TIMESTAMP两种,使用情况分别如下:
1.
CURRENT_TIMESTAMP
当要向数据库执行insert操作时,如果有个timestamp字段属性设为
CURRENT_TIMESTAMP,则无论这
- struts2+spring+hibernate分页显示
171815164
Hibernate
分页显示一直是web开发中一大烦琐的难题,传统的网页设计只在一个JSP或者ASP页面中书写所有关于数据库操作的代码,那样做分页可能简单一点,但当把网站分层开发后,分页就比较困难了,下面是我做Spring+Hibernate+Struts2项目时设计的分页代码,与大家分享交流。
1、DAO层接口的设计,在MemberDao接口中定义了如下两个方法:
public in
- 构建自己的Wrapper应用
g21121
rap
我们已经了解Wrapper的目录结构,下面可是正式利用Wrapper来包装我们自己的应用,这里假设Wrapper的安装目录为:/usr/local/wrapper。
首先,创建项目应用
&nb
- [简单]工作记录_多线程相关
53873039oycg
多线程
最近遇到多线程的问题,原来使用异步请求多个接口(n*3次请求) 方案一 使用多线程一次返回数据,最开始是使用5个线程,一个线程顺序请求3个接口,超时终止返回 缺点 测试发现必须3个接
- 调试jdk中的源码,查看jdk局部变量
程序员是怎么炼成的
jdk 源码
转自:http://www.douban.com/note/211369821/
学习jdk源码时使用--
学习java最好的办法就是看jdk源代码,面对浩瀚的jdk(光源码就有40M多,比一个大型网站的源码都多)从何入手呢,要是能单步调试跟进到jdk源码里并且能查看其中的局部变量最好了。
可惜的是sun提供的jdk并不能查看运行中的局部变量
- Oracle RAC Failover 详解
aijuans
oracle
Oracle RAC 同时具备HA(High Availiablity) 和LB(LoadBalance). 而其高可用性的基础就是Failover(故障转移). 它指集群中任何一个节点的故障都不会影响用户的使用,连接到故障节点的用户会被自动转移到健康节点,从用户感受而言, 是感觉不到这种切换。
Oracle 10g RAC 的Failover 可以分为3种:
1. Client-Si
- form表单提交数据编码方式及tomcat的接受编码方式
antonyup_2006
JavaScripttomcat浏览器互联网servlet
原帖地址:http://www.iteye.com/topic/266705
form有2中方法把数据提交给服务器,get和post,分别说下吧。
(一)get提交
1.首先说下客户端(浏览器)的form表单用get方法是如何将数据编码后提交给服务器端的吧。
对于get方法来说,都是把数据串联在请求的url后面作为参数,如:http://localhost:
- JS初学者必知的基础
百合不是茶
js函数js入门基础
JavaScript是网页的交互语言,实现网页的各种效果,
JavaScript 是世界上最流行的脚本语言。
JavaScript 是属于 web 的语言,它适用于 PC、笔记本电脑、平板电脑和移动电话。
JavaScript 被设计为向 HTML 页面增加交互性。
许多 HTML 开发者都不是程序员,但是 JavaScript 却拥有非常简单的语法。几乎每个人都有能力将小的
- iBatis的分页分析与详解
bijian1013
javaibatis
分页是操作数据库型系统常遇到的问题。分页实现方法很多,但效率的差异就很大了。iBatis是通过什么方式来实现这个分页的了。查看它的实现部分,发现返回的PaginatedList实际上是个接口,实现这个接口的是PaginatedDataList类的对象,查看PaginatedDataList类发现,每次翻页的时候最
- 精通Oracle10编程SQL(15)使用对象类型
bijian1013
oracle数据库plsql
/*
*使用对象类型
*/
--建立和使用简单对象类型
--对象类型包括对象类型规范和对象类型体两部分。
--建立和使用不包含任何方法的对象类型
CREATE OR REPLACE TYPE person_typ1 as OBJECT(
name varchar2(10),gender varchar2(4),birthdate date
);
drop type p
- 【Linux命令二】文本处理命令awk
bit1129
linux命令
awk是Linux用来进行文本处理的命令,在日常工作中,广泛应用于日志分析。awk是一门解释型编程语言,包含变量,数组,循环控制结构,条件控制结构等。它的语法采用类C语言的语法。
awk命令用来做什么?
1.awk适用于具有一定结构的文本行,对其中的列进行提取信息
2.awk可以把当前正在处理的文本行提交给Linux的其它命令处理,然后把直接结构返回给awk
3.awk实际工
- JAVA(ssh2框架)+Flex实现权限控制方案分析
白糖_
java
目前项目使用的是Struts2+Hibernate+Spring的架构模式,目前已经有一套针对SSH2的权限系统,运行良好。但是项目有了新需求:在目前系统的基础上使用Flex逐步取代JSP,在取代JSP过程中可能存在Flex与JSP并存的情况,所以权限系统需要进行修改。
【SSH2权限系统的实现机制】
权限控制分为页面和后台两块:不同类型用户的帐号分配的访问权限是不同的,用户使
- angular.forEach
boyitech
AngularJSAngularJS APIangular.forEach
angular.forEach 描述: 循环对obj对象的每个元素调用iterator, obj对象可以是一个Object或一个Array. Iterator函数调用方法: iterator(value, key, obj), 其中obj是被迭代对象,key是obj的property key或者是数组的index,value就是相应的值啦. (此函数不能够迭代继承的属性.)
- java-谷歌面试题-给定一个排序数组,如何构造一个二叉排序树
bylijinnan
二叉排序树
import java.util.LinkedList;
public class CreateBSTfromSortedArray {
/**
* 题目:给定一个排序数组,如何构造一个二叉排序树
* 递归
*/
public static void main(String[] args) {
int[] data = { 1, 2, 3, 4,
- action执行2次
Chen.H
JavaScriptjspXHTMLcssWebwork
xwork 写道 <action name="userTypeAction"
class="com.ekangcount.website.system.view.action.UserTypeAction">
<result name="ssss" type="dispatcher">
- [时空与能量]逆转时空需要消耗大量能源
comsci
能源
无论如何,人类始终都想摆脱时间和空间的限制....但是受到质量与能量关系的限制,我们人类在目前和今后很长一段时间内,都无法获得大量廉价的能源来进行时空跨越.....
在进行时空穿梭的实验中,消耗超大规模的能源是必然
- oracle的正则表达式(regular expression)详细介绍
daizj
oracle正则表达式
正则表达式是很多编程语言中都有的。可惜oracle8i、oracle9i中一直迟迟不肯加入,好在oracle10g中终于增加了期盼已久的正则表达式功能。你可以在oracle10g中使用正则表达式肆意地匹配你想匹配的任何字符串了。
正则表达式中常用到的元数据(metacharacter)如下:
^ 匹配字符串的开头位置。
$ 匹配支付传的结尾位置。
*
- 报表工具与报表性能的关系
datamachine
报表工具birt报表性能润乾报表
在选择报表工具时,性能一直是用户关心的指标,但是,报表工具的性能和整个报表系统的性能有多大关系呢?
要回答这个问题,首先要分析一下报表的处理过程包含哪些环节,哪些环节容易出现性能瓶颈,如何优化这些环节。
一、报表处理的一般过程分析
1、用户选择报表输入参数后,报表引擎会根据报表模板和输入参数来解析报表,并将数据计算和读取请求以SQL的方式发送给数据库。
2、
- 初一上学期难记忆单词背诵第一课
dcj3sjt126com
wordenglish
what 什么
your 你
name 名字
my 我的
am 是
one 一
two 二
three 三
four 四
five 五
class 班级,课
six 六
seven 七
eight 八
nince 九
ten 十
zero 零
how 怎样
old 老的
eleven 十一
twelve 十二
thirteen
- 我学过和准备学的各种技术
dcj3sjt126com
技术
语言VB https://msdn.microsoft.com/zh-cn/library/2x7h1hfk.aspxJava http://docs.oracle.com/javase/8/C# https://msdn.microsoft.com/library/vstudioPHP http://php.net/manual/en/Html
- struts2中token防止重复提交表单
蕃薯耀
重复提交表单struts2中token
struts2中token防止重复提交表单
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月12日 11:52:32 星期日
ht
- 线性查找二维数组
hao3100590
二维数组
1.算法描述
有序(行有序,列有序,且每行从左至右递增,列从上至下递增)二维数组查找,要求复杂度O(n)
2.使用到的相关知识:
结构体定义和使用,二维数组传递(http://blog.csdn.net/yzhhmhm/article/details/2045816)
3.使用数组名传递
这个的不便之处很明显,一旦确定就是不能设置列值
//使
- spring security 3中推荐使用BCrypt算法加密密码
jackyrong
Spring Security
spring security 3中推荐使用BCrypt算法加密密码了,以前使用的是md5,
Md5PasswordEncoder 和 ShaPasswordEncoder,现在不推荐了,推荐用bcrpt
Bcrpt中的salt可以是随机的,比如:
int i = 0;
while (i < 10) {
String password = "1234
- 学习编程并不难,做到以下几点即可!
lampcy
javahtml编程语言
不论你是想自己设计游戏,还是开发iPhone或安卓手机上的应用,还是仅仅为了娱乐,学习编程语言都是一条必经之路。编程语言种类繁多,用途各 异,然而一旦掌握其中之一,其他的也就迎刃而解。作为初学者,你可能要先从Java或HTML开始学,一旦掌握了一门编程语言,你就发挥无穷的想象,开发 各种神奇的软件啦。
1、确定目标
学习编程语言既充满乐趣,又充满挑战。有些花费多年时间学习一门编程语言的大学生到
- 架构师之mysql----------------用group+inner join,left join ,right join 查重复数据(替代in)
nannan408
right join
1.前言。
如题。
2.代码
(1)单表查重复数据,根据a分组
SELECT m.a,m.b, INNER JOIN (select a,b,COUNT(*) AS rank FROM test.`A` A GROUP BY a HAVING rank>1 )k ON m.a=k.a
(2)多表查询 ,
使用改为le
- jQuery选择器小结 VS 节点查找(附css的一些东西)
Everyday都不同
jquerycssname选择器追加元素查找节点
最近做前端页面,频繁用到一些jQuery的选择器,所以特意来总结一下:
测试页面:
<html>
<head>
<script src="jquery-1.7.2.min.js"></script>
<script>
/*$(function() {
$(documen
- 关于EXT
tntxia
ext
ExtJS是一个很不错的Ajax框架,可以用来开发带有华丽外观的富客户端应用,使得我们的b/s应用更加具有活力及生命力。ExtJS是一个用 javascript编写,与后台技术无关的前端ajax框架。因此,可以把ExtJS用在.Net、Java、Php等各种开发语言开发的应用中。
ExtJs最开始基于YUI技术,由开发人员Jack
- 一个MIT计算机博士对数学的思考
xjnine
Math
在过去的一年中,我一直在数学的海洋中游荡,research进展不多,对于数学世界的阅历算是有了一些长进。为什么要深入数学的世界?作为计算机的学生,我没有任何企图要成为一个数学家。我学习数学的目的,是要想爬上巨人的肩膀,希望站在更高的高度,能把我自己研究的东西看得更深广一些。说起来,我在刚来这个学校的时候,并没有预料到我将会有一个深入数学的旅程。我的导师最初希望我去做的题目,是对appe