*VS Code中的Ajax
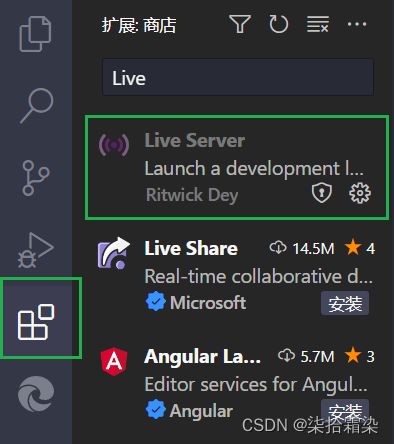
下载插件并使用
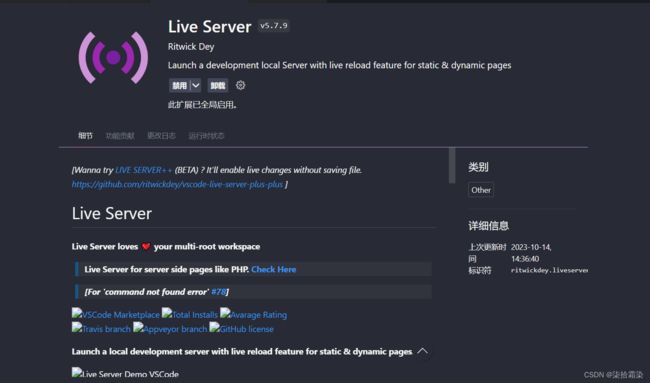
下载插件,开放一个端口给要加载的资源,解决跨域问题,没有后端接收数据,用来做小模块很合适
建立文件夹,文件夹下放入jquery插件和json文件
data.json
{
"total": 4,
"data": [
{
"name": "三国演义",
"category": "文学",
"desc": "一个军阀混战的年代"
},{
"name": "三国演义2",
"category": "文学2",
"desc": "一个军阀混战的年代2"
}
],
"obj": {"adf": "adf"}
}将此文件展示到浏览器
ajson.html
Document
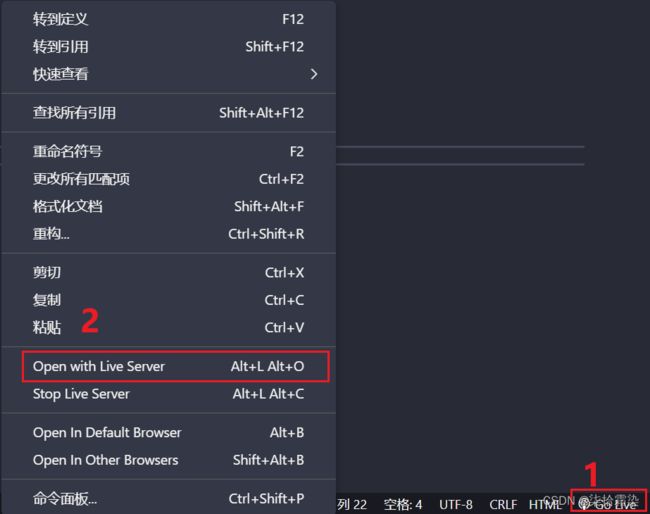
点击右下角的 Go Live 再 右击 -> open with live server或者直接 右击 -> open with live server
可以看到开放了5500端口,报的错不用考虑,刷新一下就消失了
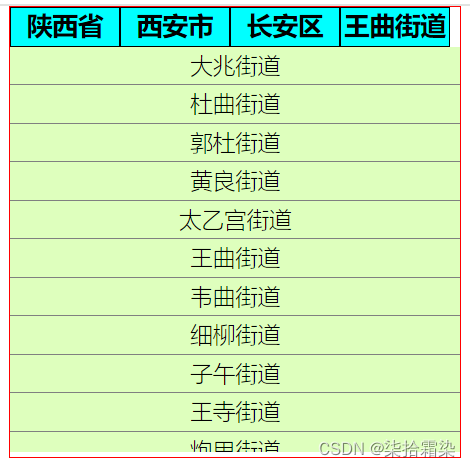
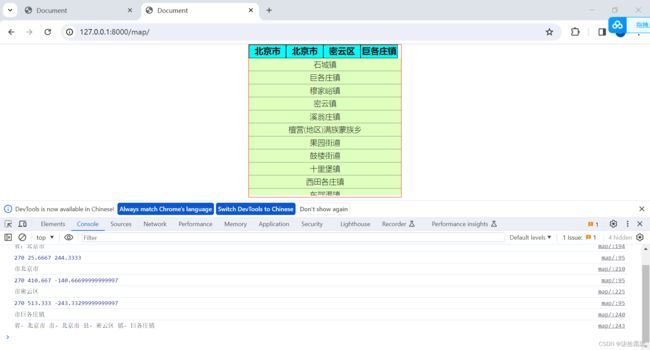
 案例:地图四级制【css样式没有调,可以自行更改】
案例:地图四级制【css样式没有调,可以自行更改】
先点击省份出现所有省,然后逐级递减,为多出的
取消异步:选取所有信息后才进行提交,也防止ul中的li不能及时加载获取错误的高度
设置要解析文件的编码格式
beforeSend: function (xhr) {
xhr.overrideMimeType('text/plain; charset=GBK'); // 指定GBK编码
},
Document
省份
城市
区县
城镇
可以嵌入到Django中,将json文件放置于static文件夹下,修改两个路径就可以,【有黄色提示可忽略,有强迫症鼠标悬停会报提示】
urls.py
#四级地图
path('map/',views.map),view.py
def map(request):
return render(request,'09.html')09.html
{% load static %}
Document
省份
城市
区县
城镇
有个问题不知道大家发现没有,top值并不会自动归0
韶关市是广东省最后一个li,滚轮划过来后在点击省份选择北京市,第二栏就上划上去,看不到
在clicktop函数下,为获取到的uls设置css('top','0px)
function clicktop(ulshow,ulnum,num){//需要span对应的ul,需要展示的ul的编号,需要级别编号【省市县】,
var uls=$('ul');
// 添加此行,用以top归0
uls.css('top','0px');
for(var i=0;i地图四级的xlxs文件和json文件【json中的编码格式是GB】
链接:https://pan.baidu.com/s/1BMGf4C5xUiiytWvWp2cVpw?pwd=1g3u
提取码:1g3u