这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助
代码片段
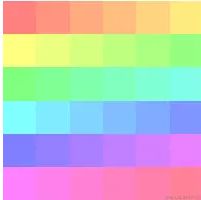
闲来无事写了个有意思的东西,鼠标放在小方块上会放大并挤压周围方块,背景颜色会动态改变。这里没有用一行 js 代码,纯样式(Sass)实现。
实现方式
下面只展示核心代码,完整代码请参照上方代码片段。
绘制 Dom
先画一个 6 x 6 的正方形,利用 v-for 循环出 dom 元素。当然也可以不用 Vue 语法,复制 36 行 item。
Grid 布局
这里切记不要使用 repeat(6, 1fr),会导致过渡失效。
.grid {
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr 1fr 1fr 1fr;
}
添加背景色
每个小方块都有自己的颜色,这里利用 Sass 循环来实现。通过 hsl 颜色函数轻松计算出低饱和度的彩色。色环一共 360°,36 个方块依次递增 10°,形成一个完美的色环。
@for $i from 0 to 36 {
.item:nth-child(#{$i + 1}) {
background: hsl(10 * $i, 100%, 75%);
}
}
悬浮动效
接着加入悬浮放大的效果,悬浮方块横纵变成 2fr 就能放大与挤压周围方块。这里需要一点计算,定义一个 Sass 数组,通过除法与取余修改数组对应下标的变量。
@for $i from 0 to 36 {
&:has(.item:nth-child(#{$i + 1}):hover) {
$arr: 1fr 1fr 1fr 1fr 1fr 1fr;
$columns: set-nth($arr, $i % 6 + 1, 2fr);
$rows: set-nth($arr, floor($i / 6) + 1, 2fr);
grid-template-columns: $columns;
grid-template-rows: $rows;
}
}
颜色动画
最后再加一个炫酷的颜色动画,让色环动起来。这里需要双层嵌套循环,每个小方块都有自己的动画。动画过程拆分成 36 份,选择线性过渡,颜色依然是连贯的色环。
@for $i from 0 to 36 {
.item:nth-child(#{$i + 1}) {
animation-name: color-spin-#{$i};
animation-duration: 3s;
animation-iteration-count: infinite;
animation-timing-function: linear;
@keyframes color-spin-#{$i} {
@for $j from 0 through 36 {
#{$j * 100 / 36}% {
background: hsl(10 * ($i + $j), 100%, 75%);
}
}
}
}
}
总结
利用样式实现的效果除了有成就感,也有代价,编译完的 css 很大,有 72.5 KB。性能也不一定比用 js 高,权当玩玩。
本文转载于:
https://juejin.cn/post/7298646156439044096
如果对您有所帮助,欢迎您点个关注,我会定时更新技术文档,大家一起讨论学习,一起进步。