微信小程序_02
能够使用WXML模版语法渲染页面结构
数据绑定
1、数据绑定的基本原则
- 在data中定义数据
- 在WXML中使用数据
2、在data中定义页面的数据
在页面对应的.js文件中,把数据定义到data对象中即可:
Page({
data:{
//字符串类型的数据
info:'init data',
//数组类型的数据
msgList:[{msg:'hello'},{msg:'world'}]
}
})
3、Mustache语法格式
把data中的数据绑定到页面中渲染,使用Mustache语法(双大括号)将变量包起来即可。语法格式为:
<view>{{要绑定的数据名称}}view>
4、Mustache语法的应用场景
- 绑定内容
- 绑定属性
- 运算(三元运算、算术运算等)
5、动态绑定内容
页面数据如下:
Page({
data:{
info:'init data',
}
})
页面数据如下:
<view> {{ info }} view>
6、动态绑定属性
页面的数据如下:
Page({
data:{
imgSrc:'https://c-ssl.duitang.com/uploads/blog/202209/06/20220906115559_aff77.jpg'
}
})
页面的结构如下:
<image src="{{imgSrc}}">image>
7、三元运算
页面数据如下:
Page({
data:{
randomNum: Math.random() * 10 //生成10以内的随机数
}
})
页面的结构如下:
<view>{{ randomNumber >= 5 ? '随机数字大于或等于5' : '随机数小于5'}}view>
8、算数运算
页面的数据如下:
Page({
data:{
randomNum: Math.random().toFixed(2) //生成一个带两位小数的随机数,例如0.34
}
})
页面结构如下:
<view>生成100以内的随机数:{{randomNum * 100}}view>
事件绑定
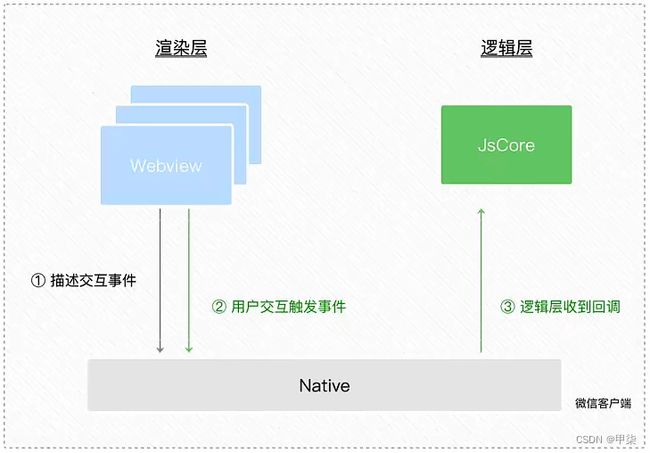
1、什么是事件
事件是渲染层到逻辑层的通讯方式。通过事件可以将用户在渲染层产生的行为,反馈到逻辑层进行业务的处理。
2、小程序中常用的事件
| 类型 | 绑定方式 | 事件描述 |
|---|---|---|
| tap | bindtap或者bind:tap |
手指触摸后马上离开,类似于HTML中的click事件 |
| input | bindinput或者bind:input |
文本框的输入事件 |
| change | bindchange或者bind:change |
状态改变时触发 |
3、事件对象的属性列表
当事件回调函数触发的时候,会收到一个事件对象event,它的详细属性如下表所示:
| 属性 | 类型 | 说明 |
|---|---|---|
| type | String | 事件类型 |
| timeStamp | Integer | 页面打开到触发事件所经过的毫秒数 |
| target | Object | 触发事件的组件的一些属性值集合 |
| currentTarget | Object | 当前组件的一些属性值集合 |
| detail | Object | 额外的信息 |
| touches | Array | 触摸事件,当前停留在屏幕中的触摸点信息的数组 |
| changedTouches | Array | 触摸事件,当前变化的触摸点信息的数组 |
4、target和currentTarget的区别
target是触发该事件的源头组件,而currentTarget则是当前事件所绑定的组件。举例如下:
点击内部的按钮时,点击事件以冒泡的方式向外扩散,也会触发外层view的tap事件处理函数。此时,对于外层的view来说:
e.target指向的是触发事件的源头组件,因此,e.target是内部的按钮组件e.currentTarget指向的是当前正在触发事件的那个组件,因此,e.currentTarget是当前的view组件
5、bindtap的语法格式
在小程序中,不存在HTML中的onclick鼠标点击事件,而是通过tap事件来响应用户的触摸行为
-
通过bindtap,可以为组件绑定tap触摸事件,语法如下:
<button type="primary" bindtap="btnTapHandler">按钮button> -
在页面的.js文件中定义对应的事件处理函数,事件参数通过形参event(一般简写成e)来接受:
Page({ htnTapHandler(e){//按钮的tap事件处理函数 console.log(e)//事件参数对象e } })
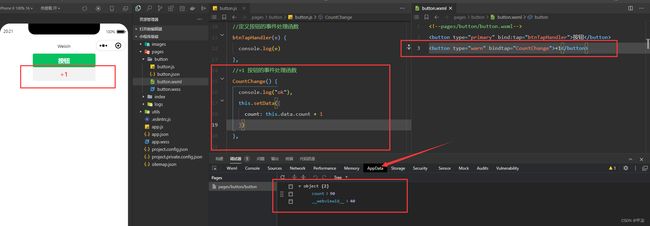
6、在事件处理的函数中为data中的数据赋值
通过调用this.setData(dataObject)方法,可以给页面data中的数据重新赋值,示例如下:
//页面的 .js文件
Page({
data: {
count: 0
},
//修改count的值
changeCount() {
this.setData({
count: this.data.count + 1
})
}
})
7、事件传参
小程序中的事件传参比较特殊,不能在绑定事件的同时为事件处理函数传递参数。例如,下面的代码将不能正常工作
因为小程序会把bindtap的属性值,统一当作事件名称来处理,相当于要调用一个名称为btnHandler(123)的事件处理函数
可以为组件提供data-自定义属性传参,其中代表的是参数的名字,示例代码如下:
最终:
- info会被解析为参数的名字
- 数值2会被解析为参数的值
在事件处理函数中,通过event.target.dataset.参数名即可获取到具体参数的值,示例代码如下:
8、bindinput的语法格式
在小程序中,通过input事件来响应文本框的输入事件,语法格式如下:
-
通过bindinput,可以为文本框绑定输入事件:
<input bindinput="inputHandler">input> -
在页面的.js文件中定义事件处理函数:
inputHandler(e) { // e.detail.value 是变化过后,文本框最新的值 console.log(e.detail.value) }!!!自己写完代码后一定要进行格式化啊啊啊啊啊
9、实现文本框和data之间的数据同步
实现步骤:
- 定义数据
- 渲染结构
- 美化样式
- 绑定input事件处理函数
-
渲染结构
<input value="{{msg}}" bindinput="iptHandler">input> -
美化样式结构:
input { border: 1px solid #eee; padding: 5px; margin: 5px; border-radius: 3px; } -
绑定input事件处理函数:
iptHandler(e) { this.setData({ //通过e.detail.value获取到文本框最新值 msg: e.detail.value }) }
条件渲染
1、在小程序中,使用wx:if="{{condition}}"来判断是否需要渲染该代码块:
<view wx:if="{{condition}}">Trueview>
也可以用wx:elif和wx:else来添加else判断:
<view wx:if="{{type === 1}}">男view>
<view wx:elif="{{type === 2}}">女view>
<view wx:else>保密view>
2、结合wx:if
如果要一次性控制多个组件的展示与隐藏,可以使用一个wx:if控制属性,示例如下:
<block wx:if="{{true}}">
<view> view1 view>
<view> view2 view>
block>
注意:
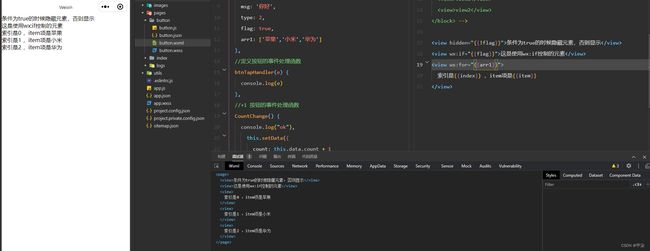
3、hidden
在小程序中,直接使用hidden="{{condition}}"也能控制元素的显示与隐藏:
<view hidden="{{condition}}">条件为true隐藏,条件为false显示view>
4、wx:if与hidden的对比
- 运行方式不同
wx:if以动态创建和移除元素的方式,控制元素的展示与隐藏hidden以切换样式的方式(display:none/block;),控制元素的显示与隐藏
- 使用建议
- 频繁切换时,建议使用
hidden - 控制条件复杂时建议使用
wx:if搭配wx:elif、wx:else进行展示与隐藏的切换
- 频繁切换时,建议使用
列表渲染
1、wx:for
通过wx:for可以根据指定的数组,循环渲染重复的组件结构,语法示例如下:
<view wx:for="{{array}}">
索引是:{{index}} 当前项是:{{item}}
view>
默认情况下,当前循环项的索引用index表示;当前循环项用item表示。
2、手动指定索引和当前项的变量名(很少使用)
-
使用
wx:for-index可以指定当前循环项的索引的变量名 -
使用
wx:for-item可以指定当前项的变量名示例代码如下:
<view wx:for="{{array}}" wx:for-index="idx" wx:for-item="itemName"> 索引是:{{idx}} 当前项是:{{itemName}} view>
3、wx:key的使用
类似于Vue列表渲染中的:key,小程序在实现列表渲染时,也建议为渲染出来的列表项指定唯一的key值,从而提高渲染的效率,示例代码如下:
//data 数据
data:{
userList:[
{id: 1, name: '小红'},
{id: 2, name: '小白'},
{id: 3, name: '甲柒'},
]
}
//wxml结构
<view wx:for="{{userList}}" wx:key="id">
{{item.name}}
view>
能够使用WXSS样式美化页面结构
WXSS模版样式
1、什么是WXSS
WXSS(WeiXin Style Sheets)是一套样式语言,用于美化WXML的组件样式,类似于网页开发中的CSS。
2、WXSS和CSS的关系
WXSS具有CSS大部分特性,同时,WXSS还对CSS进行了扩充以及修改,以适应微信小程序的开发。与CSS相比,WXSS拓展的特性有:
- rpx尺寸单位
- @import样式导入
rpx
1、什么是rpx尺寸单位
rpx(response pixel) 是微信小程序独有的,用来解决屏适配的尺寸单位。
2、rpx的实现原理
rpx的实现原理非常简单:鉴于不同设备屏幕的大小不同,为了实现屏幕的自动适配,rpx把所有设备的屏幕,在宽度上等分为750份(即:当前屏幕的总宽度为750rpx)。
- 在较小的设备上,1rpx所代表的宽度较小
- 在较大的设备上,1rpx所代表的宽度较大
小程序在不同设备运行的时候,会自动把rpx的样式单位换算成对应的像素单位来渲染,从而实现屏幕适配
3、rpx与px之间的单位换算
在iPhone6上,屏幕宽度为375px,共有750个物理像素,等分为750rpx。则:
750rpx = 375px = 750物理像素
1rpx = 0.5px =1物理像素
官方建议:开发微信小程序时,设计师可以使用iPhone6作为视觉稿的标准
开发举例:在iPhone6上如果要绘制宽100px,高20px的盒子,换算成rpx单位,宽高分别为200rpx和40rpx。
样式导入
1、什么是样式导入
使用WXSS提供的@import语法,可以导入外联的样式表
2、@import的语法格式
@import后跟需要导入的外联样式表的相对路径,用;表示语句结束。示例如下:
/** common.wxss **/
.small-p{
padding:5px;
}
/** app.wxss **/
@import "common.wxss";
.middle-p{
padding:15px
}
全局样式和局部样式
1、全局样式
定义在app.wxss中的样式为全局样式,作用于每个页面
/*app.wxss*/
view{
padding: 10rpx;
margin: 10rpx;
background-color: lightskyblue;
}
2、局部样式
在页面的.wxss文件中定义的样式为局部样式,只作用于当前页面。
注意:
- 当局部样式和全局样式冲突时,根据就近原则,局部样式会覆盖全局样式
- 当局部样式的权重大于或等于全局样式的权重时,才会覆盖全局样式
/*在当前页面设置权重*/
view:nth-child(1){
background-color: darkturquoise;
}
能够使用app.json对小程序进行全局性配置
全局配置
1、全局配置文件及常用的配置项
小程序根目录下的app.json文件就是小程序的全局配置文件。常用配置如下
-
pages
- 记录当前小程序所有页面的存放路径
-
window
-
全局设置小程序窗口的外观
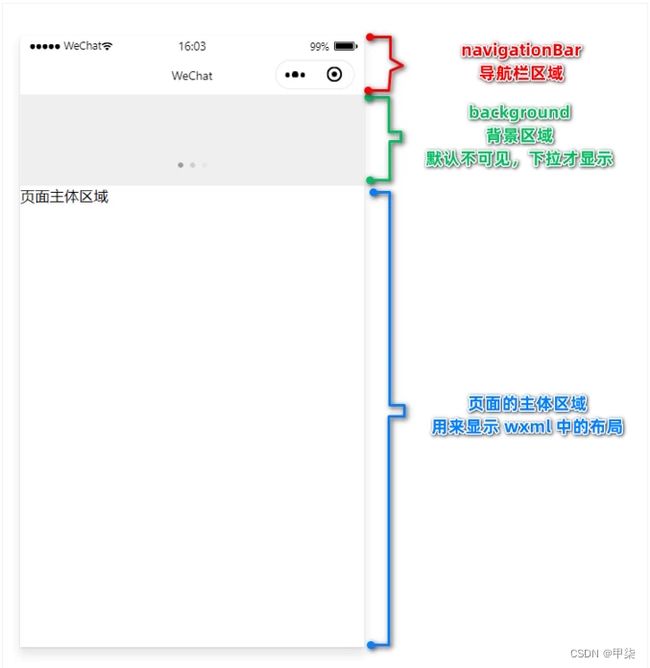
-
小程序窗口的组成部分
-
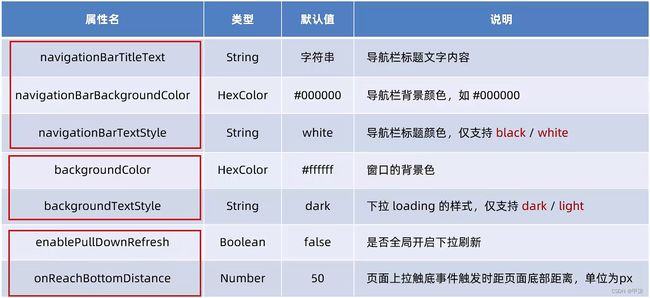
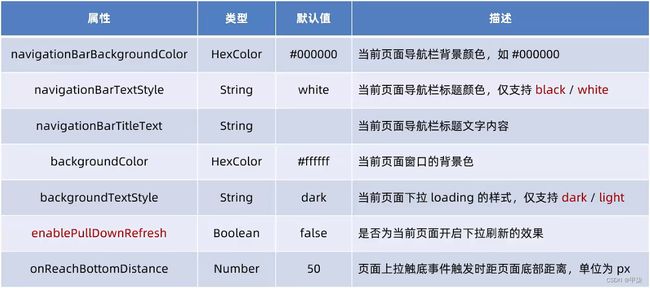
- 了解window节点常用的配置项
-
设置导航栏的标题
设置步骤:app.json => window => navigationBarTitleText
需求:把导航条上的标题,从默认的"WeiXin"修改为"甲柒",效果如图所示:
-
设置导航栏的背景色
设置步骤:app.json => window => navigationBarBackgroundColor
只支持十六进制的颜色
"navigationBarBackgroundColor": "#2b4b6b", -
设置导航栏的标题颜色
设置步骤:app.json => window => navigationBarTextStyle
需求:把导航条上的标题,从默认的black修改为white,效果如图所示:

注意:navigationBarTextStyle的可选值只有black和white
-
全局开启下拉刷新功能
概念:下拉刷新是移动端的专有名词,指的是通过手指在屏幕上的下拉滑动操作,从而重新加载页面数据的行为。
设置步骤:app.json => window => 把enablePullDownRefresh的值设置为true
注意:在app.json中启用下拉刷新功能,会作用于每个小程序页面
-
设置下拉刷新时窗口的背景色
当全局开启下拉刷新功能之后,默认的窗口背景为白色。如果自定义下拉刷新窗口背景颜色,
设置步骤为:app.json => window => 为backgroundColor指定16进制的颜色值#efefef。效果如下: -
设置下拉刷新时的loading样式
当全局开启下拉刷新功能后,默认窗口的loading样式为白色,如果要更改loading样式的效果,
设置步骤为:app.json => window => 为backgroundTextStyle指定dark值。效果如下:注意:backgroundTextStyle的可选值只有light和dark
-
设置上拉触底的距离
概念:上拉触底是移动端的专有名词,通过手指在屏幕上的上拉滑动操作,从而加载更多数据的行为。
设置步骤:app.json => window => 为onReachBottomDistance设置新的数值
注意:默认距离为50px,如果没有特殊需求,建议使用默认值即可。
-
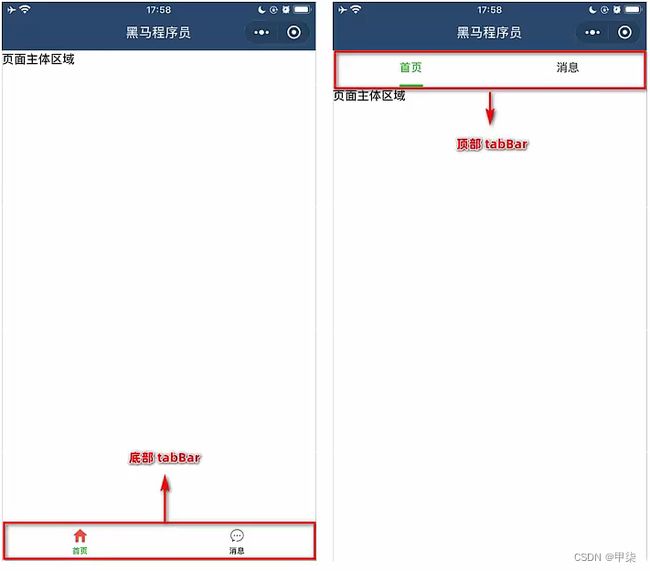
tabBar
1. backgroundColor:tabBar的背景色
2. selectedIconPath:选中时的图片路径
3. borderStyle:tabBar上边框的颜色
4. iconPath:未选中时的图片路径
5. selectedColor:tab上的文字选中时的颜色
6. color:tab上文字的默认(未选中)颜色
- tabBar节点的配置项
-
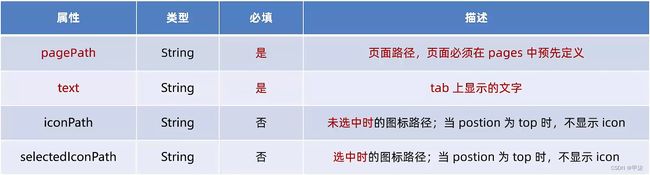
每个tab项的配置选项
"tabBar": { "list": [ { "pagePath": "pages/button/button", "text": "button", "iconPath": "images/shouyen.png", "selectedIconPath": "images/shouyeh.png" }, { "pagePath": "test/test", "text": "test", "iconPath": "images/woden.png", "selectedIconPath": "images/wodeh.png" } ] }, -
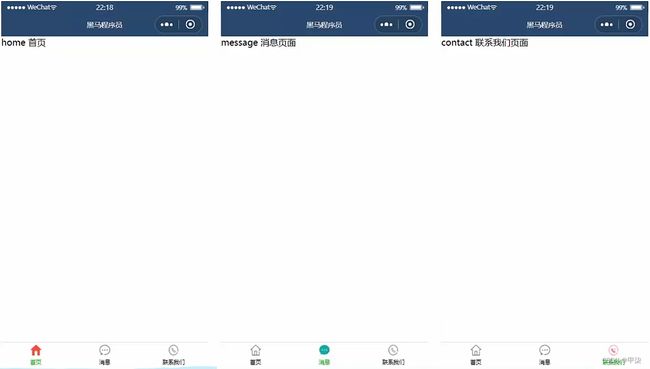
需求描述
根据资料中提供的小图标、在小程序中配置如图所示的tabBar效果:
-
实现步骤
-
拷贝图标资源
-
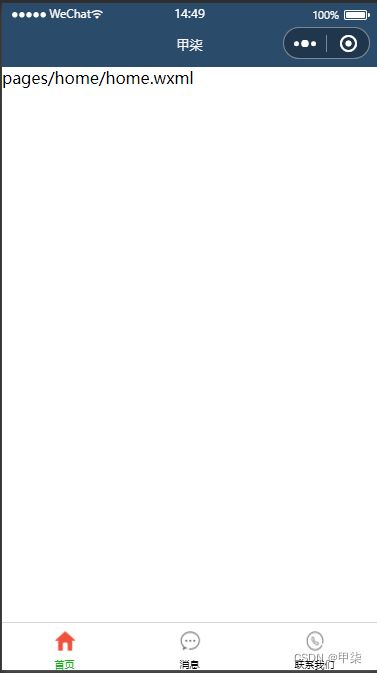
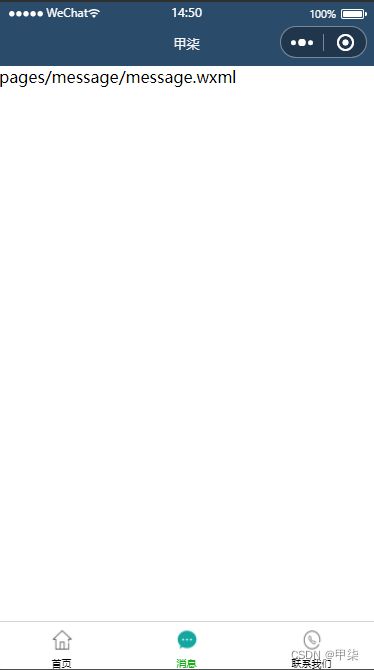
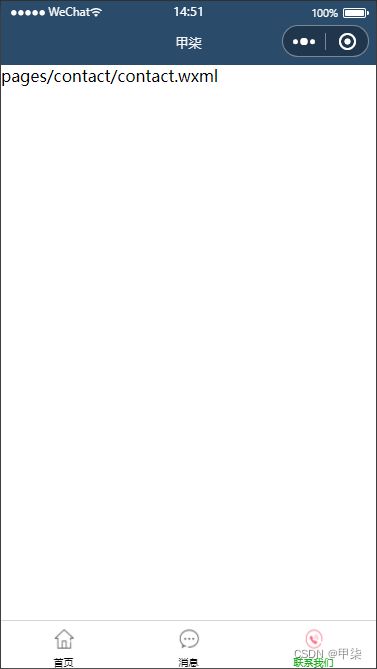
新建3个对应的tab页面
通过app.json文件的pages节点,快速新建三个对应的tab页面,示例代码如下:
{ "pages": [ "pages/home/home", "pages/message/message", "pages/contact/contact" ] }其中,home是首页,message是消息页面,contact是联系我们页面。
-
配置tabBar选项
- 打开app.json配置文件,和pages、window评级,新增tabBar节点
- tabBar节点中,新增list数组,这个数组中存放的,是每个tab项的配置对象
- 在list数组中,新增每一个tab项的配置对象。对象中包含的属性如下:
- pagePath指定当前tab对应的页面路径【必填】
- text指定当前tab上按钮的文字【必填】
- iconPath指定当前tab未选中时候的图片路径【可选】
- selectedIconPath指定当前tab被选中后高亮的图片路径【可选】
-
-
tabBar中的页面pages必须放在前面。
-
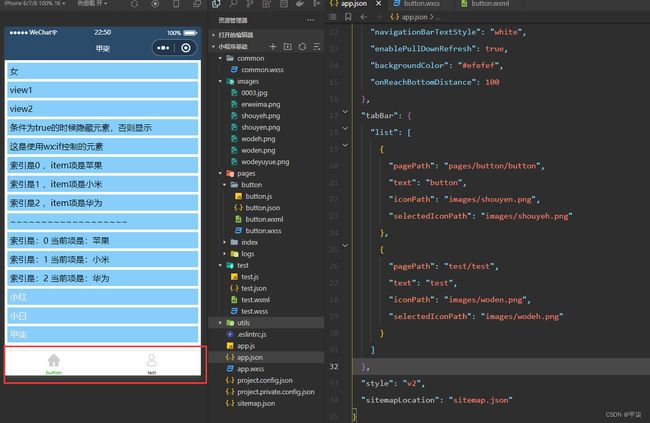
结果如图
/*app.json*/
{
"pages": [
"pages/home/home",
"pages/message/message",
"pages/contact/contact",
"pages/button/button",
"test/test",
"pages/index/index",
"pages/logs/logs"
],
"window": {
"backgroundTextStyle": "dark",
"navigationBarBackgroundColor": "#2b4b6b",
"navigationBarTitleText": "甲柒",
"navigationBarTextStyle": "white",
"enablePullDownRefresh": true,
"backgroundColor": "#efefef",
"onReachBottomDistance": 100
},
"tabBar": {
"list": [
{
"pagePath": "pages/home/home",
"text": "首页",
"iconPath": "images/home.png",
"selectedIconPath": "images/home-active.png"
},
{
"pagePath": "pages/message/message",
"text": "消息",
"iconPath": "images/message.png",
"selectedIconPath": "images/message-active.png"
},
{
"pagePath": "pages/contact/contact",
"text": "联系我们",
"iconPath": "images/contact.png",
"selectedIconPath": "images/contact-active.png"
}
]
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}
-
style
- 是否启用新版的组件样式
页面配置
-
页面配置文件的作用
小程序中,每个页面都有自己的.json配置文件,用来对当前页面的窗口外观、页面效果等进行配置。
-
页面配置文件和全局配置的关系
小程序中,app.json中的window节点,可以全局配置小程序中每个页面的窗口表现。
如果某些小程序页面想要拥有特殊的窗口表现,此时,“页面级别的.json配置文件”就可以实现这种需求
注意:当页面配置与全局配置冲突时,根据就近原则,最终的效果以页面配置为准
-
页面配置中常用的配置项
能够使用page.json对小程序页面进行个性化配置
4、
能够知道如何发起网络数据请求
网络数据请求
1、小程序中网络数据请求的限制
出于安全性方面的考虑,小程序官方对数据接口的请求做出了如下两个限制:
- 只能请求HTTPS类型的接口
- 必须将接口的域名添加到信任列表中
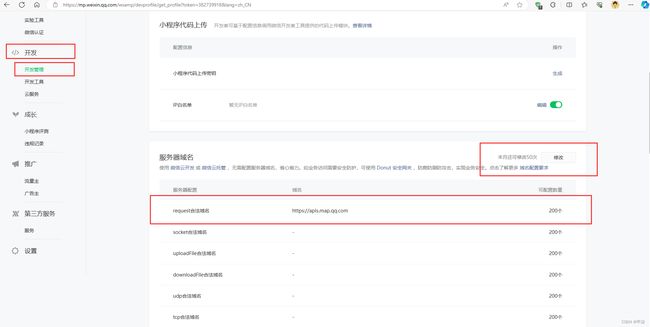
2、配置request合法域名
需求描述:假设在自己的微信小程序中,希望请求https://www.escook.cn/域名下的接口
这个接口我进去看了一下,现在没了,白学经典白雪
配置步骤:登录微信小程序管理后台 =》开发 =》开发管理 =》域名服务器 =》修改request合法域名
注意事项:
- 域名只支持HTTPS协议
- 域名不能使用IP地址或localhost
- 域名必须经过ICP备案
- 服务器域名一个月内最多可申请5次修改
3、发送get请求
调用微信小程序提供的wx.request()方法,可以发起GET数据请求,示例代码如下:
wx.request({
url: 'url', //请求接口地址必须基于https协议
method: 'GET', //请求的方式
data: {
name: '甲柒',
age: 22
},
success: (res) => { //请求成功后的回调函数
console.log(res)
}
})
4、发起post请求
调用微信小程序提供的wx.request()方法,可以发起POST数据请求,示例代码如下:
//发起post数据请求
postInfo() {
wx.request({
url: 'url', //请求接口地址必须基于https协议
method: 'POST', //请求的方式
data: {
name: 'sjq',
age: 22
},
success: (res) => { //请求成功后的回调函数
console.log(res)
}
})
},
在页面刚加载的时候就请求数据
在很多情况下,我们需要在页面刚加载的时候,自动请求一些初始化的数据。此时需要在页面的onLoad事件中调用获取数据的函数,示例代码如下:
5、跳过request合法域名校验
如果后端程序员仅仅提供了http协议的接口、暂时没有提供https协议的接口。此时为了不耽误开发的进度,我们可以在微信开发者工具中,临时开启开发环境不校验请求域名、TLS版本及HTTPS证书选项,跳过request合法域名的校验。
注意:跳过request合法域名校验的选项,仅限在开发与调试阶段使用!
6、关于跨域和Ajax的说明
跨域问题只存在于基于浏览器的Web开发中。由于小程序的宿主环境不是浏览器,而是微信客户端,所以小程序中不存在跨域问题。
Ajax技术的核心是依赖于浏览器中的XMLHttpRequest这个对象,由于小程序的宿主环境是微信客户端,所以小程序中不能叫做“发起Ajax请求”,而是叫做“发起网络数据请求”。
案例-本地生活(首页)
该案例的接口现在不存在了,不在做这个案例了
【黑马程序员前端微信小程序开发教程,微信小程序从基础到发布全流程_企业级商城实战(含uni-app项目多端部署)】 【精准空降到 00:02】 https://www.bilibili.com/video/BV1834y1676P/?p=36&share_source=copy_web&vd_source=271b4386fd06dbbfd6504cf65bb85f31&t=2
P36 18案例-实现本地生活的首页基础布局
很多情况下,我们需要在页面刚加载的时候,自动请求一些初始化的数据。此时需要在页面的onLoad事件中调用获取数据的函数,示例代码如下:
[外链图片转存中…(img-h4wrlCB9-1699854498407)]
5、跳过request合法域名校验
如果后端程序员仅仅提供了http协议的接口、暂时没有提供https协议的接口。此时为了不耽误开发的进度,我们可以在微信开发者工具中,临时开启开发环境不校验请求域名、TLS版本及HTTPS证书选项,跳过request合法域名的校验。
[外链图片转存中…(img-bmugft7B-1699854498407)]
注意:跳过request合法域名校验的选项,仅限在开发与调试阶段使用!
6、关于跨域和Ajax的说明
跨域问题只存在于基于浏览器的Web开发中。由于小程序的宿主环境不是浏览器,而是微信客户端,所以小程序中不存在跨域问题。
Ajax技术的核心是依赖于浏览器中的XMLHttpRequest这个对象,由于小程序的宿主环境是微信客户端,所以小程序中不能叫做“发起Ajax请求”,而是叫做“发起网络数据请求”。
案例-本地生活(首页)
该案例的接口现在不存在了,不在做这个案例了
【黑马程序员前端微信小程序开发教程,微信小程序从基础到发布全流程_企业级商城实战(含uni-app项目多端部署)】 【精准空降到 00:02】 https://www.bilibili.com/video/BV1834y1676P/?p=36&share_source=copy_web&vd_source=271b4386fd06dbbfd6504cf65bb85f31&t=2
P36 18案例-实现本地生活的首页基础布局