Vue2&3组件自定义事件 和 解绑事件
Vue2组件自定义事件
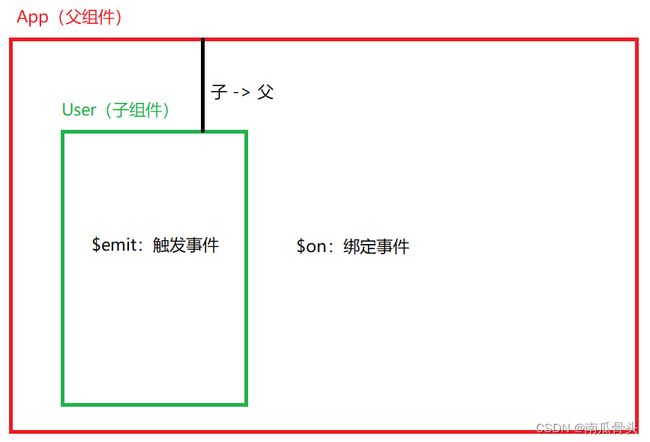
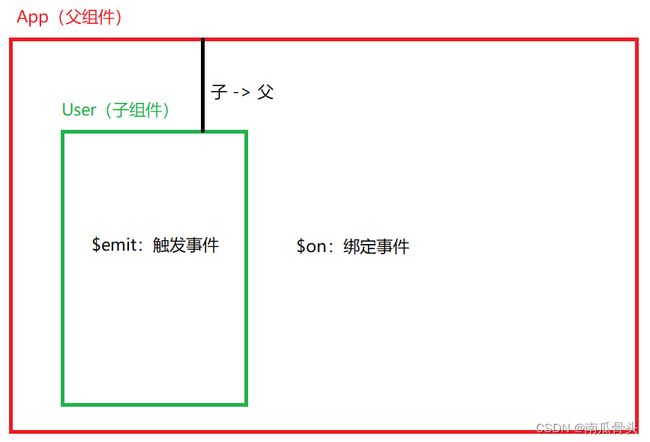
- 功能:父组件绑定数据,子组件触发事件。(父绑子触发)

- 实现步骤(前三步在父组件实现,第四步在子组件实现):
- 第一步:提供事件(组件)源
- 第二步:给组件绑定事件(v-on:)
- 第三步:编写回调函数,并和事件进行绑定
- 第四步:等待事件的触发,只要事件触发,则执行回调函数。
使用方法:
vm.$emit(event, arg) //触发当前实例上的时间
第一种方式:在组件标签上绑定事件
<template>
<div>
<User @event="eventBinding"></User>
</div>
</template>
<script>
import User from './components/User.vue'
export default {
name : 'App',
methods: {
eventBinding(name, age){
console.log(name, age)
}
},
components : {User}
}
</script>
<template>
<div>
<button @click="triggerEvent">触发事件</button>
</div>
</template>
<script>
export default {
name : 'User',
data() {
return {
name : '张三',
age : 20
}
},
methods: {
triggerEvent(){
this.$emit('event', this.name, this.age)
}
}
}
</script>
第二种方式(常用):使用refs给组件绑定事件
<template>
<div>
<User ref="user"></User>
</div>
</template>
<script>
import User from './components/User.vue'
export default {
name : 'App',
mounted() {
this.$refs.user.$on('event', this.eventBinding)
},
methods: {
eventBinding(name, age){
console.log(name, age)
}
},
components : {User}
}
</script>
<template>
<div>
<button @click="triggerEvent">触发事件</button>
</div>
</template>
<script>
export default {
name : 'User',
data() {
return {
name : '张三',
age : 20,
}
},
methods: {
triggerEvent1(){
this.$emit('event', this.name, this.age)
}
}
}
</script>
第一种 和 第二种有什么区别?
- 其实并没有多大区别,两个用法其实都很多相同的地方,只是放的位置不同而已
第一种:<User @event="eventBinding"></User>
第二种(常用):<User ref="user"></User>
this.$refs.user.$on('event', this.eventBinding)
- ref=“user” 调用时,使用
this.$refs.user
@event="eventBinding" == $on('event', this.eventBinding)
第二种的函数形式(不常用)
<template>
<div>
<User ref="user"></User>
</div>
</template>
<script>
import User from './components/User.vue'
export default {
name : 'App',
mounted() {
this.$refs.user.$on('event', function(){
console.log(this)
})
},
methods: {
eventBinding(name, age){
console.log(name, age)
}
},
components : {User}
}
</script>
<template>
<div>
<User ref="user"></User>
</div>
</template>
<script>
import User from './components/User.vue'
export default {
name : 'App',
mounted() {
this.$refs.user.$on('event', () => {
console.log(this)
})
},
methods: {
eventBinding(name, age){
console.log(name, age)
}
},
components : {User}
}
</script>
Vue2解绑事件 this.$off()
<template>
<div>
<button @click="triggerEvent">触发事件</button>
<button @click="unbinding">解绑事件</button>
</div>
</template>
<script>
export default {
name : 'User',
data() {
return {
name : '张三',
age : 20,
}
},
methods: {
triggerEvent(){
this.$emit('event', this.name, this.age)
},
unbinding(){
this.$off('event')
this.$off(['event', '', ''])
this.$off()
}
}
}
</script>
Vue3组件自定义事件
- setup函数中没有this关键字,所以在调用自定义事件时需要使用setup函数的第二个参数(context)
- context表示组件的上下文,用context来调用emit将数据触发给父组件
- 这里需要和props参数接受的数据来搭配使用
<template>
<User @event1="showInfo"></User>
</template>
<script>
import Info from './components/Info.vue'
export default {
name : 'App',
components : {Info},
setup(){
function showInfo(name){
alert(`姓名:${name}`)
}
return {showInfo}
}
}
</script>
<template>
<button @click="triggerEvent1">触发event1事件</button>
</template>
<script>
export default {
name : 'Info',
setup(props, context){
function triggerEvent1(){
context.emit('event1', '张三')
}
return {triggerEvent1}
}
}
</script>