【python自动化】Playwright基础教程(八)鼠标操作
【python自动化】Playwright基础教程(八)鼠标操作
本文目录
文章目录
- 【python自动化】Playwright基础教程(八)鼠标操作
-
- playwright系列回顾
- 前文代码
- click模拟鼠标点击
- dblclick模拟鼠标双击
- down模拟鼠标按下
- move模拟鼠标移动
- up模拟鼠标释放
- wheel模拟鼠标滚动
- 鼠标长按常用实战
- 引申selenium长按操作
playwright系列回顾
playwright连接已有浏览器操作
selenium&playwright获取网站Authorization鉴权实现伪装requests请求
【python自动化】playwright长截图&切换标签页&JS注入实战
【python自动化】Playwright基础教程(二)快速入门
【python自动化】Playwright基础教程(三)定位操作
【python自动化】Playwright基础教程(四)事件操作①元素高亮&元素匹配器
【python自动化】Playwright基础教程(五)事件操作②悬停&输入&清除精讲
前文代码
直接定位指定浏览器
class Demo05:
def __init__(self):
"""
使用playwright连接谷歌浏览器
:return:
"""
self.playwright = sync_playwright().start()
# 连接已经打开的浏览器,找好端口
browser = self.playwright.chromium.connect_over_cdp("http://127.0.0.1:9223")
self.default_context = browser.contexts[0]
self.page = self.default_context.pages[0]
启动新的浏览器
class Demo06:
def __init__(self, url):
playwright = sync_playwright().start()
browser = playwright.chromium.launch(headless=False)
context = browser.new_context()
self.page = context.new_page()
self.page.goto(url)
if __name__ == '__main__':
mwj = Demo05(url="指定的url")
mwj.Locator_testid()
playwright模拟鼠标操作,每个page对象都有自己的鼠标事件,可以通过page.mouse调用。
官方示列
# 使用` page.mouse` 画 一个100x100的正方形。
# 鼠标移动到(0,0)坐标
page.mouse.move(0, 0)
# 按下鼠标
page.mouse.down()
# 鼠标纵坐标向下移动100像素
page.mouse.move(0, 100)
# 鼠标横坐标向右移动100像素
page.mouse.move(100, 100)
# 鼠标纵坐标向上移动100像素
page.mouse.move(100, 0)
# 鼠标横坐标向左移动100像素
page.mouse.move(0, 0)
# 释放鼠标
page.mouse.up()
鼠标运行轨迹图
实操
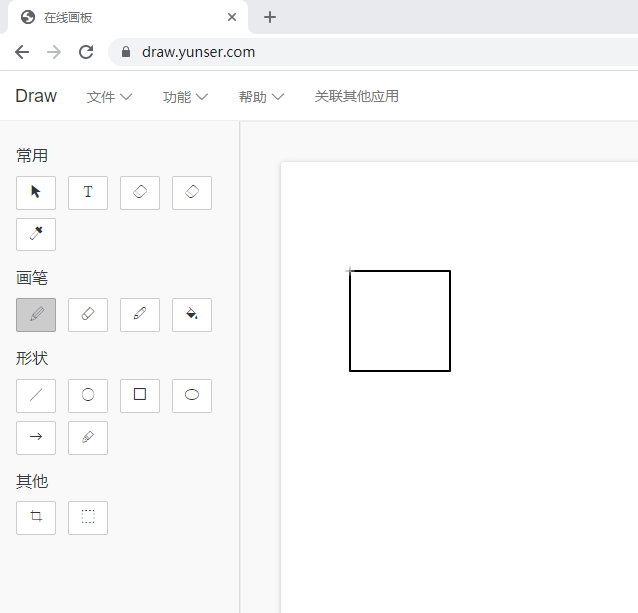
打开在线画图:https://draw.yunser.com/,根据官网的示列画一个正方形
def mouse_operate(self):
# https://draw.yunser.com/
self.page.mouse.move(350, 200)
self.page.mouse.down()
self.page.mouse.move(350, 300)
self.page.mouse.move(450, 300)
self.page.mouse.move(450, 200)
self.page.mouse.move(350, 200)
self.page.mouse.up()
效果展示
click模拟鼠标点击
mouse.move(), mouse.down(), mouse.up() 的快捷方式。,理解为这三的组合技。
使用方法
mouse.click(x, y)
mouse.click(x, y, **kwargs)
参数
| 参数 | 类型 | 释义 |
|---|---|---|
| x | float | x坐标 |
| y | float | y坐标 |
| button | list[“left”, “middle”, “right”] | 左中右可选 |
| click_count | int | 默认值为1,含义参考:https://developer.mozilla.org/en-US/docs/Web/API/UIEvent/detail |
| delay | float | 按下按键和松开按键之间时间(单位为毫秒),默认为0毫秒。 |
dblclick模拟鼠标双击
使用方法
mouse.dblclick(x, y)
mouse.dblclick(x, y, **kwargs)
参数和click相同
down模拟鼠标按下
调度mousedown事件
使用方法
mouse.down()
mouse.down(**kwargs)
参数
| 参数 | 类型 | 释义 |
|---|---|---|
| button | list[“left”, “middle”, “right”] | 左中右可选 |
| click_count | int | 默认值为1,含义参考:https://developer.mozilla.org/en-US/docs/Web/API/UIEvent/detail |
move模拟鼠标移动
调度mousemove事件
使用方法
mouse.move(x, y)
mouse.move(x, y, **kwargs)
参数
| 参数 | 类型 | 释义 |
|---|---|---|
| x | float | x坐标 |
| y | float | y坐标 |
| steps | int | 默认值为1,发送mousemove事件。 |
up模拟鼠标释放
使用方法
mouse.up()
mouse.up(**kwargs)
参数
| 参数 | 类型 | 释义 |
|---|---|---|
| button | list[“left”, “middle”, “right”] | 左中右可选 |
| click_count | int | 默认值为1,含义参考:https://developer.mozilla.org/en-US/docs/Web/API/UIEvent/detail |
wheel模拟鼠标滚动
使用方法
mouse.wheel(delta_x, delta_y)
参数
| 参数 | 类型 | 释义 |
|---|---|---|
| delta_x | float | 要水平滚动的像素 |
| delta_y | float | 要垂直滚动的像素 |
鼠标长按常用实战
案列需求
- 长按鼠标左键
测试网址
https://cps-check.com/cn/mouse-buttons-test
-
未按鼠标时,不会显示其他颜色
-
长按鼠标左键时,页面会显示红色的左键
-
按下鼠标左键松开时,页面会显示粉红色的左键
代码
def mouse_demo(self):
self.page.mouse.down()
self.page.wait_for_timeout(2000)
self.page.mouse.up()
代码执行效果
https://www.bilibili.com/video/BV17N411H77y/?spm_id_from=333.999.0.0
引申selenium长按操作
selenium中长按是有单独的方法click_and_hold
from selenium import webdriver
from selenium.webdriver import ActionChains
# 创建 WebDriver 实例
driver = webdriver.Chrome()
# 打开页面
driver.get("https://www.xxxxx.com")
# 找到需要进行长按操作的元素
element = driver.find_element_by_id("myElement")
# 实例化 ActionChains 类
action_chains = ActionChains(driver)
# 在元素上按下鼠标左键
action_chains.click_and_hold(element)
# 模拟长按操作,这里设置长按时间为2秒,请根据需要自行调整
action_chains.pause(2)
# 松开鼠标左键
action_chains.release()
# 执行动作
action_chains.perform()
# 关闭浏览器
driver.quit()