闭包在循环事件绑定中的应用场景描述:在页面上有3个button按钮,当点击每个按钮时输出当前按钮的索引值,要求用循环来绑定每个按钮的事件,看下面的代码。button1button2button3varbuttons=document.querySelectorAll('button');for(vari=0;i
unity全栈开发是什么意思_为什么你要去尝试全栈开发?
上海龙哥
unity全栈开发是什么意思
程序员看到"全栈"这个概念,大概会有两种反应1.卧槽,这个好,碉堡了2.你懂毛,全栈就是样样稀松以上两种反应其实都有失偏颇。因为即使只学一门技术,水平很菜的人也多的是,而全栈工程师当中样样都做,而样样都做得不错的也不少。更别说这个世界还存在另外一种爆栈型的程序员,做什么,什么都精。从我的个人实践出发,全栈学徒至少要掌握以下几种技能:Web前端开发,至少掌握一种前端框架;Server后端开发,至少掌
329.大学生HTML期末大作业 —【纪念鲁迅文化主题网页】 Web前端网页制作 html+css
一只小小的眠羊
大学生期末大作业文化前端html课程设计javascripthtml5cssjquery
目录一、更多推荐二、网页简介三、网页文件四、网页效果五、代码展示1.html2.CSS六、总结1.简洁实用2.使用方便3.整体性好4.形象突出5.交互式强一、更多推荐欢迎来到我的CSDN主页!您的支持是我创作的动力!Web前端网页制作、网页完整代码、大学生期末大作业案例模板完整代码、技术交流等,有兴趣的联系我交流学习!更多优质博客文章、网页模板点击以下链接查阅:仙女网页设计-CSDN博客5000+
新手教程,小白学web前端开发—HTML5+css3
皆非本人
前端html5css3
小白教程,一起来跟我学简单的网页制作吧!本书教材:web前端开发案例教程—HTML5+css3简介:2005年以后,互联网进入了web2.0的时代,各种类似的桌面软件的web应用大量涌现,网站的前端,由此发生了翻天覆地的变化。网站不再只承载单一的文字和图片,各种丰富的媒体让网页的内容更加生动,网页的各种交互形式为用户带来了更好的体验,都基于前端的技术实现,好了废话不多说,让我们简单的体验一下如何制
【Web前端开发】---web简介
爱学习的小何同学!
前端
1、前端开发能干什么能干:网页、小程序(例如:微信小程序、抖音小程序),数据可视化前端工程师不仅可以开发上面所说的东西,而且也可以开发:服务器、客户端。2、计算机基础计算机由硬件与软件构成。所谓的硬件就是能看得见、摸得着的一些零部件。比如:CPU、内存、硬盘、键盘、鼠标、音箱、显示器。所谓的软件就是看得见、摸不着的东西。软件由系统软件和应用软件构成。系统软件:Windows、Linux、Max、H
前端开发手册大全
而 已
webjavascriptcsshtmljquerycss3
web前端开发手册大全(学习参考)html中文中文参考手册:https://www.html.cn/shouce/html/1.htmlJavaScript中文参考手册:https://www.html.cn/shouce/js/11.htmlCSS3.0参考手册:https://www.html.cn/doc/css3/CSS教程手册(新):https://www.html.cn/book/cs
蓝桥杯web第三天
蒟蒻的贤
css
展开扇子题目,#box:hover#item1{transform:rotate(-60deg);}当悬浮在父盒子,子元素旋转webkitdisplay:-webkit-box:将元素设置为弹性伸缩盒子模型。-webkit-box-orient:vertical:设置伸缩盒子的子元素排列方式为垂直排列。overflow:hidden:隐藏超出元素容器的内容。text-overflow:ellips
web前端常见面试题
JackieDYH
程序猿面试题前端javascriptvue面试题
html文件开头DOCTYPE作用DOCTYPE(文档类型)是HTML文档的开头,它指定了HTML文档使用的HTML版本及文档类型,告诉浏览器以哪种规范来解析HTML文档。它的作用有以下几个方面:声明HTML版本:DOCTYPE声明可以让浏览器知道使用哪个HTML版本来解析当前文档,从而根据规范来处理文档中的元素和属性。帮助浏览器正确解析文档:DOCTYPE声明可以确保浏览器以标准模式渲染页面,而
CSS从入门到精通
cgblpx
前端开发全家桶-7天集训csshtmlcss3
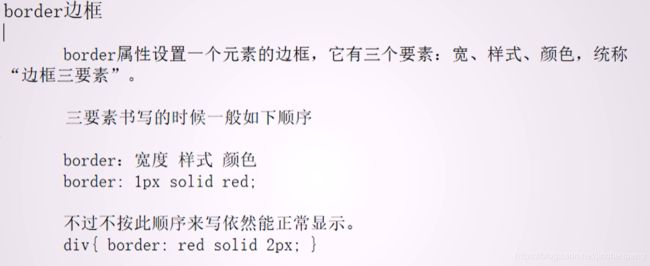
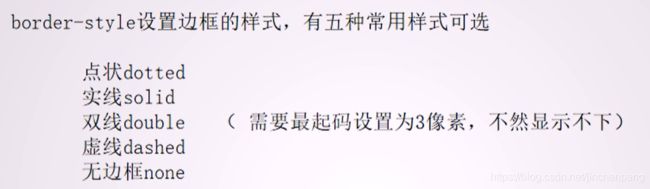
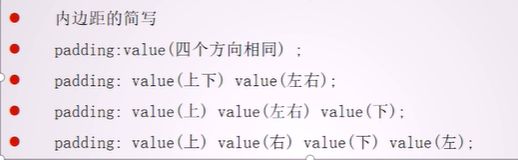
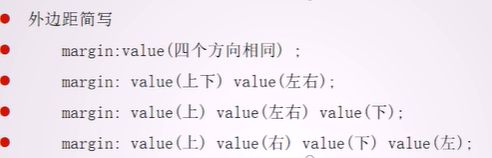
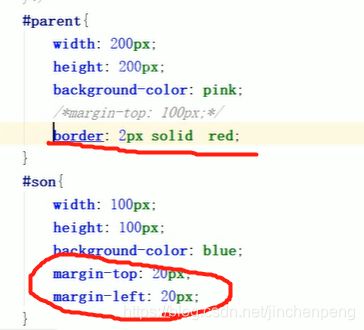
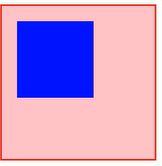
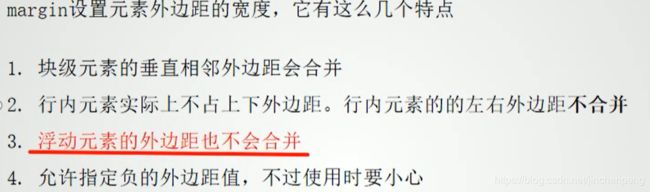
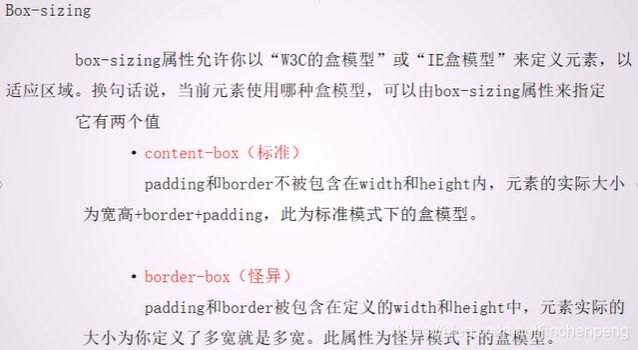
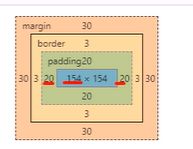
文章目录CSS技术什么是CSSCSS的用法选择器标签名选择器class选择器id选择器分组选择器属性选择器盒子模型margin(外边距)border(边框)padding(内边距)元素类型的补充块级元素行内元素行内块元素永和门店系统用户注册练习CSS技术dy同名:cgblpx弹性布局:水平垂直都居中display:flex;justify-content:center;align-items:ce
HTML5期末大作业:基于 html css js仿腾讯课堂首页
web学生网页设计
web前端cssdreamweaverhtmlhtml5期末作业
精彩专栏推荐文末获取联系✍️作者简介:一个热爱把逻辑思维转变为代码的技术博主作者主页:【主页——获取更多优质源码】web前端期末大作业:【毕设项目精品实战案例(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】超炫酷的Echarts大屏可视化源码:【Echarts大屏展示大数据平台可视化(150套)】HTML+CSS+JS实例代码:【️HTML+CSS+JS实例代码
web前端开发面试题
书亦何欢*
基本前端
1.一些开放性题目1.自我介绍:除了基本个人信息以外,面试官更想听的是你与众不同的地方和你的优势。2.项目介绍3.如何看待前端开发?4.平时是如何学习前端开发的?5.未来三到五年的规划是怎样的?position的值,relative和absolute分别是相对于谁进行定位的?§absolute:生成绝对定位的元素,相对于最近一级的定位不是static的父元素来进行定位。§fixed(老IE不支持)
从ECMAScript到JavaScript:前端编程的基石
大雨淅淅
前端开发ecmascriptjavascript前端
目录一、什么是ECMAScript二、发展历程回顾三、核心特性解析3.1基础类型与数据结构3.2函数的进阶用法3.3对象的操作与扩展3.4类与面向对象编程3.5异步编程四、实际应用场景4.1Web前端开发4.2Node.js后端开发4.3移动应用开发五、未来展望一、什么是ECMAScriptECMAScript是一种由Ecma国际(前身为欧洲计算机制造商协会)通过ECMA-262标准化的脚本程序设
[oAuth2授权]Web前端+Node&Coze API Web后端程序+Coze授权服务器工作流程架构流程图详解
GISer_Jinger
项目人工智能node.js前端javascript架构
嗯,用户之前已经了解了如何使用React和Node.js结合CozeAPI实现OAuth2授权,现在他们具体想实现的是在Web应用中,当用户点击一个按钮(比如“和Bot对话”)时,触发授权流程,重定向到Coze的授权服务器获取code。用户还提供了一个具体的cURL请求示例,展示了如何通过302重定向获取授权页面的URL,然后从响应头中的location字段得到跳转链接,引导用户完成授权。首先,我
AI写代码工具赋能前端开发:提升开发者解决问题能力
bd_ming
人工智能前端
近年来,人工智能(AI)技术在各个领域都取得了显著进展,前端开发领域也不例外。AI的快速发展为前端开发者带来了前所未有的机遇,同时也带来了新的挑战。开发者需要不断学习新的技术和工具,以适应快速变化的开发环境。而AI写代码工具的出现,为开发者提升解决问题的能力提供了强有力的支持。本文将探讨AI前端开发工具如何帮助开发者更高效地解决问题,并以ScriptEcho为例进行说明。……传统的Web前端开发工
web前端--html 5---qq注册
粉0321
web前端前端html
qq注册.theme{width:300px;height:600px;margin:0pxauto;}.theme1select{padding:5px10px;border:none;border-color:#B8B8B8;box-sizing:border-box;font-size:14px;color:#B8B8B8;}.a1{color:#4b7cde;}.form-group1in
2024年Web前端最新vue动态路由缓存【前进刷新、后退缓存】,2024历年华为跳动前端面试真题解析
2401_84418948
程序员前端面试学习
总结大厂面试问深度,小厂面试问广度,如果有同学想进大厂深造一定要有一个方向精通的惊艳到面试官,还要平时遇到问题后思考一下问题的本质,找方法解决是一个方面,看到问题本质是另一个方面。还有大家一定要有目标,我在很久之前就想着以后一定要去大厂,然后默默努力,每天看一些大佬们的文章,总是觉得只有再学深入一点才有机会,所以才有恒心一直学下去。开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最
CSS面试题
星仔如雨
Vue3css前端
活动发起人@小虚竹想对你说:这是一个以写作博客为目的的创作活动,旨在鼓励大学生博主们挖掘自己的创作潜能,展现自己的写作才华。如果你是一位热爱写作的、想要展现自己创作才华的小伙伴,那么,快来参加吧!我们一起发掘写作的魅力,书写出属于我们的故事。我们诚挚邀请你参加为期14天的创作挑战赛!提醒:在发布作品前,请将不需要的内容删除。1.盒子模型CSS中的盒子模型(BoxModel)是用来描述HTML元素在
大数据安全项目
是小酒
大数据pythonpycharmsqlmysql
1.项目详情 用python写一个大数据安全项目(使用tk,页面布局使用盒子模型,页面中各个按钮,主题要美观,按扭间的距离不要太进),需要连接数据库连接名是root(数据库名为bigdata_security,数据库密码是123456。查询数据库中的student表(包括id,name,sex,school,height,weight这些字段))。包括管理员和学生两个功能。2.代码详
枚举的构造函数中抛出异常会怎样
bylijinnan
javaenum单例
首先从使用enum实现单例说起。
为什么要用enum来实现单例?
这篇文章(
http://javarevisited.blogspot.sg/2012/07/why-enum-singleton-are-better-in-java.html)阐述了三个理由:
1.enum单例简单、容易,只需几行代码:
public enum Singleton {
INSTANCE;
CMake 教程
aigo
C++
转自:http://xiang.lf.blog.163.com/blog/static/127733322201481114456136/
CMake是一个跨平台的程序构建工具,比如起自己编写Makefile方便很多。
介绍:http://baike.baidu.com/view/1126160.htm
本文件不介绍CMake的基本语法,下面是篇不错的入门教程:
http:
cvc-complex-type.2.3: Element 'beans' cannot have character
Cb123456
springWebgis
cvc-complex-type.2.3: Element 'beans' cannot have character
Line 33 in XML document from ServletContext resource [/WEB-INF/backend-servlet.xml] is i
jquery实例:随页面滚动条滚动而自动加载内容
120153216
jquery
<script language="javascript">
$(function (){
var i = 4;$(window).bind("scroll", function (event){
//滚动条到网页头部的 高度,兼容ie,ff,chrome
var top = document.documentElement.s
将数据库中的数据转换成dbs文件
何必如此
sqldbs
旗正规则引擎通过数据库配置器(DataBuilder)来管理数据库,无论是Oracle,还是其他主流的数据都支持,操作方式是一样的。旗正规则引擎的数据库配置器是用于编辑数据库结构信息以及管理数据库表数据,并且可以执行SQL 语句,主要功能如下。
1)数据库生成表结构信息:
主要生成数据库配置文件(.conf文
在IBATIS中配置SQL语句的IN方式
357029540
ibatis
在使用IBATIS进行SQL语句配置查询时,我们一定会遇到通过IN查询的地方,在使用IN查询时我们可以有两种方式进行配置参数:String和List。具体使用方式如下:
1.String:定义一个String的参数userIds,把这个参数传入IBATIS的sql配置文件,sql语句就可以这样写:
<select id="getForms" param
Spring3 MVC 笔记(一)
7454103
springmvcbeanRESTJSF
自从 MVC 这个概念提出来之后 struts1.X struts2.X jsf 。。。。。
这个view 层的技术一个接一个! 都用过!不敢说哪个绝对的强悍!
要看业务,和整体的设计!
最近公司要求开发个新系统!
Timer与Spring Quartz 定时执行程序
darkranger
springbean工作quartz
有时候需要定时触发某一项任务。其实在jdk1.3,java sdk就通过java.util.Timer提供相应的功能。一个简单的例子说明如何使用,很简单: 1、第一步,我们需要建立一项任务,我们的任务需要继承java.util.TimerTask package com.test; import java.text.SimpleDateFormat; import java.util.Date;
大端小端转换,le32_to_cpu 和cpu_to_le32
aijuans
C语言相关
大端小端转换,le32_to_cpu 和cpu_to_le32 字节序
http://oss.org.cn/kernel-book/ldd3/ch11s04.html
小心不要假设字节序. PC 存储多字节值是低字节为先(小端为先, 因此是小端), 一些高级的平台以另一种方式(大端)
Nginx负载均衡配置实例详解
avords
[导读] 负载均衡是我们大流量网站要做的一个东西,下面我来给大家介绍在Nginx服务器上进行负载均衡配置方法,希望对有需要的同学有所帮助哦。负载均衡先来简单了解一下什么是负载均衡,单从字面上的意思来理解就可以解 负载均衡是我们大流量网站要做的一个东西,下面我来给大家介绍在Nginx服务器上进行负载均衡配置方法,希望对有需要的同学有所帮助哦。
负载均衡
先来简单了解一下什么是负载均衡
乱说的
houxinyou
框架敏捷开发软件测试
从很久以前,大家就研究框架,开发方法,软件工程,好多!反正我是搞不明白!
这两天看好多人研究敏捷模型,瀑布模型!也没太搞明白.
不过感觉和程序开发语言差不多,
瀑布就是顺序,敏捷就是循环.
瀑布就是需求、分析、设计、编码、测试一步一步走下来。而敏捷就是按摸块或者说迭代做个循环,第个循环中也一样是需求、分析、设计、编码、测试一步一步走下来。
也可以把软件开发理
欣赏的价值——一个小故事
bijian1013
有效辅导欣赏欣赏的价值
第一次参加家长会,幼儿园的老师说:"您的儿子有多动症,在板凳上连三分钟都坐不了,你最好带他去医院看一看。" 回家的路上,儿子问她老师都说了些什么,她鼻子一酸,差点流下泪来。因为全班30位小朋友,惟有他表现最差;惟有对他,老师表现出不屑,然而她还在告诉她的儿子:"老师表扬你了,说宝宝原来在板凳上坐不了一分钟,现在能坐三分钟。其他妈妈都非常羡慕妈妈,因为全班只有宝宝
包冲突问题的解决方法
bingyingao
eclipsemavenexclusions包冲突
包冲突是开发过程中很常见的问题:
其表现有:
1.明明在eclipse中能够索引到某个类,运行时却报出找不到类。
2.明明在eclipse中能够索引到某个类的方法,运行时却报出找不到方法。
3.类及方法都有,以正确编译成了.class文件,在本机跑的好好的,发到测试或者正式环境就
抛如下异常:
java.lang.NoClassDefFoundError: Could not in
【Spark七十五】Spark Streaming整合Flume-NG三之接入log4j
bit1129
Stream
先来一段废话:
实际工作中,业务系统的日志基本上是使用Log4j写入到日志文件中的,问题的关键之处在于业务日志的格式混乱,这给对日志文件中的日志进行统计分析带来了极大的困难,或者说,基本上无法进行分析,每个人写日志的习惯不同,导致日志行的格式五花八门,最后只能通过grep来查找特定的关键词缩小范围,但是在集群环境下,每个机器去grep一遍,分析一遍,这个效率如何可想之二,大好光阴都浪费在这上面了
sudoku solver in Haskell
bookjovi
sudokuhaskell
这几天没太多的事做,想着用函数式语言来写点实用的程序,像fib和prime之类的就不想提了(就一行代码的事),写什么程序呢?在网上闲逛时发现sudoku游戏,sudoku十几年前就知道了,学生生涯时也想过用C/Java来实现个智能求解,但到最后往往没写成,主要是用C/Java写的话会很麻烦。
现在写程序,本人总是有一种思维惯性,总是想把程序写的更紧凑,更精致,代码行数最少,所以现
java apache ftpClient
bro_feng
java
最近使用apache的ftpclient插件实现ftp下载,遇见几个问题,做如下总结。
1. 上传阻塞,一连串的上传,其中一个就阻塞了,或是用storeFile上传时返回false。查了点资料,说是FTP有主动模式和被动模式。将传出模式修改为被动模式ftp.enterLocalPassiveMode();然后就好了。
看了网上相关介绍,对主动模式和被动模式区别还是比较的模糊,不太了解被动模
读《研磨设计模式》-代码笔记-工厂方法模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 工厂方法模式:使一个类的实例化延迟到子类
* 某次,我在工作不知不觉中就用到了工厂方法模式(称为模板方法模式更恰当。2012-10-29):
* 有很多不同的产品,它
面试记录语
chenyu19891124
招聘
或许真的在一个平台上成长成什么样,都必须靠自己去努力。有了好的平台让自己展示,就该好好努力。今天是自己单独一次去面试别人,感觉有点小紧张,说话有点打结。在面试完后写面试情况表,下笔真的好难,尤其是要对面试人的情况说明真的好难。
今天面试的是自己同事的同事,现在的这个同事要离职了,介绍了我现在这位同事以前的同事来面试。今天这位求职者面试的是配置管理,期初看了简历觉得应该很适合做配置管理,但是今天面
Fire Workflow 1.0正式版终于发布了
comsci
工作workflowGoogle
Fire Workflow 是国内另外一款开源工作流,作者是著名的非也同志,哈哈....
官方网站是 http://www.fireflow.org
经过大家努力,Fire Workflow 1.0正式版终于发布了
正式版主要变化:
1、增加IWorkItem.jumpToEx(...)方法,取消了当前环节和目标环节必须在同一条执行线的限制,使得自由流更加自由
2、增加IT
Python向脚本传参
daizj
python脚本传参
如果想对python脚本传参数,python中对应的argc, argv(c语言的命令行参数)是什么呢?
需要模块:sys
参数个数:len(sys.argv)
脚本名: sys.argv[0]
参数1: sys.argv[1]
参数2: sys.argv[
管理用户分组的命令gpasswd
dongwei_6688
passwd
NAME: gpasswd - administer the /etc/group file
SYNOPSIS:
gpasswd group
gpasswd -a user group
gpasswd -d user group
gpasswd -R group
gpasswd -r group
gpasswd [-A user,...] [-M user,...] g
郝斌老师数据结构课程笔记
dcj3sjt126com
数据结构与算法
<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<
yii2 cgridview加上选择框进行操作
dcj3sjt126com
GridView
页面代码
<?=Html::beginForm(['controller/bulk'],'post');?>
<?=Html::dropDownList('action','',[''=>'Mark selected as: ','c'=>'Confirmed','nc'=>'No Confirmed'],['class'=>'dropdown',])
linux mysql
fypop
linux
enquiry mysql version in centos linux
yum list installed | grep mysql
yum -y remove mysql-libs.x86_64
enquiry mysql version in yum repositoryyum list | grep mysql oryum -y list mysql*
install mysq
Scramble String
hcx2013
String
Given a string s1, we may represent it as a binary tree by partitioning it to two non-empty substrings recursively.
Below is one possible representation of s1 = "great":
跟我学Shiro目录贴
jinnianshilongnian
跟我学shiro
历经三个月左右时间,《跟我学Shiro》系列教程已经完结,暂时没有需要补充的内容,因此生成PDF版供大家下载。最近项目比较紧,没有时间解答一些疑问,暂时无法回复一些问题,很抱歉,不过可以加群(334194438/348194195)一起讨论问题。
----广告-----------------------------------------------------
nginx日志切割并使用flume-ng收集日志
liyonghui160com
nginx的日志文件没有rotate功能。如果你不处理,日志文件将变得越来越大,还好我们可以写一个nginx日志切割脚本来自动切割日志文件。第一步就是重命名日志文件,不用担心重命名后nginx找不到日志文件而丢失日志。在你未重新打开原名字的日志文件前,nginx还是会向你重命名的文件写日志,linux是靠文件描述符而不是文件名定位文件。第二步向nginx主
Oracle死锁解决方法
pda158
oracle
select p.spid,c.object_name,b.session_id,b.oracle_username,b.os_user_name from v$process p,v$session a, v$locked_object b,all_objects c where p.addr=a.paddr and a.process=b.process and c.object_id=b.
java之List排序
shiguanghui
list排序
在Java Collection Framework中定义的List实现有Vector,ArrayList和LinkedList。这些集合提供了对对象组的索引访问。他们提供了元素的添加与删除支持。然而,它们并没有内置的元素排序支持。 你能够使用java.util.Collections类中的sort()方法对List元素进行排序。你既可以给方法传递
servlet单例多线程
utopialxw
单例多线程servlet
转自http://www.cnblogs.com/yjhrem/articles/3160864.html
和 http://blog.chinaunix.net/uid-7374279-id-3687149.html
Servlet 单例多线程
Servlet如何处理多个请求访问?Servlet容器默认是采用单实例多线程的方式处理多个请求的:1.当web服务器启动的