- 管理好自己的健康,人生才能长赢
初心在行动
吴妙|睿兮妈第三天阅读《终身学习》第一章总结——一直听到诺妈对这本书的推荐,对它非常期待。翻开这本书看了目录就知道它会带给我很大的帮助。作者选择健康问题作为第一章,是的,“身体是革命的本钱”。我们唯有保持健康的体魄才能做好接下来的每件事。第一天看就让我惊讶,首先作者的专研精神让我佩服。作者从四个方面来阐述他的观点——管理好自己的健康,人生才能长赢!1.在当今营养过剩的时代,营养不是我们的主要考虑因
- “敢不敢”选择不一样的
一片追星星的云
你敢不敢不顾所有人的想法、看法、态度去做一件,自己想做的事情?反正我是做了,这些年我也一直在做。这还要从初中毕业开始说起,在之前我是个学习很不错,老师同学也比较喜欢我。但在中招考试的教室里做着试卷的我,还依然不知道我以后想做什么,考试又为了什么,我好像没有什么喜欢的也没有擅长的,我觉得这一切都没有什么意思。图片发自App不知道是上天注定还是态度使然,我确实没考好,所以我有三个选择:(1)让家长找人
- 2022-04-28
阿诗玛_6209
姓名:赵丽娟【日精进打卡第1530天】【知~学习】《六项精进》大纲0遍,共407遍;《六项精进》通篇0遍,共172遍;《大学》0遍;共607遍【今年计划读10本书】《理解人性》36《“偷懒”的技术,财务excel》26《避税:无限接近但不逾越》082《经营者养成笔记》101《六项精进》ok《京瓷哲学》416-418【经典名句】不管做什么都不要急于回报。因为播种和收获不在同一个季节,中间隔着的一段时
- 读《饮食滋味》第一章2023-09-16
LEE婷
芳婷最近在《重家风,轻养育》共创一本书的社区认识一个叫晓彤的小女孩,她建立一个社群,一起来共读《饮食滋味》一般学习一边养生养身体,真的很不错,所以我就加入了。我很快在她的介绍下开始阅读《饮食滋味》,我一口气读了三章。今天我先来说说我读第一章的收获和感受。第一章的主题:“以人为本”还是“以食物为本”——中西方营养学的最大区别其实我在读这一章的时候我并没有很主要到中西方营养学的区别,但是给我感受最深的
- After Effects 教程,如何在 After Effects 中使用3D 摄像机跟踪器效果?
Mac123123
欢迎观看AfterEffects中文版教程,小编带大家学习AfterEffects的基本工具和使用技巧,了解如何在AE中使用3D摄像机跟踪器效果。3D摄像机跟踪器效果可以分析一段视频,并确定用于拍摄镜头的原始相机的精确位置和移动。将使用这种效果将一些文本放置到场景中,使其看起来好像一直处于场景本身的环境中。选择「时间轴」中的「Runway.mov」图层,在「动画」菜单中选择「跟踪相机」。选择特效后
- AI人工智能领域知识图谱在文本分类中的应用技巧
AI天才研究院
AI大模型企业级应用开发实战人工智能知识图谱分类ai
AI人工智能领域知识图谱在文本分类中的应用技巧关键词:知识图谱、文本分类、图神经网络、实体关系抽取、深度学习、自然语言处理、特征融合摘要:本文深入探讨了知识图谱在文本分类任务中的应用技巧。我们将从知识图谱的基本概念出发,详细分析如何将结构化知识融入传统文本分类流程,介绍最新的图神经网络方法,并通过实际案例展示知识增强型文本分类系统的构建过程。文章特别关注知识表示学习与文本特征的融合策略,以及在不同
- 作为P.E.T.准讲师,我把小家伙揍了
禾枫儿童咨询
P.E.T.是什么?是一门简单高效的亲子沟通的课程。小家伙是啥?是亲生儿子。小家伙23个月,这段时间因为学习到处跑,奶水早就不够他吃的了,当我告诉他,过几天我又要去上海了,结果原来不需要奶睡,没有夜醒的小家伙,忽然开始要含着奶睡,作为一名睡眠咨询师,怎么能随便给自己挖坑呢?更何况已经在做离乳的引导了,当然果断的SayNo!虽然被拒绝,但是家伙并没有大哭大闹,反而开始“作妖”。儿子:“NaiNai5
- 2019-1-19周六奥特曼成长史172
校长333
亲爱的家人们我是来自东营洪恩英语奥特曼奥老师(。ӧӧ。)今天是我分享第172天【1】比学习:《可复制的执行力》点燃型,自燃型,阻燃型,我们要做一个自燃型的人,自带气氛,自然兴奋,喜欢竞争,迎接挑战,开创未来,再创佳绩!加油,同样,虽然我愿意普度众生,愿意拯救世界,但是,你不求佛佛怎么拯救你?你如果是阻燃型,你回来了,你在哪里?提升境界提升格局不断学习,才能跟上潮流甚至创造潮流改变时代【2】比改变:
- 微信小程序的创新应用将体现在教学中 ――2019兴成长培训学习有感
长白山085李春玲
假期过得好快啊!同时过得又很充实。每周四我都按要求认真听课,能在暑期里听到老师们的精彩讲解,很是荣幸。第一课是由何其钢主任讲的微信小程序创新应用案例。他向我们介绍了小程序创新应用,在信息技术发达的今天,用很简单的技术就可以满足一些高大上的展示,而这些极简技术可以让我们搭上这班信息化教育的列车,实属不易,所以格外珍惜。王子老师为我们带来各种微信小程序的创新应用案例在教学中都非常实用,满满的都是干货,
- java学习笔记
期末课堂作业,以下内容为2024年上学期java课堂学习笔记202402150705目录[第1章:Java语言概述](#第1章:Java语言概述)[第2章:数据类型与运算符](#第2章:数据类型与运算符)[第3章:控制流程语句](#第3章:控制流程语句)[第4章:数组](#第4章:数组)[第5章:类与对象](#第5章:类与对象)[第6章:封装、继承与多态](#第6章:封装、继承与多态)[第7章:异
- 逼出来的自律,帮我扣动行动的”扳机“!
进击的卤蛋1989
5天前,我参加了有书组织的99元0门槛拆书训练营,在一次逼出来的自律中,开启了5天的学习之旅。自律的名词解释,是指在没有人现场监督的情况下,通过自己要求自己,变被动为主动。核心是自主管理、自我约束。可悲的是,自律在很多人生活中始终扮演着奢侈品的角色,让人求而不得。于是,市面上开始出现了各种各样的签到打卡,趁早100打卡天、脸疼Flag打卡、有书99元0门槛拆书打卡……衍生出了很多“群体性自律”的训
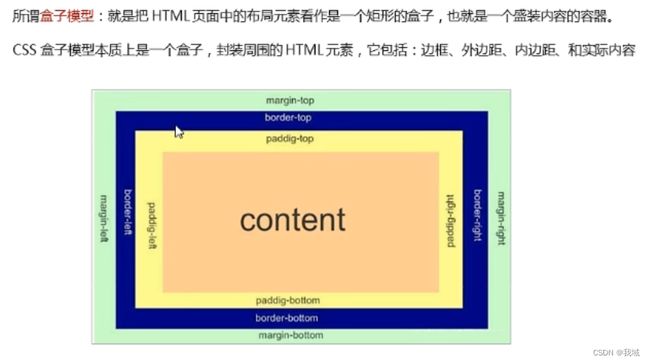
- 标签的分类
健倾心语
双标签:成对的标签,有开始标签和结束标签html,title,body,等单标签:单个标签只有开始标签没有结束标签meta根据标签所处的位置,又可以分为平级关系和父子关系标签
- 跟剽悍一只猫学习之【个人品牌创富指南19】
娜一姐
088有时候遇到一些挫折,不要把它们定义为坏事,如果你把它们当作上天对你的提醒和磨炼,你的内心能量会强很多。089低谷不敷衍,高峰不浮躁。090在其位,要么好好干活,要么另谋高就,别敷衍,别抱怨。091破圈秘籍加入优质社群+出手大方,是很多牛人快速破圈的超级秘诀;如果你出了一本内容不错的书,把书送给更多对的人,其实也是在破圈;深度结交多个枢纽型人物(人脉很广,口碑很好,愿意且擅长帮人介绍朋友),他
- 2022年4月13日《跟孩子一起做家务》培训感悟
d4744ce6eb50
——要丽丽+春蕾六幼当我们的认知在一次次被刷新时,我们的观念才会被一次次的更新,才能驱使我们内心的动力。一、感受。1.三天的学习,6个小时的洗礼,不断刷新我对家务的理解。孩子是独立的个体,他们的成长也需要有“经历”。我们不能仅仅因为我们成人的“客观”,而剥夺孩子“自然的成长”。当我们给到孩子锻炼的机会时,孩子们才能从自己的“经验”中发觉自己的成长,从而提高自信感,提高成就感。2.做家务是一件长期的
- 如何获得自信?
愚乐小白
自信是什么?自信就是相信自己,相信自己的能力。最近发现,很多朋友都缺乏自信,包括自己也会有欠缺的时候。总结一条原因,引以为戒。为什么没有自信?最大的问题就是放不下面子。怕这个做不好,那个做不好,怕伤了自尊。比如,老师提问题,举手的人有几人?比如,领导让你讲话,发表建议。你能很流畅的表达吗?越沉默,越没有机会表达,也就越不自信。多尝试,在试错中学习,从一点点进步中获得自信。没有谁一出生什么都会,做事
- 《随园诗话》学习笔记一百五十四
飞鸿雪舞
卷三求诗于书中,得诗于书外八、直抒胸中意【原文】王梦楼侍讲云:“诗称家数,犹之官称衙门也。衙门自以总督为大,典史为小。然以总督衙门之担水夫,比典史衙门之典史,则亦宁为典史,而不为担水夫。何也?典史虽小,尚属朝廷命官;担水夫衙门虽尊,与他无涉。今之学杜、韩不成,而矜矜然自以为大家者,不过总督衙门之担水夫耳。”叶横山先生云:“好摹仿古人者,窃之似,则优孟衣冠;窃之不似,则画虎类狗。与其假人余焰,妄自称
- 2019-06-03
菜菜_d868
姓名:邢彩颜公司:三亚蔚蓝时代实业有限公司【知-学习】1.读0六项精进,金典名言分享:没有最好,只有更好。不要烦恼不要焦躁。行:上班,微笑面对每一个人。省:犯困,晚睡【感谢】感谢420谦虚2组的成员,感恩父母,感谢我的领导、我的团队。感谢身边的朋友,感谢同学。感谢同事。感谢姐姐姐夫,晓凡。感谢海南印象的小伙伴们。感谢上级领导的栽培。感谢路上的好人,谢谢你们的帮助。【发愿】愿我身边的朋友健健康康。愿
- 听课,我们奇妙的世界
争做一棵悬崖边的树
导入,直接导入课题应出示这个字的带学生读一下,书写幻字出示评价小贴士评价用了7分钟生汇报,清晨,黑夜,夏日,秋天,冬天时间顺序。一天顺序,一年的顺序。学生在这一部分难度较大,特别是后面的部分。这一部分花了较多时间,可否改成让生找第一部分的内容。生汇报,顺序有点乱,8:29学习活动三中的哪一处描写得最奇妙,应改为哪些奇妙的句子。分小组读,看视频,读2~8自然段放背诵音乐,再读。背诵应再舒缓一点。
- 解读一个大学专业——信号与图像处理
专业定义与核心内容维度内容定义研究如何采集、处理、分析和理解一维信号(语音、雷达、脑电)和二维/三维图像(医学、遥感、工业视觉)。关键词数字信号处理(DSP)、图像处理、计算机视觉、模式识别、压缩感知、深度学习、GPU加速、嵌入式系统。技术栈MATLAB/Python+OpenCV/PyTorch+DSP/FPGA+GPU(CUDA)第五届先进算法与信号、图像处理国际学术会议(AASIP2025)
- 假期第二天
慢时光慢慢闪光
周五网阅留下的后遗症,昨天头疼了一天,吃药,睡觉,今早终于有所好转。回想网阅的一天,很多事个细节,让自己哭笑不得,。好玩的答案,拼命的老师。由此得出结论:健康最重要。假期第二天,边收拾一个周来攒下的家务琐碎,一边继续读新书《给教师的68条写作建议》。让自己在坚持写了一段时间之后,能梳理反思,或许自己的写作会更近一步。昨天家访,意想不到的“收获”。没收了一个孩子的所谓的学习机。他一直不写作业,好多年
- 今日复盘
Milly叶子
在昨天和悄悄老师聊过之后,我知道我需要停止我的无效高效学习的假态,要让我的心好好休息下。在2018年,我总是看着身边的朋友一个个开始在网络上活跃起来,曾经一起在群里打卡学习,转身就已开始在网络上带领小伙伴一起学习成长,顺便开始变现。在这样的情况下我越来越焦虑,我开始怀疑自己的学习能力。本着笨鸟先飞的原理,我开始在网络上报了超多的课程,但是,时间有限,根本没有精力让自己在同一时间上完那么多课。因为上
- 赢销参谋:学习营销最快的方法是什么?
赢销参谋
1,有人说学习是自己的事情,自己慢慢看书,看视频,听音频之类的就可以了,其实这种学习方法是非常慢的,咱们想要直接了解什么,可以直接请教专家,请教行业内的专业人士。这种直击本质的学习是最快的,而且别人已经把最精华,最实战的部分告诉你,你拿来就可以用,免的你直接慢慢摸索,浪费时间,浪费金钱。请教别人,你只管提出问题,可以准确的得到自己想要的答案,所以,我们需要懂得用金钱购买自己的时间和质量。2,创业之
- 【109】采臣在等我-百日生涯营DAY19
采臣在等我
52周日:打印一下52周挑战表吧!本周起,我们就要学习一下这个存钱的方法。每周比上一周多存10RMB,52周以后能存13780RMB。不算不知道,一算吓一跳。然后每年又用这笔资金,结合VDA投资法,又可以获取10%左右的收益率,是不是超酷!52周存钱表行动:打算从第一周开始存入,设立一个52周专用储蓄卡,YES!加油!坚持是最重要的,希望可以坚持下去,加油!每日一问:你是如何消除压力的?跟我们分享
- Vue.js 全面解析:构建现代前端应用的渐进式框架
斯~内克
vue知识点前端vue.js
一、Vue.js的核心价值与演进1.1前端框架的变革与Vue的定位根据2024年StateofJS调查报告,Vue.js以82%的开发者满意度稳居前端框架前三甲。其核心优势体现在:渐进式架构:可从轻量级视图层扩展至全栈解决方案响应式系统:基于Proxy的精准依赖追踪(Vue3)组合式API:代码复用率提升60%以上生态系统:覆盖SSR、状态管理、移动端等20+场景1.2版本演进里程碑版本发布时间里
- F12去水印教程:使用开发者工具隐藏网页背景水印
Lin Hsüeh-ch'in
实用工具经验分享笔记
F12去水印教程:使用开发者工具隐藏网页背景水印原创文章,转载请注明出处一、前言在浏览某些网页新闻或文档时,网站为了防止内容被随意复制或截图,常常会在页面上添加水印(如背景图、半透明遮罩、文字层等),影响阅读体验。虽然这些措施有其合理性,但有时我们仅用于学习和临时查看,希望去掉水印以便更好地阅读内容。本文将介绍如何使用浏览器的开发者工具(F12)来临时去除网页背景水印,并提供一些进阶方法供参考。二
- 如何高效学习赚钱!
myair
你得暴利,才能赚的暴利!我们先想象一个场景,在一堆人群中,你就在其中。。。你想赚钱,但你和周围的人都一样,想的一样,看到的一样,那你凭什么赚?不仅赚不了,别人还想从你这赚点。那再想象一下,如果你是站在楼上,从上往下看这群人,这些人的一切你都看在眼里,那你就赚的容易了。做营销的人经常会说:不通人性,不配谈营销。也就是你做哪群人的生意,你首先得搞清楚这些人在想什么。。。即使你在下面,你也要试图从站在楼
- Pad Token技术原理与实现指南
Takoony
AI
目录概述理论基础:第一性原理分析技术实现机制工程最佳实践性能优化策略常见问题与解决方案技术发展趋势附录1.概述1.1文档目的本文档旨在深入阐述深度学习中PadToken的技术原理、实现机制及工程应用,为算法工程师提供全面的理论指导和实践参考。1.2适用范围自然语言处理模型开发序列数据批处理优化深度学习系统架构设计高性能计算资源管理1.3核心问题研究问题:为什么深度学习模型需要将变长序列统一到固定长
- 深度学习分布式训练:并行策略与通信机制的系统性分析
Takoony
深度学习分布式人工智能
1.引言随着深度学习模型规模的指数级增长,单一计算设备已无法满足训练需求。以GPT-3为例,其1750亿参数在FP16精度下需要约350GB存储空间(每个参数2字节),远超当前主流GPU的显存容量(如NVIDIAA100的80GB)。根据OpenAI的技术报告[1],即使使用最先进的硬件,单卡训练GPT-3需要355年。这一计算瓶颈催生了分布式训练技术的快速发展。本文将从理论基础出发,系统性地分析
- 英语启蒙初体验,让宝宝快乐学英语
菲琳麻麻
身边很多宝妈都在打卡宝宝的英语学习日常,看着宝宝们都说着一口流利的英语,我也萌生了给宝宝英语启蒙的想法。于是就给宝宝买了好多英语卡片,但是我忽略了一个重要的事情,自己水平有限,自己的英语水平实在不敢拿来教孩子,买卡片有啥用呢!看好多小朋友都在用名校堂V6点读笔,赶紧买了一套拿到手感觉之前的卡片白买了,这一套里面很齐全,有很大一本书,里面内容很丰富,图案很吸引小朋友,孩子边点边知道是什么东西了!还有
- 强化学习 DAY1:什么是 RL、马尔科夫决策、贝尔曼方程
feifeikon
机器学习人工智能深度学习
第一部分RL基础:什么是RL与MRP、MDP1.1入门强化学习所需掌握的基本概念1.1.1什么是强化学习:依据策略执行动作-感知状态-得到奖励强化学习里面的概念、公式,相比ML/DL特别多,初学者刚学RL时,很容易被接连不断的概念、公式给绕晕,而且经常忘记概念与公式符号表达的一一对应。为此,学习RL的第一步就是一定要扎实关于RL的一些最基本的概念、公式(不要在扎实基础的阶段图快或图囵吞枣,不然后面
- 对股票分析时要注意哪些主要因素?
会飞的奇葩猪
股票 分析 云掌股吧
众所周知,对散户投资者来说,股票技术分析是应战股市的核心武器,想学好股票的技术分析一定要知道哪些是重点学习的,其实非常简单,我们只要记住三个要素:成交量、价格趋势、振荡指标。
一、成交量
大盘的成交量状态。成交量大说明市场的获利机会较多,成交量小说明市场的获利机会较少。当沪市的成交量超过150亿时是强市市场状态,运用技术找综合买点较准;
- 【Scala十八】视图界定与上下文界定
bit1129
scala
Context Bound,上下文界定,是Scala为隐式参数引入的一种语法糖,使得隐式转换的编码更加简洁。
隐式参数
首先引入一个泛型函数max,用于取a和b的最大值
def max[T](a: T, b: T) = {
if (a > b) a else b
}
因为T是未知类型,只有运行时才会代入真正的类型,因此调用a >
- C语言的分支——Object-C程序设计阅读有感
darkblue086
applec框架cocoa
自从1972年贝尔实验室Dennis Ritchie开发了C语言,C语言已经有了很多版本和实现,从Borland到microsoft还是GNU、Apple都提供了不同时代的多种选择,我们知道C语言是基于Thompson开发的B语言的,Object-C是以SmallTalk-80为基础的。和C++不同的是,Object C并不是C的超集,因为有很多特性与C是不同的。
Object-C程序设计这本书
- 去除浏览器对表单值的记忆
周凡杨
html记忆autocompleteform浏览
&n
- java的树形通讯录
g21121
java
最近用到企业通讯录,虽然以前也开发过,但是用的是jsf,拼成的树形,及其笨重和难维护。后来就想到直接生成json格式字符串,页面上也好展现。
// 首先取出每个部门的联系人
for (int i = 0; i < depList.size(); i++) {
List<Contacts> list = getContactList(depList.get(i
- Nginx安装部署
510888780
nginxlinux
Nginx ("engine x") 是一个高性能的 HTTP 和 反向代理 服务器,也是一个 IMAP/POP3/SMTP 代理服务器。 Nginx 是由 Igor Sysoev 为俄罗斯访问量第二的 Rambler.ru 站点开发的,第一个公开版本0.1.0发布于2004年10月4日。其将源代码以类BSD许可证的形式发布,因它的稳定性、丰富的功能集、示例配置文件和低系统资源
- java servelet异步处理请求
墙头上一根草
java异步返回servlet
servlet3.0以后支持异步处理请求,具体是使用AsyncContext ,包装httpservletRequest以及httpservletResponse具有异步的功能,
final AsyncContext ac = request.startAsync(request, response);
ac.s
- 我的spring学习笔记8-Spring中Bean的实例化
aijuans
Spring 3
在Spring中要实例化一个Bean有几种方法:
1、最常用的(普通方法)
<bean id="myBean" class="www.6e6.org.MyBean" />
使用这样方法,按Spring就会使用Bean的默认构造方法,也就是把没有参数的构造方法来建立Bean实例。
(有构造方法的下个文细说)
2、还
- 为Mysql创建最优的索引
annan211
mysql索引
索引对于良好的性能非常关键,尤其是当数据规模越来越大的时候,索引的对性能的影响越发重要。
索引经常会被误解甚至忽略,而且经常被糟糕的设计。
索引优化应该是对查询性能优化最有效的手段了,索引能够轻易将查询性能提高几个数量级,最优的索引会比
较好的索引性能要好2个数量级。
1 索引的类型
(1) B-Tree
不出意外,这里提到的索引都是指 B-
- 日期函数
百合不是茶
oraclesql日期函数查询
ORACLE日期时间函数大全
TO_DATE格式(以时间:2007-11-02 13:45:25为例)
Year:
yy two digits 两位年 显示值:07
yyy three digits 三位年 显示值:007
- 线程优先级
bijian1013
javathread多线程java多线程
多线程运行时需要定义线程运行的先后顺序。
线程优先级是用数字表示,数字越大线程优先级越高,取值在1到10,默认优先级为5。
实例:
package com.bijian.study;
/**
* 因为在代码段当中把线程B的优先级设置高于线程A,所以运行结果先执行线程B的run()方法后再执行线程A的run()方法
* 但在实际中,JAVA的优先级不准,强烈不建议用此方法来控制执
- 适配器模式和代理模式的区别
bijian1013
java设计模式
一.简介 适配器模式:适配器模式(英语:adapter pattern)有时候也称包装样式或者包装。将一个类的接口转接成用户所期待的。一个适配使得因接口不兼容而不能在一起工作的类工作在一起,做法是将类别自己的接口包裹在一个已存在的类中。 &nbs
- 【持久化框架MyBatis3三】MyBatis3 SQL映射配置文件
bit1129
Mybatis3
SQL映射配置文件一方面类似于Hibernate的映射配置文件,通过定义实体与关系表的列之间的对应关系。另一方面使用<select>,<insert>,<delete>,<update>元素定义增删改查的SQL语句,
这些元素包含三方面内容
1. 要执行的SQL语句
2. SQL语句的入参,比如查询条件
3. SQL语句的返回结果
- oracle大数据表复制备份个人经验
bitcarter
oracle大表备份大表数据复制
前提:
数据库仓库A(就拿oracle11g为例)中有两个用户user1和user2,现在有user1中有表ldm_table1,且表ldm_table1有数据5千万以上,ldm_table1中的数据是从其他库B(数据源)中抽取过来的,前期业务理解不够或者需求有变,数据有变动需要重新从B中抽取数据到A库表ldm_table1中。
- HTTP加速器varnish安装小记
ronin47
http varnish 加速
上午共享的那个varnish安装手册,个人看了下,有点不知所云,好吧~看来还是先安装玩玩!
苦逼公司服务器没法连外网,不能用什么wget或yum命令直接下载安装,每每看到别人博客贴出的在线安装代码时,总有一股羡慕嫉妒“恨”冒了出来。。。好吧,既然没法上外网,那只能麻烦点通过下载源码来编译安装了!
Varnish 3.0.4下载地址: http://repo.varnish-cache.org/
- java-73-输入一个字符串,输出该字符串中对称的子字符串的最大长度
bylijinnan
java
public class LongestSymmtricalLength {
/*
* Q75题目:输入一个字符串,输出该字符串中对称的子字符串的最大长度。
* 比如输入字符串“google”,由于该字符串里最长的对称子字符串是“goog”,因此输出4。
*/
public static void main(String[] args) {
Str
- 学习编程的一点感想
Cb123456
编程感想Gis
写点感想,总结一些,也顺便激励一些自己.现在就是复习阶段,也做做项目.
本专业是GIS专业,当初觉得本专业太水,靠这个会活不下去的,所以就报了培训班。学习的时候,进入状态很慢,而且当初进去的时候,已经上到Java高级阶段了,所以.....,呵呵,之后有点感觉了,不过,还是不好好写代码,还眼高手低的,有
- [能源与安全]美国与中国
comsci
能源
现在有一个局面:地球上的石油只剩下N桶,这些油只够让中国和美国这两个国家中的一个顺利过渡到宇宙时代,但是如果这两个国家为争夺这些石油而发生战争,其结果是两个国家都无法平稳过渡到宇宙时代。。。。而且在战争中,剩下的石油也会被快速消耗在战争中,结果是两败俱伤。。。
在这个大
- SEMI-JOIN执行计划突然变成HASH JOIN了 的原因分析
cwqcwqmax9
oracle
甲说:
A B两个表总数据量都很大,在百万以上。
idx1 idx2字段表示是索引字段
A B 两表上都有
col1字段表示普通字段
select xxx from A
where A.idx1 between mmm and nnn
and exists (select 1 from B where B.idx2 =
- SpringMVC-ajax返回值乱码解决方案
dashuaifu
AjaxspringMVCresponse中文乱码
SpringMVC-ajax返回值乱码解决方案
一:(自己总结,测试过可行)
ajax返回如果含有中文汉字,则使用:(如下例:)
@RequestMapping(value="/xxx.do") public @ResponseBody void getPunishReasonB
- Linux系统中查看日志的常用命令
dcj3sjt126com
OS
因为在日常的工作中,出问题的时候查看日志是每个管理员的习惯,作为初学者,为了以后的需要,我今天将下面这些查看命令共享给各位
cat
tail -f
日 志 文 件 说 明
/var/log/message 系统启动后的信息和错误日志,是Red Hat Linux中最常用的日志之一
/var/log/secure 与安全相关的日志信息
/var/log/maillog 与邮件相关的日志信
- [应用结构]应用
dcj3sjt126com
PHPyii2
应用主体
应用主体是管理 Yii 应用系统整体结构和生命周期的对象。 每个Yii应用系统只能包含一个应用主体,应用主体在 入口脚本中创建并能通过表达式 \Yii::$app 全局范围内访问。
补充: 当我们说"一个应用",它可能是一个应用主体对象,也可能是一个应用系统,是根据上下文来决定[译:中文为避免歧义,Application翻译为应
- assertThat用法
eksliang
JUnitassertThat
junit4.0 assertThat用法
一般匹配符1、assertThat( testedNumber, allOf( greaterThan(8), lessThan(16) ) );
注释: allOf匹配符表明如果接下来的所有条件必须都成立测试才通过,相当于“与”(&&)
2、assertThat( testedNumber, anyOf( g
- android点滴2
gundumw100
应用服务器android网络应用OSHTC
如何让Drawable绕着中心旋转?
Animation a = new RotateAnimation(0.0f, 360.0f,
Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF,0.5f);
a.setRepeatCount(-1);
a.setDuration(1000);
如何控制Andro
- 超简洁的CSS下拉菜单
ini
htmlWeb工作html5css
效果体验:http://hovertree.com/texiao/css/3.htmHTML文件:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>简洁的HTML+CSS下拉菜单-HoverTree</title>
- kafka consumer防止数据丢失
kane_xie
kafkaoffset commit
kafka最初是被LinkedIn设计用来处理log的分布式消息系统,因此它的着眼点不在数据的安全性(log偶尔丢几条无所谓),换句话说kafka并不能完全保证数据不丢失。
尽管kafka官网声称能够保证at-least-once,但如果consumer进程数小于partition_num,这个结论不一定成立。
考虑这样一个case,partiton_num=2
- @Repository、@Service、@Controller 和 @Component
mhtbbx
DAOspringbeanprototype
@Repository、@Service、@Controller 和 @Component 将类标识为Bean
Spring 自 2.0 版本开始,陆续引入了一些注解用于简化 Spring 的开发。@Repository注解便属于最先引入的一批,它用于将数据访问层 (DAO 层 ) 的类标识为 Spring Bean。具体只需将该注解标注在 DAO类上即可。同时,为了让 Spring 能够扫描类
- java 多线程高并发读写控制 误区
qifeifei
java thread
先看一下下面的错误代码,对写加了synchronized控制,保证了写的安全,但是问题在哪里呢?
public class testTh7 {
private String data;
public String read(){
System.out.println(Thread.currentThread().getName() + "read data "
- mongodb replica set(副本集)设置步骤
tcrct
javamongodb
网上已经有一大堆的设置步骤的了,根据我遇到的问题,整理一下,如下:
首先先去下载一个mongodb最新版,目前最新版应该是2.6
cd /usr/local/bin
wget http://fastdl.mongodb.org/linux/mongodb-linux-x86_64-2.6.0.tgz
tar -zxvf mongodb-linux-x86_64-2.6.0.t
- rust学习笔记
wudixiaotie
学习笔记
1.rust里绑定变量是let,默认绑定了的变量是不可更改的,所以如果想让变量可变就要加上mut。
let x = 1; let mut y = 2;
2.match 相当于erlang中的case,但是case的每一项后都是分号,但是rust的match却是逗号。
3.match 的每一项最后都要加逗号,但是最后一项不加也不会报错,所有结尾加逗号的用法都是类似。
4.每个语句结尾都要加分