JavaScript实用库:Lodash源码数组函数解析(十)tail、take、takeRight、takeRightWhile、takeWhile
本章的内容主要是:tail、take、takeRight、takeRightWhile、takeWhile
![]()
Lodash是一个非常好用方便的JavaScript的工具库,使得我们对数据处理能够更加得心应手
接下来我要对Lodash的源码进行剖析学习
每天几个小方法,跟着我一起来学lodash吧
1、_.tail(array)
根据官方文档介绍,该方法可以获取array数组中第一个以外的全部元素
我们发现它和之前的方法 **_.initial(array)**有点类似,initial是去除最后一个元素
JavaScript实用库:Lodash源码数组函数解析(八)initial、join、last、nth、baseNth、(isIndex)
我们接下来看源码:
function tail(array) {
//获取数组的长度
var length = array == null ? 0 : array.length;
//对array数组进行切片
//起始索引位置固定为1,不包含第一个元素
//结束索引位置为数组长度
return length ? baseSlice(array, 1, length) : [];
}
module.exports = tail;
可以看到和initial一样使用了核心的切片函数
2、_.take(array, [n=1])
官方解释:创建一个数组切片,从array数组的起始元素开始提取n个元素
这个方法也有点眼熟,我马上就想起了drop
JavaScript实用库:Lodash源码数组函数解析(三) drop、toInteger、toFinite
我们来看官方给出的例子:
 第一个例子是取出数组中前1个元素,所以得到一个含1的数组
第一个例子是取出数组中前1个元素,所以得到一个含1的数组
第二个例子是取出数组中前2个元素,所以得到一个含1,2的数组
后面的就不说啦,还挺好理解的
接下来直接看源码:
function take(array, n, guard) {
//排除数组为空的情况
if (!(array && array.length)) {
return [];
}
//确定n的值,n若无定义则为1
n = (guard || n === undefined) ? 1 : toInteger(n);
//对数组进行切片
//开始索引位置为0
//结束索引位置有两种情况,若n小于0,则结束位置索引为0,反之取n的值
return baseSlice(array, 0, n < 0 ? 0 : n);
}
module.exports = take;
都是一些老朋友的核心函数了,一下就能理解是什么意思了
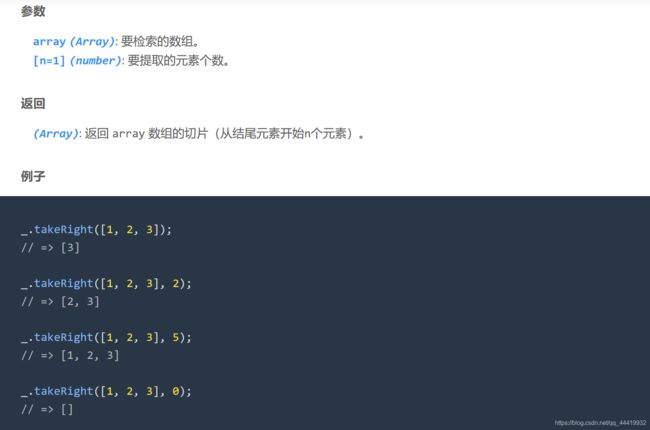
3、_.takeRight(array, [n=1])
该方法从命名上就知道是从数组的右边开始取出元素啦,所以他的功能就是取出从数组结束位置开始取出n个元素
例子也和第二个解释的元素一样,挺好理解的
我们直接看源码吧:
function takeRight(array, n, guard) {
//获取数组的长度
var length = array == null ? 0 : array.length;
//若数组为空则输出空数组
if (!length) {
return [];
}
//确定n的值,默认值为0
n = (guard || n === undefined) ? 1 : toInteger(n);
//将n的值处理为开始索引的值
n = length - n;
//开始索引值有两种情况,若n小于0,则取值为0,反之就取n的值
//结束索引值为数组长度
return baseSlice(array, n < 0 ? 0 : n, length);
}
module.exports = takeRight;
和take的区别就是在切片的起始索引值和结束索引值啦
在take中确定的是开始索引值为0,而在该函数中,确定的是结束索引值为数组长度
4、.takeRightWhile(array, [predicate=.identity])
官方给出的功能介绍是:从array数组的最后一个元素开始提取元素,直到 predicate 返回假值。predicate 会传入三个参数: (value, index, array)
我们来看官方给出的例子:

这个方法和dropRightWhile功能是相对的,所以这个例子的解释也和dropRightWhile的文章中的差不多
我们直接来看源码:
function takeRightWhile(array, predicate) {
return (array && array.length)
//数组不为空则输出以下表达式
//可以看到第三个值为false就意味着不是isDrop,第四个值为true则意味着从右(结束位置)开始
? baseWhile(array, baseIteratee(predicate, 3), false, true)
: [];
}
module.exports = takeRightWhile;
这个我就饿不多说啦,可以去看看drop系列的文章,里面有介绍baseWhile的源码及功能
5、.takeWhile(array, [predicate=.identity])
该函数和第4个函数是一样的,只是在baseWhile的函数中第四个值为false,不从结束位置开始
例子就不多说啦
下面看源码:
function takeWhile(array, predicate) {
return (array && array.length)
? baseWhile(array, baseIteratee(predicate, 3))
: [];
}
module.exports = takeWhile;
和第四个函数takeRightWhile的区别就在于baseWhile的参数,没有第三和第四参数,所以该方法从数组开始位置开始
这个take系列和drop系列是相对应的,大家可以对比着去看,不要弄混了
今天就到这里了