- Vue 中的 this.$set() 使用详解(一文搞懂)
前端页面仔
vue.js前端javascriptreact.js前端框架开发语言ecmascript
在Vue.js开发中,this.$set()是一个解决响应性问题的关键工具。本文将从基础使用到高级场景,全面解析这个方法的使用技巧和最佳实践。为什么需要this.$set()?——响应性原理的核心问题Vue的响应性系统无法检测对象属性的添加或删除,以及数组索引访问的变化。这是因为Vue2使用Object.defineProperty()实现响应性,它存在以下限制://对象属性添加问题constob
- Vue3 工程化实战
jay丿
vue.jsjavascripttypescript前端
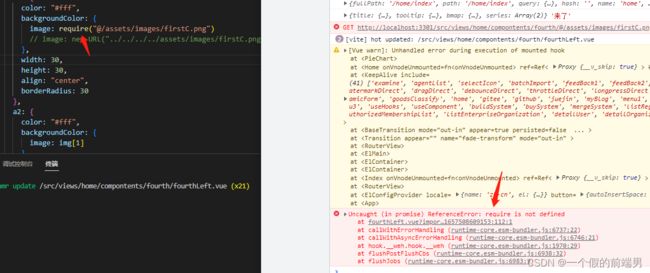
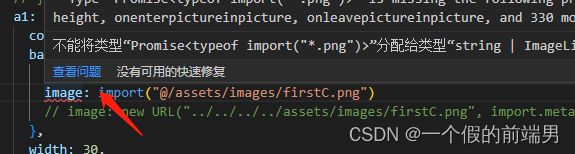
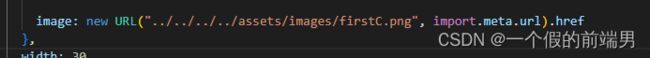
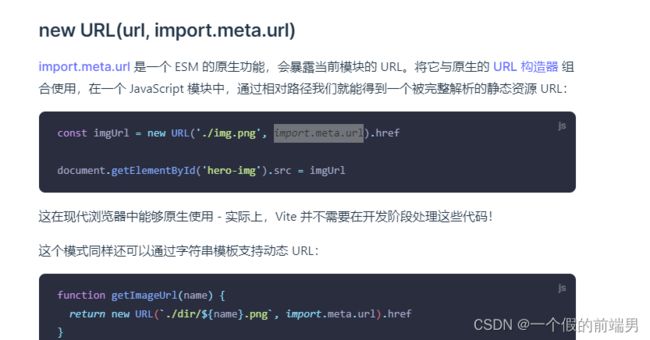
Vue3工程化实战引言:构建工具的演进与选择在前端工程化领域,构建工具的选择直接影响开发效率与项目性能。随着Vue3的普及,构建工具生态也发生了显著变化:传统vue-cli逐渐进入维护模式,而新一代构建工具Vite凭借其卓越性能成为官方推荐方案。本文将系统对比两种创建方式,并深入解析基于Vite的Vue3工程化实践。一、传统方案:基于vue-cli创建Vue3工程1.1创建流程#检查版本(需≥4.
- 算法备案 | 算法备案必要性、算法类型、备案流程
极创信息
人工智能AIGC
一、进行算法备案的必要性在当今的数字化时代,算法已经广泛应用于各个行业,引起了监管部门的高度关注,因为算法产品可能会带来一些潜在的风险。为了规范互联网信息服务中的算法推荐活动,抵制诸如深度生成合成、算法歧视、“大数据杀熟”、诱导沉迷等不合理应用,各个国家都先后出台了一系列关于算法管理的法律法规。在我国,《数据安全法》、《个人信息保护法》、《互联网信息服务算法推荐管理规定》等法律法规明确对算法的使用
- 集装箱智慧通关系统如何用AI技术重塑物流效率?
在全球贸易和物流高速发展的今天,港口、物流园区及企业的闸口管理面临巨大挑战——如何提升通关效率、保障货物安全并降低运营成本?集装箱智慧通关系统依托先进的AI视觉识别、物联网及大数据技术,为行业提供了智能化解决方案。核心技术:AI视觉+物联网赋能传统闸口依赖人工核验集装箱号、车辆信息,效率低且易出错。而智慧通关系统通过高精度摄像头+AI算法,可自动识别集装箱编号、货车车牌、货物类型等关键信息,准确率
- 从单一设备到万物互联:鸿蒙生态崛起的未来之路
王子良.
经验分享harmonyos华为
目录一、引言:开启智能时代的钥匙二、鸿蒙生态概述:跨设备协同的核心价值三、开发者机遇与挑战:抓住鸿蒙崛起的机会四、鸿蒙生态崛起的前景:万物互联的未来五、开发者在鸿蒙生态中的实践机遇与挑战1.跨设备开发的机遇2.与人工智能和物联网结合的创新空间3.持续创新与生态完善的挑战六、鸿蒙生态未来的多维发展:智能硬件与大数据的深度结合1.智能硬件与大数据的结合2.在智能家居与城市管理中的应用3.行业领域的深度
- 遥感云大数据在灾害、水体与湿地领域典型案例实践及GPT模型应用
科研的力量
生态遥感双碳chatgptGEE卫星遥感数据
以EarthEngine(GEE)、PIE-Engine为代表全球尺度地球科学数据(尤其是卫星遥感数据)在线可视化计算和分析云平台应用越来越广泛。GEE平台存储和同步遥感领域目前常用的MODIS、Landsat和Sentinel等卫星影像、气候与天气、地球物理等方面的数据集超过80PB,同时依托全球上百万台超级服务器,提供足够的运算能力对这些数据进行处理。相比于ENVI等传统的遥感影像处理工具,G
- vue3中slot(插槽)的详细使用
会飞的鱼先生
vue.js前端javascript
在Vue3中,slot(插槽)是一种强大的组件内容分发机制,它允许父组件向子组件传递内容,从而使组件的使用更加灵活。以下是关于Vue3中slot的详细介绍一、默认插槽这是最基本的插槽形式。子组件中使用定义一个插槽,父组件可以将内容放置在子组件标签对之间来填充这个插槽。子组件代码示例childTest.vue父组件代码示例parentTest.vue1111importchildTestfrom'.
- Vue部署Nginx之后,后台请求404
zhou_Tian
VueNginxnginxvue.js运维
部署到Nginx后,配置在vue中的针对某些请求(比如后端请求)的代理会失效(表现为这部分请求会404错误,但是项目css等静态资源都能正常访问),这时需要对Nginx配置相应的请求代理。比如我们Vue项目的vue.config.js配置如下:期望能将/api/为前缀的请求全都代理到http://10.3.0.145:8008/,本地以开发模式运行一切正常,但发布到Nginx后这个代理好像就失效了
- **基于Python的数据分析与机器学习实战教程****一、引言**随着大数据时代的到来,数据处理和分析能力已经成为现代软件开发人员的必备技能之一。Python作为一种高效、简洁且功能丰富的编程语言,
2401_89451588
python数据分析机器学习
基于Python的数据分析与机器学习实战教程一、引言随着大数据时代的到来,数据处理和分析能力已经成为现代软件开发人员的必备技能之一。Python作为一种高效、简洁且功能丰富的编程语言,在数据分析领域得到了广泛的应用。本文将介绍如何使用Python进行数据分析,并结合机器学习算法实现数据驱动的应用。二、Python基础首先,我们需要掌握Python的基本语法和常用的库。Python的语法简洁易懂,上
- 【Electron】vue+electron应用设置菜单
姑老爷呀
electronvue.jsjavascript
一、前言本文主要介绍electron应用如何自定义菜单,以及在哪些地方可以使用Menu模块。一般情况menu只是设置给mac系统的,因为windows系统在应用做了无边框之后,是不会显示应用菜单的(这里Linux暂时不考虑)。点击查看Menu详情二、适用场景及实施1.应用内菜单自定义这个菜单是指的这里这里主要用到Menu的两个Api,分别是Menu.buildFromTemplate(templa
- 深入了解大数据领域Zookeeper的ACL权限管理
AGI大模型与大数据研究院
大数据zookeeperwpfai
深入了解大数据领域Zookeeper的ACL权限管理关键词:Zookeeper、ACL权限管理、大数据安全、分布式系统、访问控制、权限模型、数据保护摘要:本文深入探讨了Zookeeper中的ACL(AccessControlList)权限管理系统。作为分布式协调服务的核心组件,Zookeeper的ACL机制对于保障大数据环境中的数据安全至关重要。文章将从基础概念出发,详细解析ZookeeperAC
- 场景题:有40亿个QQ号如何去重?仅1GB内存
卷福同学
社招面试面试阿里云京东云java
场景题也有一些套路可以考虑,比如去重、判断给定数据是否存在1.大数据去重1.1现在有40亿个QQ号如何去重?仅1GB内存参考链接:https://juejin.cn/post/7396332696660131849介绍2种方法:Bitmap和布隆过滤器方法一:Bitmap首先介绍下什么是位图Bitmap位图是使用bit数组表示的,它只存储0或者1,因此我们可以把全部的QQ号放到位图中,当index
- vue中父子组件通过prop传递函数,子组件调用函数本质
咔咔咔索菲斯
vue.js前端javascript
在Vue中,通过prop将函数从父组件传递到子组件后,子组件调用的本质是父组件上的原始函数,而非新函数。具体原理如下:1.函数传递的本质:引用传递-JavaScript中,函数作为引用类型,传递的是内存地址(引用)而非副本。-父组件通过prop传递函数时,实际是将函数的引用传给子组件,两者指向同一函数对象。2.示例验证exportdefault{methods:{parentFunction(){
- webpack配置
panda4919
webpack前端node.js
一.基础配置:1.为什么需要打包:开发时,我们会使用框架(React、Vue),ES6模块化语法,Less/Sass等css预处理器等语法进行开发。这样的代码要想在浏览器运行必须经过编译成浏览器能识别的JS、Css等语法,才能运行。所以我们需要打包工具帮我们做完这些事。除此之外,打包工具还能压缩代码、做兼容性处理、提升代码性能等。2.有哪些打包工具:GruntGulpParcelWebpackRo
- 基于flask+vue框架的法律咨询公司管理信息系统的分析与设计[开题+论文+程序]-计算机毕设
zhihao508
flaskvue.js课程设计
本系统(程序+源码+数据库+调试部署+开发环境)带论文文档1万字以上,文末可获取,系统界面在最后面。系统程序文件列表开题报告内容研究背景随着社会的快速发展和法律意识的普遍增强,法律咨询服务需求日益增长,成为现代社会不可或缺的服务之一。传统法律咨询模式受限于时间、地域及信息不对称等问题,难以满足广大客户高效、便捷的服务需求。与此同时,法律咨询公司内部管理也面临挑战,如客户信息管理混乱、律师资源分配不
- 基于vue框架的宠物店管理系统的设计与实现4czn0(程序+源码+数据库+调试部署+开发环境)系统界面在最后面。
小光学长
数据库
系统程序文件列表项目功能:用户,商品分类,服务类型,商品信息,商品订单,宠物服务,服务预约,服务评价,商品咨询开题报告内容基于Vue框架的宠物店管理系统的设计与实现开题报告一、引言随着宠物行业的蓬勃发展,宠物店作为宠物产品与服务的重要提供者,其管理效率和服务质量直接关系到顾客的满意度和店铺的竞争力。传统的管理方式往往依赖于手工记录和纸质文档,这种方式不仅效率低下,而且容易出错,难以满足现代宠物店日
- 基于vue框架的CIA报价平台的设计与实现1xv02(程序+源码+数据库+调试部署+开发环境)系统界面在最后面。
系统程序文件列表项目功能:用户,供应商,产品分类,产品信息,在线咨询,资质申请开题报告内容基于Vue框架的CIA报价平台的设计与实现开题报告一、选题背景随着市场竞争的日益激烈,企业对于成本控制与效率提升的需求愈发迫切。在采购与供应链管理领域,传统的手工报价方式不仅耗时耗力,还难以保证报价的准确性和时效性,给企业的运营带来了不小的挑战。特别是针对复杂多变的采购需求,如何快速、准确地生成报价,同时有效
- 深度剖析数据中台:大数据领域的核心技术架构
大数据洞察
大数据架构javaai
深度剖析数据中台:大数据领域的核心技术架构关键词:数据中台、大数据、核心技术架构、数据治理、数据服务摘要:本文旨在对数据中台这一大数据领域的核心技术架构进行深度剖析。首先介绍了数据中台的背景,包括其目的、适用读者、文档结构和相关术语。接着阐述了数据中台的核心概念、原理和架构,通过文本示意图和Mermaid流程图进行直观展示。详细讲解了核心算法原理及具体操作步骤,并结合Python源代码进行说明。引
- vue 防抖节流
浮桥
scsstypescriptvue.js
//防抖一定时间内事件只执行一次exportfunction_debounce(fn,delay){vardelay=delay||200;vartimer;returnfunction(){varth=this;varargs=arguments;if(timer){clearTimeout(timer);}timer=setTimeout(function(){timer=null;fn.ap
- uni-app subPackages 分包加载:优化应用性能的利器
阿珊和她的猫
uni-app状态模式
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》、《前端求职突破计划》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录subPackages配置注意事项优点使用场景在uni-app中,sub
- java+vue+SpringBoo智慧旅游系统(程序+数据库+报告+部署教程+答辩指导)
源代码+数据库+LW文档(1万字以上)+开题报告+答辩稿ppt+部署教程+代码讲解+代码时间修改工具技术实现开发语言:后端:Java前端:vue框架:springboot数据库:mysql开发工具JDK版本:JDK1.8数据库:mysql数据库工具:Navicat开发软件:idea主要角色及功能介绍本次系统的用例图做出了十分明确的功能划分,在设计时可以有很好的设计思路进行设计和延展。(1)管理员用
- vue防抖节流
一个努力搬砖的小白
vue防抖节流vue.js
防抖:用户在短时间内多次触发事件时,只取最后一次触发结果节流:用户在短时间内多次触发事件时,将次数压缩一次,取决于定时器设定的时间创建common.js文件//防抖lettimeout=nullexportconsttestFun=(fun,time=500)=>{if(timeout){clearTimeout(timeout)//规定时间内若定时器存在则清除}timeout=setTimeou
- Vue 防抖节流函数与指令
qq_36193912
Vuevue.jsjavascriptecmascript
直接上代码:/***防抖*@param{*}func*@param{*}wait*@returns*/functiondebounce(func,wait=300){lettimeout;returnfunction(...args){constcontext=this;clearTimeout(timeout);timeout=setTimeout(()=>{func.apply(context
- vue3 el-table 列增加 自定义排序逻辑
海天胜景
vue.jsjavascriptelementui
在Vue3中使用ElementPlus的组件时,如果你想增加自定义排序逻辑,可以通过以下几个步骤实现:1.使用default-sort属性首先,你可以在组件上使用default-sort属性来指定默认的排序规则。例如,如果你想默认按照某一列升序排序,可以这样做:2.使用sort-method或sort-comparator属性对于自定义排序逻辑,你可以使用sort-method或sort-comp
- 2025年全球数据安全发展趋势
jinan886
人工智能大数据安全数据分析
随着云计算、大数据、人工智能等技术的迅猛发展,数据已成为驱动经济社会发展的关键生产要素。然而,数据泄露、网络攻击等安全事件频发,给个人隐私、企业利益乃至国家安全带来了前所未有的挑战。全球数据安全发展趋势正随着技术进步和威胁演变而不断变化,以下是主要趋势:1.数据隐私法规加强GDPR(欧盟《通用数据保护条例)和CCPA(加州消费者隐私法案)等法规推动了全球对数据隐私的重视,更多国家和地区正在制定或更
- uni-app开发app保持登录状态
前端与小赵
uni-app前端移动端
在uni-app中实现用户登录一次后在token过期前一直免登录的功能,可以通过以下几个关键步骤实现:本地持久化存储Token、使用请求与响应拦截器自动处理Token刷新、以及在App.vue中结合pages.json设置登录状态跳转逻辑。✅一、pages.json配置说明pages.json是uni-app的全局配置文件,用于定义页面路径、窗口样式、启动页等。虽然它不直接支持登录状态判断,但可以
- 【vue3】el-table表头和表格文字都居中
晚睡要秃头
前端框架Vuehtml5javascript前端vueelementui
1、表头文字居中::cell-style="{textAlign:'center'}"查询2、表格内文字居中::header-cell-style="{textAlign:'center'}"
- 机器学习在智能仓储中的应用:库存管理与物流优化
Blossom.118
机器学习与人工智能机器学习人工智能深度学习机器人sklearntensorflowcnn
最近研学过程中发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击链接跳转到网站人工智能及编程语言学习教程。读者们可以通过里面的文章详细了解一下人工智能及其编程等教程和学习方法。下面开始对正文内容的介绍。随着电子商务的蓬勃发展,仓储和物流行业面临着前所未有的挑战和机遇。智能仓储通过整合先进的信息技术,如物联网(IoT)、大数据和机器学习,能够实现从货物入库到出库的全流程
- 前端Vue面试八股常考题(二)
LuxTorch
前端面试题vue.js前端面试
文章目录1、VueRouter如何配置404页面?1.基础配置步骤2.高级用法2、Vue中的过滤器有哪些应用场景?Vue3如何替代?1.过滤器的核心功能2.典型应用场景3.Vue3中的替代方案3、Vue中computed和methods的区别是什么?示例对比4、什么是Vue的前端路由?如何实现?1.核心实现方式:VueRouter2.VueRouter配置步骤3.VueRouter核心功能特性5、
- 手把手教你入门vue+springboot开发(十三)--无感token前端实现
段鸿潭
java前端vue.jsspringboot
文章目录前言一、前端代码实现1.登录处理2.刷新token请求增加3.请求拦截器修改4.响应拦截器修改5.测试结果二、代码逻辑优化前言上一篇我们研究了无感token刷新的实现方案以及后端代码实现,本篇我们将详细研究一下前端代码实现,前端代码实现过程中也有很多细节的地方需要注意,重点要关注前端代码编码过程中的业务逻辑处理。一、前端代码实现1.登录处理Login.vue文件中://调用接口,完成登录l
- web报表工具FineReport常见的数据集报错错误代码和解释
老A不折腾
web报表finereport代码可视化工具
在使用finereport制作报表,若预览发生错误,很多朋友便手忙脚乱不知所措了,其实没什么,只要看懂报错代码和含义,可以很快的排除错误,这里我就分享一下finereport的数据集报错错误代码和解释,如果有说的不准确的地方,也请各位小伙伴纠正一下。
NS-war-remote=错误代码\:1117 压缩部署不支持远程设计
NS_LayerReport_MultiDs=错误代码
- Java的WeakReference与WeakHashMap
bylijinnan
java弱引用
首先看看 WeakReference
wiki 上 Weak reference 的一个例子:
public class ReferenceTest {
public static void main(String[] args) throws InterruptedException {
WeakReference r = new Wea
- Linux——(hostname)主机名与ip的映射
eksliang
linuxhostname
一、 什么是主机名
无论在局域网还是INTERNET上,每台主机都有一个IP地址,是为了区分此台主机和彼台主机,也就是说IP地址就是主机的门牌号。但IP地址不方便记忆,所以又有了域名。域名只是在公网(INtERNET)中存在,每个域名都对应一个IP地址,但一个IP地址可有对应多个域名。域名类型 linuxsir.org 这样的;
主机名是用于什么的呢?
答:在一个局域网中,每台机器都有一个主
- oracle 常用技巧
18289753290
oracle常用技巧 ①复制表结构和数据 create table temp_clientloginUser as select distinct userid from tbusrtloginlog ②仅复制数据 如果表结构一样 insert into mytable select * &nb
- 使用c3p0数据库连接池时出现com.mchange.v2.resourcepool.TimeoutException
酷的飞上天空
exception
有一个线上环境使用的是c3p0数据库,为外部提供接口服务。最近访问压力增大后台tomcat的日志里面频繁出现
com.mchange.v2.resourcepool.TimeoutException: A client timed out while waiting to acquire a resource from com.mchange.v2.resourcepool.BasicResou
- IT系统分析师如何学习大数据
蓝儿唯美
大数据
我是一名从事大数据项目的IT系统分析师。在深入这个项目前需要了解些什么呢?学习大数据的最佳方法就是先从了解信息系统是如何工作着手,尤其是数据库和基础设施。同样在开始前还需要了解大数据工具,如Cloudera、Hadoop、Spark、Hive、Pig、Flume、Sqoop与Mesos。系 统分析师需要明白如何组织、管理和保护数据。在市面上有几十款数据管理产品可以用于管理数据。你的大数据数据库可能
- spring学习——简介
a-john
spring
Spring是一个开源框架,是为了解决企业应用开发的复杂性而创建的。Spring使用基本的JavaBean来完成以前只能由EJB完成的事情。然而Spring的用途不仅限于服务器端的开发,从简单性,可测试性和松耦合的角度而言,任何Java应用都可以从Spring中受益。其主要特征是依赖注入、AOP、持久化、事务、SpringMVC以及Acegi Security
为了降低Java开发的复杂性,
- 自定义颜色的xml文件
aijuans
xml
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="white">#FFFFFF</color> <color name="black">#000000</color> &
- 运营到底是做什么的?
aoyouzi
运营到底是做什么的?
文章来源:夏叔叔(微信号:woshixiashushu),欢迎大家关注!很久没有动笔写点东西,近些日子,由于爱狗团产品上线,不断面试,经常会被问道一个问题。问:爱狗团的运营主要做什么?答:带着用户一起嗨。为什么是带着用户玩起来呢?究竟什么是运营?运营到底是做什么的?那么,我们先来回答一个更简单的问题——互联网公司对运营考核什么?以爱狗团为例,绝大部分的移动互联网公司,对运营部门的考核分为三块——用
- js面向对象类和对象
百合不是茶
js面向对象函数创建类和对象
接触js已经有几个月了,但是对js的面向对象的一些概念根本就是模糊的,js是一种面向对象的语言 但又不像java一样有class,js不是严格的面向对象语言 ,js在java web开发的地位和java不相上下 ,其中web的数据的反馈现在主流的使用json,json的语法和js的类和属性的创建相似
下面介绍一些js的类和对象的创建的技术
一:类和对
- web.xml之资源管理对象配置 resource-env-ref
bijian1013
javaweb.xmlservlet
resource-env-ref元素来指定对管理对象的servlet引用的声明,该对象与servlet环境中的资源相关联
<resource-env-ref>
<resource-env-ref-name>资源名</resource-env-ref-name>
<resource-env-ref-type>查找资源时返回的资源类
- Create a composite component with a custom namespace
sunjing
https://weblogs.java.net/blog/mriem/archive/2013/11/22/jsf-tip-45-create-composite-component-custom-namespace
When you developed a composite component the namespace you would be seeing would
- 【MongoDB学习笔记十二】Mongo副本集服务器角色之Arbiter
bit1129
mongodb
一、复本集为什么要加入Arbiter这个角色 回答这个问题,要从复本集的存活条件和Aribter服务器的特性两方面来说。 什么是Artiber? An arbiter does
not have a copy of data set and
cannot become a primary. Replica sets may have arbiters to add a
- Javascript开发笔记
白糖_
JavaScript
获取iframe内的元素
通常我们使用window.frames["frameId"].document.getElementById("divId").innerHTML这样的形式来获取iframe内的元素,这种写法在IE、safari、chrome下都是通过的,唯独在fireforx下不通过。其实jquery的contents方法提供了对if
- Web浏览器Chrome打开一段时间后,运行alert无效
bozch
Webchormealert无效
今天在开发的时候,突然间发现alert在chrome浏览器就没法弹出了,很是怪异。
试了试其他浏览器,发现都是没有问题的。
开始想以为是chorme浏览器有啥机制导致的,就开始尝试各种代码让alert出来。尝试结果是仍然没有显示出来。
这样开发的结果,如果客户在使用的时候没有提示,那会带来致命的体验。哎,没啥办法了 就关闭浏览器重启。
结果就好了,这也太怪异了。难道是cho
- 编程之美-高效地安排会议 图着色问题 贪心算法
bylijinnan
编程之美
import java.util.ArrayList;
import java.util.Collections;
import java.util.List;
import java.util.Random;
public class GraphColoringProblem {
/**编程之美 高效地安排会议 图着色问题 贪心算法
* 假设要用很多个教室对一组
- 机器学习相关概念和开发工具
chenbowen00
算法matlab机器学习
基本概念:
机器学习(Machine Learning, ML)是一门多领域交叉学科,涉及概率论、统计学、逼近论、凸分析、算法复杂度理论等多门学科。专门研究计算机怎样模拟或实现人类的学习行为,以获取新的知识或技能,重新组织已有的知识结构使之不断改善自身的性能。
它是人工智能的核心,是使计算机具有智能的根本途径,其应用遍及人工智能的各个领域,它主要使用归纳、综合而不是演绎。
开发工具
M
- [宇宙经济学]关于在太空建立永久定居点的可能性
comsci
经济
大家都知道,地球上的房地产都比较昂贵,而且土地证经常会因为新的政府的意志而变幻文本格式........
所以,在地球议会尚不具有在太空行使法律和权力的力量之前,我们外太阳系统的友好联盟可以考虑在地月系的某些引力平衡点上面,修建规模较大的定居点
- oracle 11g database control 证书错误
daizj
oracle证书错误oracle 11G 安装
oracle 11g database control 证书错误
win7 安装完oracle11后打开 Database control 后,会打开em管理页面,提示证书错误,点“继续浏览此网站”,还是会继续停留在证书错误页面
解决办法:
是 KB2661254 这个更新补丁引起的,它限制了 RSA 密钥位长度少于 1024 位的证书的使用。具体可以看微软官方公告:
- Java I/O之用FilenameFilter实现根据文件扩展名删除文件
游其是你
FilenameFilter
在Java中,你可以通过实现FilenameFilter类并重写accept(File dir, String name) 方法实现文件过滤功能。
在这个例子中,我们向你展示在“c:\\folder”路径下列出所有“.txt”格式的文件并删除。 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16
- C语言数组的简单以及一维数组的简单排序算法示例,二维数组简单示例
dcj3sjt126com
carray
# include <stdio.h>
int main(void)
{
int a[5] = {1, 2, 3, 4, 5};
//a 是数组的名字 5是表示数组元素的个数,并且这五个元素分别用a[0], a[1]...a[4]
int i;
for (i=0; i<5; ++i)
printf("%d\n",
- PRIMARY, INDEX, UNIQUE 这3种是一类 PRIMARY 主键。 就是 唯一 且 不能为空。 INDEX 索引,普通的 UNIQUE 唯一索引
dcj3sjt126com
primary
PRIMARY, INDEX, UNIQUE 这3种是一类PRIMARY 主键。 就是 唯一 且 不能为空。INDEX 索引,普通的UNIQUE 唯一索引。 不允许有重复。FULLTEXT 是全文索引,用于在一篇文章中,检索文本信息的。举个例子来说,比如你在为某商场做一个会员卡的系统。这个系统有一个会员表有下列字段:会员编号 INT会员姓名
- java集合辅助类 Collections、Arrays
shuizhaosi888
CollectionsArraysHashCode
Arrays、Collections
1 )数组集合之间转换
public static <T> List<T> asList(T... a) {
return new ArrayList<>(a);
}
a)Arrays.asL
- Spring Security(10)——退出登录logout
234390216
logoutSpring Security退出登录logout-urlLogoutFilter
要实现退出登录的功能我们需要在http元素下定义logout元素,这样Spring Security将自动为我们添加用于处理退出登录的过滤器LogoutFilter到FilterChain。当我们指定了http元素的auto-config属性为true时logout定义是会自动配置的,此时我们默认退出登录的URL为“/j_spring_secu
- 透过源码学前端 之 Backbone 三 Model
逐行分析JS源代码
backbone源码分析js学习
Backbone 分析第三部分 Model
概述: Model 提供了数据存储,将数据以JSON的形式保存在 Model的 attributes里,
但重点功能在于其提供了一套功能强大,使用简单的存、取、删、改数据方法,并在不同的操作里加了相应的监听事件,
如每次修改添加里都会触发 change,这在据模型变动来修改视图时很常用,并且与collection建立了关联。
- SpringMVC源码总结(七)mvc:annotation-driven中的HttpMessageConverter
乒乓狂魔
springMVC
这一篇文章主要介绍下HttpMessageConverter整个注册过程包含自定义的HttpMessageConverter,然后对一些HttpMessageConverter进行具体介绍。
HttpMessageConverter接口介绍:
public interface HttpMessageConverter<T> {
/**
* Indicate
- 分布式基础知识和算法理论
bluky999
算法zookeeper分布式一致性哈希paxos
分布式基础知识和算法理论
BY
[email protected]
本文永久链接:http://nodex.iteye.com/blog/2103218
在大数据的背景下,不管是做存储,做搜索,做数据分析,或者做产品或服务本身,面向互联网和移动互联网用户,已经不可避免地要面对分布式环境。笔者在此收录一些分布式相关的基础知识和算法理论介绍,在完善自我知识体系的同
- Android Studio的.gitignore以及gitignore无效的解决
bell0901
androidgitignore
github上.gitignore模板合集,里面有各种.gitignore : https://github.com/github/gitignore
自己用的Android Studio下项目的.gitignore文件,对github上的android.gitignore添加了
# OSX files //mac os下 .DS_Store
- 成为高级程序员的10个步骤
tomcat_oracle
编程
What
软件工程师的职业生涯要历经以下几个阶段:初级、中级,最后才是高级。这篇文章主要是讲如何通过 10 个步骤助你成为一名高级软件工程师。
Why
得到更多的报酬!因为你的薪水会随着你水平的提高而增加
提升你的职业生涯。成为了高级软件工程师之后,就可以朝着架构师、团队负责人、CTO 等职位前进
历经更大的挑战。随着你的成长,各种影响力也会提高。
- mongdb在linux下的安装
xtuhcy
mongodblinux
一、查询linux版本号:
lsb_release -a
LSB Version: :base-4.0-amd64:base-4.0-noarch:core-4.0-amd64:core-4.0-noarch:graphics-4.0-amd64:graphics-4.0-noarch:printing-4.0-amd64:printing-4.0-noa